HTMLの書き方がよくわからない……
HTMLの書き方について詳しく知りたい。
Webサイト制作に欠かせないHTML。しかしHTMLの書き方がよくわからない方も多いのではないでしょうか?
また、インターネットでHTMLについて調べたらCSSやJavaScriptについても書かれていて、ますます混乱してしまった、という方がいるかもしれません。
そこでこの記事では、HTMLの書き方の基礎知識に加えて、CSSとJavaScriptとの関係についてもわかりやすくご紹介します。
HTMLとは 【初心者向け】

まずは、HTMLとは何かについて解説していきます。
HTMLはHyperText Markup Languageの略で、テキストデータに印をつけることでリンクや表といった読む以外の役割をプラスする言語のことです。
Webサイトは何を掲載するかというコンテンツの部分と、どのような装飾をするか、どのような動きを加えるかという部分に分けることができます。そしてHTMLは、Webサイトのコンテンツの部分を担当しています。
HTMLはほかのプログラミング言語やOSと同様にバージョン・アップデートが繰り返されており、現在は「HTML5」が最新版です。見栄えの良いWebサイトを作るためには、これらの要素を組み合わせていく必要があります。
HTMLの基本については、こちらの記事をご覧ください。

HTMLの書き方と表示方法

HTMLを書いたり表示するために、特別なソフトをダウンロードする必要はありません。
WindowsかMacのパソコンがあれば、標準で入っているテキストエディタでHTMLを記述し、WindowsならInternet Explorer 、MacならSafariなどの標準のブラウザで出力できます。
具体的には、以下の手順となります。
- HTMLファイルを作成する
- HTMLを記述する
- ブラウザに表示する
HTMLの作成方法や書き方については、次項で詳しく紹介します。
HTMLファイルを作成する
まずは、HTMLファイルを作成します。ここではMacでHTMLファイルを作成する方法を紹介しますが、Windowsでも手順はほぼ同じです。
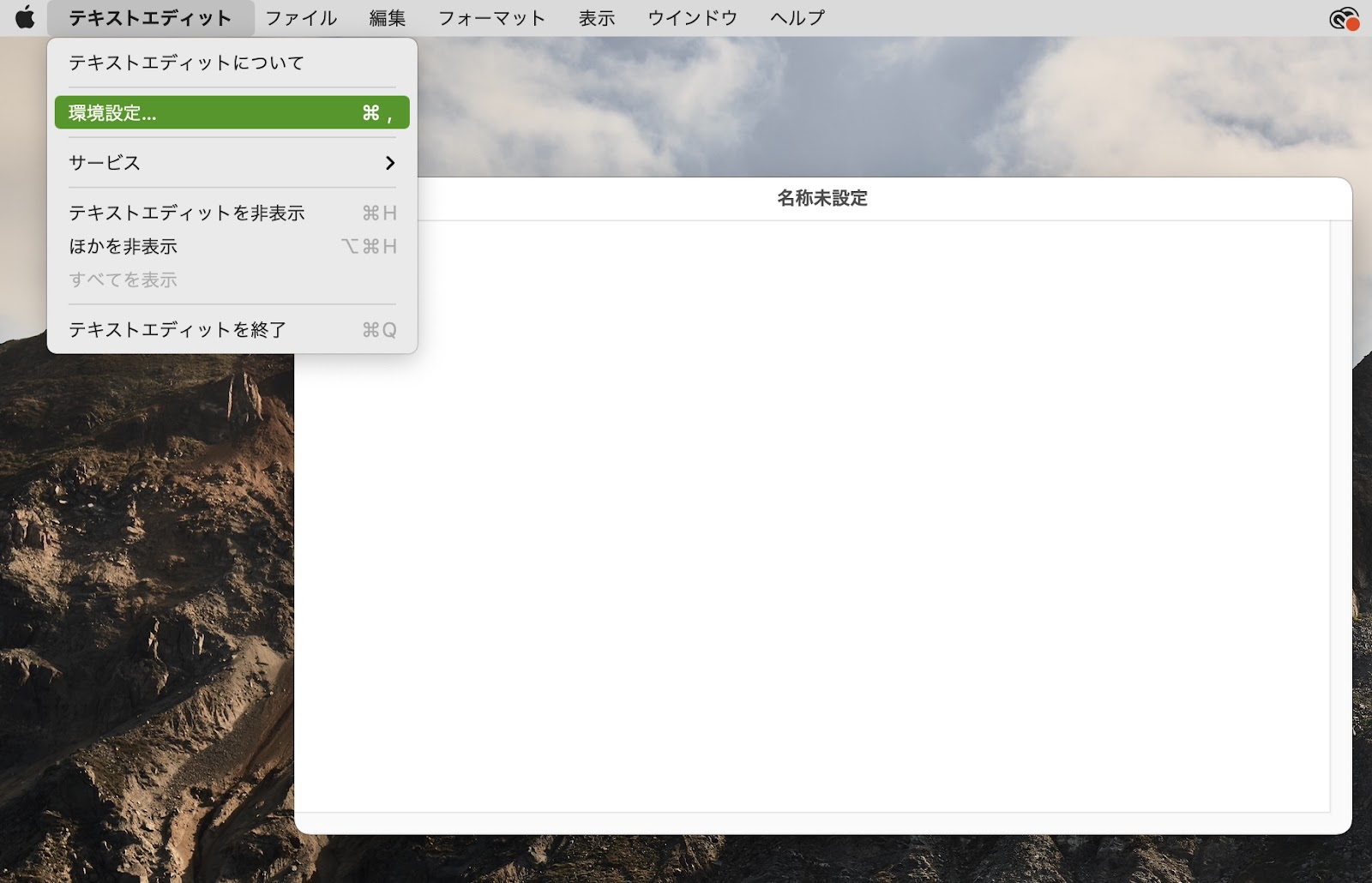
Macでは「テキストエディット」を開き、「環境設定」を選択しましょう。

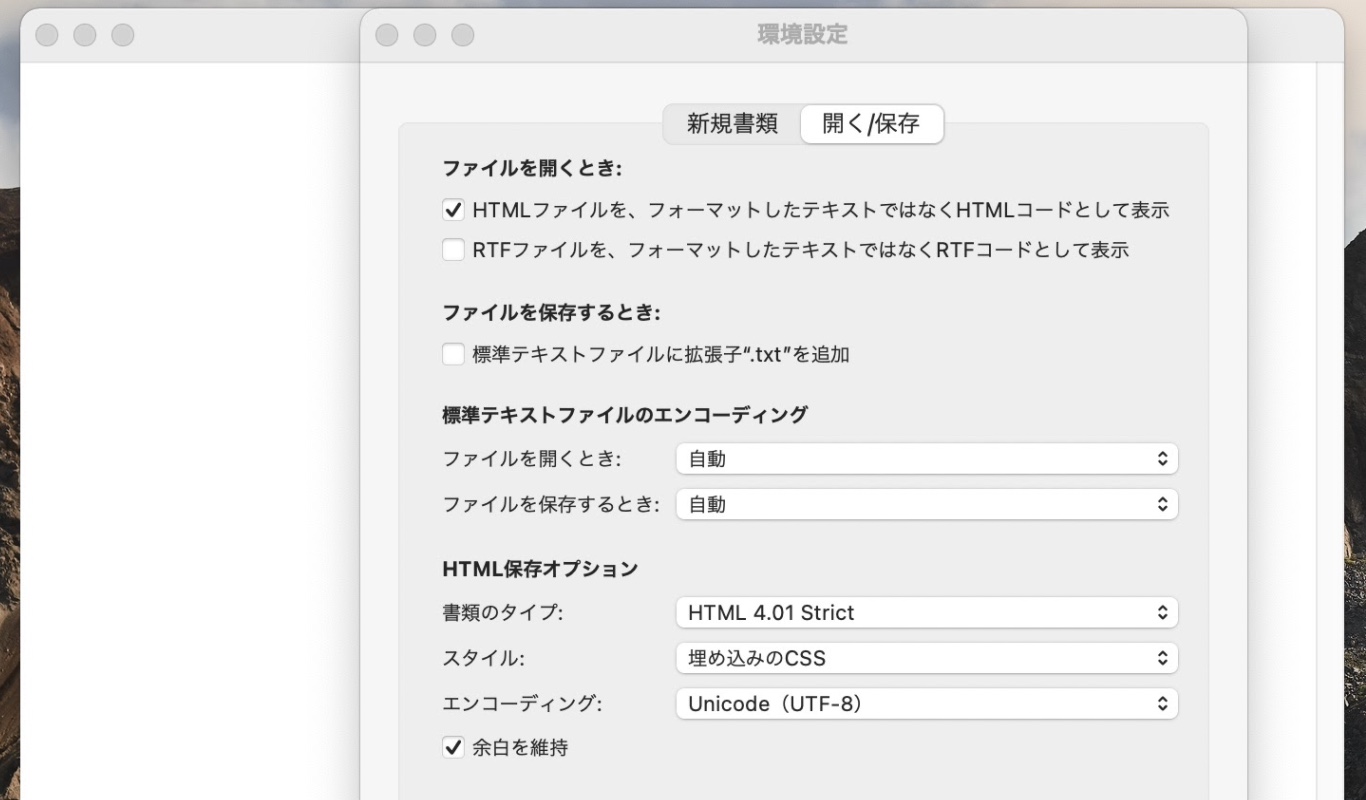
環境設定の「開く/保存」の「HTMLファイルを、フォーマットしたテキストではなくHTMLコードとして表示」にチェックを入れます。
「ファイルを保存するとき」の項目の「標準テキストファイルに拡張子.txtを追加」のチェックは外してください。

それ以外はそのままでOKです。
テキストエディタにHTMLを記述する
メモ帳を開いたら、例として以下のHTMLを記述しましょう。
テキストエディタに、このように記載します。
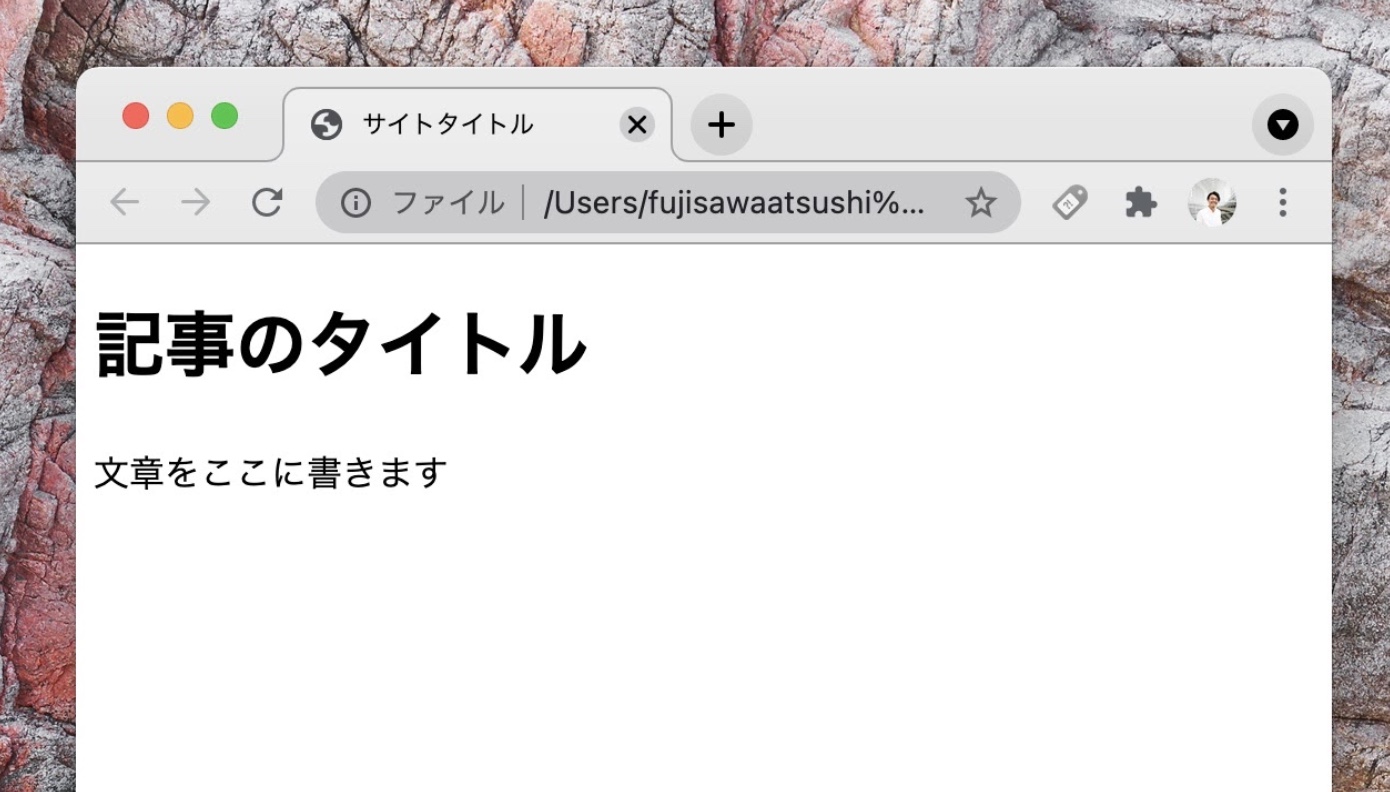
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>サイトタイトル</title> </head> <body> <h1>記事のタイトル</h1> <p>文章をここに書きます</p> </body> </html>
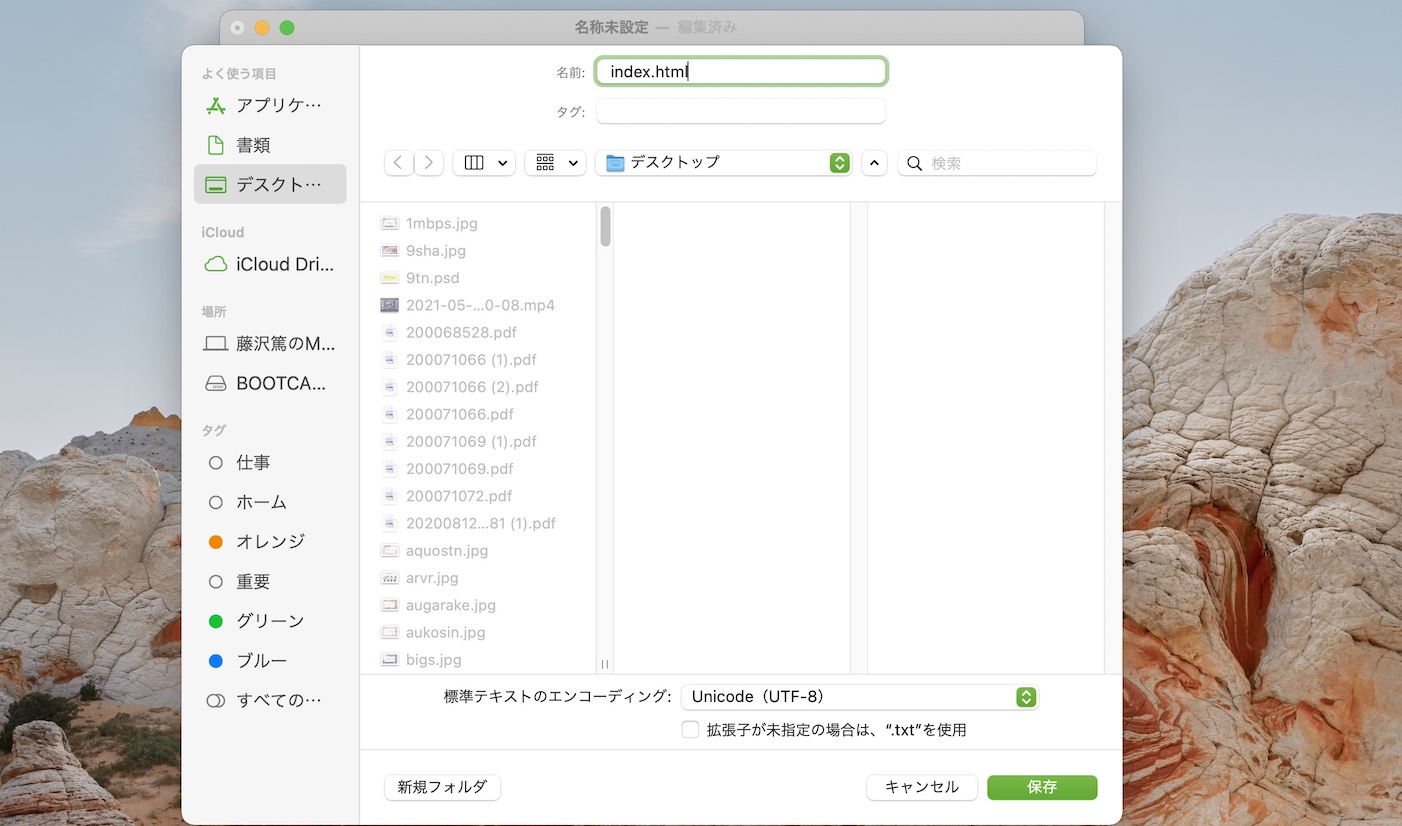
書き終わったら、メモ帳の左上の「ファイル」の「保存」をクリックします。
その際、以下の項目に注意してください。
- ファイル名を「index.html」にする
- 文字コードを「UTF-8」にする
- 保存する場所はデスクトップなどどこでもOK
全て確認できたら「保存」をクリックします。これでHTMLファイルが作成されました。

ブラウザに表示する
作成したHTMLファイルを、ブラウザで表示させてみましょう。
ブラウザで表示確認するのは非常に簡単です。先ほど作成した「index.html」のファイルをダブルクリックします。

ブラウザが立ち上がり、先ほど書いたhtmlの結果が画面に表示されたら成功です。
以上がHTMLを書いて、表示させる方法です。基本的にはテキストエディタに書いてブラウザに表示するだけなので簡単でしょう。
では続いて、HTMLの書き方のルールを紹介します。
HTMLの書き方3つのルール

HTMLを構成するルールは、大きく分けて以下の3つです。
- 要素
- タグ
- 属性
この3つを理解しておけばHTMLの大枠を理解できたことになるので、個別のコードを理解しやすくなります。
それではひとつずつ詳しく解説します。
要素とは
要素とは、HTMLを構成する一つひとつのパーツのことを言います。現在HTMLには100を超える要素があり、それぞれに意味があります。
最も重要な要素は<head>要素、<body>要素などです。
要素の始まりと終わりはタグで区切られており、<head>から</head>までをひとつの「要素」として扱います。(以下でタグの説明をします)
要素の中にまた別の要素が入子状に入ることは珍しくないので、HTMLを書く時は「いま書いている部分は、どの要素の中なのか?」を意識すると混乱しなくて済みます。
タグとは

要素のはじまりと終わりを定義するのがタグです。
<head>のように文字列のみがあるものを開始タグ、</head>のようにスラッシュと文字列のものを終了タグと呼びます。
開始させたタグは、終了させないとエラーが起きるので注意してください。開始タグから終了タグまでを「要素」と呼びます。
要素とタグは意味が似ていて、厳密に区別しなくても問題ない場面も実際ありますが、違いを覚えておいた方が混乱しなくて済むでしょう。
属性とは
属性とはタグの中に追加で書く文字列で、タグに情報を追加します。例えば<html>は「このファイルはHTMLファイルです」という意味ですが、属性を追加すると<html lang=”ja”>となります。
この「lang =”ja”」の部分が属性です。lang=言語、ja=日本語なので、「このhtmlの言語は日本語です」という意味となります。
ほかにも<meta charset>=で、文書の書式スタイルを指定したり、<a href>でリンクを貼るURLを記述したり、<img alt>で挿入する画像についての情報を記載したりできます。
このように要素ごとに対応した属性があり、要素と属性を組み合わせることで、HTMLではあらゆる情報を表示できるのです。
HTMLタグの書き方【基本編】

ここでは、ごく基本的なHTMLタグを紹介します。
ここに書いてあるタグは必ず使うので、初めてHTMLを勉強する人は、チェックしておきましょう。
<!DOCTYPE html>は最初に宣言する「お約束」
<!DOCTYPE html>タグは、HTMLで作成されたことを宣言するためにファイルの先頭に記述します。
例
<!DOCTYPE html>
<!DOCTYPE html>は、「ドキュメントタイプ HTML」の意味で、htmlファイルの一番最初に書くのがルールです。「このファイルはhtmlファイルです」と定義する一文で、いわゆる「お約束」の一文です。
HTML5より前のバージョンでは、このタグにも属性を書き加えたりしていましたが、HTML5では<!DOCTYPE html>以外を書く必要はなくなりました。
<html>で最も大きな要素を定義する

htmlタグはファイルの先頭に書き、htmlで書かれている範囲を定義づけする役割があります。
例
<html> 〜〜〜 </html>
<!DOCTYPE html>の次に必ず<html>を書きます。そして文章の最後は必ず</html>で閉じることで、文章全体をhtmlという要素に含めます。
文章全体をhtml要素に含めるのも、htmlファイルを作るときのお約束で、html要素の中に<head>や<body>要素が入ることになります。
<head>は見えないけど大事な部分
headタグはhtmlの次に書き、ヘッド要素を指定するタグです。
例
<html> <head> 〜〜〜 </head> 〜〜〜 </html>
<html>の次は<head>を書きます。
headタグは、要素は画面には表示されないですが、ページにとって重要な要素が記入されます。head要素に入るのはmeta要素とtitle要素が代表的です。
meta要素には文章全体の情報(メタデータ)が、title要素には文章のタイトルが記載されます。meta要素とtitle要素はいずれもユーザーには見えない部分ですが、Googleなどの検索エンジンにWebサイトの構造を伝える、大切な役割を果たします。
次のbody要素に入る前には、しっかりと</head>で閉じましょう。
<body>がページのメイン部分

bodyタグはhead要素の次に書かれ、ページのメインコンテンツを指定するタグです。
例
<html> <head> 〜〜〜 </head> <body> 〜〜〜 </body> </html>
headを閉じた後、<body>タグでようやくWebページの内容が始まります。
body要素の中にWebページの情報を書いた後、最後に</body>で閉じ、その後で</html>と閉じることで、一枚のhtmlファイルが完成します。
bodyがコンテンツのメインであり、ユーザーに見える部分なので、ここに表示させたいテキスト、画像などを書き込みます。body要素は通常、ページの大半を占有します。
<p>タグで文字を表示させる
pタグは、文字情報を表示するための最も基本的なタグです。
例
<p>ここに文字を書きます。</p>
<p>タグのpはParagraph(パラグラフ)のpで、段落や改行を意味します。
しかしhtmlにおいては「文字を表示するタグ」と覚えてしまってOKです。<p>と</p>の間に書いたテキストは、Webページ上でそのまま表示されるので、高頻度で使うことになります。
pタグを使う時は改行に少し注意する必要があります。エディタ上では改行されていても、Webページでは改行されていなかったり、その逆もあります。改行したい場合は
<p>1行目の文章</p> <p>2行目の文章</p>
このように分けて書くのでも構いませんし、改行の役割の<br>タグを記入しても構いません。
<h1>〜<h6>見出しでページにメリハリをもたせる

h1〜h6タグは、ページ内に見出しを作れるタグです。
例
<h1>記事のタイトルを書きます</h1> <h2>見出しを書いていきます</h2> <h3>小見出しを書きます</h3>
<h1>や<h2>といたタグは、見たことがある方も多いのではないでしょうか。これらは「見出し」と呼ばれ、情報の重要性に順序をつけることで、読者のユーザビリティを高める役割があります。
まずh1は記事のタイトルを表すもので、1ページにひとつのみです。h2でページの内容を区切り段落を作成し、必要であればh2の下にh3を挿入し、さらに必要であればh3の下にh4で内容を分割していきます。
このように記事の内容を見出しで区切ることで階層構造がわかりやすくなり、ユーザーが読みやすいページになります。
とりあえずhtmlの練習をしたいだけであれば必要ありませんが、きちんとしたページを作るときにはhタグで見出しを意識しましょう。
<a>タグでリンクを追加する
aタグは、リンクを挿入する際に使うタグです。
例
< a href="https://www.sejuku.net/">侍エンジニア塾</a >
<a>タグのaは「Anchor link(アンカーリンク)」のaであり、aタグ単体で使われることよりも、<a href>の形で、href属性と一緒に使われることの方が一般的です。
< a href="リンク先のURL">リンクされるテキスト</a >
と書けば、ページ内にリンクを挿入できます。
<img>タグで画像を追加する

imgタグは、ページ内に画像を表示させるタグです。
例
<img src="https://www.sejuku.net/blog/wp-content/uploads/2021/03/f92c3cbf54aad91683b4e83f7072ecc9.jpg width="200" height="130">
(このサイト内で使われている画像が表示されます)
<img>タグの使い方は以下のとおりです。
<img src="画像.png" width="200" height="130">
「img src」のあとに画像のある場所のURLを、widthで画像の横幅(px)、height(px)で画像の高さを指定します。数字を調整しながら最適な表示を探しましょう。
ちなみにwidthとheightの割合は同じにしないと、片方の数字だけ変えてしまうと、画像が縦長になったり横長になったりしてしまうので注意が必要です。
HTMLタグの書き方【応用編】

さらにHTMLタグの詳しい使い方について紹介をしていきます。
覚えておけば便利ですし実践的なスキルが身につくので、すべて確認しておきましょう。
metaタグでグーグルからの評価アップ
metaタグはheadタグの中に書き込むタグで、ページのメタ情報を記載します。
例
<head> <meta content="メタディスクリプション(ページの説明)をここに書きます。" name="description"> <meta charset="utf-8">(このページで使われている文字コードの指定をしています) </head>
メタ情報とはページについての情報です。
このページは何について書いているか?ジャンルは何か?どんな種類が書かれているか?などを書き込む部分で、主にGoogleなどの検索エンジンが認識できるように書きます。
titleタグで検索エンジン上での見え方をよくする

titleタグは、そのページのタイトル情報を書くタグです。
例
<head><title>ここに記事のタイトルを書きます。</title></head>
titleタグも、metaタグと同じくheadタグ内に書くタグです。titleタグはその名の通りページのタイトルを書く場所で、ここに書いたタイトルが、検索エンジンの検索結果で表示されます。
ユーザーが検索したときに最初に目にする一文がtitleタグに記載されるので、クリックされやすいタイトルを考える必要があります。
また、パソコンのブラウザでページを表示したとき、タブに表示される言葉でもあります。
class属性で見た目を整える
classタグはコンテンツをグループ分けするための目印で、コンテンツの見た目を整える役割を果たします。
後述のCSSと組み合わせて使えば、コンテンツを枠で囲んだり色をつけたりといったことが可能になり、ユーザーが見やすいページを作れます。
classの役割について詳しく知りたい方は、以下の記事をあわせてご覧ください。

id属性で様々なことができる

id属性はclassと似た特性がある属性で、CSSと連携してページの見た目をアレンジする役割があります。
ひとつのHTML文章の中でclassが繰り返し使えるのに対し、idは一度しか使えない、というのがルールです。、
idの使い方については、以下の記事で詳しく解説しています。

divである範囲を囲んで特殊な編集をする
divタグは単体では使われず、前述のclassやidと組み合わせて使います。
divタグを使えば、コンテンツの範囲を区切ったり独自の装飾をほどこしたりできます。範囲を指定して色付けしたりボックスにいれたりすれば、ユーザーが見やすいページになるでしょう。
divタグについて詳しくはこちらの記事をご覧ください。

spanタグで文字に色付けをする
spanタグは、適切な属性を組み合わせて文字の色や大きさを変更できるタグです。
例
<span style="color:#ff0000;">この文字の色を指定できます。</span>
spanはdivと同じく、classやidと組み合わせて使います。
spanタグを使えば、文字の色を変えたり背景の色を変えたりといった装飾ができます。
spanの使い方について詳しくはこちらの記事をご覧ください。

marginで上下左右に余白を作る

marginタグは、コンテンツの上下左右に余白を作るためのタグです。画像などのコンテンツが画面の端にピッタリくっついてると見栄えが悪いですし、見にくいでしょう。
上下左右の余白を一括で設定することもできますし、margin-rightやmargin-leftと記述することで指定した方向のみ余白を決めることも可能です。
marginについてさらに詳しく知りたい方は以下の記事をあわせてご覧ください。

footerに必要な情報をまとめる
footerタグは、ページの下部に表示されるフッター情報を記載するタグです。
例
<footer>ここにフッターを書きます。 </footer>
footerタグは、サイトの下の方に表示される部分を指定するタグです。フッターとは、ホームページなどの最下部に表示され、運営者情報や問い合わせ先、著作権などを表示する部分です。
<footer>と</footer>で囲んだ部分がフッターとなり、サイトの下部に表示されます。ユーザーからしたら重要度は高くないですが、サイトの信用度を上げる部分なので、しっかり設定するとよいでしょう。
特殊なHTMLの書き方

ここまではHTMLの基本的な書き方について紹介しましたが、少し特殊なHTMLの書き方も紹介します。
HTMLはそれ単体で使われることは少なく、Webサイトを構成するファイルを作る際にほかのプログラミング言語と組み合わせて使われたり、HTMLで書いた情報をほかの言語で表示させたりすることが多いです。
HTMLを勉強していくとそういった事例に出会う可能性は高いので、以下をチェックしておくとよいでしょう。
レスポンシブデザインの書き方
HTMLでサイトを作るにあたって、「レスポンシブデザイン」について知っておく必要があります。
レスポンシブデザインとは、あるページをパソコン、スマートフォン、タブレットなどどんな端末から見ても快適にページが見られるようにコンテンツが適切な位置に動くデザインのことです。
HTMLでレスポンシブデザインを作るには、メタ情報に以下を書き込みます。
<meta name="viewport" content="width=device-width,initial-scale=1">
レスポンシブデザインされたWebサイトについて、以下の記事で詳しく解説しています。

JavaScriptのHTMLの書き方

JavaScriptはとてもメジャーなプログラミング言語ですが、実行するにはHTMLファイルが必要です。
一般にJavaScriptはHTMLのbodyタグの中にコードを記述するので、JavaScriptを使うと言うことはHTMLも使えることが前提となっています。
HTMLファイル内でのJavaScriptの書き方について、詳しくは以下の記事をご覧ください。

jQueryのHTMLの書き方
jQueryもJavaScriptと同じく、HTML内で実行されます。
HTMLのheadタグ内に以下のコードを配置記述することで、jQueryが実行できるようになります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
jQueryの書き方については以下の記事に詳しく書いているので、興味のある方はぜひご覧ください。

HTMLメールの書き方

「HTMLメール」という言葉を、聞いたことがある人もいると思います。
HTMLメールとは普通のテキストのみのメールとは違い、見出しをつけたり文字の大きさを変えたり画像を挿入するなどして、見やすさをあげているメールのことです。ネットショップからのメールマガジンなど、画像やボタン、リンクがたくさん書かれているメールはだいたいがHTMLメールです。
基本的にはHTMLページを書くのと変わらず、<html>、<head>、<body>などで構成されます。
例えばGmailではメール作成の際に「リッチテキストモード」「プレーンテキストモード」が選べるので、リッチテキストモードで書くと、HTMLメールとして送信されます。
Webページと違って受け取り側のデバイスや環境によって見え方が変わるので、可能な限り自分で送信テストをしてから、最終的な送信をしましょう。
HTMLとCSS、JavaScriptとの関係は?

HTMLの勉強を始めると、CSSやJavaScriptの情報にふれることになります。
これらは切っても切り離せないので、HTMLとCSSとJavaScriptの関係についても簡単に解説しましょう。
CSSとの関係は?

CSSには、主に「装飾」の役割があります。HTMLで書かれた「情報」をより見やすくするために色をつけたり、文字の大きさを変えたりするのがCSSの役割です。
HTMLでもデザインを設定できますが、余白の調整をしたり全てを縦書きにしたり、HTMLではできないくらいのデザインの微調整がCSSではできます。
情報が溢れる昨今では、見た目を綺麗に整えて見やすくしないとユーザーには読んでもらえないので、CSSの重要度は高いです。
HTMLを一通り使えるようになったあとは、CSSを学ぶのがおすすめです。
HTMLとCSSについてもっと詳しく知りたい方は、以下の記事をご覧ください。
JavaScriptとの関係は?

JavaScriptは、Webページに「動き」をつけるプログラミング言語です。ページに動きがあった方が、ユーザーの注意をより惹きつけ、興味を持ってもらえる可能性が高まります。
CSSだけでも簡単な動きは組み込めますが、ユーザーの動きを反映するなどの複雑な動きは JavaScriptが適しています。
HTMLで書かれたページに動きをつけるときはほぼJavaScriptが使われるので、HTML、CSSの次に勉強するのがおすすめです。
JavaScriptについてもっと詳しく知りたい方は、以下の記事をご覧ください。

まとめ
この記事ではHTMLの基礎的な概念から具体的なタグや要素の紹介、CSSとJavaScriptの関係までまとめました。
HTMLはほかの言語と比べ比較的簡単で、プログラミング入門に適した言語です。
HTMLのタグは100以上あるので、この記事で紹介したものは全て理解することがプログラミングの地盤を固めるためには必要です。ひとつずつ丁寧に理解し、HTMLを使ったコーディングの実力をつけていきましょう。
HTMLは「Hyper Text Markup Language」の略で、あらゆるホームページやサイト、アプリに使われている、プログラミングの骨格(情報)を作る言語です。
ほとんどの要素は<>(タグ)ではじまり</>で閉じて終わるので、入子構造を意識することと、閉じ忘れないことが大切です。
はい、初心者向けです。難易度がそれほど高くなく、今も多くのウェブサイトやアプリで使われているので学んで無駄になることはありません。









