今回は、Node.jsの仮想開発環境を簡単に作成できるDockerの導入・使い方について学習をしていきましょう!
「そもそもDokcerって何?」
「Dockerの導入・使い方がよくわからない」
「Node.js環境をどのように作ったら良いの?」
このような内容も含めて、本記事では以下のような構成で解説していきます!
【基礎】「Docker」の使い方
【実践】「Docker」でHello World
【実践】「Docker」でNode.js環境構築
この記事で、Dockerをしっかり学習してスキルアップを目指していきましょう!
「Docker」とは?
Dockerは、独自のDocker Engineをベースにしたコンテナ型の仮想化プラットフォームになります。
従来の仮想マシンと大きく違う点として、OSの中核部分(カーネル)で実行されるので必要なリソースが少なく非常に高速・軽量な動作を実現している点です。
また、Docker Hubを利用することで必要な開発環境を丸ごと簡単にインストールして使い始めることができるのは大きな魅力でしょう。
本記事では、Dockerの導入からNode.jsの開発環境を構築するところまでを解説していくのでぜひ参考にしてみてください!
「Docker」の使い方
この章では、Dockerの基本的な導入方法について見ていきましょう!
主に、Windows / Mac / Linuxへの導入について学んでいきます。
Windows/MacにDockerを導入する方法
まずは、利用者の多いWindows / MacへDockerを導入する方法から見ていきましょう!
もっとも簡単な導入方法としては、公式で用意されているインストーラーを使う方法です。
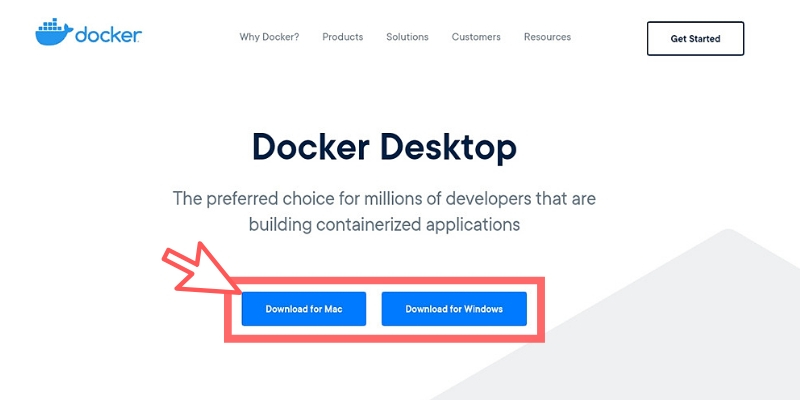
最初に、以下のリンクから公式ページにアクセスします。
<リンク>
https://www.docker.com/products/docker-desktop

Windows / Macそれぞれのダウンロードボタンが表示されているので、目的のOSのボタンをクリックします。
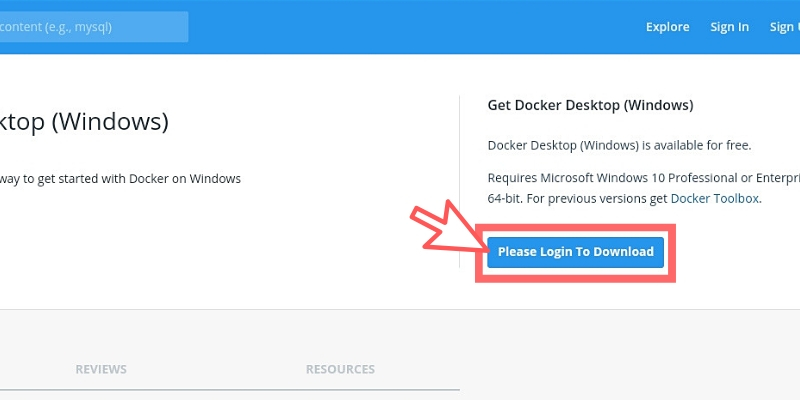
すると、Docker Hubのページが表示されて専用のインストーラーをダウンロードできるボタンが表示されるのでクリックしましょう!

(※初回訪問の時はユーザー登録してログインする必要があります)
Windowsの場合は「Docker for Windows Installer」というインストーラーがダウンロードできるのでクリックして起動させましょう。
Macの場合は「docker.dmg」というインストーラーがダウンロードできるので同じくクリックして起動させましょう。
あとは、いずれのOSも画面の指示にしたがって作業を進めるだけですぐにDockerを利用できるようになります。
LinuxにDockerを導入する方法
次に、LinuxへDockerを導入する方法を見ていきましょう!
まず最初に、自分が使用しているLinuxのディストリビューションやバージョンなどの情報を以下のコマンドで把握しておきます。
$ cat /etc/os-release $ uname -a
次に、以下のリンクから公式のDockerダウンロードサイトにアクセスします。
<リンク>
https://download.docker.com/linux/

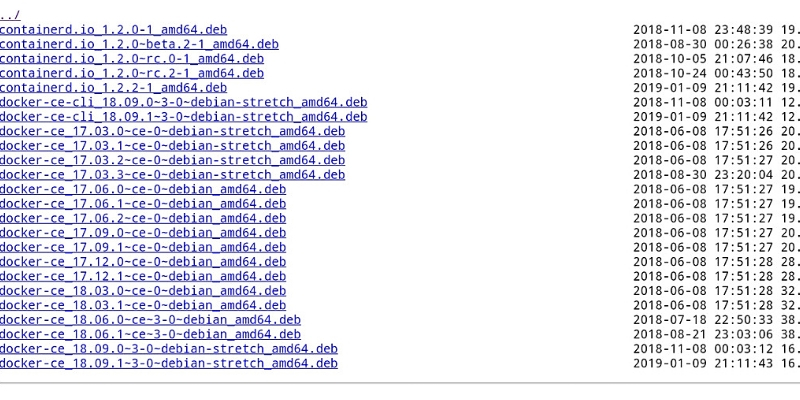
あとは、自分のLinuxに合わせたディレクトリをクリックしていくと、Dockerの本体ファイルをインストールすることができるようになります。
例えば、debian / stretch / amd64(x86-64)のLinux OSの場合であれば、以下のようなさまざまなバージョンのDcoker本体のファイルが表示されます。

あとは、wgetなどのコマンドで目的のバージョンのDockerをインストールすることができます。
$ wget https://download.docker.com/linux/debian/dists/stretch/pool/stable/amd64/docker-ce_18.06.1~ce~3-0~debian_amd64.deb
「Docker」でHelloWorldを試す
Dockerを導入できたら、正常に利用できる状態であるかを確かめてみましょう!
プログラミングを初めて学習する人が行う儀式として「Hello World」という文字列を表示するというのがありますが、Dockerにも同じようなことができます。
次のコマンドを実行してみましょう!
$ docker run hello-world
以下のようなメッセージが表示されたら成功です!
Hello from Docker!
This message shows that your installation appears to be working correctly.
To generate this message, Docker took the following steps:
1. The Docker client contacted the Docker daemon.
2. The Docker daemon pulled the "hello-world" image from the Docker Hub.
(amd64)
3. The Docker daemon created a new container from that image which runs the
executable that produces the output you are currently reading.
4. The Docker daemon streamed that output to the Docker client, which sent it
to your terminal.
簡単にコマンドの解説をしておくと、「docker run」というコマンドだけで「hello-world」というイメージをDocker Hubからダウンロードして起動させています。
※権限エラーが発生する場合は「sudo」を最初に記述するようにしてください
「Docker」でNode.js環境を整える
Dockerが利用できるようになったところで、簡単なNode.js開発環境を作ってみましょう!
まずは、適当なディレクトリを作成して移動しておきます。
$ mkdir mytest $ cd mytest
Docker Hubにはオフィシャルの「node」イメージが公開されているので、これをpullコマンドでダウンロードします。
$ docker pull node
次に、専用の設定ファイルであるDockerfileを作成します。
$ vim Dockerfile
さまざまな定義を記述できるのですが、今回は最低限のNode.jsバージョンとデフォルトのポート番号を記述しておきましょう。
FROM node:6 EXPOSE 8888
あとは、Dockerfileを利用してイメージを生成し起動させるだけです!
$ docker build -t mysample . $ docker run -it --rm --name my-running-app mysample
これで、コマンドラインからすぐにでもNode.jsのプログラミングを始めることが可能です!
まとめ
今回は、Node.jsの仮想開発環境を構築するためのDocker導入から使い方までを学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
・Dockerを利用すると開発環境を丸ごとインストールしてすぐに開発を始められる
・各OS別にDocker本体が用意されているのでOSに合わせて導入する
・DockerのイメージはDocker Hubに公開されており簡単に取得できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









