Unityでゲームを作っているときにサーバーと通信したい時ってありますよね?
そんな時に便利なのがwwwという通信クラスです!
今回は、
・wwwクラスとは
・wwwでWebデータ取得
といった基本的な内容から
・json形式での取得
・その他の通信手段
といった少し応用的な内容まで詳しく解説していきます。
wwwクラスとは
wwwクラスとはunityで簡単に通信を行えるようにするクラスのことです。
Webページやサーバーからデータを取得する時に使います。
通信を行ってみよう!
それでは実際に通信を行ってみましょう。
Webから画像データを取得してオブジェクトに貼り付けてみます。
まずはunityを立ち上げて取得してデータを貼り付けたいオブジェクトとスクリプトを作成してください。

次に作成したスクリプトをオブジェクトにアタッチしましょう。
それではコードを書いていきます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Test : MonoBehaviour {
private string url = "https://www.sejuku.net/blog/wp-content/uploads/2018/09/skybox.jpg";
IEnumerator Start()
{
WWW www = new WWW(url);
yield return www;
Renderer renderer = GetComponent<Renderer>();
renderer.material.mainTexture = www.texture;
}
}
出力結果は、

Webから取得した画像がオブジェクトに張り付いていますね!
それでは簡単にwwwクラスの説明をしましょう。
まず変数urlに取得したい画像アドレスを格納します。
次にWWW www = new WWW(url);の部分では取得した画像アドレスを用いてWWWオブジェクトを生成しています。
wwwクラスはコルーチンと親和性が高いので、コルーチンを用いて書いています。
その後renderer.material.mainTexture = www.texture;で取得した画像データをオブジェクトに貼り付けています。
json形式で取得してみよう!
次はwwwクラスを用いてサーバーからjson形式のデータを取得してみましょう。
今回使うjson形式のデータは、
{
"Hp":100,
"Attack":20,
"Defense":7
}
unityでjson形式のデータを扱うためにMiniJSONを使います。
MiniJSONを使うためにMiniJSON.csというファイルをプロジェクトに追加してください。
MiniJSON.csはこちらからダウンロードできます。
https://gist.github.com/darktable/1411710
それではコードを書いていきましょう!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//追加
using MiniJSON;
public class Test : MonoBehaviour {
private string url = "http://127.0.0.1:8887/player.json";
IEnumerator Start()
{
WWW www = new WWW(url);
yield return www;
var jsonDict = Json.Deserialize(www.text) as Dictionary<string, object>;
Debug.Log(jsonDict["Hp"]);
Debug.Log(jsonDict["Attack"]);
Debug.Log(jsonDict["Defense"]);
}
}
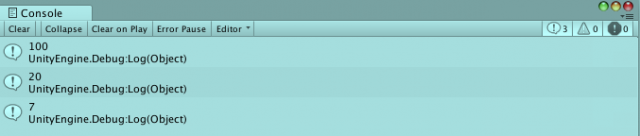
出力結果は、

json形式のデータを取り出せていますね!
それでは簡単にコードの解説をしておきましょう。
wwwクラスについては先ほどと同じなので割愛し、MiniJSONの部分について解説します。
このコードでは、まずusing MiniJSON;でMiniJSONを使えるようにします。
次にvar jsonDict = Json.Deserialize(www.text) as Dictionary<string, object>;ではwwwクラスを使って取得したjsonデータをDictionaryに変換し、変数「jsonDict」に格納しています。
これはwwwクラスで取得しただけではjsonの構造に合わせられていないためです。
Dictionaryに変換することでjsonの構造に合わせることができます。
その後Dictionaryに変換されたデータをそれぞれログ出力しています。
以上がコードの説明になります。
unityでの詳しいjsonの扱いに関しては下記の記事を参照してください。

その他の通信手段
今回は通信にwwwクラスを使ってきました。
しかし、unityには他にも通信クラスがあります。
基本的なものを二つ紹介し、wwwクラスと比較していこうと思います。
UnityWebRequest
UnityWebRequestはunity5.4より正式機能となったwwwクラスに変わるものです。
wwwクラスと比較するとPUTやDELETEなどのメソッドが使えるようになり、RESTにunityで対応できるようになりました。
RESTとは簡単に説明するとWebの設計思想のことです。
RESTのリクエストメソッドにはGET、POST、PUT、DELETEがあるのですが、wwwクラスではGET、POSTにしか対応していませんでした。
UnityWebRequestではPUT、DELETEといったリクエストメソッドが使えるようになったのでRESTに対応できるようになったのです。
HttpWebRequest
wwwクラスはunityに備わっているクラスでした。
一方でHttpWebRequestクラスはc#に備わっているクラスです。
wwwクラスと比較すると導入が少し複雑で面倒ですが、早くダウンロードを行うことができます。
まとめ
いかがでしたか?
今回はwwwという通信クラスについてやりました。
wwwクラスを使えば簡単に通信を行えますので、この記事を参考にぜひ使ってみてくださいね!









