この記事では、検索方法も交え、プログラミング時の検索テクニックを紹介します。
どうも!侍ブログ編集部のハナキノボルです。
このような質問をよく聞きます。
挙げていけばきりがない程ありますが、長期的にみてもっとも大きな効果が得られるのは「検索力」をつけることです。
そうです。「ググる力」のことです。事実、プロのエンジニアでも毎日、何度も何度も「検索」して情報を得ています。
今回は、なぜエンジニアにとって「検索力」が重要なのか、その理由を検索方法も交えて紹介します。
読み終わる頃には、エンジニアの必須スキルである「検索力」についての理解や「検索の仕方・テクニック」を習得することができるでしょう。
- 検索力があれば効率的にプログラミングの疑問を解決できる
- 2~3語のキーワードで検索すると必要な情報が収集しやすい
- ブラウザの検索機能を活用すれば期間や言語を指定して検索できる
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
なぜ「検索力」が重要なの?
前提として、ここでの「検索」は、プログラム内の文字や特定のファイルなどを「検索」することではありません。検索エンジンを使い『検索』を行う、いわゆる『ググる』方のことを指します。
そもそも検索エンジンって何?

重要性の前に、まずは検索エンジンについての理解を深めましょう。
検索エンジンとは、インターネット上に存在する情報を「検索する機能」を指しています。GoogleやYahoo!などはこの「検索エンジン」が特に優れている、検索サイトです。
「ググる」というキーワードが生まれるぐらい、GoogleやYahoo!は検索したいものを見つけることに優れた、大変便利なサイトです。あなたもこれまでにこういった「検索」を1度は実施したことがあると思います。
検索エンジンはGoogleを使えば間違いなし

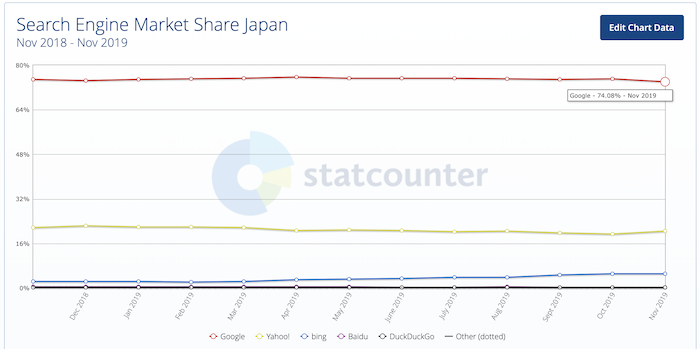
上記の通り、2019年11月時点で、日本で最も使われている検索エンジンは「Google」で、そのシェアはなんと「74%」となっています。実は一昔前まではyahoo!がトップだったのですが、ここ数年でGoogleが一気に抜き去り、圧倒的に1位となっています。
上記はタブレット、デスクトップPC、モバイルを全て合算したデータとなっていますが、それぞれ分けても全てGoogleが70%以上のシェアを獲得していて、圧倒的に1位なんです。
また、これは日本だけどころか、世界で見るとGoogleのシェアは更に上がり、なんと90%以上にもなっているんです。Google、神ですね。
なぜ、Google一択なの?
ここまでのデータで、検索エンジンは「Google一択」という事がお分り頂けたかと思います。
では、なぜGoogleはこんなにも強いのでしょうか?理由は至ってシンプルで、Googleの検索エンジンが優れているからなんですね。
例えば昔は、yahoo!は独自で検索エンジンの技術を利用していましたが、2019年現在では、Googleの技術を借りているのです。つまり、yahoo!で検索しても、結局Googleで検索しているのと変わらないという事。
他の検索エンジンの「bing」なんかも、日本ではわずかに使われてはいますが、かなりコアです。

昔から、「長いものに巻かれろ」と言いますが、とにかく巻かれましょう。これが、検索エンジンはGoogle一択の理由です。
プログラミング学習においてはGitHubも有効
「検索エンジン」をうまく使って検索力を向上させることは、プログラミングでの勉強だけでなく、普段生活している全ての「困りごと」を解決する為に有効な手段です。
ただ、プログラミング学習で使える「検索」は検索エンジンだけではありません。例えば、GitHubというバージョン管理システム内でも活用できます。
GitHubってなに..?という方は、以下の記事をご覧ください。簡単に言えば、世界中の人々が自分の作品(プログラムコードやデザインデータなど)を保存、公開することができるようにしたウェブサービスの事ですね。

このサービス内で、「検索力」を駆使すれば、プログラミング学習のエラー解決に繋がったりと、学習の手助けになる事間違い無しなので、プログラミング学習においてはGitHubでの検索も活用しましょう。詳しい検索テクニックなどは後述していきます!
「検索力」が大事な理由、それは…
少し話を戻しますが、そもそもなぜ検索力が大事なのでしょうか?それはズバリ、「そこに答えの全てがあるから」。です。
批判を恐れずいうとすれば、こうなります。はっきり言って、今の時代ネットで解決できないこと(答えが返ってこない)ということは、皆無に等しいです。もし、返ってこないのであれば、それはあなたの「ググる力」がないから。ただ、それだけです。
それ以上も以下もありません。でも安心してください。「ググる力」は養えますよ。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
検索のコツって?
どのように「検索」をすれば良いのか、いくつか例に出しながらご紹介しましょう。
では、プログラミングに関連する用語として、WEBフレームワークの「ライブラリ」という言葉がありますね。

あなたは、こちらの記事を見て、「ライブラリってなんだろう?」となったとしましょう。意味や言葉の理解をするために調べることにします。
早速、Google or Yahoo!を開きましょう!
と言いたいところですが、検索を始める前にいくつか注意点がありますので、そちらを確認します。
注意点は、2点です。
- ①.検索をする時は、〜3、4語程度に抑える。
- ②.検索したい単語を左から順番に並べてスペースで区切って入力する。
です。
こちらの2点を抑えた上で、早速検索してみましょう。まずは「ライブラリ」とそのままストレートに検索してみてください。

上位の2つは、あなたの知りたい「ライブラリ」に近いように見えますね。3つ目は論外です。
コツ①:周辺キーワードを絡める
既にお気づきだとは思いますが、「ライブラリ」という単語には、図書館の「ライブラリ」や、会社名や建物名の「ライブラリ」、その他名称の「ライブラリ」があり、あなたが調べたい「ライブラリ」が正しく表示されない可能性があります。
その為、調べたい「ライブラリ」の「周辺キーワード」をうまいことひっつけて検索するようにします。
例えば、「ライブラリ WEBフレームワーク 用途」や「ライブラリ WEBフレームワーク 意味」という感じで調べるのがベストでしょう。

コツ②:順番を変えてみる



「ライブラリ WEBフレームワーク 意味」と調べる場合と「WEBフレームワーク ライブラリ 意味」、「意味 ライブラリ フレームワーク」と調べるのでは検索結果が全て異なります。
一度異なることを確認してみてください。欲しい答えを導き出すコツは、重要なキーワードから順番に並べてみることです。
尚、必ずしも単語である必要はありません。短めの文章になっても構いませんので、様々なキーワードを入力し、検索に慣れていくことも重要です。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Google検索の6つのテクニック
これまで紹介してきた検索方法は基本中の基本になります。ここでは、より高度な検索テクニックをご紹介しましょう。
①.「”」で検索の精度を上げる

検索したいキーワードをダブルクォーテーション「”」で囲むことでそのキーワードが「完全一致するWEBサイト」のみを検索できます。
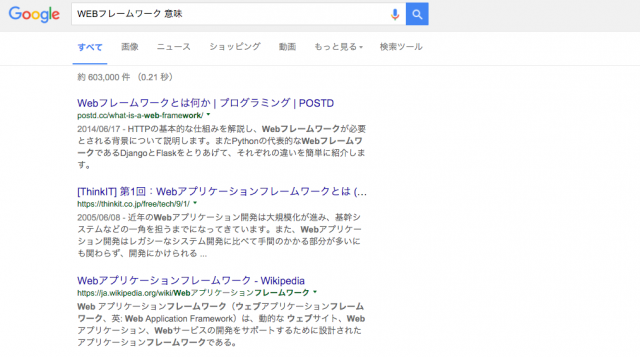
例えば、「”WEBフレームワーク” 意味」と「WEBフレームワーク 意味」で検索をしてみてください。
↓ ダブルコーテーション有りの場合 ↓

↓ ダブルコーテーション無しの場合 ↓

この様に検索結果が違ってきますね。
「この機能を一体どう使うの?」というところが気になるところですが、答えは簡単。より「精度の高い答え」を導き出せるわけです。
検索結果を見ていただくとその差は歴然ですね。ダブルコーテーション有りの場合は「11,700件」の検索結果に対し、ダブルコーテーション無しの場合はなんと「603,000件」の検索結果が出ています。約50倍近い数の検索結果です。
なぜこの様な差が生まれてくるのかというと、ダブルコーテーション無しの場合、「WEBフレームワーク」は「『WEB』『フレームワーク』」で検索をしていることになるんですね。その為、「WEBフレームワーク」に関連していないウェブページをグーグルが検知し、表示させていることになります。
つまり、ダブルコーテーションを巧みに使うことで、より精度が高く、答えまで最短スピードまでたどり着けるわけです。
②.「-」で無駄を省く

除外したいキーワードの前にハイフン「-」を入れると、ハイフンの後に書かれたキーワードを除外したサイトを検索できます。
例えば「Mac ノートパソコン -Pro」と調べると、Macのノートパソコンの内、「Pro」以外のノートパソコンを検索することができます。
③.「OR」で検索結果を2択に絞る

「プログラミング学習のコツ PHP OR Ruby」で検索すると、 「PHP」もしくは「Ruby」というキーワードが存在する「プログラミング学習のコツ」について書かれたページのみ表示されます。
※「OR」を記載する時は、必ず半角大文字で入力し前後に「スペース」を入れて下さい。
④.タイトル検索

WEBサイトには、「タイトル」と「本文」がありますが、タイトルのみで検索をすることができます。その場合「intitle:」を用いて、「intitle:Ruby」の様に入力をしてください。
こうすることで、タイトルに「Ruby」というキーワードが入ったサイトのみを検索することができるので、「Ruby」に特化したサイトを見つけることができます。
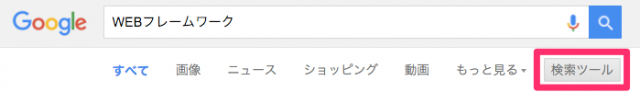
⑤.検索ツールの活用

検索窓の下にある「検索ツール」を活用することでさらに精度の高い検索をすることができます。
例えば「WEBフレームワーク」と検索をしてみてください。すると、以下のような検索結果ページが表示されると思います。

では、検索ツールの「期間を指定」を選択し、「1年以内」をクリックしてみましょう。すると、直近1年以内に更新されたページのみ検索結果として表示されます。

プログラミング技術は日々進歩していきます。
そのため、更新された期間を絞って検索することでより最新の情報を得られ、求めている答えに辿り着ける可能性が高まります。それ以外では、「言語指定」もよく使う機能です。日本語のみのサイトを表示したい時などに使用しましょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
⑥.Googleサジェストキーワードと関連キーワード
「この単語わからないから調べてみたけど、どう調べれば良いのか、なかなかわからない…」ということはありませんか?
そんな時は、「サジェストキーワード」と「関連キーワード」を用いて、ヒントをもらいましょう。
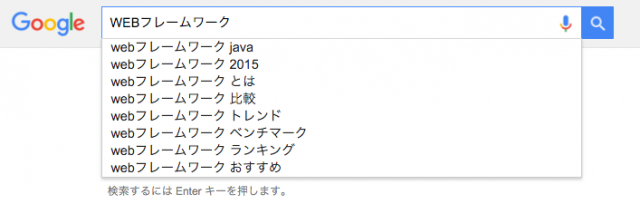
サジェストキーワードと聞いて「?」の方もいらっしゃるでしょう。でも、必ず見たことがあるはずです。
サジェストキーワード
とは、以下の事を言います。

キーワードを検索窓に入力することで人気・類似ワードが予測され表示される機能がありますね。これを「サジェストキーワード」と呼びます。
ここに上がってくるキーワードは、良く調べられているキーワード(=需要があるキーワード)です。こういったところでヒントを見つけるのも有効な手段ですね。
また、サジェストキーワードと似ていますが、「関連キーワード」というものもあります。
関連キーワード

これもサジェストキーワードと同様、良く調べられているキーワード(=需要があるキーワード)ですので、少しでも検索のヒントに役立てて下さい。
プログラミング独学者必見!GitHubでのコード検索方法
ここまでGoogleでの検索テクニックを紹介してきましたが、続いては前述した「GitHub」内でのコード検索方法を紹介していきます。たくさんあるので、その中でいくつか抜粋して紹介していきますね。
コード検索の際の前提条件
まず、GitHub内でコード検索する際の前提条件を知っておきましょう。Google検索と違い、GitHubでのコード検索は少し複雑なので、知っておきたい前提条件となります。
これは、GitHubの公式サイトの文章を引用しておくので、読んでおいてください。
コードの検索は複雑なため、検索の実行には一定の制限があります。
引用:GitHub
すべてのパブリックリポジトリにわたってコードを検索するには、サインインしなければなりません。
フォークのコードは、親リポジトリより Star が多い場合に限って検索可能です。 親リポジトリより Star が少ないフォークは、コード検索ではインデックスされません。 親リポジトリより Star が多いフォークを検索結果に含めるためには、クエリに fork:true または fork:only を追加する必要があります。 詳細は「フォーク内で検索する」を参照してください。
Only the default branch is indexed for code search. ほとんどの場合、これは、master ブランチです。
384 KB より小さいファイルのみ検索可能です。
500,000 より少ないファイル数のリポジトリのみ検索可能です。
サインインしているユーザは、すべてのパブリックリポジトリを検索可能です。
filename の検索を除き、ソースコードを検索する場合、常に少なくとも検索単語を 1 つ含める必要があります。 たとえばlanguage:javascript は有効な検索ではありませんが、amazing language:javascript は有効な検索です。
検索結果では、同一ファイルから取り出される部分は 2 つまでです。そのファイルはさらに多くの部分でヒットしている可能性があります。
クエリの一部として次のワイルドカード文字を用いることはできません: . , : ; / ` ‘ ” = * ! ? # $ & + ^ | ~ < > ( ) { } [ ]. 検索では、これらのシンボルは単に無視されます。
ファイルの場所から検索する
まずはファイルの場所から検索する方法です。リポジトリ(保管場所の事です)の特定の場所に表示されいているソースコードを探す為の検索方法ですね。これは、
装飾子 path:/
このように検索すると、ルートに位置する”octocat”を含むreadmeのみが引っかかります。
装飾子 path:DIRECTORY
このように検索すると、cgi-binディレクトリ内の、formを含むperlで書かれたファイルが引っかかります。
装飾子 path:PATH/TO/DIRECTORY
このように検索すると、app/publicディレクトリ以下でconsoleを含むjavascriptのファイルが引っかかります。
言語で検索
この方法は、コードで書かれた言語で検索する事が可能です。
装飾子 language:LANGUAGE
このように検索すると、displayを含むSCSSで書かれたファイルが引っかかります。
このように検索すると、XML形式でちょうど100バイトであり「element」という単語があるコードが引っかかります。
ファイル名で検索
この検索方法は、特定のファイル名を持つコードファイルを検索する事ができます。
装飾子 filename:FILENAME
このように検索すると「linguist」と名付けられたファイルのみが引っかかります。
このように検索すると、views.pyのみが引っかかります。
いくつか紹介しましたが、もっと詳しく知りたい人は、GitHub公式サイトの「コードの検索」をご覧ください。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
まずは検索するクセをつけよう
ここまでの説明でお分り頂けたかと思いますが、プログラミング学習はもちろん、何かわからないことがあれば、まずは「検索」することが大事です。
知識のある人やあなたよりも優れた人に聞くことができれば、「検索」するよりも精度の高い答えは返ってくるでしょう。しかし、そのように他力を借りることを癖付けてしまうと、一生「自己解決能力」を鍛えることができません。
勿論、誰かに聞いては絶対にダメ!と言っているわけではありません。
まずは、自分で調べる。それでも解決しない時は、誰かに聞いてみたり、質問掲示板を使ってみる。そうやって、「検索力」を養ってみてはいかがでしょうか?
検索してもわからない時はわからない
ただ、ここまで検索力を発揮してもわからない…ということは珍しいことではありません。
それは検索力が足りないのではなく、あなたの悩みに合う答えが存在していないだけか、検索の方法がちょっと間違ってしまっているかです。
プログラミングはモノづくり、人によってどんなポイントで困っているかは違います。その全ての答えがWEB上にあるとは限らないし、検索方法次第ではうまく見つからないということも十分にあります。
そんな時に頼れるのが人の力です。わからないところはわかる人に、ピンポイントで聞いてしまうのが一番です。
今すぐ悩みを解決したいなら「SAMURAI TERAKOYA」
「SAMURAI TERAKOYA」は当ブログの運営元、株式会社SAMURAIが運営するサブスク型のプログラミングスクールです。
登録無料で、いつでも現役エンジニアに質問し放題なほか、月に1度オンラインでプログラミングに関する相談や技術的なレッスンを受けることができます。
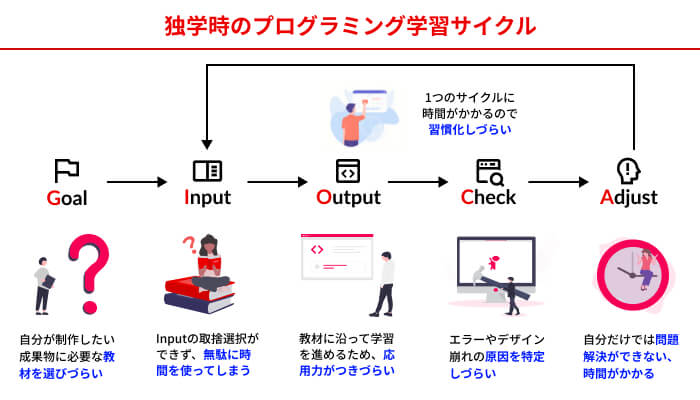
独学の場合、以下のような悩みが多いと思います。

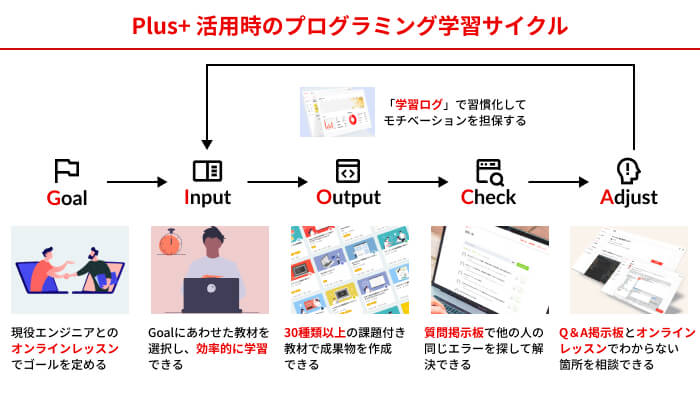
しかし、「SAMURAI TERAKOYA」には、目的にあわせた独自の教材が用意されているので、質問掲示板やオンラインレッスンとあわせることで、効率よく学習を進めることができます。

いつでも相談できる環境や目的にあわせた教材を使用して、効率よくプログラミング学習を進めたい方は、ぜひ「SAMURAI TERAKOYA」をご活用ください。
\ 現役エンジニアとレッスン可能 /
まとめ
今回は「プログラミング上達のコツ」として、検索のテクニックを紹介しました。
プログラミングを学習する中で、自分の欲しい情報を的確に見つけることが、大切だと言うことが分かってもらえたと思います。上達するためのコツは検索力も大事ですが、プログラミングに対する理解と、学習の進め方も重要です。
しかし、
- プログラミング言語を学ぶこと
- プログラミングを学ぶこと
- アプリの作り方を学ぶこと
この3つは明確に違います。もっとも重要なのは「プログラミングを学ぶこと」です。この違いを理解することで、プログラミング習得への最短の道を進むことができるでしょう!
プログラミング学習で挫折しないためにも、プログラミング学習の方法と進め方を理解し効率良く学習を進めましょう!
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。

















