今回は、Node.jsとJavaScriptの違いについてその特徴や具体的な使い方などを比較していきましょう!
「そもそもNode.jsとJavaScriptは何が違うの?」
「導入方法や使い方の違いなどが知りたい」
「バージョンの確認方法ってどうやるの?」
このような内容も含めて、本記事では以下のような構成で解説していきます!
【実践】バージョンの確認
【実践】「Node.js / JavaScript」の使い方
この記事で、Node.jsとJavaScriptの違いをしっかり学習してスキルアップを目指していきましょう!
「JavaScript」とは?
「JavaScript」はHTML / CSSで作られたWebページをプログラムで制御することができるのが特徴です。
例えば、アニメーションさせたり画面遷移させたりサーバーからデータを取得して表示させたりなど多彩な表現が可能になります。
また、必要な機能を簡単に組み込めるライブラリ(jQueryなど)や、Webサービスなど大規模開発に便利なフレームワーク(React, Angularなど)が無料で公開されているのも人気の1つでしょう。
もともとJavaScriptは、Netscape Navigatorというブラウザ向けに開発された言語でしたが、Internet Explorer・Firefox・Chromeなどの主要ブラウザに採用されたことから急速に普及しました。
現在ではブラウザに実行エンジンが搭載された唯一のプログラム言語として、Web開発には無くてはならない存在になっています。
JavaScriptについてさらに詳しく学びたい方は、次の記事で体系的にまとめているのでぜひ参考にしてみてください!

「Node.js」とは?
「Node.js」はサーバー側で動くJavaScriptの環境(プラットフォーム)であり、Googleが開発したV8エンジンと非同期処理によって高速なレスポンスを実現できるのが特徴です。
また、JavaScriptと同様にnpmから必要な機能を簡単に組み込めるパッケージが多く公開されており、開発を容易にしてくれるエコシステムが搭載されています。
これにより、Web開発だけでなくスマホアプリ・IoT・機械学習などさまざまな用途にJavaScriptを利用できるメリットがあるわけです。
また、現在ではビルドツールやトランスパイラなどが普及しており、通常のJavaScriptでもNode.js環境で実装することで最新の仕様を効率よく記述できるようになっています。
Node.jsについてさらに詳しく学習したい方は、次の記事で体系的にまとめているのでぜひ参考にしてみてください!

「Node.js」「JavaScript」の使い方
この章では、Node.jsとJavaScriptの基本的な使い方について見ていきましょう!
主に、導入方法と簡単な使い方について学んでいきいます。
JavaScriptの導入と基本的な使い方
JavaScriptについては、実行エンジンがブラウザ内に搭載されているので面倒な導入作業は不要でそのまま使うことができます。
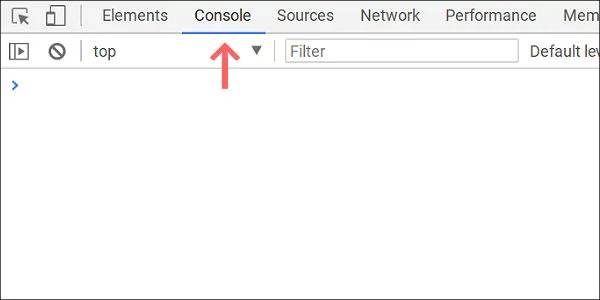
例えば、Chromeブラウザであればキーボードで「Ctrl + Shift + I」を押すと表示される開発者ツールの「Console」タブからプログラミングして実行することが可能です。

詳しい実行方法やデバッグ手法などについては、次の記事で体系的にまとめているのでぜひ参考にしてみてください

また、一般的にはHTMLの「scriptタグ」からJavaScriptを記述して実行させることができます。
<body>
</body>
このscriptタグ内に記述したJavaScriptプログラムは、HTMLが読み込まれた時に実行されるようになります。
さらに、外部ファイルとしても読み込むことが可能です。
「src」属性にJavaScriptファイルのパスを指定することで、同じようにHTMLが読み込まれた時に実行させることもできるわけです。
Node.jsの導入と基本的な使い方
Node.jsの導入については、公式サイトからダウンロードできる専用のインストーラーを使うのがもっとも簡単な方法になります。
<公式インストーラー>
https://nodejs.org/ja/download/
例えば、Windows環境にNode.jsを導入するのであれば、Windows Installerをクリックして実行すれば良いわけです。
(Macの場合はmacOS Installerになります)
また、Linux系でよく使われているUbuntuであれば次のコマンドからインストールすることができます。
$ sudo apt-get install nodejs npm
Node.jsのプログラミングについては任意のテキストエディタでコードを書いたあとに、ターミナルから「node」コマンドを利用することで実行が可能になります。
$ node sample.js
この例では、「sample.js」というファイル名で作成したJavaScriptをnodeコマンドで実行しています。
このように基本的にはサーバーサイドで利用するJavaScriptなので、ターミナルからのコマンド操作になるわけです。
バージョンの確認について
現在のJavaScriptはブラウザによって差異がないようにECMAScriptのバージョンで管理されています。
一般的に普及しているのは「ECMAScript 5.1(ES5)」ですが、最近になって急速に普及しているのは次のバージョンである「ECMAScript 2015(ES6)」です。
「JavaScript」自体にはバージョンの表記がありませんので、基本的にはECMAScriptのバージョンを確認するようにしましょう。
また、Node.jsについては公式サイトで最新のバージョンが確認できるように公開されています。
もちろん、nodeコマンドから現在利用しているバージョンを確認することも可能です。
$ node --version
実行するとバージョン名が出力されます。
まとめ
今回は、Node.jsとJavaScriptの違いや使い方などについて学習をしました!
最後に、もう一度ポイントをおさらいしておきましょう!
・JavaScriptはフロントエンド、Node.jsはサーバーサイドで利用される
・JavaScript、Node.jsどちらもライブラリ提供などのエコシステムがある
・JavaScriptはブラウザ側で実行され、Node.jsはサーバー側で実行される
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









