皆さんは、CSSで疑似クラス「last-child」を使ったことがありますか?
画面でリスト・テーブルなどにデザインを付けるとき、last-childの使い方を覚えておくと便利です。
そこで今回は、
- CSSの疑似クラス「last-child」とは?
- CSSの疑似クラス「last-child」の使い方
といった基礎的なことから、
- CSSの疑似クラス「last-child」の使いどころ
- 要素の位置を指定する他の疑似クラスは?
といった応用的な方法まで、徹底的に解説します!
CSSの疑似クラス「last-child」とは?
まず、CSSの疑似クラス「last-child」について簡単に解説します。last-childは要素の最後のみにCSSを適用するための疑似クラスです。
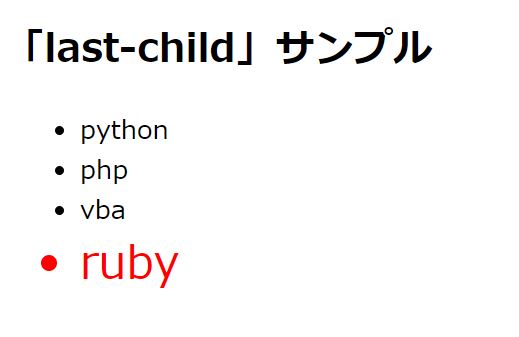
たとえば、リストの最後のみデザインを加えたいときに使います。
サンプル:

直接クラスを用意しなくてもデザインを設定できるので、使い方を覚えておくと便利です!
CSSの疑似クラス「last-child」の使い方
次に、具体的な「last-child」の使い方について解説します。
使い方は、次のとおりです。
使い方:
〇〇〇〇:last-child{
}
例:
/* liタグの最後にデザイン設定 */
li:last-child{
}
/* class名「text-list」の最後にデザイン設定 */
.text-list:last-child{
}
このように、簡単に「:last-child」をつけるだけで、要素の最後にCSSを指定することができます。
CSSの疑似クラス「last-child」の使いどころ
では、どのようなタイミングでCSSの疑似クラス「last-child」を使うのでしょうか?
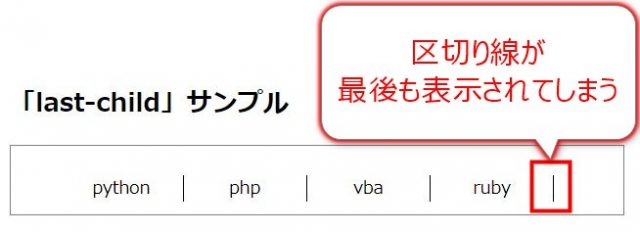
よくあるのが、横並びのリストで最後のみデザインを消したいとき、たとえば、liタグの右側に罫線を引くことで、要素を区切って表示するような場合です。そのまま設定した場合は、次のように最後のリストにも区切り線が表示されてしまいます。
区切り線が最後にも表示されてしまうサンプル:

本来あるべき姿は、以下ですよね。
本来あるべき姿:

上記のように最後のみデザインを変更したい場合は、「last-child」を使います!
サンプルコード – HTML:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>「last-child」サンプル</title>
<link rel="stylesheet" href="2_main.CSS">
</head>
<body>
<h2>「last-child」サンプル</h2>
<div class="box">
<ul>
<li>python</li>
<li>php</li>
<li>vba</li>
<li>ruby</li>
</ul>
</div>
</body>
</html>
サンプルコード – CSS:
/* liタグ全体の設定 */
li {
width:100px;
float:left; /* 横並びで表示 */
list-style-type:none; /* リストに表示される「●」を非表示*/
border-right:1px solid #000; /* 右に区切り線を表示*/
}
/* liタグの最後のみ枠線を消す設定 */
li:last-child{
border-right:none;
}
/* わかりやすくするために、枠線のクラスを用意 */
.box{
border:solid 1px grey;
text-align:center;
padding: 10px 0px;
overflow:hidden;
width:500px;
}
実行結果:

最後の区切り線を消すことができていますよね。
このように、全体に設定したデザインから、最後の要素のみ消すときに使うケースが多いため、使い方とあわせて覚えておくのがおすすめです!
要素の位置を指定する他の疑似クラスは?
ここまで疑似クラス「last-child」の概要・使い方・具体的な使いどころについて解説してきました。
ただ、最初の要素のデザインを変えたい場合や、要素の番号を指定してデザインを変更したいケースもありますよね。last-childの仲間の疑似クラスがいくつかあるので、合わせて覚えておくのがおすすめです!
要素の位置を指定した疑似クラス一覧:
| No | 書き方 | 意味 |
|---|---|---|
| 1 | :first-child | 最初 |
| 2 | :last-child | 最後 |
| 3 | :nth-child(n) | n番目 |
| 4 | :nth-last-child(n) | 後ろからn番目 |
「first-child」使い方は、疑似クラス「last-child」と同じです。
「nth-child(n)」は前からn番目要素、「nth-last-child(n)」は後ろからn番目の要素に指定することができます。
まとめ
今回は、最後の要素にデザインを指定するための疑似クラス「last-child」について解説しました。
クラスを直接指定してデザインを指定することもできますが、CSSが膨大な量になってしまうこともあるので、疑似クラスの使い方を覚えておくと便利です!
使い方も簡単なので、ぜひ使ってみてくださいね!









