この記事ではCSSで吹き出しを作る方法について解説します!CSSではborderなどのプロパティを組み合わせることで吹き出しなどの図形を、画像を使わずに作ることが出来ます。
CSSで吹き出しを作って文字を載せたい。
といった方に向けてこの記事では、
- 吹き出しを作るために必要なプロパティ
- 吹き出しを作る基本的な方法
- 円形、枠線をつけた吹き出しを作る方法
について解説していきます。吹き出しの作り方は色々な図形を作るときにも応用できるので、ぜひご覧ください!
吹き出しを作るために必要なプロパティ
それではまずは吹き出しを作るために必要なプロパティについて見ていきましょう。backgroundではベースとなる背景の色を決めることが出来ます。それに合わせて、widthやheightで吹き出しの大きさを決めることが出来ます。
枠線が欲しい場合は、borderを使うと良いでしょう。吹き出しは基本的に、文字が入る部分と、場所を示す部分の2つのパーツから構成されます。
文字が入る部分をメインに、そのセレクタについてbefore、after疑似要素を使うことで、場所を示す部分を付与することが出来ます。これらが吹き出しを作る上で基本となるプロパティになります。
吹き出しを作る方法
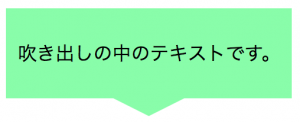
それでは早速、簡単な吹き出しを作ってみましょう。作ってみる吹き出しは、ごくシンプルなこのような吹き出しになります。

テキストボックスを作る
まずはテキストが入る吹き出しの本体部分を作ってみましょう。こちらのコードをご覧ください。
<style>
.bln {
position: relative;
display: inline-block;
margin: 0;
padding: 10px;
color: #000;
font-size: 1rem;
background: #84ffa7;
}
</style>
<body>
<div class="bln">
<p>吹き出しの中のテキストです。</p>
</div>
</body>
実行結果

このコードでは、「.bln」で文字の長さや大きさに合わせて大きさが変わる背景を設定しました。基本的には背景色を決めたぐらいなのですが、このあとの場所を示す部分を作るために、positionやdisplayのプロパティも設定しておきます。
positionについてはこちらの記事をご覧ください。

displayについてはこちらの記事をご覧ください。

場所を示す部分を作る
それでは先程作ったテキストボックスに、場所を示す三角形の部分を作りましょう。こちらのコードをご覧ください。
<style>
.bln {
position: relative;
display: inline-block;
margin: 0;
padding: 10px;
color: #000;
font-size: 1rem;
background: #84ffa7;
}
.bln:before {
position: absolute;
content: "";
top: 100%;
left: 50%;
margin-left: -30px;
border: 30px solid transparent;
border-top: 15px solid #84ffa7;
}
</style>
<body>
<div class="bln">
<p>吹き出しの中のテキストです。</p>
</div>
</body>
実行結果

このコードでは、「.bln:before」で場所を示す三角形の部分を作りました。このbefore疑似要素では、いかにもテキストボックスの部分と繋がっているように見せることで吹き出し部分を表現しています。
先程の「.bln」ではpositionをrelativeにしていたのは、「.bln:before」で三角形の部分のpositionをabsoluteにして動かすためでした。
topやleftなどの数値を色々と変えてみると、どのような仕組みで三角形の部分とテキストボックスが繋がっているのかがよく分かるかと思います。
色々な吹き出しを作る方法
先程の吹き出しはとてもシンプルなものでした。ここからはこの吹き出しに様々な装飾を施してみましょう。
円形の吹き出し
まずは先程の吹き出しを円形にしてみましょう。こちらのコードをご覧ください。
<style>
.bln {
position: relative;
display: inline-block;
margin: 0;
padding: 10px;
color: #000;
font-size: 1rem;
background: #84ffa7;
border-radius: 50%;
}
.bln:before {
position: absolute;
content: "";
top: 95%;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #84ffa7;
}
</style>
<body>
<div class="bln">
<p>テキスト</p>
</div>
</body>
実行結果

「.bln」に、先程のコードにはなかったborder-radiusが設定されていますね。これは角の丸さを設定するプロパティで、すべての角に対して50%の丸みを適用しているので円を作ることが出来ました。
これに合わせて、「.bln:before」でtopやleftなどの数値を変えています。Google Chromeであれば、右クリックメニューで出てくる検証ツールを使いながら数値を変えていくと、保存して再度リロードして確認するという手間が省けますよ。

枠線をつけた吹き出し
シンプルな吹き出しにも枠線をつければ印象は大きく変わります。こちらのコードをご覧ください。
<style>
.bln {
position: relative;
display: inline-block;
margin: 0;
padding: 10px;
color: #000;
font-size: 1rem;
background: #84ffa7;
border: solid 2px #13bf00;
}
.bln:before {
position: absolute;
content: "";
top: 100%;
left: 50%;
margin-left: -36px;
border: 36px solid transparent;
border-top: 18px solid #13bf00;
}
.bln:after {
position: absolute;
content: "";
top: 100%;
left: 50%;
margin-left: -30px;
border: 30px solid transparent;
border-top: 15px solid #84ffa7;
}
</style>
<body>
<div class="bln">
<p>吹き出しの中のテキストです。</p>
</div>
</body>
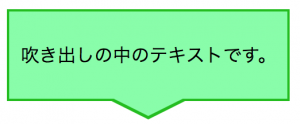
実行結果

このコードではやや特殊な方法で枠線を付けています。テキストボックスの方では、単純なborderを設定しているだけですが、三角形の部分では、三角形の部分そのものがborderで構成されているので、新しくborderを設定することが出来ません。
そこで、「.bln:after」を新しく作って、適用したい線の色を設定しました。さらに、その部分の三角形のサイズを、やや大きくすることで三角形のズレを線のように見せています。
まとめ
この記事ではCSSだけを使って吹き出しを作る方法を解説してきました。CSSで図形を作るときの基本については分かっていただけたでしょうか?後半はやや高度な枠線の作り方も解説してきました。
CSSを使った作図は基本を知っていることがとても重要になります。ぜひこの記事を参考に、CSSで図形を作ってみてください!









