皆さんは、Bootstrapを使ったことがありますか?WEBアプリ・WEBサービスなどの画面を作るときに、Bootstrapの使い方を知っているととても便利です。そこで今回は、
- Bootstrapとは?
- Bootstrapを導入する方法
- Bootstrapの使い方【レイアウト編】
- Bootstrapの使い方【コンポーネント編】
- Bootstrapの画面を高速に作る方法
といった基礎的なことから、といった応用的な方法まで、徹底的に解説します!
Bootstrapとは?
はじめに、Bootstrapの概要について簡単に解説します。BootstrapとはWEB画面を作るときに便利なCSSフレームワークの一つです。Bootstrapを使うと、簡単におしゃれでスマホ対応済み(レスポンシブ)の画面を作ることができます。
オリジナルデザインを取り入れる前段階の、画面の大枠を作るときにもとても便利なので、使い方を覚えておくと便利です!
※この記事では、「Bootstrapの使い方」に特化して解説していくため、Bootstrapの基礎的な機能・詳細について知りたい方は、以下がおすすめです!

【超シンプル】Bootstrapを導入する方法
次に、Bootstrapを導入する方法について解説します。HTMLファイル内に以下コードを入れるだけで、簡単にBootstrapを使うことができます。
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <!-- Bootstrap Javascript(jQuery含む) --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
css・javascript・jQuery等を使っているのですが、別途ファイルをダウンロードしなくてもCDNという仕組みを使い、上記のようなコードをHTML内に書くだけで、簡単にBootstrapを使う準備ができます。
HTMLファイルのコードサンプルは以下のとおりです。
HTMLファイルのコードサンプル:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- ここにメインの処理を書く -->
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
以降の説明は、上のHTMLファイルを使って説明していきますね。ちなみに、Bootstrap CDNについては以下で詳しく解説しているので、興味がある方は見てみてくださいね!

Bootstrapの使い方【レイアウト編】
次に、Bootstarpの具体的な使い方について解説します。まずは、画面レイアウトに関連する使い方についてです。
グリッドシステムの使い方
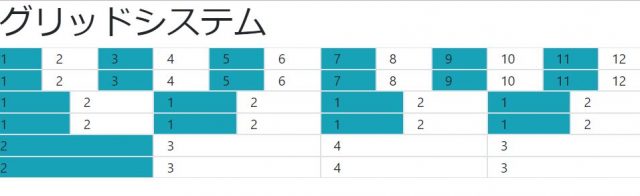
まずは、Bootstrapの機能の核となるグリッドシステムについて解説します。グリッドシステムとは、画面を12分割した数字を入れるだけで、簡単に画面の幅を指定することができる仕組みです。
グリッドシステム分割イメージ:

col-2、col-sm-7、col-md-12のように、数字を直接指定して横幅のサイズを指定できます「col-XX」「col-sm-XX」等の違いは以下のとおりです。
- col-XX :Auto
- col-sm-XX :最大幅540px
- col-md-XX :最大幅720px
- col-lg-XX :最大幅960px
- col-xl-XX :最大幅1140px
グリッドシステムを使った、簡単なサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>テキストボックス</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>氏名:</label>
<input type="text" class="form-control">
</div>
</form>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
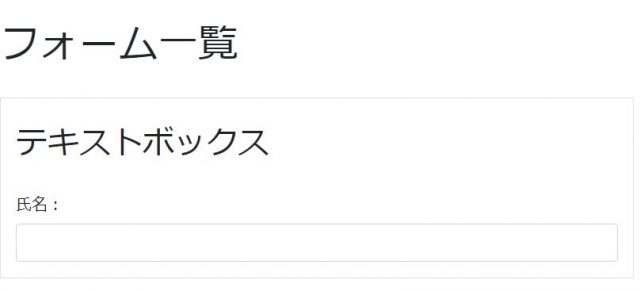
実行結果:

サンプルは簡単なテキストボックスを表示している画面ですが、「<div class=”border col-5″>」でcol-5を指定しているため、画面幅が5/12の幅のみ使って表示しています。
このように、各コントロールの横幅を指定できるので覚えておくと便利です!
margin・paddigの使い方
次に、画面の余白を制御するためのmargin・paddingの使い方について解説します。
※margin・paddingと聞いてぴんと来ない方は、さきに以下を見るのがおすすめです!
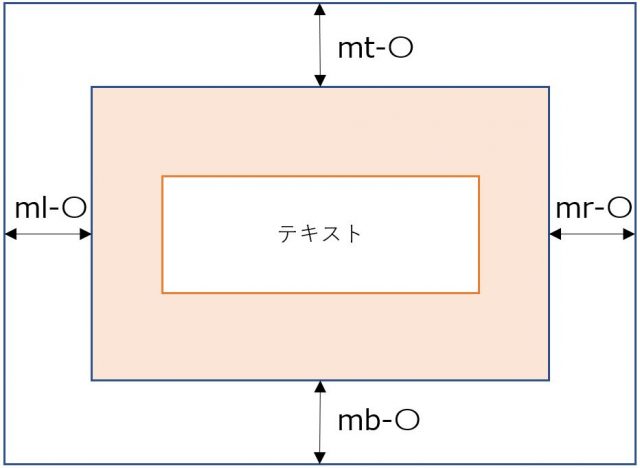
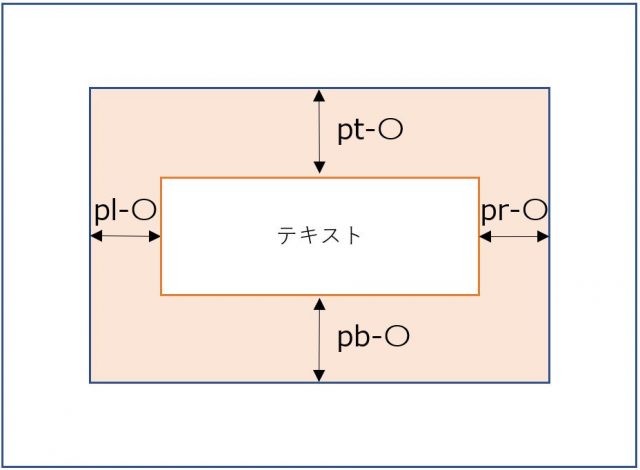
Bootstrapでは、marginまたはpaddingの先頭文字 + 上下左右の指定位置 + 余白の大きさ」を指定することで、余白を設定することができます。少しわかりづらいので、図にしてみました。
・Marginの場合:

・Paddingの場合:

たとえばmarginの場合は、「mt-〇」で上に余白、「mr-〇」で右に余白、「mb-〇」で下に余白、「ml-〇」で左に余白のように、指定した位置に余白を作ることができます。
これだけだとわかりづらいので、簡単なサンプルを用意しました。marginを設定したパターン・設定しないパターンの2つを比較できるサンプルです。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>マージン</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<h3>marginなし</h3>
<div class="col-12 mb-2 border">
<label>名前:</label>
<input type="text" class="form-control" required>
<label>部署:</label>
<select class="form-control">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
<br>
</div>
<h3>marginあり</h3>
<div class="col-12 border">
<label class="mt-4">名前:</label>
<input type="text" class="form-control mb-4" required>
<label>部署:</label>
<select class="form-control mb-4">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
<br>
</div>
</div>
<br>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
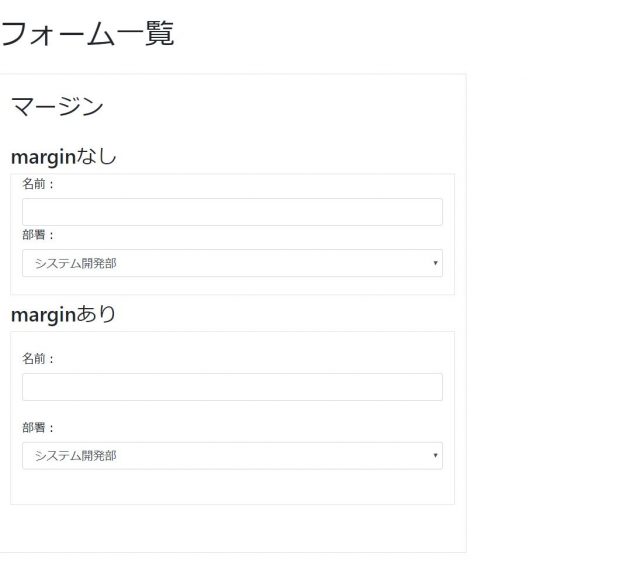
実行結果:

このように、余白を付けて見やすく整えることができます。この例では、marginのみでしたが、paddingも同様に使えるので、余白を設定する方法として覚えておくと便利です!
Bootstrapの使い方【コンポーネント編】
次に、画面に使える部品(コンポーネント)について解説します。
※使い方の詳細をいきなりするのではなく、コンポーネントの種類をメインに解説しています。サンプルコードと実行画面を確認し、興味があるコンポーネントが見つかった場合は、詳細記事を覗いてみてくださいね!
ナビゲーションバー
まず、ナビゲーションバーについてです。WEB画面を作るときの画面の上部に表示するメニューのことです。WEBサービス・WEBアプリを作るときは使うケースがほとんどなので、使い方を覚えておくと便利です!
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

詳しい使い方は以下で解説しているので、ぜひ見てみてくださいね!

フォーム
次は、フォームについてです。フォームは、データ登録・更新・検索などの機能を作るときに使います。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>人事データ管理システム</h1>
<br>
<div class="border col-7">
<br>
<h2>人事データ登録</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>No:</label>
<input type="text" class="form-control" value="d0000005" disabled>
</div>
<div class="form-group">
<label>氏名:</label>
<input type="text" class="form-control" placeholder="侍エンジニア 太郎">
</div>
<div class="form-group">
<label>部署:</label>
<select class="form-control">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
</div>
<div class="form-group">
<label>住所:</label>
<input type="text" class="form-control" placeholder="神奈川県〇〇市〇〇区〇〇〇町X-X-X 侍ビル1 XXX号室">
</div>
<div class="form-group">
<label>電話番号:</label>
<input type="text" class="form-control" placeholder="XXX-XXXX-XXXX">
</div>
<div class="form-group">
<label>補足:</label>
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
</div>
</div>
<div class="row center-block text-center">
<div class="col-1">
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-secondary btn-block">閉じる</button>
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-primary btn-block">新規登録</button>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

詳しい使い方は以下で解説しているので、ぜひ見てみてくださいね!

ボタン
次は、ボタンについてです。ボタンは登録・更新・削除・検索…など、処理を動かすときに必ず使います。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>背景色ありボタン</h2>
<div class="row">
<div class="col-md">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

詳しい使い方は以下で解説しているので、ぜひ見てみてくださいね!

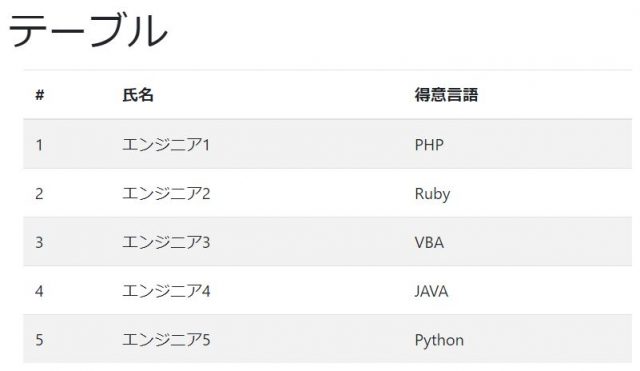
テーブル
次は、テーブルについてです。データ一覧を表示するときに、よく使います。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<h1 class="my-3 ml-3">テーブル</h1>
<div class="col-5 ml-3">
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

詳しい使い方は以下で解説しているので、ぜひ見てみてくださいね!

アイコン
次は、アイコンについてです。画面の見やすさ・使いやすさを向上させるために、アイコンを使うと便利です。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>人事データ管理システム</h1>
<br>
<div class="border col-7">
<br>
<h2><i class="fas fa-search"></i> データ検索</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>No:</label>
<input type="text" class="form-control" value="d0000005">
</div>
<div class="form-group">
<label>氏名:</label>
<input type="text" class="form-control" placeholder="侍エンジニア 太郎">
</div>
<div class="form-group">
<label>部署:</label>
<select class="form-control" id="exampleFormControlSelect1">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
</div>
<div class="form-group">
<label>住所:</label>
<input type="text" class="form-control" placeholder="神奈川県〇〇市〇〇区〇〇〇町X-X-X 侍ビル1 XXX号室">
</div>
<div class="form-group">
<label>電話番号:</label>
<input type="text" class="form-control" placeholder="XXX-XXXX-XXXX">
</div>
<div class="form-group">
<label>補足:</label>
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
</div>
</div>
<div class="row center-block text-center">
<div class="col-1">
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-primary btn-block">検索</button>
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-secondary btn-block">クリア</button>
</div>
</div>
<div class="col-1">
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

Bootstrap4.X系だとそのままアイコンが使えないため、このサンプルでは「Font Awesome」という外部のアイコンを使っています。Bootstarp3.X系、Bootstrap4.X系でアイコンを使う方法については、以下で詳しく解説しています!

モーダルウィンドウ
次は、モーダルウィンドウについてです。削除ボタンクリック時の確認メッセージ、画像のポップアップ表示などで使います。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>モーダルを開く</h1>
<br>
<!-- モーダル表示ボタン -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#testModal">ボタンで開く</button>
<br>
<br>
<br>
<a class="btn btn-primary" data-toggle="modal" data-target="#testModal">リンクボタンで開く</a>
<!-- サンプルのモーダルウィンドウ -->
<div class="modal fade" id="testModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<<h4>class="modal-title" id="myModalLabel">削除確認画面</h4></h4>
</div>
<div class="modal-body">
<label>データを削除しますか?</label>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-danger">削除</button>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
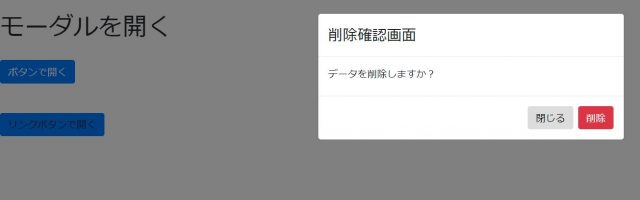
実行結果:

このように、簡単にモーダルウィンドウを表示することができます。詳しい使い方は以下で解説しているので、ぜひ見てみてくださいね!

Bootstrapの学習をさらに深めたい方へ
今までおすすめの記事をメインに紹介してきましたが・・・体系的な知識を学びたいときは、本で学習するのもおすすめです!Bootstrapの学習を加速させるためのおすすめ本を以下で徹底的にまとめているので、気になる方はみてみてくださいね!

【補足】Bootstrapで高速に画面を作る方法
ここまでBootstrapの概要・導入方法・使い方・おすすめの本などについて解説してきました。ただ、Bootstrapをもっと活用する方法が1つあります。それは、Bootstrapでできたテンプレートを使うことです。
テンプレートを使って画面を修正して完成形に近づけることで、ゼロから画面を作る手間をかけずにおしゃれな画面を作ることができます。Bootstrapの使い方が慣れてきたときに、使ってみるのがおすすめです!

Bootstrapを効率的に学べるサービス
何から学び始めればいいの?
難しそうだし、挫折したらやだな…。
ここまでBootstrapの導入方法や使い方などについて解説してきましたが、上記のような悩みを持っている方も多いですよね。
そんな方には、サブスク型のプログラミングスクール「SAMURAI TERAKOYA」がおすすめです。
登録無料で、主に4つのサービスを提供させていただきます。
- 現役エンジニアによる月1度の「マンツーマン指導」
- 平均回答時間30分の「Q&Aサービス」
- 作りながら学べる28種類の「教材」
- 学習を記録&仲間と共有できる「学習ログ」
目的にあった教材を選べば、どなたでも効率よく学習できるほか、Q&Aサービスやマンツーマン指導を活用することで、挫折せずにBootstrapの習得が可能です。
Bootstrapを効率的に学びたい人はもちろん、何から始めたらよいのかわからない方は、ぜひ「SAMURAI TERAKOYA」をご利用ください。
まとめ
今回は、Bootstrapの概要・導入方法・使い方などについて徹底的にまとめました。Bootstrapを使えば、スマホ対応(レスポンシブ)済みのおしゃれな画面を簡単に作ることができます。
Bootstrapだけでも綺麗な画面は作れますし、機能を作る前段階のモック画面や、オリジナルデザインをつくる前の画面の基盤としても使えます。Web開発の基礎体力の1つとしてとても大事な技術なので、ぜひ使ってみてくださいね!















