この記事ではHTMLでinputタグを扱う方法について解説します!
inputタグはフォームの中でよく使われて、様々な形式のものを送信できるように、属性で設定することができます。
この記事では、
inputタグの使い方を知りたい!
inputタグで設定できる形式を知りたい!
といった方に向けて、
・inputタグとは
・type属性で送信するタイプの属性を変える方法
・inputタグで実際にデータを送信するまでの流れ
について解説していきます。
HTMLでフォームの外観を作りたい人も、ぜひこの記事でフォームの部品の作り方について知りましょう!
inputタグとは
inputタグは、formタグで作ったフォームの中の部品を構成する部品です。
同じような要素にはlabelタグやselectタグがありますね。
フォームについての基本はこちらの記事で確認してみてください。

inputタグがlabelタグやselectタグと違う部分は、ユーザーからの入力で扱うことができる範囲がとても広いという点です。
selectタグではoptionタグですでに用意された値のみですが、inputタグでは、
・通常のテキスト
・パスワード
・チェックボックス
・ラジオボタン
・ファイル
など、様々なタイプの入力を受け付けることができます。
これからはこのようなinputタグの挙動について見ていきましょう。
type属性の使い方
先程解説したように様々な種類の入力を受け付けることができるinputタグですが、これはtype属性で設定をすることができます。
ではtype属性で指定した場合の動きを見ながら確認してみましょう。
text
まずはtype属性をtextに指定した場合の表示です。
こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name">
</div>
</form>
</html>
実行結果

ここではlabelタグでinputタグのラベルを設定して、inputタグのtype属性をtextにしました。
ちなみにinputタグのidはlabelタグのfor属性に紐ついています。
for属性はなくても構いませんが、設定することでlabelタグとinputタグのつながりがわかりやすくなります。
また、inputタグのname属性は、実際にサーバーに値が送信されるときに、その値とセットになって送信されます。
password
次にtype属性をpasswordにした場合の表示です。
こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="pw">パスワード</label>
<input type="password" id="pw" name="pw">
</div>
</form>
</html>
実行結果

ここでは先程のコードにパスワードを入力するためのブロックを追加しました。
一見すると先程のtextと同じように見えますが、文字列を入力するとよく見かけるような黒丸に変換されながら入力されていることが分かります。
checkbox
次にtype属性をcheckboxにした場合の表示です。
こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="pw">パスワード</label>
<input type="password" id="pw" name="pw">
</div>
<div>
<label for="cb">チェックボックス</label>
<input type="checkbox" id="cb" name="cb" value="cb1">チェックボックス1
<input type="checkbox" id="cb" name="cb" value="cb2">チェックボックス2
<input type="checkbox" id="cb" name="cb" value="cb3">チェックボックス3
</div>
</form>
</html>
実行結果

ここでは先程のコードにチェックボックスを追加しました。
inputタグは閉じタグが無いので文章の最後に閉じタグが無いことに違和感を感じるかもしれませんが、これで大丈夫です。
このチェックボックスは複数の値を選択することができるのが基本で、一つだけの値を指定する使い方はあまり向いていません。
radio
先程のチェックボックスは一つだけの値を指定する使い方には向いていませんでしたが、このラジオボタンはまさに一つだけの値を指定するための部品です。
こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="pw">パスワード</label>
<input type="password" id="pw" name="pw">
</div>
<div>
<label for="cb">チェックボックス</label>
<input type="checkbox" id="cb" name="cb" value="cb1">チェックボックス1
<input type="checkbox" id="cb" name="cb" value="cb2">チェックボックス2
<input type="checkbox" id="cb" name="cb" value="cb3">チェックボックス3
</div>
<div>
<label for="sex">性別</label>
<input type="radio" id="sex" name="sex" value="male">男性
<input type="radio" id="sex" name="sex" value="female">女性
<input type="radio" id="sex" name="sex" value="other">その他
</div>
</form>
</html>
実行結果

ここでは先程のコードにラジオボタンを追加するため、type属性をradioに設定しました。
基本的にはチェックボックスと同じような方法で追加をしています。
このラジオボタンではチェックボックスとは違って一つの値だけを選択することができます。
チェックボックスとの使い分けに注目して使っていきましょう。
file
最後にファイルの送信方法について見てみましょう。
こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="pw">パスワード</label>
<input type="password" id="pw" name="pw">
</div>
<div>
<label for="cb">チェックボックス</label>
<input type="checkbox" id="cb" name="cb" value="cb1">チェックボックス1
<input type="checkbox" id="cb" name="cb" value="cb2">チェックボックス2
<input type="checkbox" id="cb" name="cb" value="cb3">チェックボックス3
</div>
<div>
<label for="sex">性別</label>
<input type="radio" id="sex" name="sex" value="male">男性
<input type="radio" id="sex" name="sex" value="female">女性
<input type="radio" id="sex" name="sex" value="other">その他
</div>
<div>
<label for="doc">ファイル</label>
<input type="file" id="doc" name="doc">
</div>
</form>
</html>
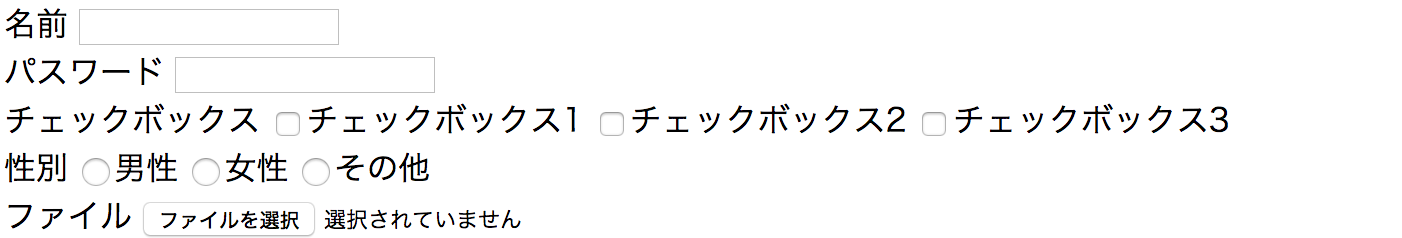
実行結果

ここでは先程のコードにファイルを送信するためのボタンを追加するために、type属性にfileを設定しました。
このボタンをクリックすると、ブラウザによって表示方法は変わりますが、ローカルのファイルを選ぶことができる画面に切り替わります。
ただ、ファイルを選択するだけではファイルや、今までの項目がサーバーにアップロードされるという訳ではありません。
こちらのコードをご覧ください。
<div>
<input type="submit" value="送信する">
</div>
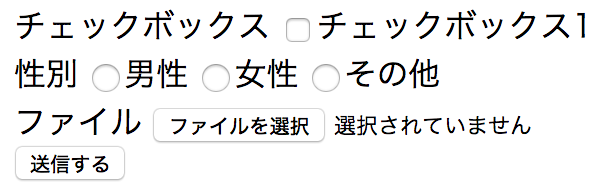
実行結果

type属性にsubmitに指定すると、送信するためのボタンを作ることができます。
このsubmitをクリックすると、formタグのaction属性に指定されたPHPなどのプログラムに移動して実際にこれまでの項目がアップロードされます。
実際にデータを送信するまでの流れ
ここまではinputタグを使ったフォームの基本的な外観に作り方について解説してきましたが、実際の流れがよく分からないという方もいるかもしれません。
データの送信は先程のように「送信する」ボタンをクリックして送信のためのプログラムに移動してアップロードが開始されます。
これらのデータを扱うためにはPHPに対する知識も必要になってきます。
詳しくはこちらの記事をご覧ください。

まとめ
この記事ではinputタグの使い方について解説してきました。
inputタグがどういったものなのか、分かって頂けたでしょうか?
inputタグだけでもtype属性の指定だけで様々なボタンを作ることができます。
今回解説したものが全てではありませんが、自分が作りたい部品がinputタグで作れるかどうかを一度調べてみると良いかもしれません。









