今回はHTMLで使われるtable(表)のborder(罫線)について解説をしていきます!
borderは基本的にはCSSで設定するものですが、tableのborderはHTML上でも設定をすることが出来ます。
tableのborderを一つの線に変えたいと思っても、なかなかうまくいかなかったことも多いのではないでしょうか。
この記事では、
・CSSでborderを設定する方法
・tableのborderを設定する方法(表示と非表示、二重線を一つの線に変える、色を変える)
について解説をしていきます。
やさしいサンプルコードで解説していくのでぜひご覧ください!
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
CSSでborderを設定する方法
まずは基本的なCSSでborderを設定する方法を見ていきましょう。
CSSでは指定した要素に対して、枠となるborderを設定することが出来ます。
詳しくはこちらの記事をご覧ください。

table(表)のborderを設定する方法
それではtableのborderを設定する方法も見ていきましょう。
tableとは
まずはtableとはなにかについて知っておきましょう。
tableは表のことで、HTMLではtableタグを使って作ることが出来ます。
こちらをご覧ください。
<html>
<body>
<table>
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
</html>
実行結果
このtableはとてもシンプルなつくりになっています。
ブラウザによってはすでにborderが引かれている場合もあります。
今回はこのコードをもとに、borderにいろいろな設定を加えてみましょう。
詳しくはこちらの記事をご覧ください。

borderを表示する方法、消す方法
それでは先程のtableのborderを表示する方法、消す方法を見ていきましょう。
こちらのコードをご覧ください。
<html>
<body>
<table border="1">
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
</html>
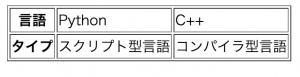
実行結果
tableタグにborder属性を追加して、値を1にすると、tableにborderが出て来ました。
このborder属性では値でborderの太さを表しています。
ちなみにこのborder属性の値を0にしてみましょう。
こちらのコードをご覧ください。
<html>
<body>
<table border="0">
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
</html>
実行結果
先程のように、borderが表示されなくなりましたね。
borderの表示、非表示を切り替えるにはborder属性を1か0に、borderの太さを変えたければ1以上の値で選べばよいというわけです!
borderの二重線を一つの線に変える方法
先程のborder属性を1にしたときに出てきたのは2重のborderでした。
ここではstyle属性を使って二重線を一つの線に変えてみましょう。
こちらのコードをご覧ください。
<html>
<body>
<table border="1" style="border-collapse: collapse">
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
</html>
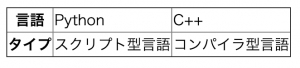
実行結果
border-collapseというプロパティを、collapseという値に設定することで二重だった線を一つに変えることが出来ました。
正確には、2つの線を重ねている状態になります。
borderの色を変える方法
tableのborderは色を変えることが出来ます。
こちらのコードをご覧ください。
<html>
<body>
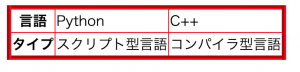
<table border="2" style="border-collapse: collapse; border-color: red">
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
</html>
実行結果
今回は分かりやすいようにborderの幅を変えて、border-colorプロパティの値をredにしました。
見て分かるように、borderの色が変わったことが分かるかと思います。
ウェブサイト制作スキルで自由に働けるようになるには
「ウェブサイト制作の仕事を個人で請け負えるようになり、いずれは独立して場所に縛られずに働けるようになりたい」そんな理想の生活をするには、HTMLやCSSだけでなくJavaScriptやWordPress、PHPなどの技術も学ぶと良いです。
今回はtableのレイアウトをHTMLで記述する方法について解説してみましたが、本来はCSSで書く方がスタンダードなので、複数の技術が必要です。プログラミング学習診断アプリではウェブサイト制作に必要な技術と学習手順を解説していますのでそちらも見てみてください。
幅広くスキルを持っていないとお客様の要望に応えきれない場合があり、仕事の幅が狭くなったり、何ページもコーディングをして時間をかけないと収入が得られなくなってしまいます。クラウドワークスでも以下のように解説しています。
HTML・CSSコーディングは短納期で大量のページを作成する案件も多く見受けられます。クライアントの要求に応えるため、コスト(1ページあたり単価)・スピード・クオリティの優先度を見極めながら進めるバランス感覚も求められる仕事です。複雑な案件ではHTML/CSSだけに留まらず、JavaScript(AJAX)を使った機能実装、WordPressをはじめとするCMSテンプレートの開発を手がけるケースもあります。このような場合にはプログラミング言語の知識も必要となるでしょう。
引用:CrowdWorks
こういった複数の技術を早く身につけ、仕事獲得できるようになるには独学よりもプログラミングスクールでの学習がおすすめです。
侍エンジニアではウェブサイト制作希望の場合、特化してオリジナルカリキュラムを作成し、マンツーマンで学習をするため、途中で仕事を獲得してきて受講期間中に仕事を納品するなど、臨機応変に対応が可能です。
実践に近いどころか、実際の仕事を通じてスキルを学びたい人はぜひ一度無料カウンセリングへお越しください。オンラインでも受講可能で、以下のボタンよりお申し込みいただけます。
無料カウンセリングへ申し込むまとめ
この記事ではCSSを使ったborderの基本やtableのborderを設定する方法について解説してきました。
基本については分かっていただけだでしょうか?
今回はborderの太さ以外はHTMLのstyle属性で設定を行いました。
style属性を使って設定できるものはCSSに書いても設定できるので、ぜひ応用していきましょう。










