[no_toc]
プログラミング基礎学習のおすすめサイトまとめでおすすめの学習サイトを5つ紹介しました。
しかしWebアプリ開発初心者であるあなたは、どのプログラミング学習サイトを使えばいいのか迷ってしまいますよね。
あなたが未経験なら、「Progate」で学習を始めましょう。Progateとは、初心者でも一からプログラミングを覚えられる学習サイトで、無料で学習を進められるため、気軽にプログラミングを学習できるおすすめのサイトです。
この章では、
- なぜWebアプリ開発初心者にProgateがオススメなのか
- Progateを使った学習の進め方
上記2点について解説していきます。ぜひ参考にしてください。
なぜ初心者はProgateを使うべきなのか

まず初心者の方が陥りやすいミスとして多いのが、学習のために分厚い書籍を購入して学習を進めてしまうことです。そこで難しさを感じてしまい
プログラミング=難しい
というイメージが付いてしまいがちです。プログラミング学習を成功させる秘訣はいかにモチベーションを高く維持できるのかです。
一度難しく感じてしまうとモチベーションを維持できず挫折につながってしまいます。そこで活用したいのが「Progate」です。Progateはわかりやすくプログラミングを理解するということにこだわりを持って作られています。
- スライド式の学習スタイルで、見本を見ながら学習できる
- レベルやパラメーターで習熟度を体感的に感じられる
- 手を動かしながら学習できる
- プログラミング言語の環境構築をせずに学習できる
- ステップ形式で習熟度に合わせて学習できる
など上げればきりがないほど、初学者がプログラミングを続けられるような仕組みとなっています。そのためProgateから学習をし始めることで、プログラミングが難しいものではなく楽しいと感じることができるでしょう。
Progateを使ったWebアプリ開発の進め方
Progateを使う前の準備
ProgateはWebブラウザ(ChromeやSafariなど)さえあれば学習できるので特に準備らしい準備は必要ありません。ログインに関しても、Facebookアカウントをお持ちでしたら連携できるので、すぐにプログラミング学習をスタートさせることができます。
また、スマホアプリ版もありスマホ上でプログラミングを学べるのも特徴のひとつですね。
まずは無料で登録しよう
Progateは中級以上のコースを受講するには、月額980円の料金がかかります。
しかし、初級コースに関しては無料で受講できるので基礎の基礎を覚えるために、まずは無料版で学習を進めましょう。
無料版でもかなり広く学ぶことができるので、進めてみて気に入ったら有料版に切り替えましょう。有料版にすれば、より発展的なコースを学習することができます。
学習内容を決めよう
Progateは多くのプログラミング言語を学習することができます。
しかし、ただ闇雲に各コースを進めてもあまり効果を得ることができません。今回はWebアプリ開発を覚えるという目的のもと、
-
- HTML/CSS
- JavaScript
- Ruby
- Ruby on Rails
この4つのコースを重点的に進めていきましょう。これらのコースを理解することができれば、Webアプリ開発をスムーズに行うことができるようになります。
Progateの使い方
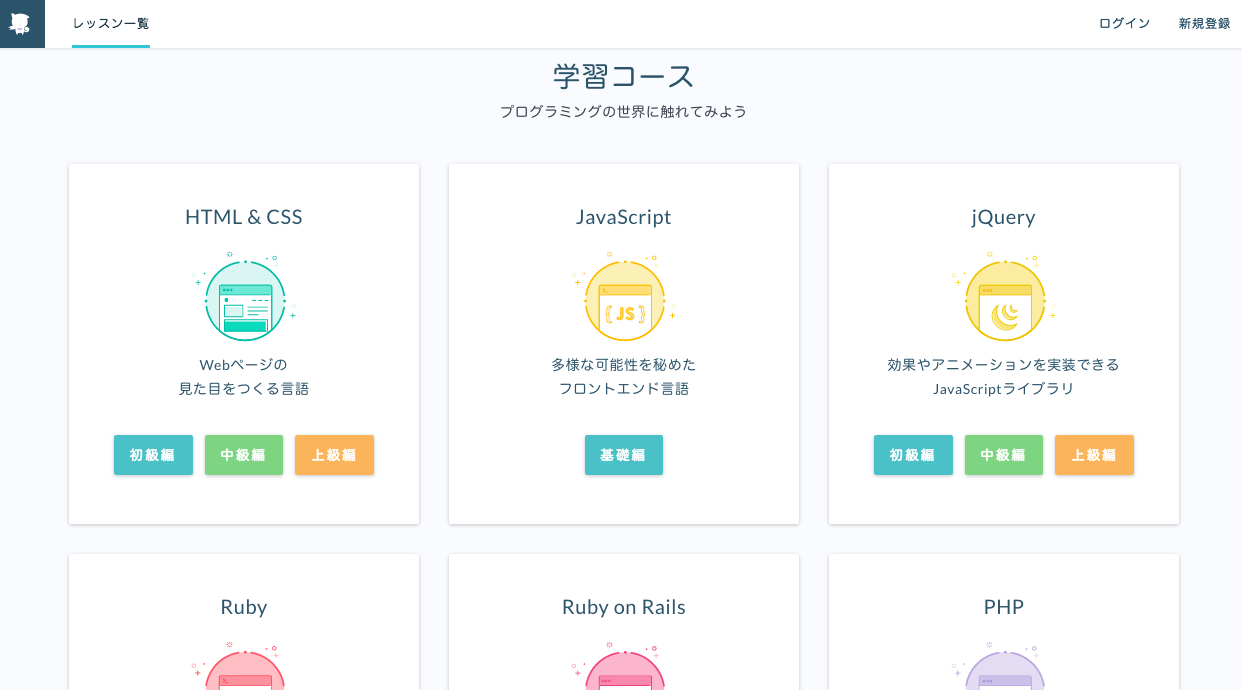
ここからは実際の学習画面や学習の流れをご紹介します。


現段階では、
- HTML&CSS
- JavaScript
- jQuery
- Ruby
- Ruby on Rails
- PHP
- Java
- Python
- Swift
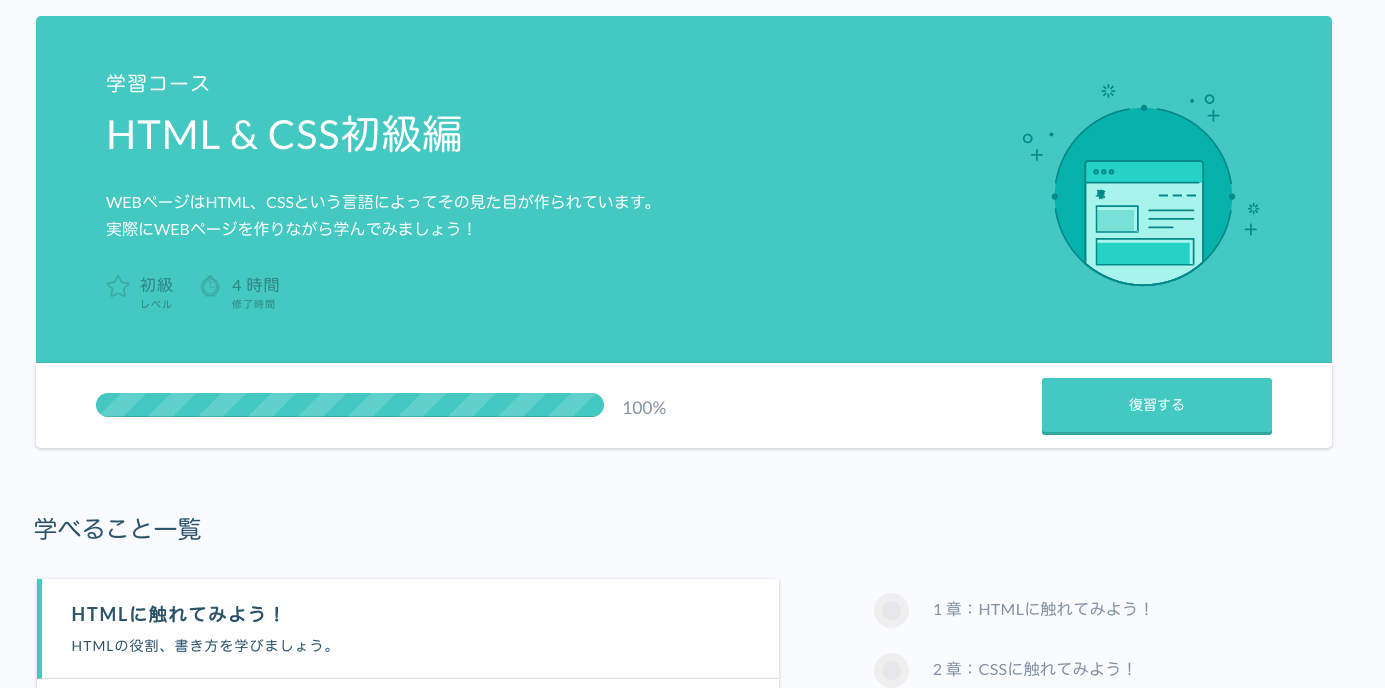
といった豊富な種類のプログラミング言語・フレームワークを学習することができます。各プログラミング言語やフレームワークが、初級・中級・上級などレベル別にわかれていて、初級から順番に学ぶことができます。

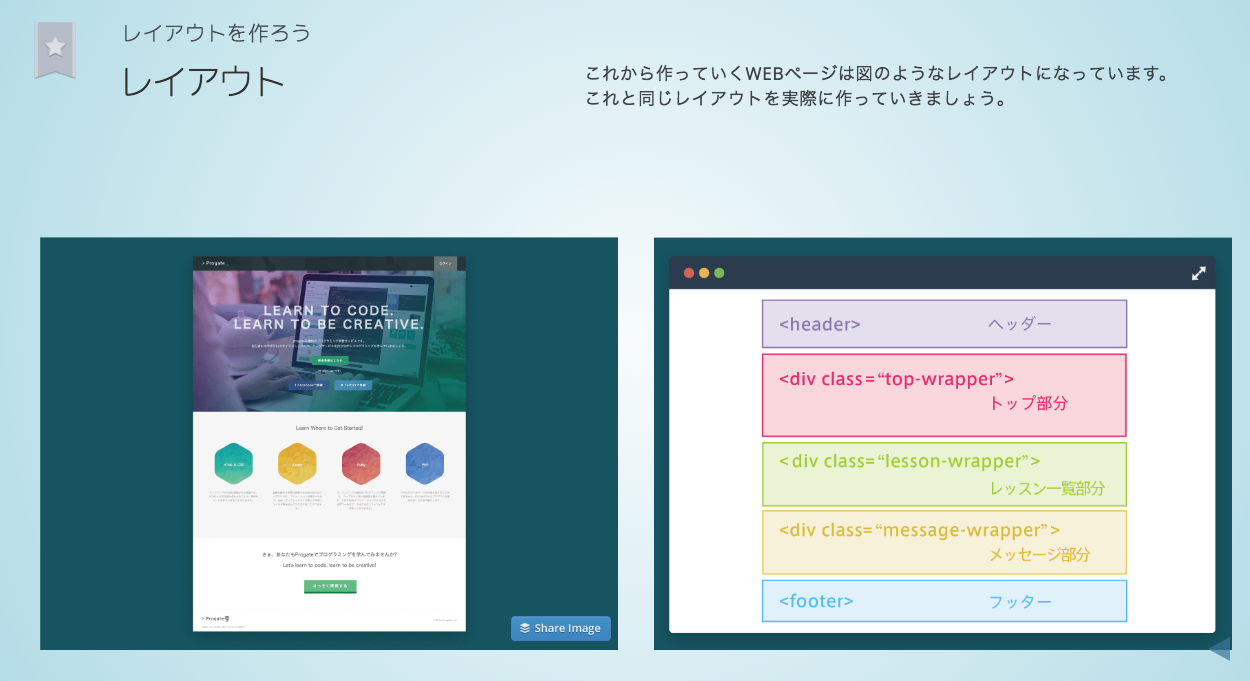
各章ごとに、このようなスライドが用意されていて、スライドを見て概要を理解していきます。

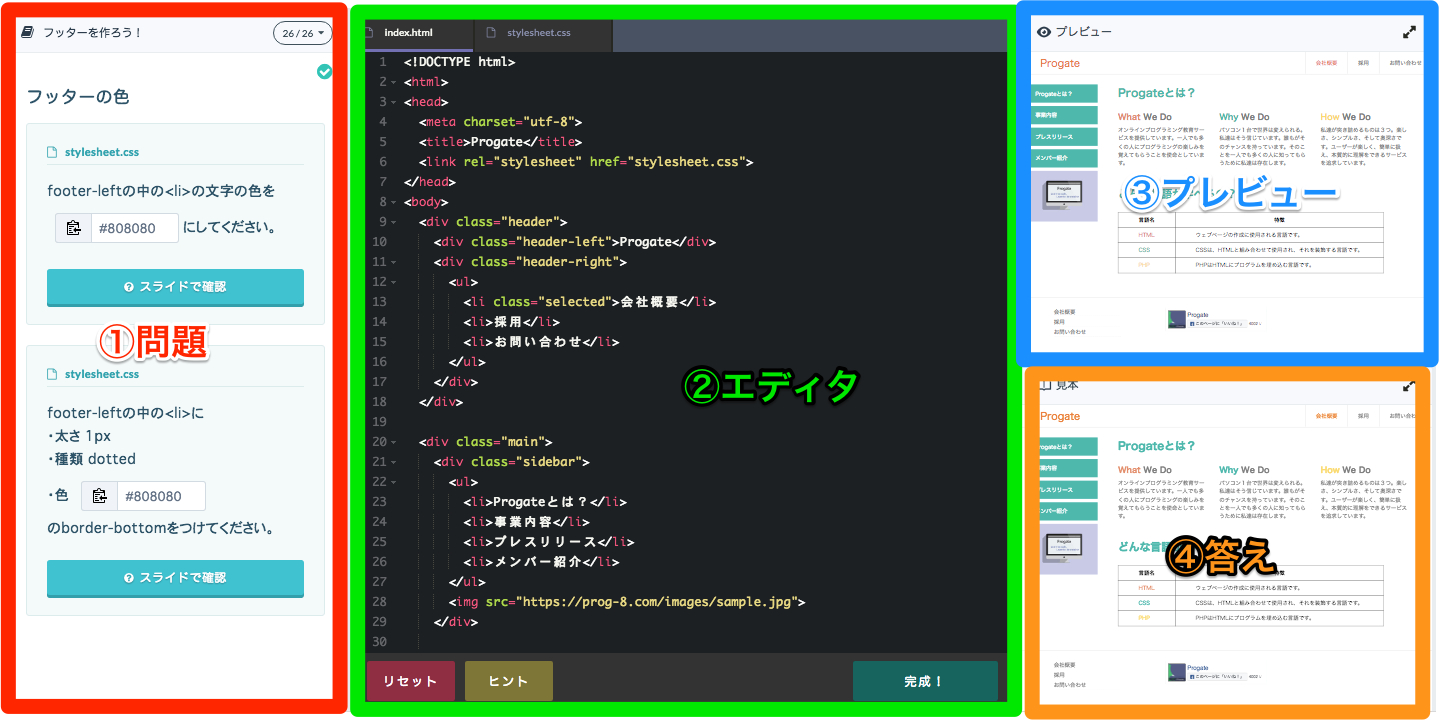
こちらがProgateの主な学習画面です。左側には「問題」があり、スライドで学んだことが主に出題されます。わからなくなったら、すぐにスライドを確認することもできるので困ったときもつまずくことなく学習を進められますね。
画面中央には実際にコードを入力することができる「エディター画面」があります。右側には入力したコードの「プレビュー画面」と「問題の答え」が表示されます。答えとプレビューが同時に出ているので、今自分が入力したコードは正解なのか間違いなのか視覚的に判断することができます。

学習が終わるとコングラッチュレーション画面が表示されて、達成感を味わうこともできます。地味ですが、こういった小さな喜びが学習のモチベーションにつながるのです。
FacebookやTwitterにシェアすることもできるので学習の進捗を友達と共有したり競い合うこともできます。
この章の復習
Webアプリ開発未経験の方が学習を始めるならProgateがオススメです。Progateはスライド式で感覚的にプログラミングを学ぶことができます。
またパラメータやレベル等のゲーム要素が含まれていて、モチベーションを維持しながらプログラミングを学べるおすすめコンテンツです。
Progateを使用する時は、目的にあった学習コースを重点的に行うようにしましょう。









