みなさんこんにちは!
HTMLでコーディングをするとき正しく改行できていますか? pタグとbrタグをセットで使いまくったりしていませんか?
また、HTMLを扱う上でレイアウトの違いをきちんと理解せずに思いのよらない動作になってしまっていることはとてもよくあります。
そこで今回は、レイアウトの違いを完璧に理解した上で正しい改行の仕方を学んでいきますので、HTML初学者の方は是非参考にしていただければ幸いです!
なお、次の記事ではそもそもHTMLとは何なのか、その特徴やできることを詳しく解説しているので良ければ参考にしてください。
→ HTMLとは?基本のタグやできることを初心者向けにわかりやすく解説
pタグとは
さて、最初にpタグがどういうものかということを定義しておきましょう。「p」とはparagraphの略で段落の一つを表します。
つまり、段落が変わるごとにpタグで囲んで行けば良いということです。
pタグの使い方
簡単に使い方を見ておくと
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<p>段落1</p>
<p>段落2</p>
</body>
</html>
このように書いてやると、

このように一つの段落として表示されます。ここで、段落1と段落2では改行されていますよね?
ここが初学者が間違いがちのポイントの一つなのですが、決してエディタ上で改行してコーディングしたからではありません。
つまり、
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<p>段落1</p><p>段落2</p>
</body>
</html>

このようにエディタ上で改行しなくても、pタグを使えば改行されるのです。
それは、なぜでしょうか。
これはレイアウトの種類が関係しているので、以下で説明していきます。
レイアウトの種類を理解しよう!
先程のように、pタグを使うと自動で改行されていましたね。これは、pタグがblock要素だからです。
これがとても大切で、今日はHTMLを学ぶ上で大切な基本のレイアウト3つを説明してきます。
一つは、pタグなどのblock要素、もう一つは、spanタグなどのinline要素、最後は、imgタグなどのinline-block要素です。
これらは、CSSのdisplayプロパティで変更することができますが、特に設定しない場合多くの要素はデフォルトでblock要素かinline要素を持っています。
これらを理解することがHTMLを理解する上では必須なので、以下で一つずつ説明していきます。
block要素
まずは、block要素です。こちらは、縦に並ぶレイアウトです。
代表的なものはpタグやdivタグです。
つまり、pタグはblock要素で縦に並ぶものだから自動で改行されていたのです。もちろん、displayプロパティでpタグに明示的にinline要素を与えれば、改行されません。
inline要素
上で少し話しましたが、inline要素とは横に並ぶレイアウトです。
代表的なものにはspanタグがあるので例をみてみましょう。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<span>コードでは改行してるけど、</span>
<span>改行されないよ</span>
</body>
</html>

このように、エディタでは改行していても改行されないのはspanタグがinline要素を持っているからです。
inline-block要素
最後にinline-blockをみていきましょう。こちらは、要素の並び方はinlineで、要素の中身はblockなレイアウトです。
代表的なものには、imgタグやbuttonタグなどがあります。つまり、横並びにしつつblock要素のように幅や高さを変えられるのです。
例を見ていましょう。
index.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li>要素1</li>
<li>要素2</li>
<li>要素3</li>
</ul>
</body>
</html>
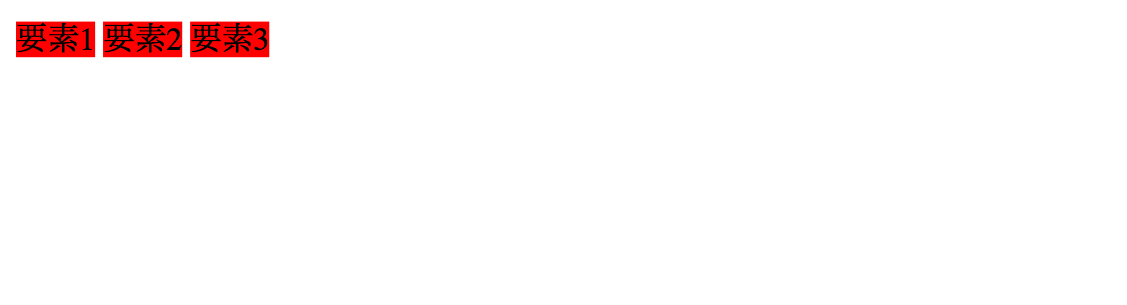
例えばこのようなコードで、
style.css
li{
background-color: #f00;
display: inline;
width: 100px;
height: 300px;
}
liタグ本来block要素ですのでinlineのスタイルをかけてみましょう。

画像を見て分かる通り、横並びになっているもののwidthとheightのスタイルが効いていないですね。
これは、inlineが横のレイアウトで各要素は本来の範囲を横に並べた領域しかもっていないためです。
これをinline-blockにしてみましょう。
style.css
li{
background-color: #f00;
display: inline-block;
width: 100px;
height: 300px;
}

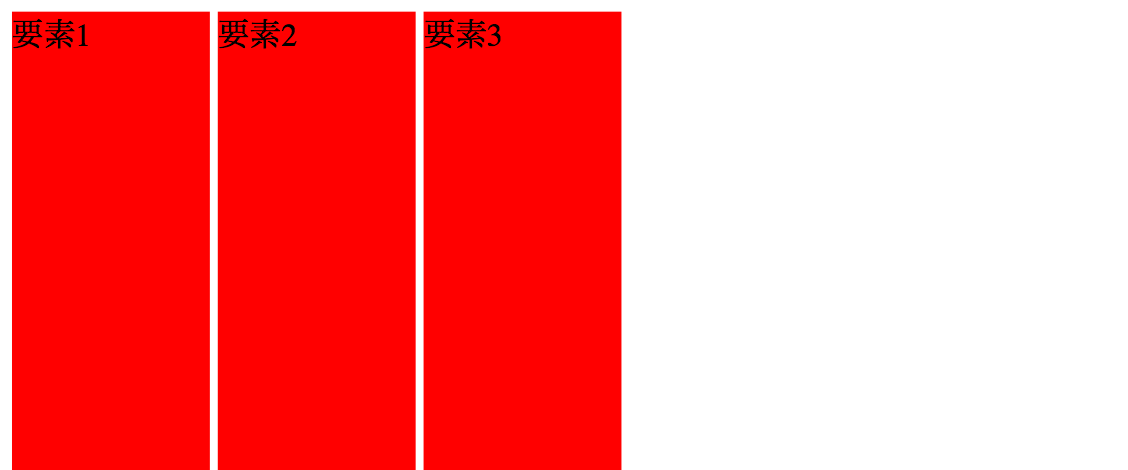
どうでしょうか、inline-blockにしたことにより、横並びだけど要素はblock要素を持っているのでwidth、heightが効いていますね。
pタグとbrタグを理解しよう!
さて、HTMLのレイアウトは理解できましたね。
つまり、pタグやdivタグのblock要素を使っている時点でその前後は改行されるので、本来改行をする必要はありません。
しかし、「改行の間に一行空けたい」というときもあるかと思います。そんなときは、brタグで改行することができます。
brタグで一行空ける
実際に見てみましょう。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>say</p><br>
<p>hello</p>
</body>
</html>

このよう書いてやると文と文の間に一行空いていますね。ここで、文の書き方によっては文と文の間に毎回一行空けたいという人もいるかと思います。
そんなときに、やりがちなのが、
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>段落1</p><br>
<p>段落2</p><br>
<p>段落3</p><br>
<p>段落4</p><br>
</body>
</html>
このような書き方です。
このように、brタグを多用することは好まれません。変更するときに大変ですし、内部SEO的にもよくありません。
もしそうしたいときは、CSSで調整するのが正しいので以下で解説していきます。
CSSで一行空ける(余白を設定する)
文と文の間を一行空けたいときは、CSSで適切な余白を調整しましょう。
index.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="content">
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
</div>
</body>
</html>
style.css
.content p {
margin-bottom: 15px;
}
このように書いてやると、余白を調整できます。

うまくできていますね。
まとめ
いかがでしたでしょうか。
今日は、pタグとbrタグの使い分け、レイアウトの基本、余白の調整の仕方を説明してきました。
今回説明した内容、特にレイアウトの話や、brタグではなくCSSで調節する、といったことはとても大切なので是非覚えておくようにしましょう!
それでは!!









