皆さんは、CSSファイルを複数に分けて使っていますか?大きなアプリになればなるほど画面数は増えるため、1つのCSSファイルではなく分割して利用することが増えてきます。
ただ、どのCSSがどこの画面に使われているのか、分からなくなるケースもよくありますよね。そこで今回は、
- CSSファイルを分割する理由とは?
- CSSで別のCSSファイルを読み込むための、@importのとは?
- @importの使い方・サンプルコード
- @importの読み込み速度を速くするテクニック
といったように基礎的なことから応用的な方法まで、徹底的に解説します!
CSSファイルを分割する理由とは?
CSSファイルの分割が必要な理由について、知っていますか?1つのCSSファイルで書いても、複数のCSSファイルで書いても動く結果は同じですよね。ただ、メンテナンスのしやすさを考えてみたときに、1ファイルだけだと問題があります。
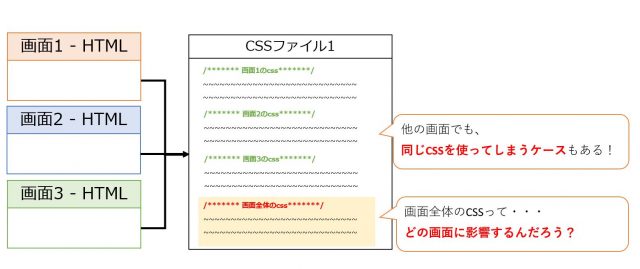
わかりやすく解説するために、簡単に図にまとめてみました。

1つのCSSファイルで記述してしまった場合は、「どの画面で使っているのか影響範囲が分からない」ため、何かを修正するときに影響範囲を調査するだけで時間がかかってしまい、結果的に修正に時間がかかってしまいます。
時間がかかるだけならまだいいのですが、影響している画面だと気づかず修正してしまい、修正後に画面が崩れているのが見つかるケースもあります。このような問題を起こさないためにも、CSSファイルを分割するのが重要です!
@importとは?
次に、@importについて解説します。@importとは、冒頭で少しお伝えしたとおり、CSSファイルから別のCSSファイルを読み込む方法です。
複数のCSSファイルを読み込む方法は、「HTMLに直接CSSファイルの数分読み込むコードを書く方法」「@importを使って複数CSSファイルを読み込む方法」の大きく分けて2つあります。
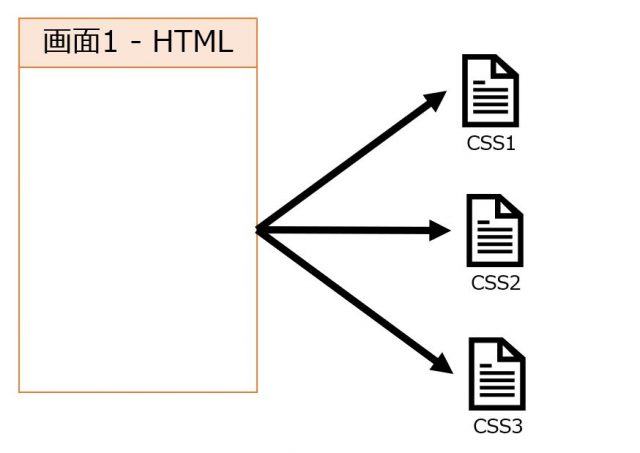
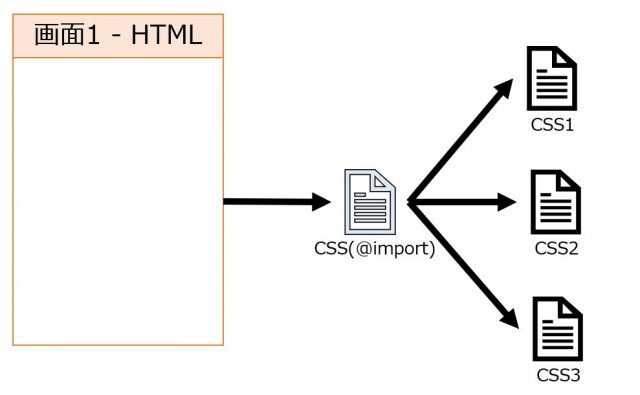
これらの違いについてイメージしづらい方もいると思うので、簡単な図にまとめてみました。
@importなしのイメージ:

@importを使ったイメージ:

HTMLに直接CSSを読み込むコードを書いた場合は、修正するときにHTMLを修正しないといけません。@importを使って読み込んだ場合は、@importを使っているCSSだけを修正するので、ミスが起こりづらくなります!
どちらも結果は同じなのですが、@importを使った方がメンテナンス性が上がるのでおすすめです!
「@import」の使い方
次に、「@import」の使い方について解説します。使い方は、次のとおりです。
使い方:
@import url("CSSファイルのパス")
具体的な使い方について解説するために、サンプルコードを用意しました。
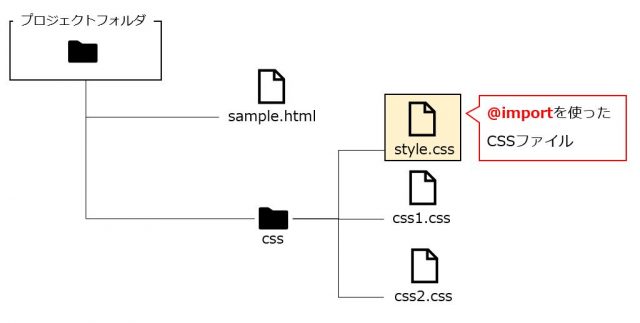
プロジェクトフォルダ構成:

サンプルコード – HTML:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>vertical-alignサンプル</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<h2>css1.cssを使ったテーブル1</h2>
<div>
<table class="table1">
<tbody>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
<td>テキストが入ります</td>
</tr>
</tbody>
</table>
</div>
<h2>css2.cssを使ったテーブル1</h2>
<div>
<table class="table2">
<tbody>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
</tr>
<tr>
<th>見出し</th>
<td>テキストが入ります</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
サンプルコード – style.css:
@import url("css1.css");
@import url("css2.css");
サンプルコード – css1.css:
.table1 {
border-collapse: collapse; /* セルの線を重ねる */
}
.table1 tr:nth-child(odd) {
background-color: #ddd; /* 背景色指定 */
}
.table1 th,td {
padding: 5px 10px; /* 余白指定 */
}
サンプルコード – css2.css:
.table2 {
border-collapse: collapse; /* セルの線を重ねる */
}
.table2 th,td {
padding: 5px 10px; /* 余白指定 */
}
.table2 th {
background-color: #2196F3; /* 背景色指定 */
color: #fff; /* 文字色指定 */
font-weight: normal; /* 文字の太さ指定 */
position: relative; /* 位置指定 */
z-index: 10; /* 重なり調整 */
}
.table2 td {
background-color: #c0c9ff; /* 背景色指定 */
padding-left: 25px; /* 余白指定 */
}
.table2 th::after {
content:''; /* 空の要素を作る */
position: absolute; /* 位置指定 */
height: 24px; /* 高さ指定 */
width: 24px; /* 幅指定 */
background-color: #2196F3; /* 背景色指定 */
transform: rotate(45deg); /* 要素を回転 */
top: 5px; /* 位置指定 */
right: -12px; /* 位置指定 */
z-index: -1; /* 重なり調整 */
}
.table2 tr {
border-bottom: solid #fff; /* 線指定 */
}
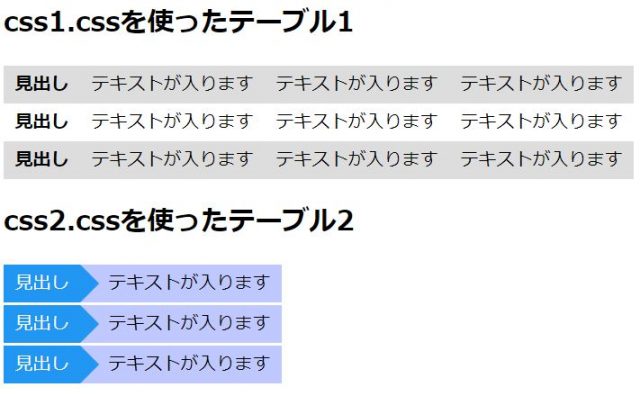
実行結果:

css1.cssで設定したテーブル1、css2.cssで設定したテーブル2のcssが、style.cssに書いた「@import url(‘css1.css’)」「@import url(‘css2.css’)」で読み込まれ、画面にデザインが適用されていますよね。
このように、簡単に分割したCSSファイルを読み込むことができます。
@importの読み込み速度を速くするテクニック
ここまでCSSファイルを分割するメリット・@importの使い方について解説してきましたが、、、一点だけデメリットもあります。それが、ファイルの読み込み速度に時間がかかることです。
@importのファイルは同時に読み込むことができず、ファイルの数分時間がかかってしまいます。小規模なCSSファイルであれば誤差の範囲ですが、大きくなればなるほど読みこみに時間がかかってしまいまいます。
そんな時におすすめなのが、CSSファイルをSassに変更することです。Sassの中でも「.scss」が拡張子のファイルに置き換えることで、cssと同じような書き方で読み込み速度を速くすることができます。
Sassの書き方がわからない方でも、CSSで書いた記述を自動で変換する以下のようなサービスもあるので、うまく活用しながら使っていくのがおすすめです!
CSS 2 SASS/SCSS CONVERTER
また、何らかの理由でSassを使うことができない場合は、HTMLに直接CSSファイルを読み込むコードに戻すのも一つの手です。メンテナンス性は下がりますが、若干速度は速くなります。
- 基本的にメンテナンス性に優れた@importを使う
- 速度を重視したい場合はSassを使う
- 速度を重視したいが、Sassが使えない場合のみHTMLに直接コードを書く
のように、用途に応じて使い分けるのがおすすめです!
まとめ
今回は、他のCSSファイルを読み込むための@importの使い方について解説しました。1つのCSSファイルで完結するアプリ・サービスは少ないため、分割方法として覚えておくと便利です!使い方も簡単なので、ぜひ使ってみてくださいね!









