この記事ではHTMLを整形する方法について解説します!HTMLの整形は読みやすさや管理のしやすさの面ではとても重要な作業になります。
読みにくいHTML、読みやすいHTMLの違いについては分かっていても、どのようなルールで整形すれば良いのかがわからない方もいるかもしれません。この記事では、
- HTMLを整形する理由
- HTMLを整形する方法
- Visual Studio CodeでHTMLを整形する方法
について解説していきます。これからHTMLを書き始めたい方はぜひご覧ください!
HTMLを整形する理由
まずはHTMLを整形する理由を知っておきましょう。これから解説するのはHTMLに限ったことではなくプログラムやコード全般に言えることになります。
コードは基本的な言語別のルールに則れば、自由な書き方でインデントや改行、スペースを入れて書くことができます。特にプログラムの容量を削減するべき場所では読みやすさなどを無視してしまっている人もいるかもしれません。
そういったコードの書き方をあるルールで整形することで、誰が書いても同じような形のプログラム(アルゴリズムなどを除く)にすることができます。
ただし、この整形はコードを書きながら意識するとなるとやや面倒で、自分なりのルールが元からある場合は書きにくくなるかもしれません。
そこで整形ツールを使うことで、すべてのコードを書いたあとでも、自動で一般的なルールで整形をすることができます。
ここで注意するべきなのが、あくまでも形を整えるだけであって、変数などもコーディング規約どおりに直してくれるという訳ではありません。
変数をアッパーキャメルケース(「GetFileName」のような単語の最初を大文字にする書き方)から、ローワーキャメルケース(「getFileName」のような最初の単語の最初の文字を小文字にした書き方)への変換には対応していないツールがほとんどですので気をつけましょう。
また基本的なコーディングのルールはGoogleが提示(Google HTML/CSS Style Guide)してくれています。こちらは英語版ですが、日本語に訳してくれている方もたくさんいるのでそちらを参考にしてみましょう。
HTMLを整形する方法
それではHTMLを整形する方法を見てみましょう。まず1つ目は、「HTML 整形」などと検索をするとオンラインで使える様々なツールが公開されています。
これらはコードをコピペするだけで気軽に使えますが、すべてのツールが同じように整形をしてくれるとは限りません。ただ、とりあえず雑に書いたHTMLコードを綺麗にしたいという用途であれば有用でしょう。
2つ目は、テキストエディタなどの整形ツールを使うという方法です。コードを書くことに向けて作られたテキストエディタであれば、何らかのショートカットを使ったり、拡張機能でコードを整形することができます。
この方法は実際にコードを書きながら整形していくことができるのでとても楽ですね。
Visual Studio CodeでHTMLを整形する方法
それでは今人気のあるテキストエディタのVisual Studio Code(以下VSCode)で、HTMLを整形する方法について見てみましょう。VSCodeの基本的な使い方についてはこちらの記事をご覧ください。

VSCodeではデフォルトの状態でHTMLの整形をするツールが含まれています。コードをある程度書いた状態で、「shift + option + f」を同時に押すと、コードが整形されます。
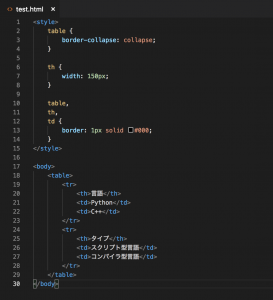
実行前

実行結果

このようにVSCodeではコードの整形をすることができました。またAtomなどでもテキストエディタを使ってコードの整形をすることができます。
フロントエンジニアを目指している人は
この記事をご覧になっている方は、HTMLやCSSを習得した先にフロントエンジニアを目指している人もいるのではないでしょうか?
ご存知の方も多いと思いますが、HTMLやCSSはマークアップ言語と言って、プログラミング言語ではありません。そして、フロントエンジニアとして仕事を獲得していくなら、PHPやJavaScriptなどのいわゆる「プログラミング言語」を学ぶ必要があります。
しかしHTMLやCSSと比べて、プログラミング言語は習得難易度が一気に上がるので、挫折してしまう人も少なくはありません。独学の挫折率は8割ほどとも言われているのです。
そこで、プログラミング言語を挫折せずに習得し、フロントエンジニアとしてのデビューを目指している人はプログラミングスクールの利用を検討してみてはいかがでしょうか。
弊社「侍エンジニア」では、あなただけのオーダーメイドカリキュラムを作成し、現役エンジニアがマンツーマンでレッスンしています。なので、挫折する事なく最短で理想のスキルを身に付ける事ができます。
また、フリーランスとしての独立サポートもしているので、フリーランスエンジニアを目指している人にもぴったりです。興味がある人は、まずは無料カウンセリングを受講してみてください。
入会する、しないに関わらず、弊社随一のコンサルタントがあなたの理想をヒアリングした上でぴったりの学習プランを提供させて頂きます。下記のボタンより1分ほどで予約が可能となっているので、まずはお気軽にご相談ください。オンラインでの利用も可能です。
まとめ
この記事ではHTMLを整形するいくつかの方法と実際にVSCodeで整形する方法についてを解説しました。コードの整形をする理由などは分かって頂けたでしょうか?
綺麗なコードを書くことは今後、そのコードを管理していく上でとても重要な作業です。コーディング規約までは整えることはできませんが、形を整えてくれる整形ツールを上手く使って綺麗なコードを書いていきましょう!









