今回はHTMLのinputタグで使われるhidden属性について解説をしていきます!
hidden属性ではinputタグで、ブラウザには表示されないデータを送信させることが出来ます。
ややニッチな部分ではありますが、使い道を知っておいても損はありませんよ。
この記事では、
・フォームとは
・inputタグの使い方
・「type=”hidden”」の使い方、使い道
について解説をしていきます。
わかりやすいコードを交えて解説していくのでぜひ、ご覧ください!
フォームとは
まずはinputタグが使われるフォームとはどういったものなのか、知っておきましょう。
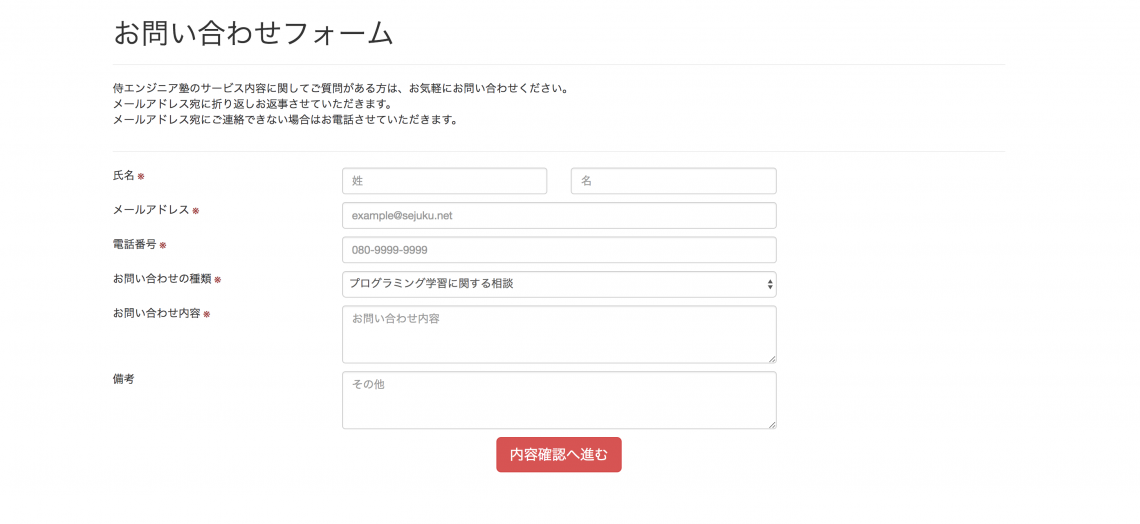
こちらをご覧ください。

こちらは実際に使われている、侍エンジニアのお問い合わせフォームです。
このようにフォームとは、ユーザーが入力した情報をサーバーに送信するためのページになります。
サーバーとのやり取りが必要になるので、Webサイトを作る中でもこのフォームを扱うページはPHPなどの言語で書かれることが多くなります。
inputタグの使い方
ここでinputタグについても解説します。
inputタグはフォームを構成するための部品とも呼べるタグで、type属性を変えることで様々な形式を入力できるようになります。
type属性では一行のテキスト入力やパスワードの入力、チェックボックス、ラジオボタンやファイルの送信もすること出来ます。
詳しくはこちらの記事をご覧ください。

「type=”hidden”」の使い方
それではtype属性をhiddenにしたときの使い方を見ていきましょう。
こちらのコードをご覧ください。
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名前</label>
<input type="text" id="name" name="name">
<input type="hidden" id="userid" name="nameid" value="012345">
</div>
</form>
</html>
実行結果
このように、type属性をhiddenにしたときはブラウザには何も表示されていません。
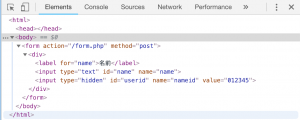
ただこちらをご覧ください。

ブラウザの検証ツールを使ってソースコードを見たとき、type属性がhiddenになっている部分があることが分かるかと思います。
「type=”hidden”」の使い道
使い方はわかったものの、このコードをどの場面で使うか分からない方もいるかと思います。
type属性をhiddenにしたときの大きな特徴は、「送信したいデータがブラウザに表示されない」ということです。
ブラウザ上では見えないことを利用して、ユーザーからの命令がどのような種類なのかをサーバーに送信するときに判断させるために、hiddenを使うこともあります。
ただし、ブラウザ上では見えなくても、ソースコードを見ればどのような値を送信しているのかは見ることが出来てしまいます。
ユーザーからの命令の種類であれば見えても問題はありませんが、パスワードなどの個人情報はこのhiddenでは送信しないようにしましょう。
HTMLだけで好条件の案件獲得はできる?
HTMLはウェブサイト制作をする上では必須スキルですが、それだけでは仕事数は少なく、単価の高い案件も請けづらいです。
実際にクラウドワークスでも以下のように、お客様のご要望に応えるため、単価の高い案件を受けるためにもプログラミングスキルの習得をすすめています。
HTML・CSSコーディングは短納期で大量のページを作成する案件も多く見受けられます。クライアントの要求に応えるため、コスト(1ページあたり単価)・スピード・クオリティの優先度を見極めながら進めるバランス感覚も求められる仕事です。複雑な案件ではHTML/CSSだけに留まらず、JavaScript(AJAX)を使った機能実装、WordPressをはじめとするCMSテンプレートの開発を手がけるケースもあります。このような場合にはプログラミング言語の知識も必要となるでしょう。
引用:CrowdWorks
HTMLに合わせて学ぶべき言語とスキル
HTMLに合わせて学ぶことで仕事の幅が広がる言語は、CSSは必須で、JavaScript、PHP(WordPress)の順番で学んでいくのがおすすめです。
また、プログラミングスキル以外に、PhotoshopやIllustratorなどのデザインスキルがあるとさらに活動の幅が広がるのでおすすめです。
挫折なくプログラミングスキルの習得を目指すなら
先ほど、HTMLに合わせて複数のプログラミング言語を学ぶ重要性を解説しましたが、なかには
他の言語を学ぶなんてできるかな…
途中で挫折したらどうしよう…
と不安な方もいますよね。
実のところ、プログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 独学では不安がある
- 効率よく学べそう
- 確実にスキルを身につけられると思ったから
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
この記事ではinputタグのtype属性で使われるhiddenについて解説をしてきました。
hiddenの使い方と使われる場面については分かっていただけだでしょうか?
ユーザーが見る必要のない情報を見えないようにして送るというのは、やや古典的な手法のようにも感じますが、現在も様々なWebサイトで使われる立派な手法です。
ソースコードを見れば確認できてしまうという点を踏まえて、適切な場所で使っていきましょう。

















