みなさんこんにちは!HTMLのテンプレートってたくさんありますよね。結局どれを使うべきか迷ってしまうと思います。そこで、今日はそんな方達のために、
- HTMLテンプレートってなんだ
- どんなメリットがあるのか
- どんなデメリットがあるのか
- 用途別最適のHTMLテンプレートの紹介
というところまで行っていきます。みなさん無料で探していることが多いと思うので今回紹介するものは全て無料なので安心してご利用いただけます!
また、今の時代スマホなどのデバイスからのアクセスがほとんどなので、レスポンシブ対応されていないテンプレートはあり得ません。なので、無料でレスポンシブの超絶イケてるテンプレートを紹介していくので、是非参考にしていってください!
HTMLテンプレートとは
まずは、具体的にHTMLテンプレートとは何か、ということをはっきりさせておきましょう。HTMLテンプレートとは、一言で言えばすでに出来上がったサイトです。
自分でサイトを作成しようと思えば、HTML、CSSが最低限の知識として必要ですがそれらがなくてもイケてるサイトが作れてしまうのがこのHTMLテンプレートです。ワードプレスのテンプレートとイメージは似ていますね。
CSSフレームワークとは違う
HTMLフレームワークと、CSSテンプレートが混同してしまう人もいると思いますが、これらは別物です。CSSフレームワークは、ある一定のCSSのルールを設けることによって、サイト制作をしやすくするもの、いわば土台を作ってくれるものです。
それに対しHTMLフレームワークは先にもあげた通り、サイトの土台を作るものとかではなく、サイトそのものです。
HTMLフレームワークを使うメリット
HTMLフレームワークを使うメリットはいわずもがなですが、知識ゼロでイケてるサイトが使えることでしょう。また、知識があったとしてもコーディングの手間いらずで使えることが何よりのメリットです。
HTMLフレームワークを使うデメリット
逆にデメリットは、既に完成しているもののため変更を加えることが難しいということです。変更できないということは、人と被る可能性もあるということです。変更しやすいものもありますし、、一部だけ変更することももちろん可能です。
しかし、統一感のある色味を変えてしまったり、あれもこれも変えていたら結局オリジナルで作った方が早かったりということもあります。
HTMLフレームワークの選び方
HTLMフレームワークがいっぱいあって、このサイトで紹介されているものもいいけど、自分で色々探して見たいという方もいると思います。そんな方のための選ぶ際のポイントとして3点だけアドバイスさせていただきます。それは、
- 必ずレスポンシブ対応しているものを選ぶ
- カスタマイズしやすいものを選ぶ
- 商用利用するときは商用利用可能かどうか確認する
ということですね。レスポンシブは先にもあげた通り当たり前ですね。
また、最初はデザインをそのまま使うつもりでも、サイトをずっとつかっていると自分のレイアウトに飽きて変えたくなる時が絶対来ます。そんなときに変更しやすいものだと便利ですね。元からカスタマイズありきで考えている方は尚更です。
最後の商用利用についてですが、テンプレートによって商用の利用を禁止しているものもありますので商用利用するときは必ず確認するようにしましょう。
最後に当たり前ですが、コピーライトの部分を勝手に変えてしまったりするのはNGですので気をつけてくださいね。
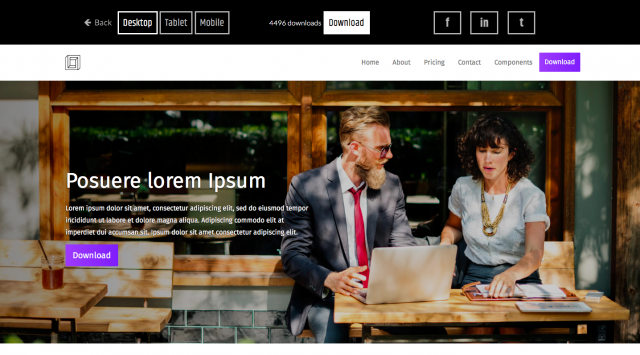
まずはシンプルで機能的!Pure
まずは、シンプルでビジネスからポートフォリオまでつくれるこちらPureです。

オススメポイント
このテンプレートのおすすめポイントは、とにかくシンプルでどんなシーンでも利用できるということでしょう。黒と白を基調としてデザインに、しっかりとしたヘッダーなどが組み込まれていてとにかく使いやすいですね。
Webの知識があるかたなら、このテンプレートを改造していってオリジナルのものをつくるのもありですね。
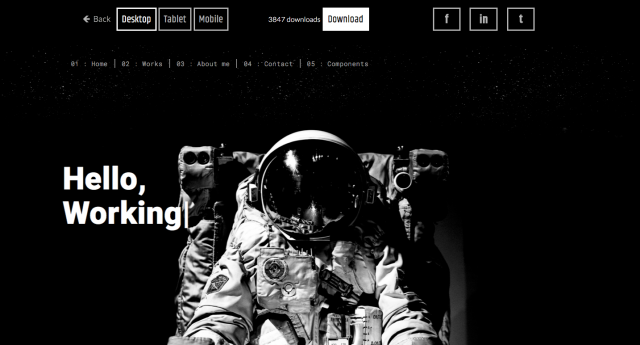
とにかくおしゃれに!Univers
次に紹介するテンプレートはこちらのUniversです。

オススメポイント
こちらは実際にリンクからでもページに行って見て欲しいんですが、後ろで動いている文字がなんともかっこいいですね。とにかくおしゃれなので個人ポートフォリオサイトなどに最適です。もちろん、後ろの文字などは自由に変更できるので好きな文言でいけてる背景を作れます。
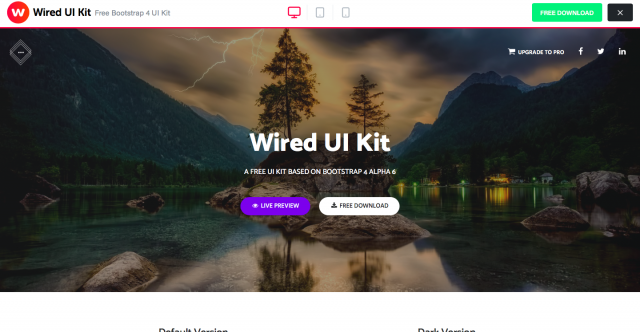
Bootstrapベース!Wired
最後に紹介するのはこちらの、BootstrapベースのWiredです。

オススメポイント
こちらはCSSフレームワークの王道Bootstrapを元にデザインされています。そのためコンポーネントごと扱いやすくカスタマイズしやすいです。
Bootstrapを使ったことのある人なら、簡単にカスタマイズできてオリジナルにできるのでとても良いです。

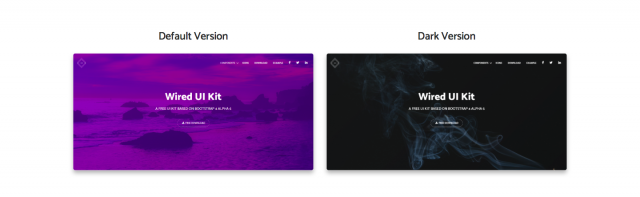
カスタマイズしなくてもデフォルト2種類の色合いが用意されているので、気分や時期によって変えるのも良いですね。
まとめ
いかがでしたか。HTMLテンプレートは何か、どんなメリットデメリットがあるかというところから、実際におすすめのHTMLテンプレートまで紹介させていただきました。
HTMLテンプレートをうまくつかってコーディングの手間を省いてみてはいかがでしょうか!それでは!!









