Canvasで図を描く方法を詳しく知りたい
HTML5とCanvasは調べているとよく出てくる内容で、疑問に思った初心者の方も多いのではないでしょうか。CanvasはHTML5とJavaScriptを組み合わせて図を描画できる機能です。
今回はHTMLのCanvasとは何かについて、入門的な内容、すぐに試せる実践的な内容などをわかりやすく紹介していきます。
この記事では、以下の内容で解説していきます。
- Canvasとは何か
- Canvasに必要な知識とは
- Canvasの使い方とは
HTMLのCanvasについて基本からやさしく解説していくのでぜひご覧ください。
Canvasとは
まずはCanvasとは何かについてを知っておきましょう。Canvasは、HTML5とJavaScriptを使ってブラウザ上で図を描くための仕様です。HTML5という現在主流になっているHTMLのバージョンでのみ、Canvasは使うことが出来ます。
ただし、Canvas単体ではアニメーションさせることは出来ないので、JavaScriptを使って描画と再描画を繰り替えす必要があります。また、CanvasはFlashを使わずに図を描画することが可能です。なおかつ外部に画像ファイルを用意しなくても良いというのが大きなメリットになります。
Canvasに必要な知識
それではCanvasについて学ぶために、どのような知識が必要になるのか見ていきましょう。
HTML5
CanvasはHTML5の仕様で動かすことが出来ます。描画したい内容をそのまま書くという訳ではありません。h1タグやpタグなどのように、canvasタグを使ってどこに描画させるかを指定します。詳しくはこちらの記事をご覧ください。
CSS3
CSS3はCSSの新しいバージョンで、こちらもHTML5と同じく現在の主流として使われています。CSSではHTMLで作ったコンテンツのレイアウトを決めたり、装飾をすることが出来ます。
ただし、Canvasでレイアウトを決めた部分にはCSSのレイアウトを適用させることが出来ません。CSSは主にCanvasで作った図の背景の色を決める部分などで使われることが多いです。詳しくはこちらの記事をご覧ください。
JavaScript
JavaScriptはブラウザで動いて、HTMLでは処理できないようなことを処理することが出来ます。Canvasを使う場合は、先程のcanvasタグを書いた部分に対する図そのものを、JavaScriptで書いていきます。
図そのものはCanvasという仕様に用意されている、線を引くための関数などを組み合わせて書いていきます。詳しくはこちらの記事をご覧ください。
Canvasを使って四角形を書いてみよう
それでは早速Canvasを使って四角形を書いてみましょう。こちらのコードをご覧ください。
canvas.html
<html>
<head>
<script type="text/javascript" src="./rectangle.js"></script>
</head>
<body>
<h1>Rectangle</h1>
<canvas id="rectangle" width="640" height="480"></canvas>
</body>
</html>
rectangle.js
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('rectangle');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cvs = canvas.getContext('2d');
/* rectangle */
cvs.beginPath(); /* 図形を描き始めることを宣言 */
cvs.moveTo(50, 50); /* 図形の描き始めを移動 */
cvs.lineTo(150, 50); /* 図形の線の終わりを決める */
cvs.lineTo(150, 150);
cvs.lineTo(50, 150);
cvs.closePath(); /* 描いた線を閉じる */
cvs.stroke(); /* 描いた図形を線で表示させる */
}
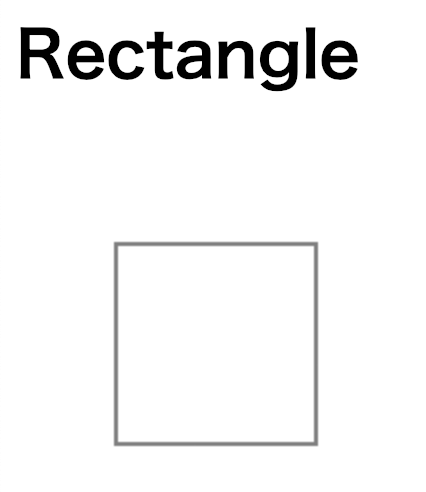
実行結果

これらのコードを同じフォルダの階層に入れて、ブラウザでHTMLファイルを開いてみましょう。実行結果のようになれば、Canvasで図形を描画させることが出来ました。
HTMLコードでは、headタグの中で実際に四角形を描画するためのJavaScriptを読み込んでいます。その読み込んだJavaScriptをcanvasタグの中で描画しています。このコードはこちらのコードを参考に改変してわかりやすくコメントなどを加えています。
四角形をもっと簡単に描いてみよう
次は先程のコードを少し変えて、四角形を簡単に描いてみましょう。変えるのはJavaScriptのほうだけで構いません。こちらのコードをご覧ください。
rectangle.js
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('rectangle');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cvs = canvas.getContext('2d');
/* rectangle */
cvs.strokeRect(50,50,100,100); // (50,50)の位置に100x100のサイズの四角形を描く
}
先程は線を描く関数だけを使って四角形を書いていましたが、関数を使って簡単に四角形を描きました。このstrokeRect関数は四角形の枠を描くことが出来る関数で、他にもfillRect関数では枠の内側の色を決めることが出来ます。
Canvasではこのように、図形を簡単に描くための関数がたくさん用意されています。
まとめ
この記事ではHTMLのCanvasがどういったものなのかについて解説をしてきました。基本的なことについては分かって頂けたでしょうか?
CanvasではHTML5とJavaScriptを組み合わせて図を描画することが出来ます。今回は入門以前のような内容でしたが、これを気にJavaScriptなども学んでみてはいかがでしょう。