今回はHTMLのbrタグについて解説をしていきます!
brタグではHTMLのコードで改行をすることが出来ます。
ただこのbrタグで改行以外にも、スペースをあけるために、レイアウトとして使ってしまっている初心者の方もいるのではないのでしょうか。
この記事では、
・brタグとは
・brタグの使い方
・brタグの注意点
について解説をしていきます。
使い方は簡単なbrタグについて、効果的な使い方も解説していくのでぜひご覧ください!
brタグとは
まずはbrタグとは簡単に何かを解説していきましょう。
brタグはbreak(改行)の意味で、HTMLの文章中に改行を入れることが出来るタグです。
こちらのコードをご覧ください。
<html>
<p>おはようございます
こんにちは
こんばんは
</p>
</html>
実行結果
![]()
HTMLのコード上では改行を入れているのにもかかわらず、実際の実行結果を見てみると半角スペースに置き換わっていることがわかりますね。
これを解決するのがbrタグになります。
brタグの使い方
それではbrタグの使い方を見ていきましょう。
先程のコードをしっかりと改行させてみます。
こちらのコードをご覧ください。
<html>
<p>おはようございます<br>こんにちは<br>こんばんは</p>
</html>
実行結果

こちらのコードでは改行を入れる代わりに、brタグが入っています。
そのbrタグの部分でしっかりと改行がされていることが分かるかと思います。
基本的な使い方はこれだけで、閉じタグも必要ありません。
brタグの注意点
brタグは改行をしたい部分にそのまま入れるだけで改行することができる、とても便利で簡単なタグです。
ただこのbrタグは使い所を間違えると読みにくくなったり、デザインがしにくくなるような部分もあります。
brタグを使わないほうが良い場所
brタグを使うと文章が自分の意図した場所で改行されて、とても見やすくなると思っている方もいるかも知れません。
ただし、PC版とSP版(AndroidやiPhoneなどの画面サイズ)でページが同じになっているようなレスポンシブ対応されたページではbrタグを使うのは避けたほうが無難かもしれません。
こちらをご覧ください。
<html>
<p>HTML5(エイチティーエムエル・ファイブ)は、HyperText Markup Languageの5回目に当たる大幅な改定版である。</p>
<p>HTML5はWeb Hypertext Application Technology Working Groupによって2004年に定められた<br>Web Applications 1.0にWeb Forms 2.0を取り入れたものがWorld Wide Web Consortiumの専門委員会に採用され、<br>World Wide Web Consortiumより2008年1月22日にドラフト(草案)が発表され、<br>2014年10月28日に HTML5 が勧告され[1]、<br>2016年11月1日に HTML 5.1 が勧告され[2]、<br>2017年12月14日に HTML 5.2 が勧告された[3]。<br>(出典:https://ja.wikipedia.org/wiki/HTML5)<p>
</html>
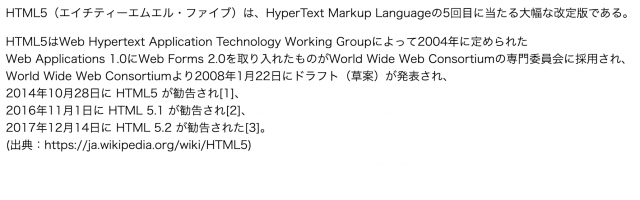
実行結果

PC版のサイズで見るには然るべきところで改行がされていて見やすいと思います。
ただ、これをSP版のサイズで見てみましょう。
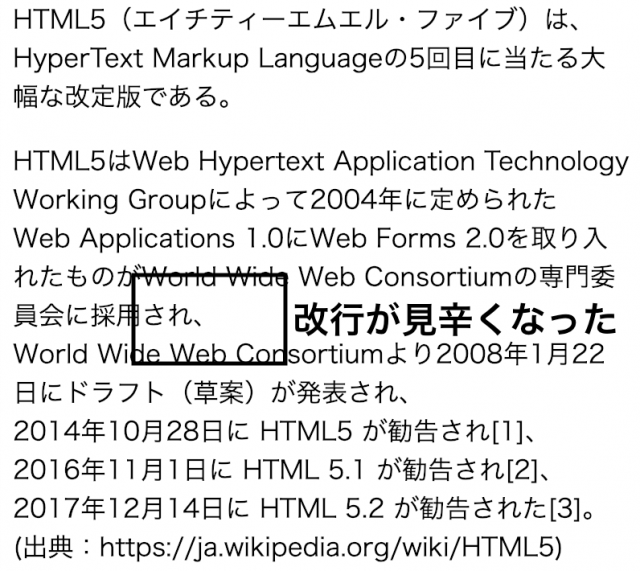
実行結果

このように、改行をしたことで見づらくなってしまった部分が出来てしまいました。
これを防ぐために、レスポンシブ対応されたページでは改行を必要最低限にして、段落ごとにpタグで囲って改行させることを意識しましょう。
brタグをレイアウトで使う場合
brタグを連続して使うことで余白を作ることも出来ます。
こちらをご覧ください。
<html>
<p>ここから<br><br><br><br>ここまで空白です。<p>
</html>
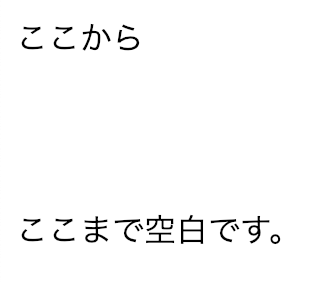
実行結果

ただし、これはレイアウトの観点からは最適とは言えません。
空白の部分を作りたいのであれば、CSSのmarginプロパティを使って、適切な方法で余白を作りましょう。
marginの詳しい使い方はこちらの記事をご覧ください。

まとめ
この記事ではbrタグについて、基本的な使い方から注意点を解説してきました。
使い方はわかっていただけだでしょうか?
簡単に使えるbrタグですが、どのような場面で使うのが好ましいかをよく考えてつかっていきましょう。
また、brタグをデザインで使わないように気をつけましょう。









