皆さんは、Bootstrapを使ったことがありますか?WEBアプリ・WEBサービスなどの画面を作るときに、Bootstrapの使い方を知っているととても便利です。
なかでも、アイコンの使い方を覚えておくと、手軽におしゃれなデザインを使うことができるのでおすすめです!そこで今回は、
- Bootstrap3でアイコンを使う方法
- Bootstrap4でアイコンを使う方法
- アイコンとあわせて覚えると便利なボタンの作り方
といった基礎的なことから、といった応用的な方法まで、徹底的に解説します!
Bootstrapでアイコンを使う方法とは?
はじめに、Bootstrapでアイコンを使う方法について解説します。Bootstrap3とBootstrap4で方法違うため、それぞれ解説しますね。
Bootstrap3の場合
まず、Bootstrap3でアイコンを使う方法について解説します。Bootstrap3では、spanタグにclass名を指定するだけで、簡単にアイコンを使うことができます。
使い方:
<span class="glyphicon glyphicon-アイコン名" aria-hidden="true"></span>
たとえば、時計のアイコンを使う場合は、次のように書きます。
時計のアイコンを使う方法:
<span class="glyphicon glyphicon-time" aria-hidden="true"></span>
アイコン:

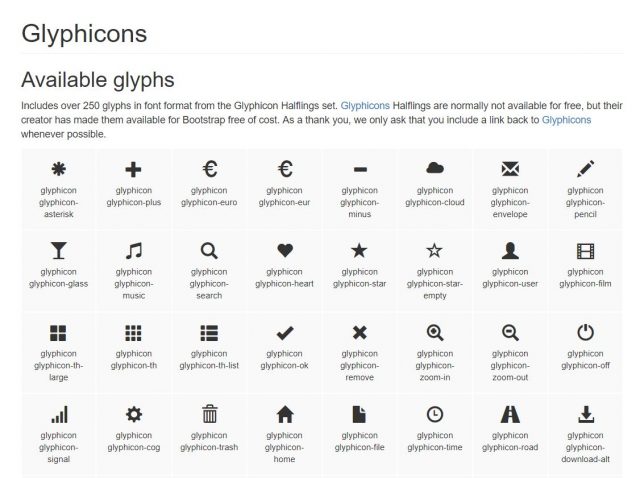
Bootstrap3で使えるアイコンのクラス一覧は、以下で確認できます。

Bootstrap3をつかっている場合は、classの指定だけですぐに使えるので、覚えておくと便利です!
Bootstrap4の場合
次に、Bootstrap4でアイコンを使う方法について解説します。Bootstrap3とは異なり、単純にクラス名を指定するだけではアイコンは使えません。そのため、外部のアイコンを用意する流れとなります。
無料で1000種類以上のアイコンが使えるFont Awesomeが、Bootstrap3で使えるglyphiconと使い方も似ているので、こちらを使うのがおすすめです!使い方を詳しく解説しますね。
「Font Awesome」をHTMLに読み込む方法
まず、「Font Awesome」をHTMLに読み込む方法について解説します。最新版のFont Awesomeを読み込む方法は、次のとおりです。
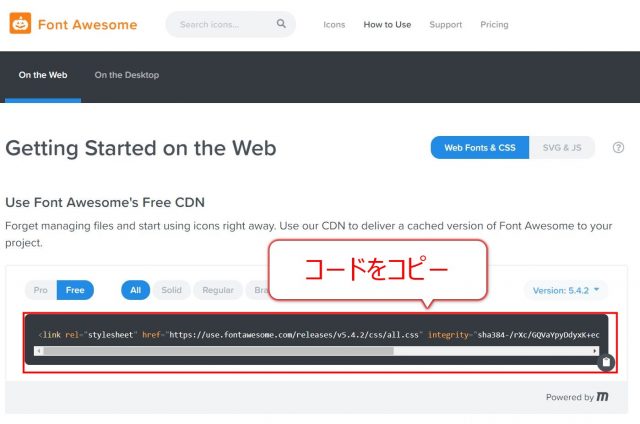
1. Font Awesome公式ページの「How to Use」を開き、コードをコピー

2. HTMLのheadタグに、コードを入れる
これだけで、簡単に「Font Awesome」のアイコンを使う準備ができました。
「Font Awesome」の使い方
次に、「Font Awesome」の使い方について解説します。使い方は次のとおりです。
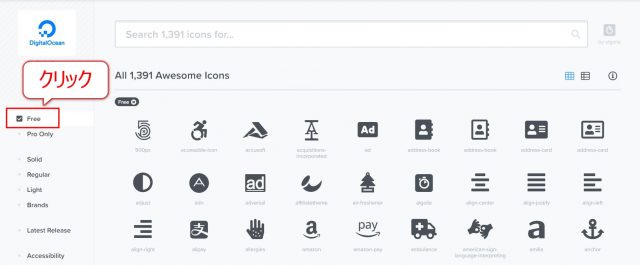
1. 「Font Awesome」のiconsページから使うアイコンをクリックし、左側のFreeeをクリック

※無料で使えるアイコンの中から選択するためです。
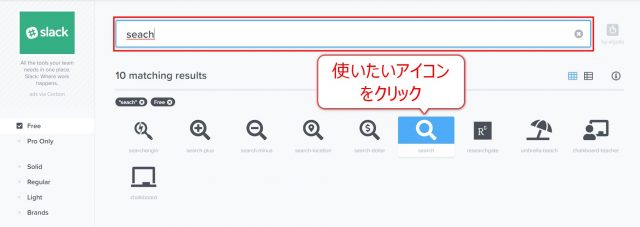
2. 検索して使いたいアイコンを調べ、使うアイコンをクリック

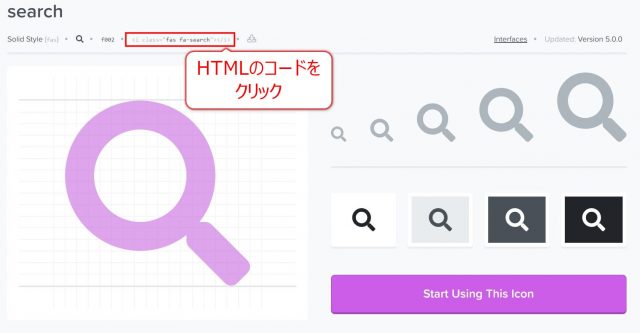
3. アイコン詳細画面の上にある、HTMLコードをクリック

これで、アイコンを使うためのHTMLコードがコピーできました。あとは、HTMLの使いたい場所にコピペするだけで、簡単にアイコンを使うことができます!
Bootstrap4でアイコンを使った画面のサンプルコード
最後に、具体的なサンプルをもとに、詳しい使い方を解説します!
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<div class="container">
<div class="row my-4">
<h1>■アイコンサンプル</h1>
</div>
<div class="row my-4">
<div class="col-3 border bg-danger">
<h2><i class="fas fa-chalkboard-teacher pr-1"></i> データ登録</h2>
</div>
<div class="col-3 border bg-info">
<h2><i class="fas fa-search pr-1"></i> データ検索</h2>
</div>
<div class="col-3 border bg-secondary">
<h2><i class="fas fa-database pr-1"></i>データ一覧</h2>
</div>
<div class="col-3 border bg-success">
<h2><i class="fas fa-file-download"></i>ファイル出力</h2>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

データ登録、データ検索、データ一覧、データ出力などアプリ開発でよく使う機能にアイコンを付けたサンプルです。このように、簡単にアイコンを表示することができます。
headタグに1行font awasomeを使うためのコードを入れるだけで、インストールしなくても簡単に使えるので、覚えておくと便利です!
ボタンの使い方と組み合わせてより魅力的な画面に
サンプルのように機能名にアイコンを付ける場合以外にも、ボタンにアイコンを付けるのがおすすめです!たとえば、次のように見やすいボタンを作ることができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous">
<title>ボタン + アイコンサンプル</title>
</head>
<body>
<div class="container">
<div class="row">
<h2>ボタン + アイコンサンプル</h2>
</div>
<div class="row">
<div class="col">
<button type="button" class="btn btn-outline-primary"><i class="fas fa-chalkboard-teacher mr-1"></i>新規登録</button>
<button type="button" class="btn btn-outline-success"><i class="fas fa-file-download mr-1"></i>データ出力</button>
<button type="button" class="btn btn-outline-danger"><i class="fas fa-trash-alt mr-1"></i>データ削除</button>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

ボタンと組み合わせることで、使い勝手が良いおしゃれな画面を作ることができるので、使い方を覚えておくと便利です!Bootstrapでお手軽にボタンを作る方法については以下で詳しく解説しているので、気になる方は見てみてくださいね!

まとめ
今回は、bootstrapでアイコンを使う方法を解説しました。Bootstrap3、4でそれぞれ使い方が違いますが、どちらでも使える「Font Awesome」の使い方を覚えておくのがおすすめです!使い方も簡単なので、ぜひ使ってみてくださいね!









