皆さんは、CSSで画面のテキスト・画像などの縦位置を指定する方法を知っていますか?文字の読みやすさ・画像の見やすさに直結するので、使い方を覚えておくと便利です!そこで今回は、
- CSSで縦位置を揃えるための、vartical-alignプロパティとは?
- vartical-alignプロパティの使い方
- vertical-alignプロパティが使えない例と対処方法について
- 文字の上下余白を設定するline-heightプロパティとは?
といったように、基礎的なことから応用的な方法まで、徹底的に解説します!
vertical-alignプロパティとは?
まず、vertical-alignプロパティについて簡単に解説します。vertical-alignプロパティとは、テキストの縦軸の位置を指定するためのプロパティです。
上端揃え・中央揃え・下端揃え以外にも、複数の設定方法があります。読みやすさ・使いやすさに直結するプロパティなので、使い方を覚えておくのがおすすめです!
vertical-alignプロパティの使い方
次に、vertical-alignプロパティの使い方について解説します。
vertical-alignプロパティの使い方:
vertical-align:設定値
設定値一覧:
| No | 値 | 意味 | 使用例 |
|---|---|---|---|
| 1 | top | 行の上端 | top |
| 2 | middle | 行の中央 | middle |
| 3 | bottom | 行の下端 | bottom |
| 4 | text-top | フォントの上端 | text-top |
| 5 | text-bottom | フォントの下端 | text-bottom |
| 6 | baseline | フォントの基準線 | baseline |
| 7 | 数値 + % | 指定した数値の位置 ・プラスの場合は基準線の上 ・マイナスの場合は基準線の下 | 20% , -30% |
| 8 | 数値 + 単位 | 指定した数値の位置 ・プラスの場合は基準線の上 ・マイナスの場合は基準線の下 | 10px , -0.2em |
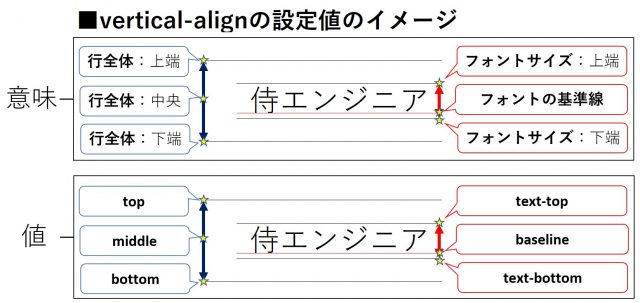
ただこれだけだと、値ごとに表示される位置が、少しわかりにくいですよね。また、topとtext-topの違いや、baselineとmiddleの違いなども、分かりにくいと感じる方が多いと思います。
そこで、わかりやすく解説するための図を用意しました!
vertical-alignの値をわかりやすく解説した図:

上記を確認しつつ実際にCSSでvertical-alignプロパティを使ってみて、意図した結果にならないときのみ「数値 + %」または「数値 + 単位」で直接値を指定して、ちょうどいい位置に設定する流れがおすすめです!
vertical-alignプロパティのサンプルコード
次に、サンプルコードをもとに、具体的な書き方を解説します!
サンプルコード – HTML:
<!DOCTYPE html> <!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>vertical-alignサンプル</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<h2>サンプルコード</h2>
<div class="main-contents">
<span class="font-samurai">侍エンジニア</span>
<span class="vertical-align-top">top</span>
<span class="vertical-align-middle">middle</span>
<span class="vertical-align-bottom">bottom</span>
<span class="vertical-align-text-top">text-top</span>
<span class="vertical-align-baseline">baseline</span>
<span class="vertical-align-text-bottom">text-bottom</span>
<span class="vertical-align-30per">30%</span>
<span class="vertical-align-20px">20px</span>
</div>
</body>
</html>
サンプルコード – CSS:
/* 文字全体に下線を引く */
span{
text-decoration:underline;
}
/* 文字のあるdivタグに上下線を引く */
.main-contents{
border-top:solid 1px black;
border-bottom:solid 1px black;
}
/*「侍エンジニア」の文字サイズを指定 */
.font-samurai{
font-size:50px;
}
/********** 以下でvertical-alignを設定 **********/
.vertical-align-top{
vertical-align:top;
font-size:25px;
background-color: orange
}
.vertical-align-middle{
vertical-align:middle;
font-size:25px;
background-color: aqua
}
.vertical-align-bottom{
vertical-align:bottom;
font-size:25px;
background-color: orange
}
.vertical-align-text-top{
vertical-align:text-top;
font-size:25px;
background-color: aqua
}
.vertical-align-baseline{
vertical-align:baseline;
font-size:25px;
background-color: orange
}
.vertical-align-text-bottom{
vertical-align:text-bottom;
font-size:25px;
background-color: aqua
}
.vertical-align-30per{
vertical-align:30%;
font-size:25px;
background-color: orange
}
.vertical-align-20px{
vertical-align:20px;
font-size:25px;
background-color: aqua
}
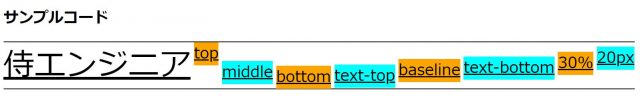
実行結果:

文字のサイズが同じの場合はtext-top、text-bottom、baselineなどに違いが出ないため、「侍エンジニア」の文字と、各設定値に適用した文字のフォントサイズを変えています。このように、簡単に文字の縦軸の位置を指定することができます。
慣れないうちは「background-color」等のプロパティを使って、サンプルのように背景色表示して確認しつつ、位置調整するとやりやすいのでおすすめです!
vertical-alignプロパティが使えない例と対処方法について
ここまで、vertical-alignプロパティの使い方を解説してきましたが、vertical-alignプロパティは、そのままではうまく動かないケースがあります。それが、ブロックレベル要素のタグにvertical-alignプロパティを設定してしまったときです。
先ほどのサンプルを、ブロックレベル要素のdivタグに置き換えたサンプルを用意しました。
サンプルコード – HTML
<!DOCTYPE html> <!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>vertical-alignサンプル</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<h2>サンプルコ ード</h2>
<div class="main-contents">
<div class="font-samurai">侍エンジニア</div>
<div class="vertical-align-top">top</div>
<div class="vertical-align-middle">middle</div>
<div class="vertical-align-bottom">bottom</div>
<div class="vertical-align-text-top">text-top</div>
<div class="vertical-align-baseline">baseline</div>
<div class="vertical-align-text-bottom">text-bottom</div>
<div class="vertical-align-30per">30%</div>
<div class="vertical-align-20px">20px</div>
<div class="clear-both"></div>
</div>
</body>
</html>
サンプルコード – CSS
/* 文字のあるdivタグに上下線を引く */
.main-contents{
border-top:solid 1px black;
border-bottom:solid 1px black;
display:table-cell;
}
/*「侍エンジニア」の文字サイズを指定 */
.font-samurai{
font-size:50px;
float: left; /* 並べて表示するために追記 */
}
/********** 以下でvertical-alignを設定 **********/
.vertical-align-top{
vertical-align:top;
font-size:25px;
background-color: orange;
float: left; /* 並べて表示するために追記 */
}
.vertical-align-middle{
vertical-align:middle;
font-size:25px;
background-color: aqua;
float: left; /* 並べて表示するために追記 */
}
.vertical-align-bottom{
vertical-align:bottom;
font-size:25px;
background-color: orange;
float: left; /* 並べて表示するために追記 */
}
.vertical-align-text-top{
vertical-align:text-top;
font-size:25px;
background-color: aqua;
float: left; /* 並べて表示するために追記 */
}
.vertical-align-baseline{
vertical-align:baseline;
font-size:25px;
background-color: orange;
float: left; /* 並べて表示するために追記 */
}
.vertical-align-text-bottom{
vertical-align:text-bottom;
font-size:25px;
background-color: aqua;
float: left; /* 並べて表示するために追記 */
}
.vertical-align-30per{
vertical-align:30%;
font-size:25px;
background-color: orange;
float: left; /* 並べて表示するために追記 */
}
.vertical-align-20px{
vertical-align:20px;
font-size:25px;
background-color: aqua;
float: left; /* 並べて表示するために追記 */
}
.clear-both{
clear: both;
}
実行結果:

このように、divタグでは、正しくvertical-alignプロパティが動きません。
慣れるまでは難しいかもしれませんが、vertical-alignプロパティを設定して上手くいかなかった時は、ブロック要素になっていないか?を確認することを、頭の片隅に入れておくと良いかもしれません。
ちなみに、「ブロック要素ってなに!!!?」と思った方は、以下で詳しくまとめています!

左揃え・中央揃え・右揃えにする方法とは?
ここまで縦軸の位置を設定するためのvertical-alignプロパティについて解説してきましたが、文字の位置調整をする場合は、横軸に揃えたいときも多いですよね!
そのため、縦軸の位置を変えるvertical-alignプロパティだけでなく、横軸の位置を変えるtext-alignプロパティを合わせて覚えておくのがおすすめです!
text-alignプロパティを含めた、左揃え・中央揃え・右揃えにする方法について以下で徹底的にまとめているので、気になる方は見てみてくださいね!

まとめ
今回は、文字の縦軸の位置を設定するためのvertical-alignプロパティの使い方について解説してきました。冒頭でも話しましたが、文字の見やすさはアプリの使いやすさに直結します。
「神は細部に宿る」という格言にもありますが、細かいところだからこそ手を抜かないことが重要です。使い方も簡単なので、ぜひ使ってみてくださいね!









