皆さんは、Bootstrapを使ったことがありますか?WEBアプリ・WEBサービスなどの画面を作るときに、Bootstrapの使い方を知っているととても便利です。そこで今回は、
- Bootstrapとは
- BootstrapのCSSを使って画面を作る方法
といったように、基礎的なことから応用的な方法まで、徹底的に解説します!
Bootstrapとは
まず、Bootstrapについて簡単に解説します。Bootstrapは、WEBサイトやWEBページを効率よく開発するためのWEBフレームワークです。(WEBフレームワークって何?という方は、先にこちらの記事をご覧ください。)
HTML・CSS・JavaScriptから構成される、最も有名なWEBフレームワークですね。WEBページでよく使われるフォーム・ボタン・メニューなどの部品がテンプレートとして用意されています。
また、レスポンシブ対応がされているため、Bootstrapを使うだけでパソコン、iPad、スマホなど画面サイズに自動対応した画面を作ることができます。
BootstrapでCSSを使って画面を作る方法
次に、BootstrapでCSSを使って画面を作る方法について解説します。
事前準備:Bootstrapを読み込んだHTMLファイルを作成する
まず、事前準備として次のような手順で、Bootstrapを読み込んだHTMLファイルを作ります。作り方は次のとおりです。
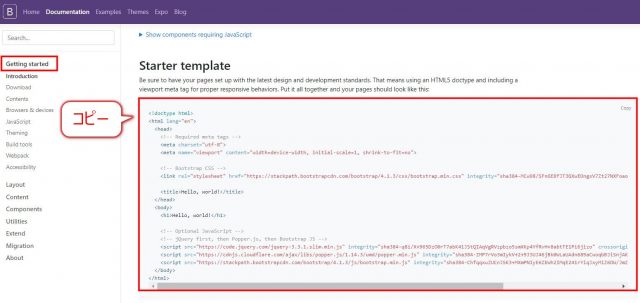
1. Bootstrap 4 ドキュメントのGetting startedにアクセスし、「Starter template」をコピー

URL:https://getbootstrap.com/docs/4.1/getting-started/introduction/
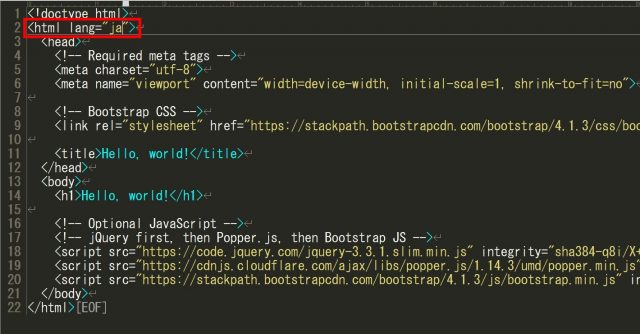
2. テキストエディタに貼り付けて2行目の <html lang=”en”> を<html lang=”ja”> に変更

3. 「.html」の拡張子でファイル保存

これでBootstrap4を使ったHTMLファイルができました。ここまで準備できれば、Bootstrapで画面を作る方法を覚えるだけです!それぞれ詳しく解説しますね。
グリッドシステム
まずは、グリッドシステムの使い方についてです。Bootstrapはグリッドシステムといわれる、画面を12分割してサイズを決める仕組みがあります。
グリッドシステムのイメージ:

divタグのcontainerクラス、divタグのrowクラスのあとに、col-2、col-sm-7、col-md-12のように、数字を直接指定して横幅のサイズを指定できます。「col-XX」「col-sm-XX」等の違いは以下のとおりです。
- col-XX :Auto
- col-sm-XX :最大幅540px
- col-md-XX :最大幅720px
- col-lg-XX :最大幅960px
- col-xl-XX :最大幅1140px
「col-XX」形式を使ったサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1 class="ml-2">グリッドシステム</h1>
<br>
<div class="container border">
<!-- 1行目 -->
<div class="row">
<div class="col-4 bg-info text-light">
1列目
</div>
<div class="col-4 bg-danger text-light">
2列目
</div>
<div class="col-4 bg-success text-light">
3列目
</div>
</div>
<!-- 2行目 -->
<div class="row">
<div class="col-2 bg-dark text-light">
1列目
</div>
<div class="col-2 bg-light text-dark">
2列目
</div>
<div class="col-2 bg-dark text-light">
3列目
</div>
<div class="col-2 bg-light text-dark">
4列目
</div>
<div class="col-2 bg-dark text-light">
5列目
</div>
<div class="col-2 bg-light text-dark">
6列目
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

1行目のデータは3列でそれぞれ「col-4」、2行目のデータは6列でそれぞれ「col-2」をclassに指定し、全体で12分割されるように設定しています。簡単にサイズ指定できるので、使い方を覚えておくのがおすすめです!
ナビゲーションバー
次に、ナビゲーションバーの作り方について解説します。ナビゲーションバーはclassに「navbar」「navbar-expand-〇〇」「navbar-色名」「bg-色名」を指定して、次のように作ります。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
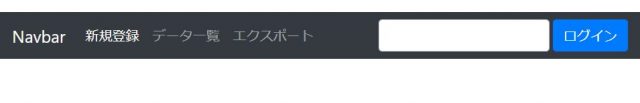
実行画面:

「<nav class=”navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3″>」でサイズをsm(タブレット用サイズ)、色にdark(黒色)を指定して、ナビゲーションバーを作っています。
このように、簡単にナビゲーションバーを使うことができます。ちなみに、ナビゲーションバーは次のように色を変えたり、検索ボックスを用意することもできます。


詳しい使い方は以下で解説しているので、気になる方は見てみてくださいね!

フォーム
つぎに、フォームの作り方について解説します。フォームを使えば、次のような画面を簡単に作ることができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>人事データ管理システム</h1>
<br>
<div class="border col-7">
<br>
<h2>人事データ登録</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>No:</label>
<input type="text" class="form-control" value="d0000005" disabled>
</div>
<div class="form-group">
<label>氏名:</label>
<input type="text" class="form-control" placeholder="侍エンジニア 太郎">
</div>
<div class="form-group">
<label>部署:</label>
<select class="form-control">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
</div>
<div class="form-group">
<label>住所:</label>
<input type="text" class="form-control" placeholder="神奈川県〇〇市〇〇区〇〇〇町X-X-X 侍ビル1 XXX号室">
</div>
<div class="form-group">
<label>電話番号:</label>
<input type="text" class="form-control" placeholder="XXX-XXXX-XXXX">
</div>
<div class="form-group">
<label>補足:</label>
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
</div>
</div>
<div class="row center-block text-center">
<div class="col-1">
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-secondary btn-block">閉じる</button>
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-primary btn-block">新規登録</button>
</div>
</div>
<div class="col-1">
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行画面:

詳しい使い方については、以下記事で徹底的に解説しているので、気になる方は見てみてくださいね!

ボタン
次に、ボタンの作り方について解説します。ボタンは次のように書くことで、作ることができます。
使い方:
<button type="button" class="Bootstrapのクラス名">ボタン名</button> <input type="button" class="Bootstrapのクラス名" value="ボタン名"/>
サンプルコードを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>背景色ありボタン</h2>
<div class="row">
<div class="col-md">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行画面:

ボタンの色の種類・サイズを変更する方法を含め、ボタンの使い方については以下で詳しく解説しています。興味がある方は、ぜひ見てみてくださいね!

まとめ
今回は、BootstrapでCSSを使って画面を作る方法について解説しました。Bootstapが使えるようになれば、簡単にレスポンシブ & おしゃれなデザインの画面を作ることができます。
使い方も簡単なので、ぜひ使ってみてくださいね!









