ここでは一般的なWebアプリケーション開発の全体的な流れを紹介します。開発全体の流れを知ることで、
- Webアプリケーションの開発とはどのようなものか
- 何をしなければいけないのか
を理解することができます。またどのようなことに対しても言えることですが、全体像を把握することはモチベーションの維持にもつながります。結論がない発表やプレゼンテーションに飽きてしまった経験が、あなたにもあるのではないでしょうか?
人はゴールが見えている方が、集中力が持続しやすいことがわかっています。また開発の全体的な流れがわかっていると、ゴール(完成)に向かって一つ一つの作業に達成感を得ることができます。
小さな達成感を積み重ねゴールに近づくほど、ゴールへの価値が高まりやる気が湧いてモチベーションを持続させることができます。
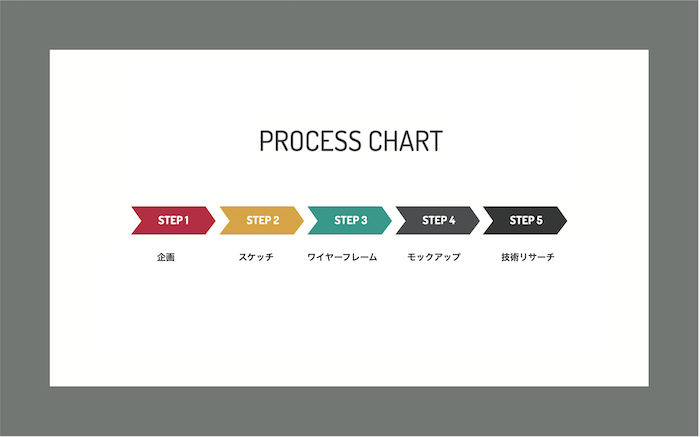
開発フローの全体図

こちらが全体のフローになります。STEP5以降は実際に開発の作業に入ります。開発の実作業は、作るものや利用する言語によって大きく異なります。ですので今回はそこまでの全体図を一つ一つご説明します。
STEP1.企画作成
最初のステップとして、企画の作成を行います。企画はWebアプリケーションを行う上で、根幹となる大切な作業です。企画の段階では、主に以下のような内容を考えます。
- 目的
- コンセプト
- ターゲット
- 機能などを作成洗い出し
業務でWebアプリケーションを開発する場合は利益を上げなければいけないので、キャッシュポイントや開発費の予算なども考えなくてはいけません。
しかし会社の規模や開発するWebアプリケーションによってまちまちなので、ここでは触れません。
これから開発するWebアプリケーションがを何をするものなのかや競合との差別化をどう行なって行くのか、誰に利用してもらいたいのかをしっかりと決めていきます。そのあとにどのような機能が必要なのかを洗い出します。
アイデアの洗い出し段階では、実現可能かどうか、売れそうか売れそうではないかなど考えずにできるだけ多く出すことをオススメします。
STEP2.スケッチ作成

スケッチとは、言葉ではなく視覚的に企画の内容を把握するために作成します。次のステップで正確に機能の骨組みを作って行くので、スケッチの段階では手書きで問題ありません。正しく企画内容が把握できればいいので、体裁よりもスピードが重視されます。
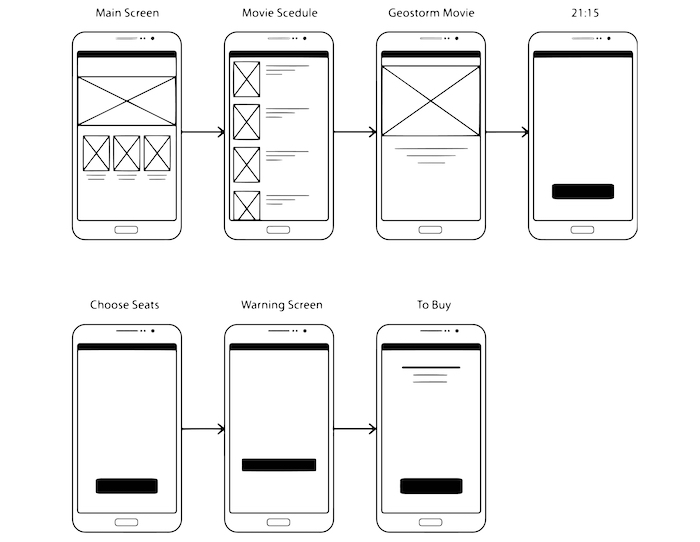
STEP3.ワイヤーフレーム作成

スケッチで作ったイメージをさらに正確に表現するために作成します。ボタンをクリックした先の画面はどこかなど(画面遷移)、機能の骨組みを作っていく作っていきます。
Webサイトのワイヤーフレームの場合、どのようなデザインになるのかを把握するための下書きです。一方Webアプリケーション開発でのワイヤーフレームでは、あくまで機能を確認するために作られるので基本的にデザインまで考慮されていません。
STEP4.モックアップ作成
モックアップとは
モックアップとは、実際に開発を始めるために必要な機能やデザイン、動きなどの仕様が視覚的にわかるようになっている指示書のようなものです。ワイヤーフレームで作った資料に対し、さらに色やフォント、テキスト、画像などのデザイン情報が追加されています。
モックアップは開発内容がより具体的にイメージできるようになるので、多くの微調整が行われるステップでもあります。
モックアップを作る際は手書きやエクセルで作成することもありますが、主に便利ツールを利用するします。
便利ツール
モックアップ作成の便利ツールを紹介します。有料や無料、一部無料など様々ですし、日本語対応かどうか、使い勝手がいいかなど実際に使って自分に合うツールを探しましょう。
- 有料・無料版あり
- デザイン性に優れ、使いやすい。ワイヤーフレームも引ける
- 有料・一部無料
- 手書きのモックアップをスマートフォンで撮影しツール内に取り込める機能あり
- 有料・一部無料
- 日本語対応◯
- 有料・30日間無料トライアル
- スマートフォン対応
- 有料・14日間無料トライアル
- 同時作業が可能
- 有料・一部無料
- 日本語対応×
- ドラック&ドロップで作成
- 無料
- 日本語対応×
- ドラッグ&ドロップ
STEP5.必要な技術を調べる
Webアプリケーションの仕様が決まったら、実際に必要になる技術を調べます。工数や納期、コストを念頭において、できるかできないかを判断します。無理そうならできるようにレベルダウンさせるか、他の機能に変更するなど開発費用と売り上げ見込みとのバランスが求められます。
役立つサイト
- Github
- Qiita
- Teratail
- Stack Overflow
- 書籍
- Youtube
上記は多くのエンジニアが愛用しているコミュニティサイトや情報サイトです。ぜひ押さえておいてくださいね。
この記事の復習
Webアプリケーションを開発する全体的な流れは以下の通りです。
- 企画
- スケッチ
- ワイヤーフレーム
- モックアップ
- 技術を調べる
開発の実作業は、作るものや利用する言語によって大きく異なります。実作業に入るまでの全体の流れを理解し、それぞれの役割をしっかりと把握しましょう。










