みなさんは、サイトを常時SSL化していますか?
セキュリティを高めるためにもGoogleが常時SSL化を推奨していますが、常時SSL化のメリット、導入するときの注意点など、具体的なことがわからない方も多いのではないでしょうか。
そこで今回は、
- 常時SSL化とは?
- 常時SSL化のメリット
といった基礎的なことから、
- 常時SSL化するときの注意点
- 常時SSL化するためのサーバー証明書導入手順
といった応用的な方法まで、徹底的に解説します!
常時SSL化とは?
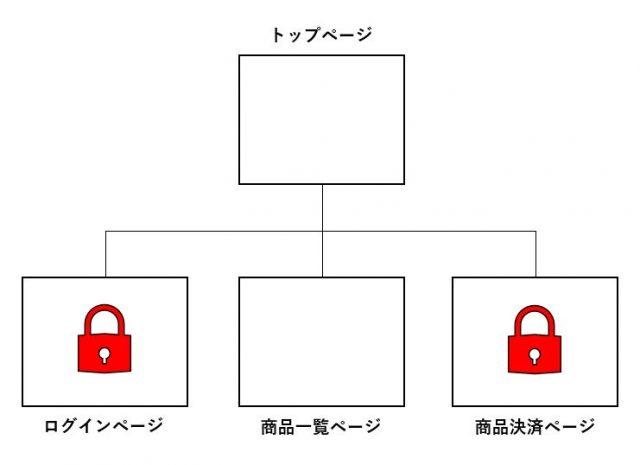
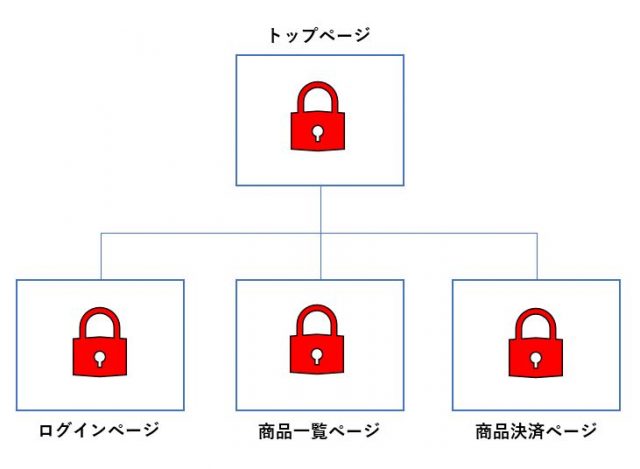
まず、常時SSL化について簡単に解説します。常時SSL化とは、ログインページ、クレジットカード入力画面などの重要な情報を入力するページだけでなく、全てのページを「https」はじまりのURLにしたサイトのことです。
常時SSL化していないサイトイメージ:

常時SSL化済みのサイトイメージ:

少し前まではデータの盗聴、なりすまし、データ改ざんなどを防ぐために、一部のみSSL化しているサイトがほとんどでした。セキュリティ以外にもSSL化するメリットが増えてきたため、全てのページをSSL化対応するサイトが増えてきました。
では、どのようなメリットがあるのでしょうか? 詳しく解説していきますね!
常時SSL化のメリット
次に、「常時SSL化のメリット」について解説します。
セキュリティの安全性を証明できる
1つ目は、「セキュリティの安全性を証明できること」です。常時SSL化されたサイトは次のように、URLに鍵マークがつきます。
- GoogleChromeの場合
- InternetExplorerの場合
決済情報、ログイン情報などの入力以外にも操作を盗聴されたり、データを抜かたり、悪質な操作は絶えません。データ改ざん、盗聴などのニュースは、テレビやネットでも良く目にしますよね。
セキュリティに敏感な利用者が増えてきているため、サイトの安全性を証明できるのはとても重要です。
表示速度を高速化できる
2つ目は、「表示速度を高速化できること」です。少し前までは、「SSL化すると表示速度が遅くなる」といわれていた時代もありましたが、次世代プロトコル「HTTP/2」がでてから表示速度も速くなりました。
また、2018年7月にGoogleが導入した「Speed Update」では、「ページ速度」が検索順位に影響すると発表されました。そのため、SEOの観点からも表示速度を高速化できる、常時SSL化するのが重要なのです。
SEOの検索順位に影響する
3つ目は、「SEOの検索順位に影響すること」です。「Speed Update」のページ速度以外にも、2014年のGoogleアップデートで「https化が検索順位に影響すること」が発表されています。
現在はコンテンツの質を重視したSEOがメインとはいえ、SEOの観点でみても常時SSL化は重要なのです。
他サイトの参照元(リファラー)がわかるようになる
4つ目は、「他サイトの参照元(リファラー)がわかるようになること」です。サイトの分析で、「どこからページに飛んできたのか」を判断する参照元(リファラー)ですが、「http」はじまりのサイトでは、「https」のサイトの参照元を見ることができません。
そのため、「どこから来たのか分からない」という結果しかわかりません。https化されたサイトが増えてくることを考えると、参照元が見れないと分析が難しいですよね。価値のある分析データを残すためにも、常時SSL化は重要なのです。
フォームの入力で危険アイコンに変わるのを防げる
5つ目は、「フォームの入力で危険アイコンに変わるのを防げること」です。「https」以外のページでフォームに値を入力した場合は、次のようにURLのアイコンが危険アイコンに変わり、赤く強調されてしまいます。
赤く強調表示されてしまう例:
![]()
悪質なサイトであれば、赤で強調されたほうが、「入力を止めるきっかけ」になるかもしれません。
ただ、そうでない場合は「入力をやめてしまうきっかけ」になってしまいますよね。意図せず悪質なサイトと思われないためにも、「https」始まりのサイトにできる常時SSL化するのがおすすめです。
常時SSL化する前に気を付けること
ここまで「常時SSL化がおすすめな理由」をメインに解説してきました。ただ、常時SSL化する前に、いくつか気を付けておいた方がいいこともあります。以下記事の「https化するときの注意点」で詳しく解説しているので、気になる方は見てみてくださいね!
常時SSL化する手順
次に、「常時SSL化する手順」について解説します。常時SSL化するためには、大きく分けて次の3つの手順があります。
2.サイト内のURLをすべて「https」に変更する
3.サーバーの「.htaccess」に301リダイレクト設定をする
4.Google系のツールを「https」に変更する
それぞれ詳しく解説しますね!
サーバーにSSLサーバー証明書を入れる方法
サーバーの種類や、CMSを使っているかどうかで方法が変わってきますが、大まかな流れは次のとおりです。
2.SSLサーバー証明書を購入
3.SSLサーバー証明書の発行審査を待つ
4.サーバーにSSLサーバー証明書をインストール
SSLサーバー証明書鵜の購入をする場合は、以下サイトがおすすめです!
https://jp.globalsign.com/ssl-pki-info/ssl_beginner/types-of-ssl.html
また、主要なサーバーの常時SSL化方法がまとまっているページのURLを、以下にまとめました。ご利用のサーバーに合わせて、見ながら設定するのがおすすめです!
- Xserver:https://www.xserver.ne.jp/manual/man_server_fullssl.php
- さくらインターネット:https://help.sakura.ad.jp/hc/ja/articles/206054802–独自SSL-導入の流れ-設定手順
- ロリポップ:https://lolipop.jp/manual/user/ssl-free-order/
- mixhost:https://help.mixhost.jp/hc/ja/articles/115003741672-無料独自SSLのご利用方法
- ヘテムル:https://heteml.jp/support/manual/free-ssl/
サイト内のURLをすべて「https」に変更する
サーバーにSSLサーバー証明書が設定出来たら、サイト内の「http」になっているURLをすべて「https」に変更します。
ページのURLだけでなく「画像」や「リンク」のURLも「https」に変更する必要があることに注意してください。変更後、サイトがただしく表示されればOKです!
サーバーの「.htaccess」に301リダイレクト設定をする
ここまでの設定で「https」のサイトは表示されますが、前まで使っていた「http」のURLがGoogle上に残っています。検索結果からページを表示するときのURLが「http」になっているため、クリックしたときにエラーになってしまいます。
そのため、「http」のページを開いたときに「https」のページを表示する設定が必要なのです。その設定が、「301リダイレクト設定」です。
サーバーにある「.htaccess」のファイルに、以下を追記すればOKです。
※サーバーの設定を変えるファイルなので、バックアップを先に取るのがおすすめです
追加するコード:
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
設定が終わったら、「http」のURLでページを開いたときに「https」で表示されることが確認できれば、OKですここまでで常時SSL化のメインの設定は終了です!
Google系のツールを「https」に変更する
最後に、サイト運営で使うGoogleツールを「https」に変更します。Google Analyticsは、「管理 → プロパティ設定」「管理 → ビューの設定」のデフォルトのURLの「http」を「https」に変更すればOKです。
Google Search Consoleの場合は「http」と「https」を別サイトとして認識するので、新しくプロパティを登録することに注意してください。他にも使っているツールがあれば、https化の影響を調べつつ対応しましょう。
WordPressサイトを常時SSL化する方法
ここまで「サイトを常時SSL化対応する方法」について解説してきました。サイトの中でもWordPressを使っている場合の常時SSL化手順について、以下で詳しくまとめています。WordPressを使っている場合は、以下も見てみてくださいね!

まとめ
今回は、「常時SSL化が必要な理由・具体的な設定手順」について解説しました。常時SSL化すれば、サイトの安全性を示すだけでなく、SEOの観点でも優位に立てます。
Googleが推奨している傾向もあるので、サイト運営している方は常時SSL化を検討してみてくださいね!









