今回は、Node.jsで作られたプロジェクトをFirebaseにホスティングする方法について学習をしていきましょう!
「そもそもFirebaseって何?」
「Firebaseを使ってNode.jsプロジェクトをホスティングしたい」
「静的・動的なWebページをデプロイする方法を知りたい」
このような内容も含めて、本記事では以下のような構成で解説していきます!
【基礎】「Firebase」の使い方
【実践】「Firebase」ホスティング
【実践】動的なNode.jsホスティング
この記事で、FIrebaseの使い方をしっかり学習してスキルアップを目指していきましょう!
「Firebase」とは?
「Firebase」は、Googleが提供するサーバー関連のバックエンドをクラウド上で管理することができるサービスです。
Firebaseを使うことで、サーバーの構築や管理を意識する必要がなくなりアプリケーションの開発に集中することができるので便利です。
Webサービスからスマホアプリまで幅広く利用可能で、ログイン認証やデータベースなどからホスティングやトラフィックの分析・解析まで多彩な機能が提供されているのが特徴です。
本記事では、ターミナルなどのコンソールからFirebaseを手軽に利用できるCLIツールを利用した活用方法について見ていきます!
「Firebase」の使い方
この章では、基本的なFirebaseの使い方について見ていきましょう!
主に、Firebaseプロジェクトの作り方からCLIツールの導入まで学んでいきます。
初めてのプロジェクトを作成する
それでは、まず最初にFirebaseの新規プロジェクトを作成するところから始めましょう!
以下のURLからFirebaseのダッシュボードにアクセスします。
<ダッシュボードURL>
https://console.firebase.google.com
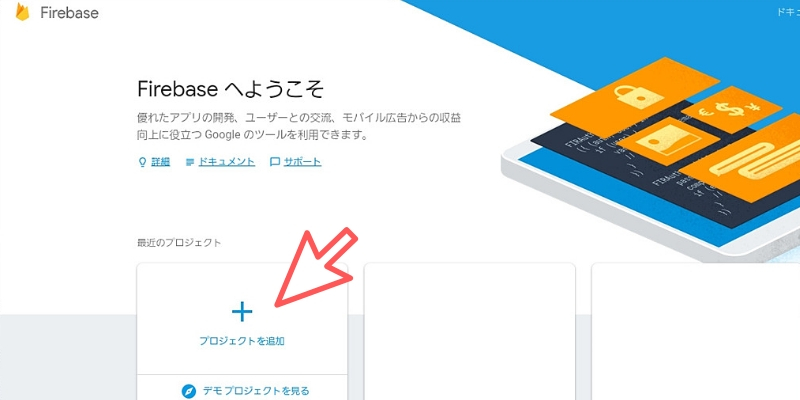
新規プロジェクトを追加するため「+」アイコンをクリックします。

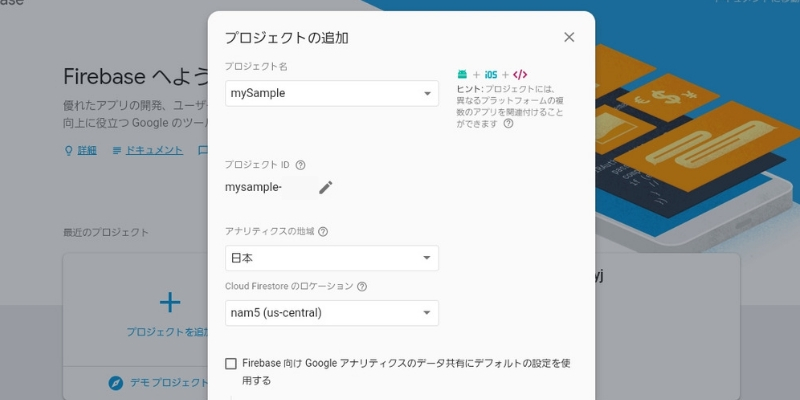
好きな「プロジェクト名」と「日本」を選択して作成します。

プロジェクト画面が表示されたら準備は完了です。

まだ中身はありませんので、これからNode.jsプロジェクトを作成してホスティングしていきましょう!
firebase-toolsの導入方法
コンソールからFirebaseプロジェクトを管理するために専用のCLIツールをインストールしていきましょう!
npmから簡単にインストール可能です。
$ npm install -g firebase-tools
グローバル(-g)にインストールすることでfirebaseコマンドが利用できるようになります。
次に先ほど作成したFirebaseプロジェクトと連携するためにloginコマンドを実行します。
$ firebase login
URLが表示されるのでブラウザからアクセスして、自分のGoogleアカウントを選択して認証します。
これだけでFirebaseプロジェクトと自動的に連携ができるようになります。
あとは、適当なディレクトリを作成して作業用のフォルダ内に入っておきましょう。
$ mkdir myapp $ cd myapp
Firebaseプロジェクトの初期設定
それではFirebaseプロジェクトの中身を作成していきましょう!
まずはすべて自動的に初期設定を行ってくれるinitコマンドを実行します。
$ firebase init
このコマンドを実行すると対話形式で設定を行えるようになります。
最初にFirebaseのどの機能を利用するかを聞かれます。
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices. ○Database ○Firestore ○Functions ●Hosting ○Storage
今回はひとまずホスティングを試したいので「Hosting」だけを選択してエンターキーを押します。
Firebaseに作成したプロジェクトの一覧が表示されるので、先ほど作成したものを選択します。
? Select a default Firebase project for this directory
もし、作成したものが表示されていない場合はひとまず「create a new project」を選択してあとで次のコマンドからプロジェクトを選択してみてください。
$ firebase use --add
次に、ホスティングする時の公開用フォルダを設定するのですが、一般的にはそのまま何もせずにエンターキーを押します。
? What do you want to use as your public directory?
すると、デフォルトで「public」が選択されます。
最後にSPAの設定を聞かれますが、これもそのままエンターキーを押しましょう。
? Configure as a single-page app (rewrite all urls to /index.html)?
するとデフォルトで「No」が選択されます。
これで初期設定は完了です!
Firebaseホスティングの使い方
この章では、Firebaseのホスティング機能の使い方について見ていきましょう!
主に、Firebaseのローカルサーバーの起動方法とデプロイ方法について学んでいきます。
Firebaseのローカルサーバーを起動する方法
前章でFirebaseの初期設定が完了していれば、現在のディレクトリに次のようなファイルの構成が作られているはずです。
firebasejson
public
- 404.html
- index.html
このプロジェクトをブラウザで開くと、publicフォルダ内にあるindex.htmlが表示されるわけです。
そこで、Firebaseへホスティングする前にローカルサーバーを起動してどのような表示になるかを確認してみましょう!
サーバーの起動はserveコマンドを実行します。
$ firebase serve
デフォルトではhttp://localhost:5000にブラウザでアクセスすると次のような画面が表示されます!

サーバーを終了するには「Ctrl + c」を押しましょう。
deployコマンドによるNode.jsのホスティング
それでは、いよいよFirebaseのホスティング機能を使ってみましょう!
と言っても、ここまでの作業を完了していればやることは簡単です。
次のdeployコマンドを実行するだけです!
$ firebase deploy
これで「https://プロジェクト名.firebaseapp.com」のURLからブラウザでアクセスできるようになります。
また、Firebaseのプロジェクト画面にあるHostingメニューを見ると、しっかりとデプロイが実行されてファイルがアップロードされているのが分かります。
動的なNode.jsプログラムのデプロイ
この章では、動的なNode.jsプロジェクトをFirebaseで動かす方法について見ていきましょう!
主に、プロジェクトの初期設定から具体的な作成方法について学んでいきます。
動的プロジェクトの初期設定
まずは前章と同じように初期設定から始めていきましょう。
初期設定はinitコマンドを実行することで開始できます。
$ firebase init
Firebaseのどの機能を使うか聞かれるので、今回は「Functions」「Hosting」の2つを選択します。
○Database ○Firestore ●Functions ●Hosting ○Storage
この「Functions」というのが動的なNode.jsを実行できる機能となります。
次に、利用する言語を聞かれるので「JavaScript」を選択します。
? What language would you like to use to write Cloud Functions? JavaScript TypeScript
ESLintを利用するかどうかを聞かれますが、今回は使わないのでそのままエンターキーを押して「No」にしておきます。
? Do you want to use ESLint to catch probable bugs and enforce style?
関連するNodeモジュールをインストールするか聞かれるので「Yes」を選びます。
? Do you want to install dependencies with npm now?
公開用のフォルダ設定を聞かれますが、そのままエンターキーを押します。
? What do you want to use as your public directory?
すると、デフォルトで「public」が選択されます。
最後にSPAの設定を聞かれますが、これもそのままエンターキーを押しましょう。
? Configure as a single-page app (rewrite all urls to /index.html)?
これで準備は完了です!
(※上書き(overwrite)するかを聞かれた場合はすべてNoで構いません)
Functionsを利用したNode.jsプロジェクトの作成
初期設定が完了したら、現在のディレクトリ構成を見ておきましょう!
firebasejson
public
- 404.html
- index.html
functions
- index.js
- node_modules
- package-lock.json
- package.json
新しくfunctionsディレクトリが作成されており、その中にいくつかファイルが用意されているのが分かります。
そこで、「index.js」ファイルの中身を次のように編集してみましょう!
const functions = require('firebase-functions');
exports.helloWorld = functions.https.onRequest((request, response) => {
response.send("Hello from Firebase!");
});
すでにデフォルトでコメントアウトされているので、コメントを解除するだけで上記のプログラムになるはずです。
この状態でサーバーを起動してみましょう!
$ firebase serve
ブラウザから「http://localhost:5001/プロジェクト名/us-central1/helloWorld」にアクセスするとNode.jsのプログラムが実行できます。
(※「us-central1」の部分は環境によって変わります)
今回の例だと画面に「Hello from Firebase!」と表示されます
もちろん、ホスティング機能を使ってこのプロジェクトをデプロイすることも可能です。
$ firebase deploy
あとは、index.jsのファイルを編集することで好きなモジュールを追加したり、外部APIを読み込んだりして動的なNode.jsプロジェクトを作成することができるわけです。
まとめ
今回は、Node.jsプロジェクトをFirebaseにホスティングする方法について学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
・firebase-toosを導入することでコンソールからプロジェクトを管理できる
・Hosting機能を使うと静的なWebコンテンツをホスティングできる
・Functions機能を使うと動的なNode.jsプロジェクトを扱える
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









