この記事では、使用するメリットや書き方も交え、Markdownの特徴を解説します。
皆さんは、Markdownを知っていますか?文章を見やすく・速く書くことができるMarkdownですが、独特な書き方なので使ったことがない方も多いのではないでしょうか?
そこで今回は、
- Markdownとは?
- Markdownを使うメリット
- Markdownを使う時におすすめのエディタ
- Markdownの書き方まとめ
といった基礎的なことから、応用的な方法まで、徹底的に解説します!
- Markdownは文章を書く際のルール・記述法の1つ
- ルール通り記載すれば見出しや表などを自動表示してくれる
- Markdownの記載にはVS Codeなどの対応エディタが必要
なお、IT企業への転職や副業での収入獲得・業務効率化などを見据え、独学でITスキルが習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。また、ChatGPTとプログラミングを掛け合わせた作業の効率化スキルも習得可能。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく作業の効率化や副業での収入獲得を実現できますよ。
\ 給付金で受講料が最大80%OFF /
Markdownとは
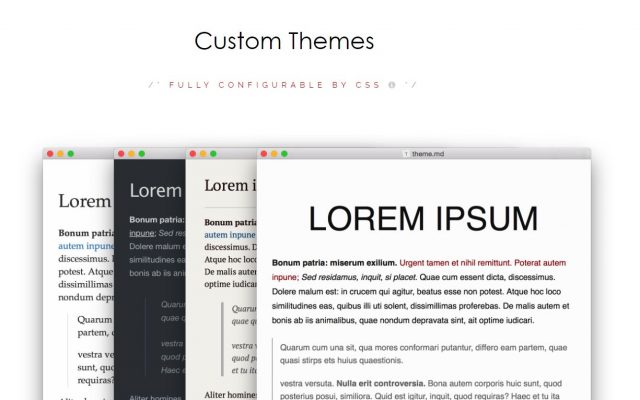
Markdownとは、文章を書くルール・記述方法です。といってもよくわからないと思うので簡単に、Markdownで書いた文字と、変換されたデータをご紹介します。
Markdownで書いた文字:
# 条件を分岐させるためのIF文の使い方とは?
## 条件分岐って何?
条件分岐とは、指定した条件で処理を分ける方法
***
- 請求書の締め月が上期だった場合は、〇〇を使って計算する
- 部署コードがA0001の場合は開発部、B0001の場合はWEBマーケティング部
- 処理月が2014年4未満だった場合は消費税5%、それ以外は8%で計算
***
## IF文の基礎的な使い方
### 条件が1つのみ
```vb
IF 条件 Then
'条件に一致したときの処理をここにかく
End if
```
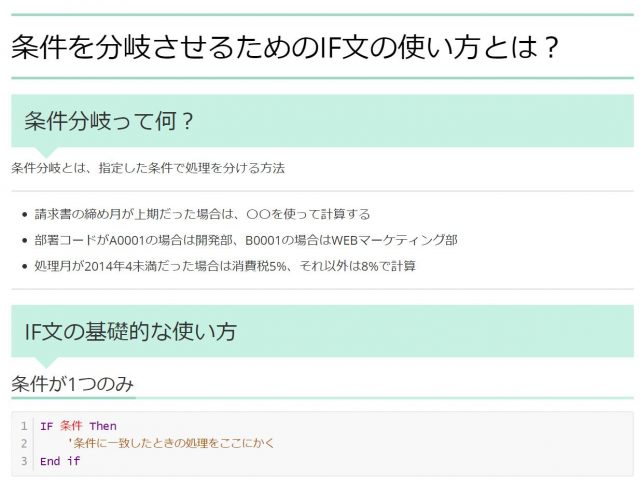
Markdownで見やすく変換した例:
このように簡単に見やすく変換することができます!
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Markdownを使うメリット
次に、Markdownを使うメリットについて簡単に解説します。
メリットは大きく分けて、次の4つです。
- 文章を簡単に見やすくまとめることができる
- PDFやHTMLなどに変換して共有しやすい
- アウトプットを意識することで、学習効率が上がる
- 開発エディタでもMarkdownが書ける
それぞれ詳しく解説しますね。
簡単に書けて・わかりやすい見た目にできる
まず、「文章を簡単に見やすくまとめることができるについてです。
たとえば、見出しは「#」+「半角スペース」で書くことができ、「#」の数で見出し1 ~ 5まで簡単に表現することができます。
# 見出し1 ## 見出し2 ### 見出し3 #### 見出し4 ##### 見出し5
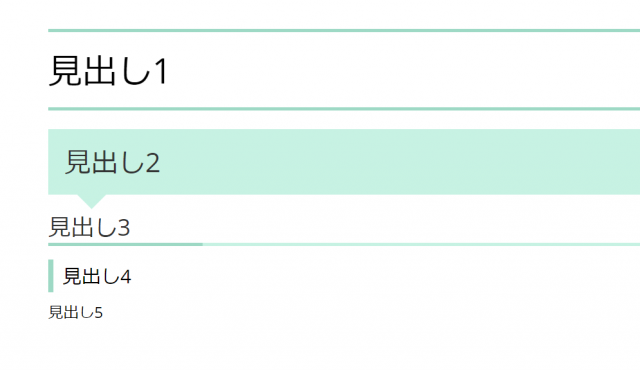
Markdownで書いた文字は、次のようにプレビュー表示することができます。

このように、Markdown書いたコードを見やすい形で見ることができるので、情報を整理するときにとてもおすすめです!
PDFやHTMLなどに変換して共有しやすい
プレビュー表示した見やすい見た目のまま、PDFに変換することができます。見やすい資料を共有しやすいフォーマットに変換できるのは、便利ですよね。PDF変換する方法については以下で詳しくまとめているので、気になる方は見てみてくださいね!

アウトプットを意識することで、学習効率が上がる
見やすく整理されたプレビューを見ながらまとめていくことができるで、アウトプットを意識して情報を整理することができます。
そのため、良質なインプットが同時にできるようになり、何倍も学習効率が上がります。また、Markdownでまとめた資料をPDF等に保存しておけば、どこでも整理した情報を見れるようになるため復習もしやすくなりますね。
開発エディタでもMarkdownが書ける
開発用のエディタでも、プラグインをいれるだけで簡単にMarkdownを書くことができるため、プログラマー・エンジニアになりたい方はとくにおすすめです!
Visual Studio Code、Atomなど、有名な開発エディタでも使うことができるため、おすすめです!
なお、IT企業への転職や副業での収入獲得を見据え、独学でITスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Markdownを使う3つのデメリット
「Markdownのメリットはわかったけど、使う上でデメリットはないのかな…」と思った方もいるのではないでしょうか。
そんな方に向けて、以下3つに分けてデメリットを解説します。
・Markdown記法を覚える必要がある
・改行などのルールも慣れるまでは大変
・Markdown用のエディタがないと初心者にとっては扱いにくい
1つずつ見ていきましょう。
Markdown記法を覚える必要がある
1つ目は、「Markdown記法を覚える必要がある」ことです。
Markdownは使いこなすととても便利ですが、Markdown記法は書き方が多く、慣れるまでは大変と感じる人もいるでしょう。
具体的に言うと、リンクや表は以下のように書きますが、パッと見ただけでは覚えることが難しいのです。
リンクの書き方:
[侍エンジニア](https://www.sejuku.net/blog/)
リンクの表示イメージ:![]()
表の書き方:
| No | 氏名 | 得意言語 | | ----: | --------------- | :---------: | | 1 | 侍エンジニア1 | VBA | | 2 | 侍エンジニア2 | php | | 3 | 侍エンジニア3 | python | | 4 | 侍エンジニア4 | ruby |
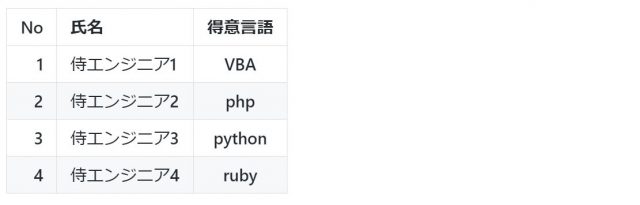
表の表示イメージ:
Markdown専用のエディタを使えば書きやすくなるケースもありますが、最初は覚えることが多いので注意しましょう。
改行などのルールも慣れるまでは大変
2つ目は、「改行などのルールも慣れるまでは大変」な点です。
先ほどのMarkdown記法の1つですが、特に「改行」が厄介です。改行には、以下のようにいくつか書き方があります。
半角空白を入れたサンプル:
# テスト test1 test2 test3
1行空白行を入れたサンプル:
# テスト test1 test2 test3
<br>タグを入れたサンプル:
# テスト test1 <br> test2 <br> test3 <br>
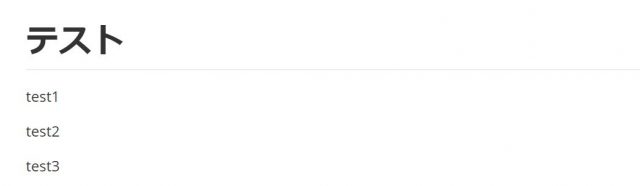
改行後の結果(3つとも同じ):
「覚えればたいしたことない」と思うかもしれませんが、慣れるまでは忘れがちなので注意が必要です。
Markdown用のエディタがないと初心者にとっては扱いにくい
3つ目は、「Markdown用のエディタがないと初心者にとっては扱いにくい」ことです。
これまで解説した通り、「Markdown記法」や「改行のルール」などを覚えて使いこなすのが、最初は大変です。その解決策として、ルールをあまり意識せずMarkdownが書けるエディタを入れるのが一般的です。
アプリ開発などでも使える開発エディタにプラグインとして入れたり、Markdown専用のエディタを入れたりと、やや準備が必要となってしまいます。
とはいえ、一度準備すればその後は使いやすくなるので、Markdownを扱えるエディタの準備をしておきましょう!
次に、Markdownを始める人におすすめのエディタを解説します。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Markdownを始める人におすすめのエディタ4選
おすすめのMarkdownエディタは、以下の4つです。
- Typora
- Visual Studio Code
- Atom
- Sublime Text
それぞれ1つずつ解説します!
1. Typora
1つ目は、「Typora」です。

即時プレビュー機能がある、唯一のマークダウンエディタです。Markdownを初めて使う方も、直感的に使うことができるのでおすすめです!
2. Visual Studio Code
2つ目は、「Visual Studio Code」です。
2015年にリリースされた、開発用のエディタです。
拡張機能がとても豊富で使いやすさを意識した機能が多いので、初めて開発エディタを使う方にもおすすめできるエディタです。
3. Atom
3つ目は、「Atom」です。

「Visual Studio Code」とな軸、2015年にリリースされた開発エディタです。GitHubの創業者が、「Web技術を用いて、Emacsのように自由にカスタマイズできる新世代のエディタを開発する」という思いで作りました。
作業を効率化するための機能が豊富なので、Markdown以外で使う時もおすすめのエディタです。
4. Sublime Text
4つ目は、「Sublime Text」です。

Chromeのようなタブ表示で使いやすく、これからMarkdown用のエディタを使いたい!という人におすすめです。
また、開発プラグインも豊富なので、開発エディタとしても性能がとても高いです。
Markdownの書き方とは?まずはこれを覚えよう!
まず、Markdown記法の一覧を表でご紹介します!
| No | カテゴリ | Markdown記法 | 補足 |
|---|---|---|---|
| 1 | 見出し | #見出し1、##見出し2 | シャープ(#)の数で、見出しの位置が変わる |
| 2 | 改行 | テキスト1 テキスト2 | 空白行を入れる |
| 3 | 太字・斜体の書き方 | *斜体* **太字** ***斜体・太字*** | アスタリスク(*)の数で意味が変わる |
| 4 | 取り消し線 | ~~取り消したい文字~~ | 波線(~)で囲う |
| 5 | 表 | | No | 氏名 | 得意言語 | | —-: | ————— | :———: | | 1 | 侍エンジニア1 | VBA | | 2 | 侍エンジニア2 | php | | 3 | 侍エンジニア3 | python | | 4 | 侍エンジニア4 | ruby | | |
| 7 | 箇条書き | – リスト1 – リスト2 – リスト3 | |
| 9 | リンク | [侍エンジニア](https://www.sejuku.net/blog/) | |
| 11 | コード | “`vb Sub Test() MsgBox “こんにちは!” End Sub “` | 「“`」の後に言語を指定する |
| 12 | 引用 | >引用したい文字 | |
| 13 | 水平線 | *** — ___ | どの書き方でもOK |
いきなり全部覚える必要はありませんが、特に主要な記法は覚えておくのがおすすめです!
具体的に言うと、以下の3つは覚えておきましょう。
- 見出し
- 箇条書き
- コード
見出しの書き方:
# 見出し1 ## 見出し2 ### 見出し3 #### 見出し4 ##### 見出し5
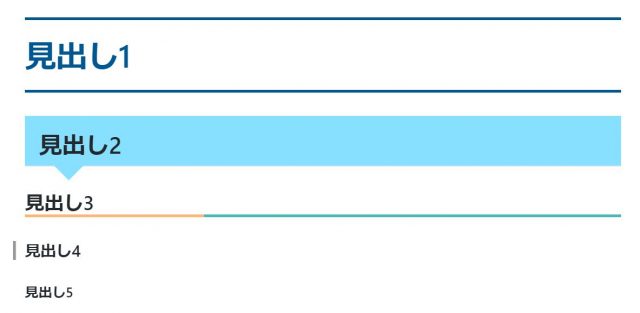
見出しの表示イメージ:
箇条書きの書き方:
- リスト1 - リスト2 - リスト3
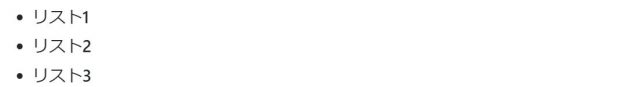
箇条書きの表示イメージ:
コードの書き方:
```vb
Sub Test()
MsgBox "こんにちは!"
End Sub
```
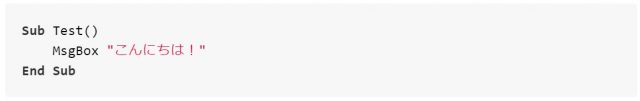
コードの表示イメージ:
もっと詳しく知りたい方は、以下がおすすめです!

まとめ
今回は、Markdownについて解説しました!
Markdownを使いこなすと、簡単に情報整理でき、見やすい資料をまわりと共有できるようになります。控えめに言っておすすめの方法なので、ぜひ使ってみてくださいね!











