みなさんこんにちは!
Ubuntuをつかっていて、Wineを使いたい! という人は意外と多いのではないでしょうか。
しかし、巷に出てる情報はUbuntuのバージョンが低かったり、違うバージョンだと思うように機能しなかったりと悩んでいる人もいると思います。
そんなわけで今回は「Wineとはそもそも何か」というところから、
- 最新安定板であるUbuntu18.04LTSに導入する
- 実際に使ってみる
といったことを初心者の方でもわかりやすいように解説していきますで、Ubuntuにwineの導入を検討している方は是非参考にしていただれば幸いです!
Wineとは
それでは、Wineを導入する前にそもそもWineとは何かということをはっきり定義しておきましょう。WineとはWindows APIを通じて64bitのUnix系OSにおいてWindowsアプリをネイティブ動作させるためのものです。
と、いってもなんのこっちゃですよね。
もっとわかりやすくいうと、WindowsアプリをUbuntuで使いたいときに使うプログラムということです。
Windowsアプリケーションは基本的にWindowsでしか動作しませんが、Ubuntuでも使いたいアプリケーションがあるといったこともありますよね。
そのときにできるだけネイティブのように動作できるようにしたものが、このWineということです。
Ubuntu18.04LTSに導入してみよう!
さて、Wineが何かわかったところで実際に導入していきましょう。
環境は先にも述べている通り、Ubuntu18.04LTSをVirtualBox上で動作させて検証していきます。
導入方法は簡単で、
sudo apt-get update
をしっかり行った後、
sudo apt install wine64
で導入できます。

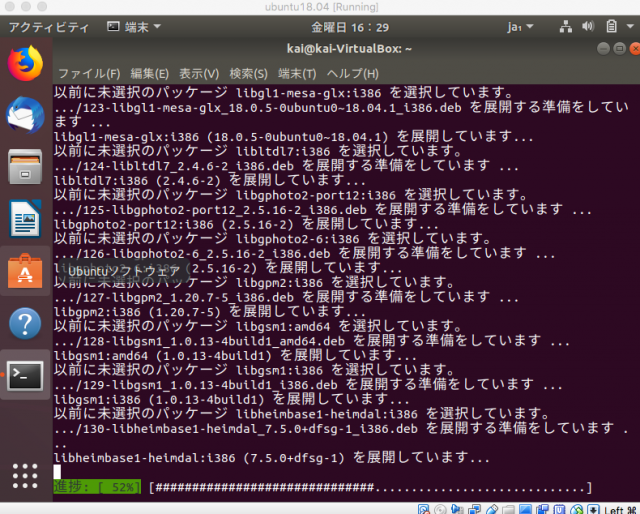
このように、結構時間かかるっぽいので気長に待ちましょう。

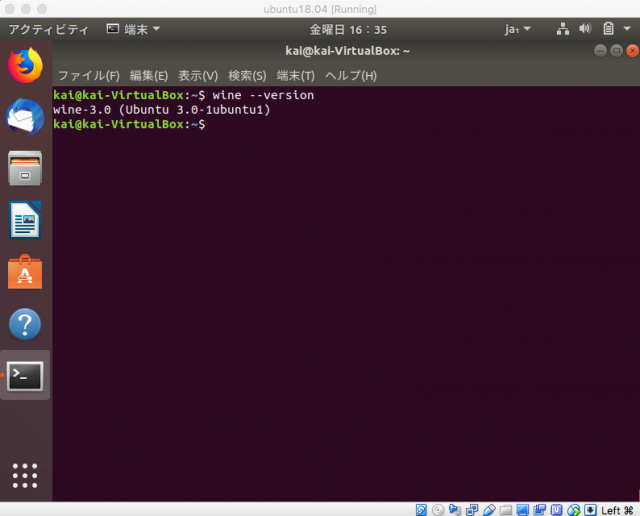
しっかり導入されていますね。しかし、このままではまだだめです。
その後、
sudo curl -o /usr/share/applications/wine.desktop https://raw.githubusercontent.com/wine-mirror/wine/5c2d6211f6590d3856dc9188593b3d3597c8b441/loader/wine.desktop
とwine.desktopをcurlで直接DLする必要があります。
実際に使ってみよう!
さて、実際にどのように動作させるのか検証していきましょう。
今回検証に使うのは、Windowsの人気エディタである秀丸エディタをUbunutuで利用してみようと思います。
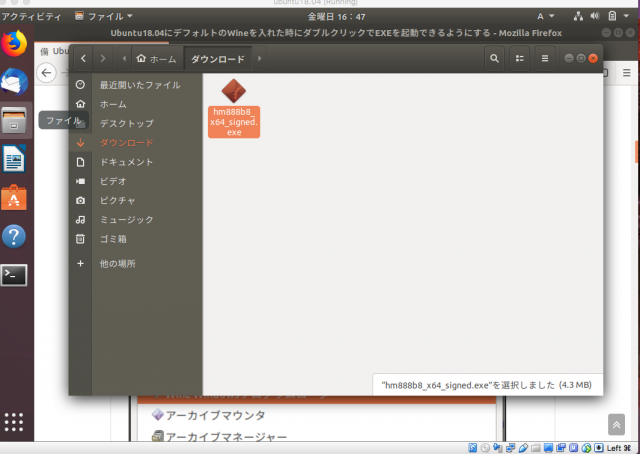
以下のサイトから「hm888b8_x64_signed.exe(日本語版)」というものをダウンロードしましょう。

⇨ 秀丸エディタ

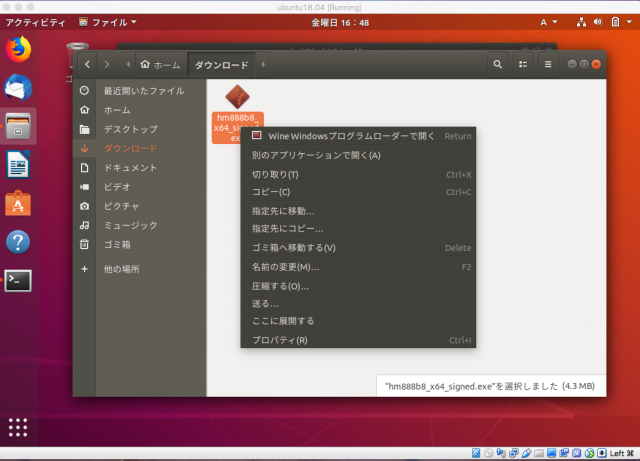
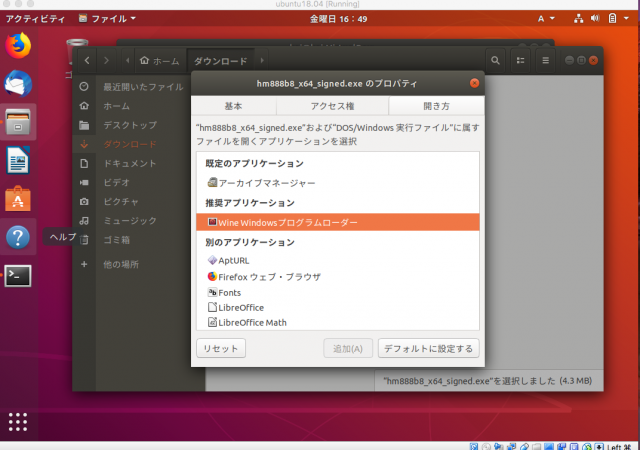
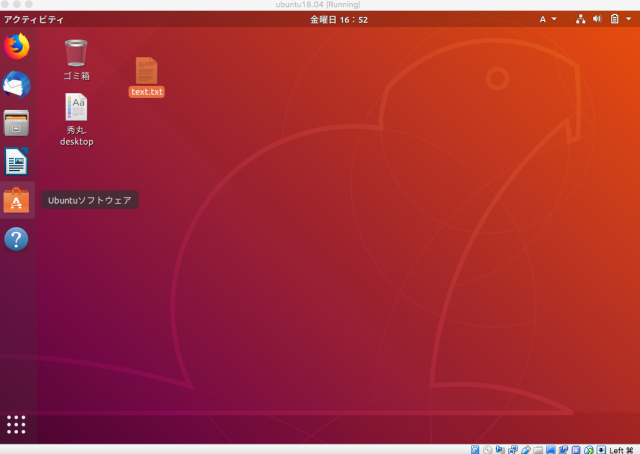
このようにダウンロードが完了したら、Wineで開くようにデフォルトの設定を変えていきます。

プロパティ

開き方

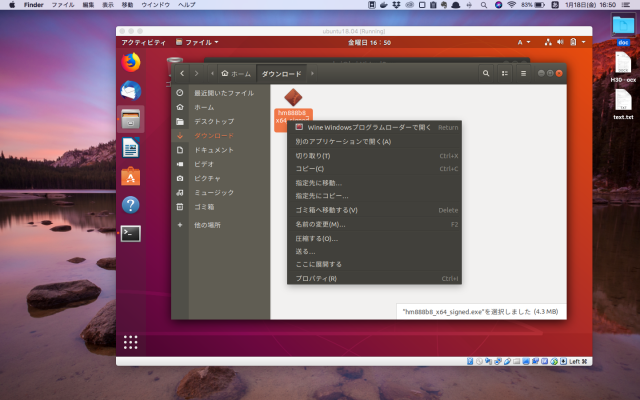
「プロパティ」⇨「開き方」から先ほど導入したWine Windows プログラムローダーを「デフォルトに設定する」で設定しましょう。

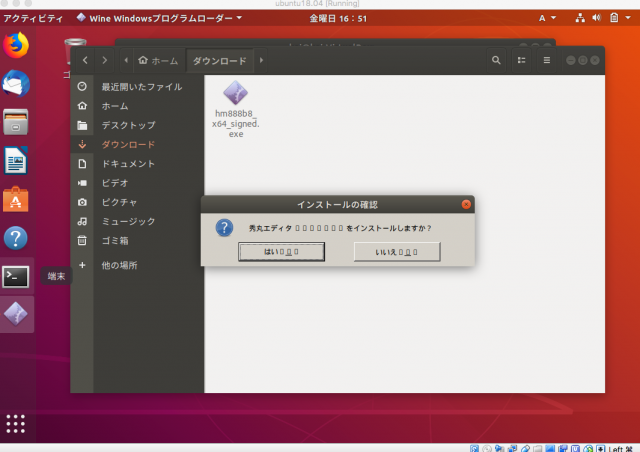
その後、Wine Windows プログラムローダーで開いてみると

インストールの確認画面になります。(本来ならここで既にエラーで開けないのでうまくWineが動作してると言えますね)

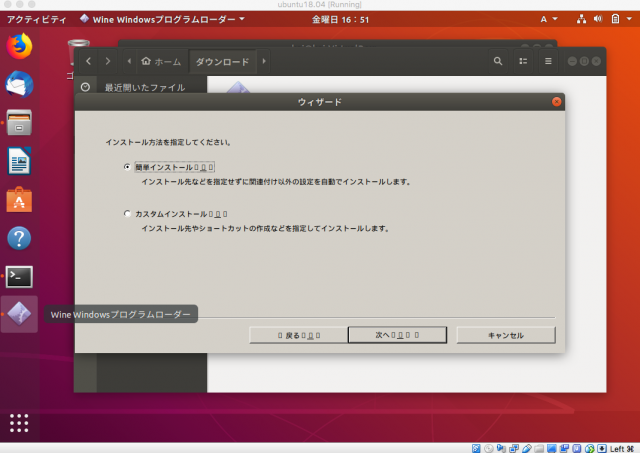
動作確認なので、とりあえずはデフォルトのままどんどん進めていくと、

このように、導入が完了しています!!!
早速開いていきましょう。

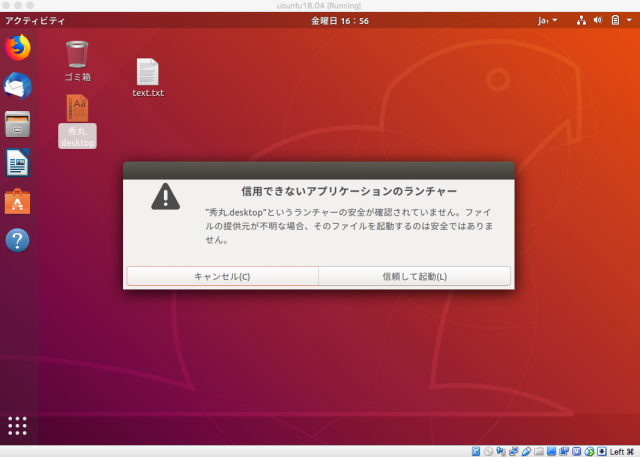
信頼して開いていくと、

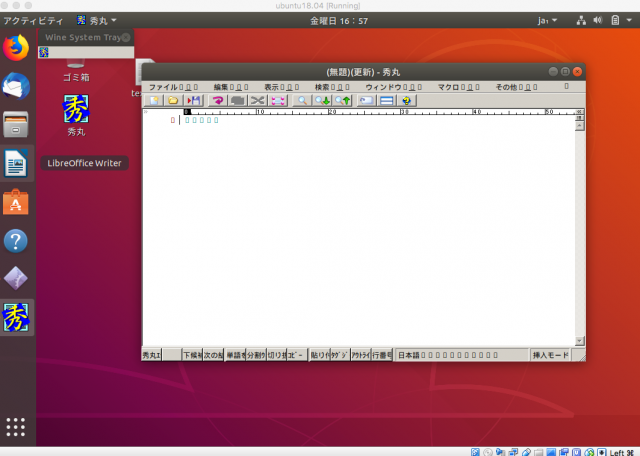
開きました!
まとめ
いかがでしたでしょうか。
Ubuntu18.04LTSにWineを導入するところから、実際に秀丸を用いて動作検証まで行ってきました。
Wine3.0はそれなりに安定しているとのことなので、WIndowsアプリケーションを使いたい方は是非Wineを活用して見てください。
それでは!!









