皆さんは、CSSのデザインが入ったHTMLテンプレートを知っていますか?
テンプレートを利用して画面を作れるようになると、画面を1から作るよりも圧倒的に早く作れるようになるので、とても便利です。
しかし、
「何となく便利なのはわかるけど、おしゃれなテンプレートを探すのが大変…」
「用途に合ったテンプレートを探す手間を考えると、自分で1から作るしかない…」
という人も少なくないと思います。
そこで今回は、無料で使えるレスポンシブ対応のテンプレートを、用途別に徹底的にまとめました!
企業サイトで使えるCSSテンプレート
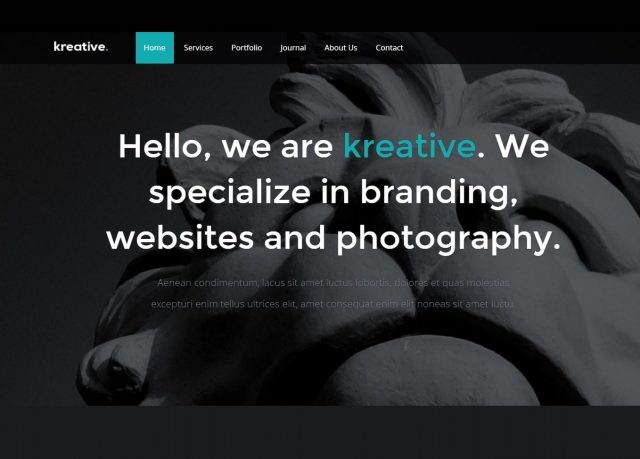
kreative

デモページ:http://www.styleshout.com/demo/?theme=kreative
特徴
シンプルな配色でスタイリッシュな見た目の、シングルページ用HTMLテンプレートです。
おしゃれなデザインなので、スタートアップ系の企業やデザイン性を意識した企業サイトにおすすめです。
シンプルながら、企業サイトを作る上でに必要な部品は一通りそろっています。
こんな人におすすめ
・シングルページのテンプレートを使いたい人
・企業サイトをこれから作ろうと思っている人
・固くないおしゃれなデザインの企業サイトを作りたい人
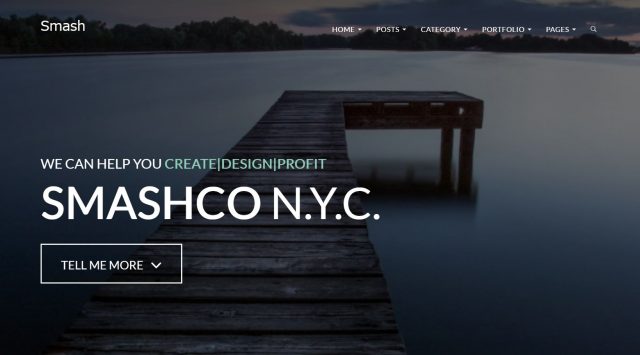
Smash

デモページ:https://templatemag.com/demo/Smash/
特徴
フルスクリーンでおしゃれなデザインのテンプレートのため、使い勝手がとてもいいのが特徴です。
また、画像はカテゴリ選択で瞬時に切り替えることもできるので、ちょっとしたポートフォリオを載せたい人にもおすすめのデザインですね。
トップページ以外にも、メディアの記事などにも使えるページもあるため、企業サイト + メディアとしても使えます。
こんな人におすすめ
・企業サイトをこれから作ろうと思っている人
・画像を使ってポートフォリオを効果的に見せたい人
・企業サイトだけでなく、メディアとしても活用したい人
Shield

デモページ:http://www.blacktie.co/demo/shield/
特徴
画面上部だけでなく「フルスクリーンの画像 + 文字」を表示するコンテンツもあるため、情報を際立たせる効果を持っているテンプレートです。
シングルページのデザインで全体的なシンプルな作りになっているため、とても使いやすいテンプレートですね。
こんな人におすすめ
・シングルページのテンプレートを使いたい人
・シンプルなデザインの企業サイトが作りたい人
・フルスクリーンの画像多めのテンプレートを使いたい人
アプリ販売ページ用で使えるCSSテンプレート
DisplayLanding

デモページ:https://templatemag.com/demo/DisplayLanding/
特徴
スマホアプリ紹介用に特化したデザインテンプレートです。
シングルページのデザインになっているため、とても使いやすいのが特徴ですね。
こんな人におすすめ
・スマホアプリ紹介用ページを作りたい方
・シンプルなシングルページを作りたい方
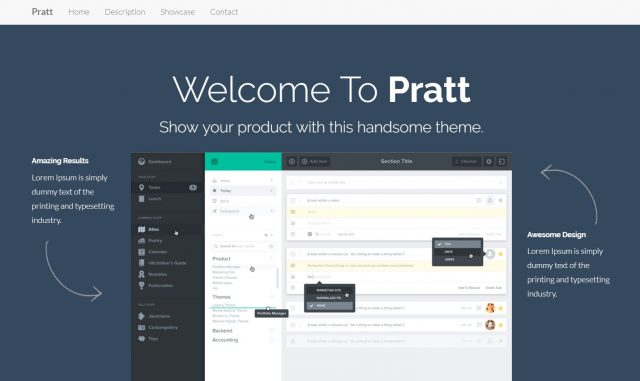
Pratt

デモページ:https://templatemag.com/demo/Pratt/
特徴
Webアプリ・Webサービスなどの紹介用ページに特化したデザインテンプレートです。
シングルページのデザインながらおしゃれなデザインなので、こちらもとても使いやすいですね。
こんな人におすすめ
・Webアプリ・Webサービス紹介用ページを作りたい方
・シンプルなシングルページを作りたい方
個人クリエイター・フリーランスで使えるCSSテンプレート
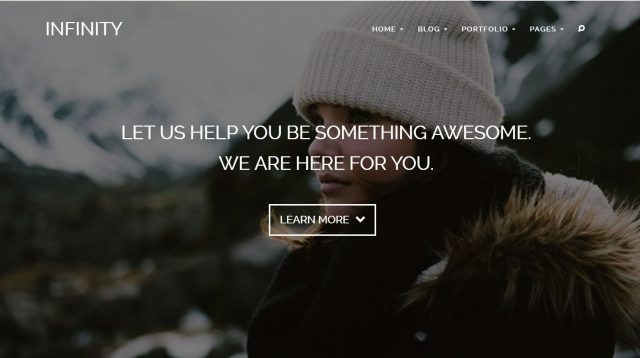
Infinity

デモページ:https://templatemag.com/demo/Infinity/
特徴
「ヘッダー画像 + ボタン」がとてもおしゃれなデザインのデザインテンプレートです。
白と黒を基調としたデザインになっているため、シンプルなページを作りたい方におすすめです。
カテゴリボタンを押すだけで、画像を瞬時に切り替える機能もあるため、画像にこだわりたい方にもおすすめのテンプレートですね。
こんな人におすすめ
・デザイン性を重視した画面を作りたい方
・画像を効果的に見せる画面を作りたい方
・シックでおしゃれなデザインの画面を作りたい方
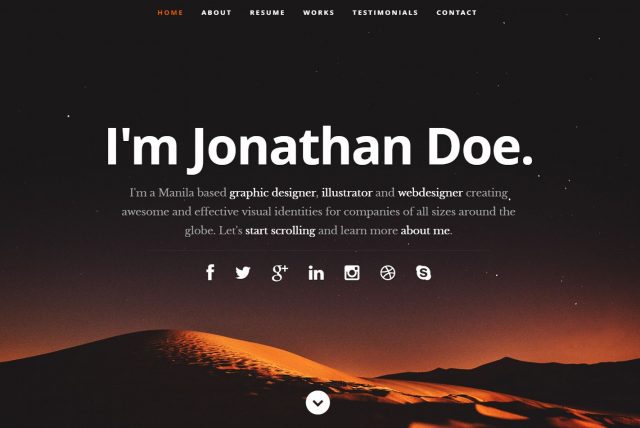
Ceevee

デモページ:http://www.styleshout.com/demo/?theme=ceevee
特徴
白と黒を基調とした、シンプルデザインのテンプレートです。
おしゃれな横棒グラフでスキルを可視化できるため、自分のスキルを紹介するプロフィールを載せることもでき、個人クリエイター・フリーランスにおすすめのテンプレートですね。
こんな人におすすめ
・シックのデザインが好きな方
・シングルページの画面を作りたい方
・スキをル可視化するポートフォリオのような画面を作りたい方
ショップサイトで使えるCSSテンプレート
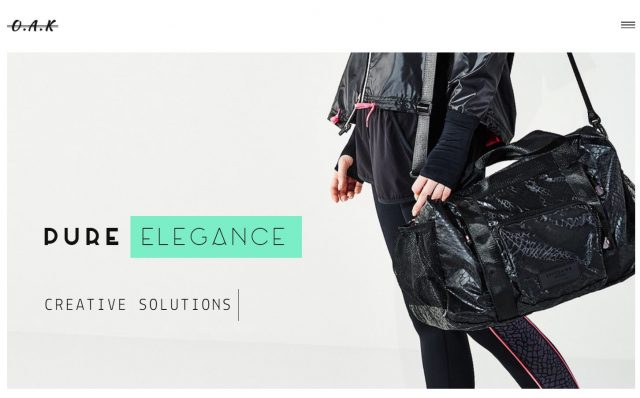
OAK

デモページ:http://oak.elitefingers.com/html/
特徴
画像のマウスホバー時のアニメーションがとてもおしゃれで、画像をメインに使いたい方向けのデザインテンプレートですね。
ポートフォリオがたくさんあるクリエイター、アパレル系のショップサイトなど見た目にこだわりたい方におすすめです。
こんな人におすすめ
・アパレル系などの画像メインのショップサイト運営する方
・ポートフォリオを効果的に見せるための画面が欲しい方
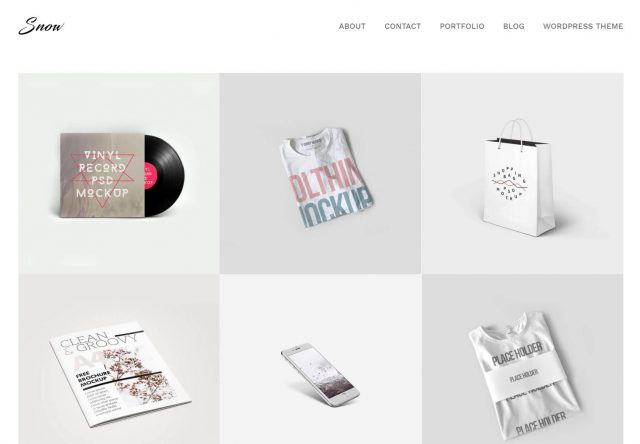
Snow

デモページ:http://unvab.com/snow-free-html/
特徴
大きく表示した画像がとてもおしゃれで見やすいため、ショップサイトにおすすめのデザインです。
まずは目で見て興味を持ってもらうことを重視したデザインなので、アパレル系、デザイン系のショップに合っているのではないでしょうか。
雰囲気もとても柔らかいため、ターゲットが女性の画面にも最適ですね。
こんな人におすすめ
・シンプルが好きな女性におすすめしたい方
・画像メインのショップサイトを運営したい方
・ポートフォリオを効果的に見せるための画面が欲しい方
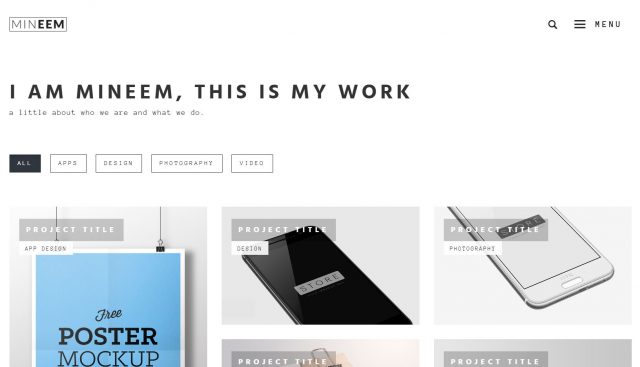
Mineem

デモページ:https://templatemag.com/demo/Mineem/
特徴
トップ画面が、「画像一覧」と「カテゴリ選択機能」のみのシンプルなデザインになっているため、ポートフォリオを作りたい方におすすめのデザインです。
ハンドメイド作品をまとめたい方、デザイナーとしての実績をまとめたい方など視覚的に自分の実績をまとめることができます。
また、画像から「詳細表示」「ズームして表示」を選べるため、詳細画面を簡単に作ることもできます。
こんな人におすすめ
・シンプルなポートフォリオを作りたい方
・画像メインのポートフォリオサイトを作りたい方
・ハンドメイド作品を作っている方
ポートフォリオで使えるCSSテンプレート
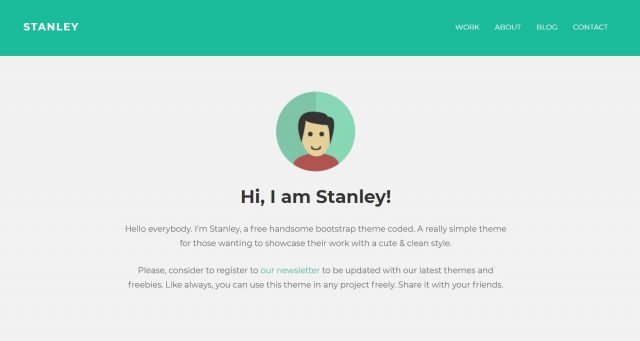
Stanley

デモページ:https://templatemag.com/demo/Stanley/
特徴
シンプルなポートフォリオサイトを作りたい方向けのデザインです。
「自己紹介 & ポートフォリオの画像一覧」のみのテンプレートなので、とても速く自分のポートフォリオを作ることができます。
詳細画面もあるため、ちょっとしたポートフォリオとして使いやすいですね。
こんな人におすすめ
・個人のポートフォリオサイトを作りたい方
・シンプル & 柔らかい表現が好きな女性
Instant

デモページ:https://templatemag.com/demo/Instant/
特徴
こちらも、シンプルなポートフォリオサイトを作りたい方向けのデザインです。
白を黒を基調としたシックなデザインのため、男性でも使いやすいテンプレートですね。
こんな人におすすめ
・個人のポートフォリオサイトを作りたい方
・白・黒を基調としたシックなデザインが好きな方
・シンプル & おしゃれなデザインが好きな方
Freelance

デモページ:https://templatemag.com/demo/Freelance/
特徴
シングルページでシックなデザインのデザインテンプレートです。
画像を表示するだけでなく、スキルを可視化するおしゃれな円グラフがついており、ポートフォリオサイトを作りたい方におすすめのデザインですね。
また、メディアの一部を表示する要素もあるため、メディアを持っている方にもおすすめですね。
こんな人におすすめ
・シックなデザインが好きな男性
・ポートフォリオだけでなくスキルも載せたい方
・ポートフォリオにメディアの要素を取り入れたい方
管理系のアプリで使えるCSSテンプレート
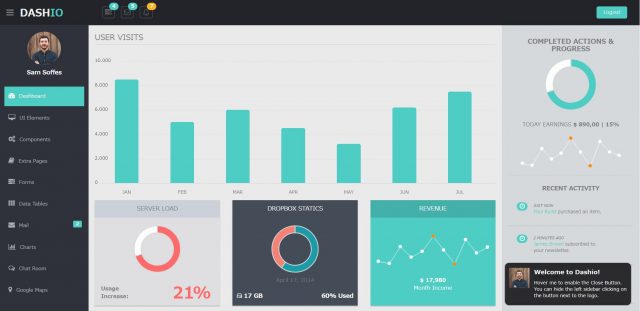
DAISHO

デモページ:https://templatemag.com/demo/Dashio/
特徴
管理系のアプリにおすすめのデザインです。
画面全体をテンプレートとして使えるだけでなく、ボタン、グラフ、フォームなどの細かい部品を使うコードも解説されているため、とても自由度の高いデザインですね。
こんな人におすすめ
・管理系のアプリを作ろうと思っている方
・画面の要素をカスタマイズして、おしゃれな画面を作りたい方
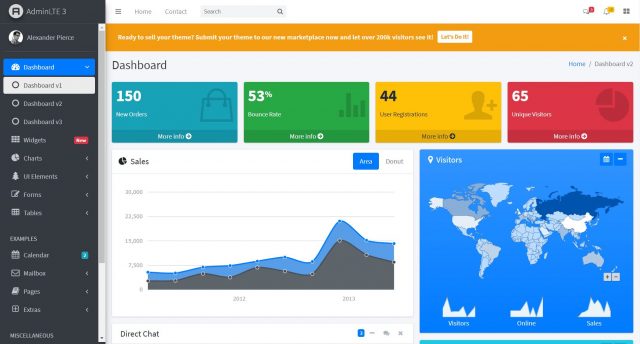
AdminLTE3

デモページ:https://adminlte.io/themes/dev/AdminLTE/index.htm
特徴
DAISHOと同じく、管理系のアプリにおすすめのデザインです。
こちらも画面全体だけでなく画面の細かい部品ごとにデザインが使えるため、カスタマイズして画面を作りたい方におすすめです。
また、AdminLTEはバージョンが3つあり、既にネット上にカスタマイズ方法をまとめている情報が多いため、とても使いやすいです。
こんな人におすすめ
・カスタマイズメインで画面を作りたい方
・ネットの情報が多いデザインテンプレートを使いたい方
デザインパーツを調べるための魔法のテクニック
ここまで、おすすめのCSSデザインが入ったテンプレートについて紹介してきました。
ただ、デザインテンプレートをそのまま使うのではなく、一部カスタマイズして使いたいケースもよくありますよね。
そのため、「パーツごとにおしゃれなデザインを調べるサイト」 & 「効率的な調べ方」を覚えておくのがおすすめです!
おしゃれなデザインパーツが載っているサイトは、以下2つがおすすめです!
おすすめのCSSデザインパーツを調べるサイト:
・サルワカ:コピペで使えるだけでなく、細かい使い方解説ものっているサイト
・Maromaro:コピペで即使える、おしゃれなデザインパーツがまとまっているサイト
上記をブックマークしつつ次の方法で調べる癖をつけると、デザインパーツを調べるのが速くなります。
おすすめの調べ方:
・「site:URL 検索キーワード」で検索
たとえば、「Maromaro」(https://blog.maromaro.co.jp)で調べる場合は、次のように調べます。

この例では、「Maromaro」のサイトの中で「ボタン」に関する記事を検索しています。
このように、おしゃれなデザインのサイトから瞬時に使いたいパーツの情報を調べることができます。
カスタマイズするときは、この検索方法を覚えておくと便利なので、ぜひ使ってみてくださいね!
CSSだけでは好条件の案件獲得が難しい..?
ここまではCSSのデザインテンプレートを紹介してきましたが、この記事をご覧の方の中には、CSSのスキルを身につけた先にフリーランスとして仕事を獲得したいと考えている人もいるのではないでしょうか?
WEBサイトの見栄えを決めるCSSですが、それ単体だけを習得するよりも、他の言語もセットで習得した方が圧倒的に好条件の案件を獲得しやすくなります。
CSSだけの案件は価格帯が低い事が多い
CSSを学ぶことで、もちろん出来ることは広がるのですが、実は仕事獲得という面で考えるとCSS単体だとなかなか厳しい面があります。なぜならCSSの案件自体は多いのですが、3〜5万ほどの低単価帯が多いのです。
また、大手アウトソーシングサイトのクラウドワークスでCSS案件を調べてみると…
XHTMLやCSS2.1だけでなく最新技術を学んでおく必要があります。
JavaScript(AJAX)を使った機能実装、WordPressをはじめとするCMSテンプレートの開発を手がけるケースもあります。
HTML・CSSコーディングを基本としながら、Webに関連する様々なプログラミング言語を習得しておく姿勢が重要になるでしょう。引用元:クラウドワークス(一部抜粋)
といった記述もあります。つまりCSS単体の案件は意外と少なかったりするんですね。なのでやはり、JavaScriptなど他の言語にも触れておくと、仕事獲得のしやすさはもちろん、案件単価もグッと上がります。
だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
もちろん、一緒に学ぶオススメ言語はJavaScript以外にもたくさんあり、どの言語を学ぶといいか?はあなたの作りたい物によって変わります。
詳しく知りたい人は、是非プログラミング言語診断を利用してみてください。あなたにぴったりの言語を1分ほどで無料診断致します。
挫折せずにスキルを身につけたいなら
セットでスキルを身に付けることをオススメしましたが、
と思ってしまう方もいることでしょう。確かに、CSSも極めようと思ったら非常に奥が深いので、まずそれを習得するだけでも大変です。そこに加えて他の言語を身に付けると考えると、かなり難しそうですよね。
そんなあなたは弊社「侍エンジニア」を利用してみてはいかがでしょうか?弊社では、
- 現役エンジニアによるマンツーマンレッスン
- 目的に合わせたあなた専用のオーダーメイドカリキュラム
- 転職支援、フリーランスとしての独立支援
を徹底しているので、つまずく事なく学習を進める事ができます。もちろん、いきなり入会する必要はありません。まずは無料カウンセリングを利用して頂ければ、効率的な学習方法や今後のキャリアプランなどをご提案致します。
下記ボタンより1分ほどで予約が可能となっているので、まずはお気軽にご相談ください。無料体験はオンラインでも受け付けております。
まとめ
今回は、CSSデザインの入ったおすすめのデザインテンプレートについて解説しました。
テンプレートを使って画面を作れるようになると、おしゃれな画面をサクッと作れるようになります。
どれもダウンロードしてすぐに使えるので、ぜひ試してみてくださいね!









