JavaScriptって統合開発環境で開発できないのかな?
Eclipseってなんだか難しそう・・・
JavaScriptってEclipseで開発できるの?
こんにちは。はじめて触った統合開発環境(IDE)がVisual Studioで、以来Eclipse、NetBeans、Xcode、Android Studioと渡り歩き、最近はIntelliJなどのJetBrains系IDEがお気に入りなテックライターの平山です。
さて、皆さんJavaScriptの開発にはどんな環境を利用されていますか?標準テキストエディタでファイルを直編集、デバッグはブラウザ、というストロングスタイルの方もいるかも知れません。JavaScript開発には業界標準と言えるようなIDEが存在していないのも事実です。
ですが、JavaScriptが扱えるIDEって探してみると結構あるんです。Javaのほぼ業界標準と言えるようなIDEであるEclipseもその一つ。
Eclipseは使ったことがない人にはなんだか難しそう、使いにくそう、というイメージがあるかもしれません。ですが、30年近く開発が続いているこのEclipse、様々な部分が洗練されており、はじめてIDEを使う人にも便利なものになってきているんです。
そこで、今回はJavaScript学習中の方向けに、Eclipseを使ってJavaScriptの開発を便利にする方法をお伝えします。日本語版のインストールから、初心者には今ひとつわかりにくいプロジェクトの作り方。簡単なプログラムを動かすところまでを解説していきます。
サクッと習得してJavaScriptの開発を快適にしましょう!
Eclipseのインストール
まずはEclipseのインストールからみていきましょう。Eclipseのインストールには大きく分けて2種類の方法があります。
- Pleiades All in Oneをインストール
- Eclipse単体をインストール
PleiadesとはEclipseに日本語化を施し、実行用のJDK(後述)や各種プラグインを同梱したオールインワンパックです。
インストールは初心者・経験者を問わずPleiadesをオススメします。なぜかというと、Eclipseを単体でインストールする場合、JDkをインストールしたり、必要なプラグインを導入したりと、細々とした手間が結構かかっていまうからです。
必要なプラグインを探して一つ一つインストールしていくのは結構手間がかかります。せっかくIDEを使うなら、すぐに簡単に動く環境をつくって、すぐにプログラミングに取り掛かりたいですよね。Pleiadesを使うことでこういった手間を全部スキップできるため、面倒が嫌な方ほどPleiadesがおすすめです。
この記事では、Pleiades2018-12版をベースに解説を進めていきます。
Pleiades All in Oneで簡単環境構築
まずはPleiadesのインストール方法をみていきましょう。
Pleiadesの公式ページはこちらです。
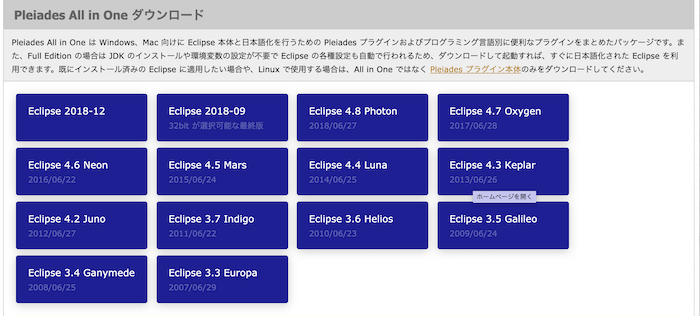
参照:Pleiades All in One Eclipse ダウンロード http://mergedoc.osdn.jp/
バージョンの選び方については基本的に一番新しいバージョンを選べば大丈夫です。最近のEclipseとPleiadesはバージョン表記がリリースした年ー月(例:Eclipse 2018-12)になっているので、バージョン番号を参考に選んでください。

32bitOSのPCを使ってる方は、2018 – 9バージョンが32bit対応の最終版ですので、こちらをお選びください。5年以上前のPCでなければ、最近のPCはすべて64bit対応しているはずなので、問題にならないはずです。不安な方は念のためご確認ください。
バージョンを選ぶと次のような画面に遷移します。細々といろいろ別れていてわかりにくそうですが、基本的には自分のPCのOSに合わせて、JavaのFull Editionを選びましょう。

Full EditionはStandard Editionに加えて実行用の Javaや各言語の処理系が含まれており、環境変数やコンパイラのパス通しといった細かい部分が一括で設定されます。環境変数などの設定上面倒な部分が全部自動で行われるので、Full Editionがオススメです。
また、今回JavaScriptの開発を行うためのプラグインとして、WTP(Web Tools Platform)が必要です。後から導入するのでも構いませんが、Java開発版を導入すれば最初から入っているので、こちらをチョイスしました。
ダウンロードするものが決まったら、該当する部分のダウンロードボタンを押せばダウンロードスタートです。ダウンロードファイルはWindows版だとzip,Mac版はdmgですので、適宜インストールしてください。
インストール作業自体に特に難しい箇所は無いはずです。
JDK Eclipse 日本語化を独立してインストールする方法
この節ではEclipse本体と実行用のJavaを独立してインストールする方法を紹介します。
EclipseはJava上で動作するIDEなので、まずはJavaの実行環境を整える必要があります。そこで必要になるのがJDK(Java Development Kit)です。
JDKを含めたEclipseの単体インストール及び日本語化はこちらの方に詳しくまとめてありますので、こちらをご参照ください。

またEclipseで開発するものがJavaScriptのみの場合は、Eclipse IDE for JavaScript and Web Developersがあります。HTMLやJavaScriptなどのWeb開発に特化した構造になっており、はじめての方にはこちらのほうがわかりやすいので、単体インストール時はこちらの選択もご一考ください。
Eclipseの簡単な使い方
Eclipseしかり他のIDEしかり、IDEは使い慣れてくるととても便利にできているのですが、はじめて触ったときは画面の多さやよくわからないアイコンに圧倒されて、直感的に扱うのは難しい代物です。
この章ではそんなはじめてのIDE、はじめてのEclipseという方向けに、とりあえず簡単に操作できて、JavaScriptを開発でき、ファイルを実行できる状態までご案内します。まずは少しずつ探り探り使ってみて、徐々にEclipseに馴染んでいきましょう。
起動直後
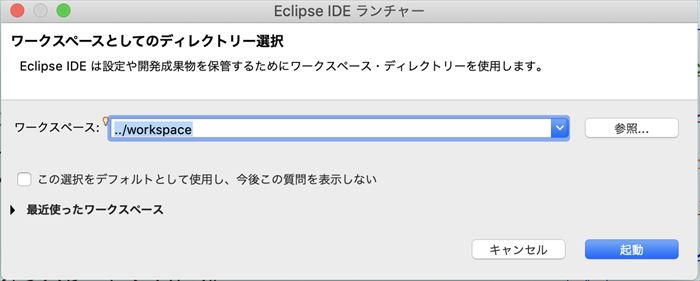
Eclipse(Pleiades All in one を導入しても表記上はEclipseなので、以下Eclipseで統一)を起動すると、次のようなウインドウが現れます。

ワークスペースとしてのディレクトリー選択。さっそく初心者には意味不明な文字列が並んでますね。これは多少強引に翻訳すると、Eclipse開発するとで様々なファイルを作るけど、それらをまとめておく専用のフォルダをワークスペースとして設定してね、というEclipseからの呼びかけです。
ちなみにディレクトリーはUNIX・Linux系のOSにおけるフォルダの意味です。合わせて覚えておくと、役に立つかもしれません。
さて、ワークスペースの設定ですが、まずはお試しということで、デフォルトのままで起動ボタンを押してしまってOKです。今後大きなプログラムを書くプロジェクトを立ち上げたり、デフォルトの配置に我慢できなくなったタイミングでワークスペースの変更を行えばいいでしょう。
ウインドウの見方
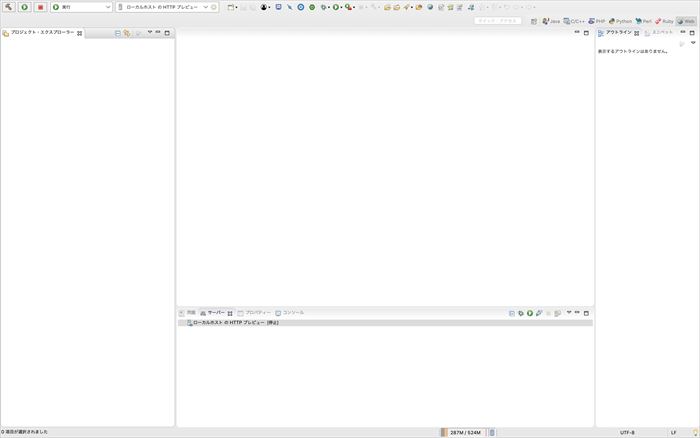
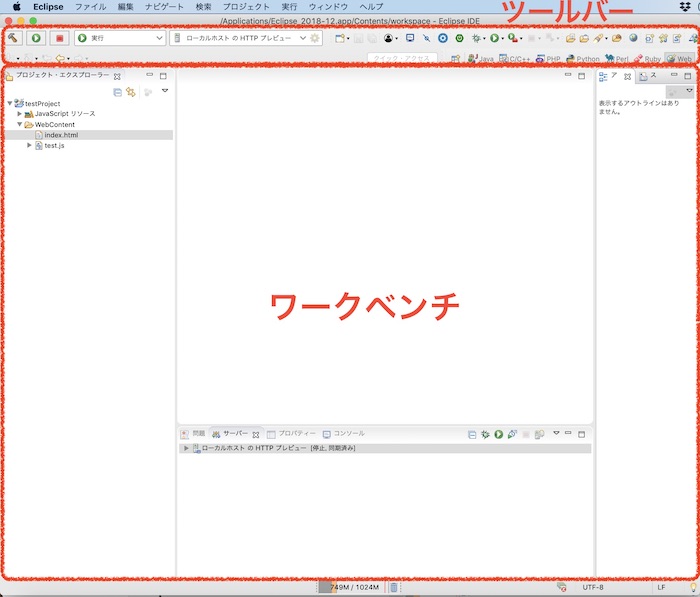
無事起動できますと、このような画面が表示されます。

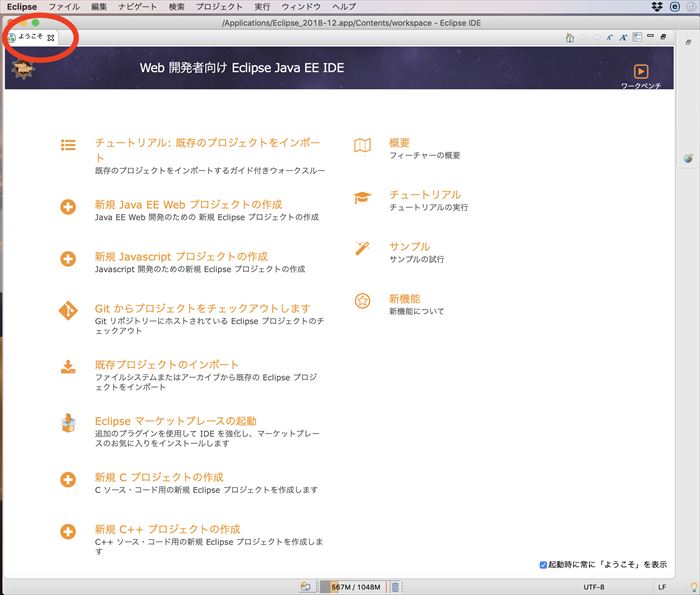
もしも次のような画面が表示されていた場合、赤で囲ったタブを閉じるボタンでスタートページを閉じると上の画面になるはずです。

それでは、画面の要素と名前を紹介していきます。怒涛のカタカナ専門語ラッシュですが、よく使う単語でもあるので頑張って覚えてください。
まず画面全体。ツールバーを除いた部分をワークベンチといいます。直訳すると作業台。Eclipseはこのワークベンチの上にいろいろな機能の画面を重ねていくことで作られています。

一応念のための補足ですが、上の方にあるアイコンがズラッと並んでいる部分がツールバーです。
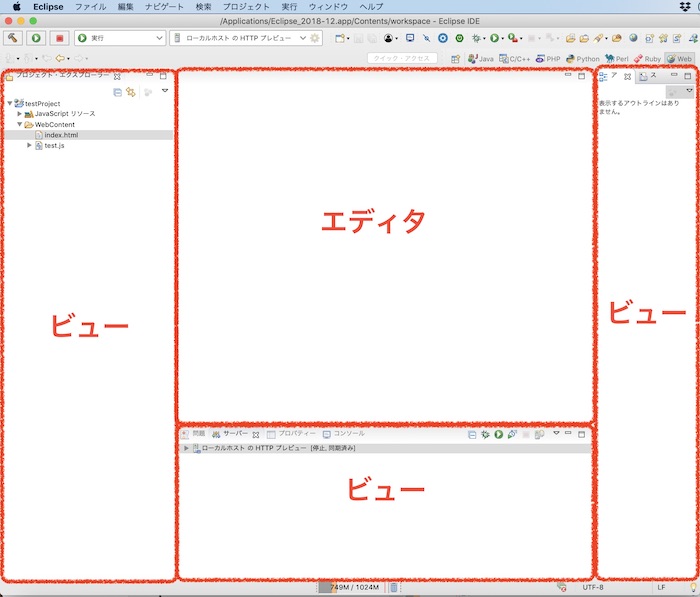
ワークベンチ上に乗っかっているウインドウは2つの種類に分けることができます。
- エディタ
- ビュー

エディタは基本真ん中あたりに表示されている、プログラムの中身を書き込んでいく部分です。
ビューはエディタ以外のウインドウで、エディタが記述しているファイルがどんなフォルダ構造になっているかを表示したり、サーバの起動状態を示したりとプログラミングやデバッグに必要な様々な情報を表示してくれます。
そして、ビューはすでに表示されているもの以外にも、ものすごい数があります。デバッグに関するビューだけで15個近くあり、その他にも各言語、各用途ごとに大量のビューが存在します。
ただビューが大量にあるだけでは使い勝手が悪いので、特定の言語や用途ごとによく使うビューをひとまとめにする機能があります。それがパースペクティブです。
パースペクティブはJavaやC/C++のように言語ごとに設定されており、デフォルトでは画面右上のパースペクティブツールバーで変更することができます。
Pleiadesをインストールした場合、右上にWeb用のパースペクティブのボタンが有るはずなので、こちらをクリックしてWeb開発に特化した画面に切り替えましょう。
Webパースペクティブは左にフォルダ構造を表示するプロジェクト・エクスプローラー、真ん中上にエディタ、その下にサーバやコンソールのビューがまとまったエリアがあり、右端はソースのアウトラインを表示するビューが展開されています。
まずはここまでで1段階目が終了、といったところです。
プロジェクトの作成
続いてプロジェクトを作成していきます。
IDE初心者の方にはプロジェクトという単語にあまり馴染みがないかもしれませんが、プロジェクトとはプログラムを管理する単位のことです。
たとえば、1つのアプリケーションを作る場合、アプリのアイコンや操作画面、実際の動作に必要なソースコードやこれに必要なライブラリと、様々なファイルが必要になるのがなんとなく想像できるのでは無いでしょうか。こういった様々なファイルを一括して管理する仕組みがプロジェクトです。
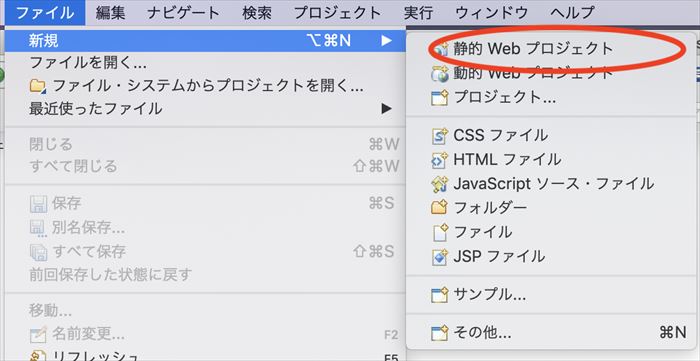
ともかくも、Eclipseでプログラムを動かすには、まずはプロジェクトを作らなくてはいけません。プロジェクトを作るにはメニューバーファイルから新規→静的 Web プロジェクトを選択してください。

ここで静的 Web プロジェクトが表示されていない場合、パースペクティブがWebに設定されていない可能性が高いです。前節を読んで頂き、パースペクティブがWebになっているかをご確認ください。
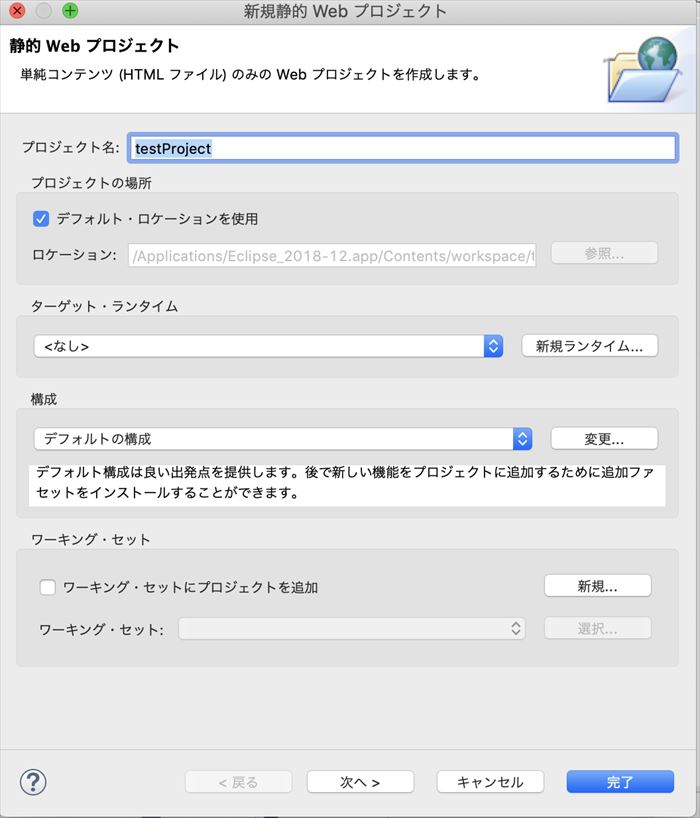
新規 Web プロジェクトをクリックすると次のような画面が表示されます。今回はお試しということで、デフォルトで行ける部分はすべてデフォルトで済ませましょう。ここではプロジェクトの名前を入力して完了をクリックするだけでOKです。

プロジェクト名をtestProjectとしました。
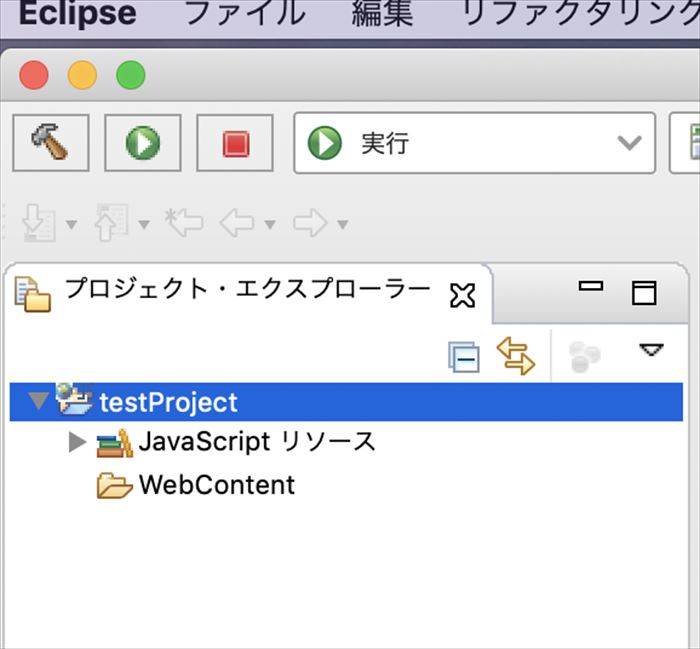
少し待つと画面左のプロジェクト・エクスプローラーに下の画像のようなプロジェクトが作られます。

これで第2段階完了です。
サーバの起動
この項目はJavaScript特有の部分ですが、EclipseでJavaScriptを開発する場合、ローカルサーバを立ち上げる必要があります。
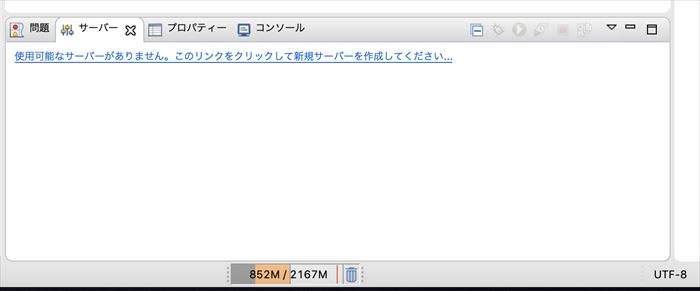
ローカルサーバを立ち上げるには、エディタの下にあるサーバビューを開きます。デフォルトでは問題・サーバー・プロパティー・コンソールのタブが並んでいるので、サーバーをクリックしてサーバビューを開きましょう。
サーバビューはこのような構成になっています。デフォルトでは使用可能なサーバが表示されていないはずなので、ビューの指示通りリンクをクリックしましょう。

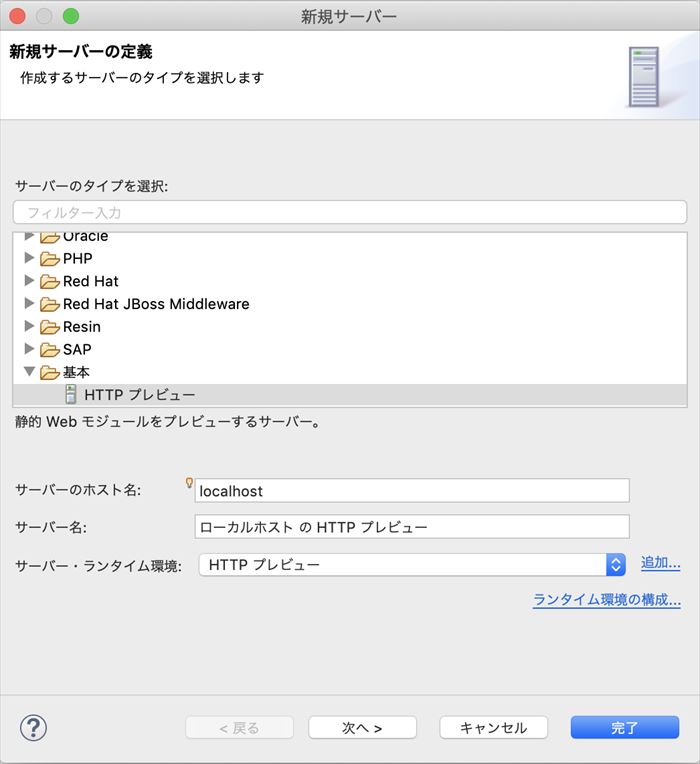
リンクをクリックするとこのようなサーバ設定ウインドウが表示されます。今回の目的ではJavaScriptの検証ができればいいので、基本のHTTPプレビューを選択しましょう。

サーバを設定すると、サーバビューに選択したサーバが表示されます。選択した直後はサーバが停止しているため、今度はサーバを起動させましょう。
サーバの起動方法は、サーバビューにある緑丸に白矢印のサーバーを実行アイコンをクリックして実行するか、サーバビュー上で右クリックメニューから実行を選択します。
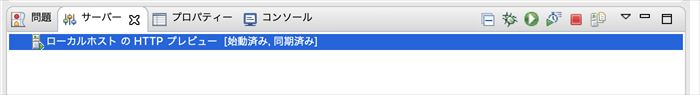
サーバが起動すると下図のようにステータスが始動済み、同期済みになります。

これで第3段階完了です。この段階でようやくJavaScriptの開発ができるようになりました!
JavaScriptが動くプロジェクトを作ってみよう
この章ではサーバ起動状態のEclipseで簡単なJavaScriptプログラムを開発する様子を見ていきます。この章の基本がわかれば、あとは自由に開発するだけなので、簡単なサンプルでサクッと使い方を覚えてしまいましょう。
まずはJavaScriptを動かすために、HTMLファイルとjsファイルを作ります。
新規ファイルの作り方は、プロジェクト・エクスプローラー上で右クリックメニューを開き、新規→HTMLファイル、JavaScript ソース・ファイルを選択。もしくは、メニューバーのファイルから新規→HTMLファイル、JavaScript ソース・ファイルを選択で作成できます。
どちらのファイルもWebContentフォルダに入れておきましょう。
HTMLファイルは名前をindex.htmlとしました。ファイル作成は名前以外デフォルトで問題ありません。完了をクリックするとファイルが作成されます。次へをクリックするとHTML5以外のドキュメントテンプレートが利用できます。学習段階でお世話になることはほとんどないでしょう。
jsファイルは配置場所と名前を決めればOKです。今回はtest.jsとしました。
HTML、jsとファイルを作ると、エディタにそれぞれに対応したタブが表示されます。
それぞれのファイルの中身は次のようになっているはずです。
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> </body> </html>
test.js
/** * */
どちらもほぼ空っぽといっていいファイルができているのが確認できましたね。
では、ようやくプログラミングらしいことをしていきます。JavaScriptでアラートに”Hello World!”と表示させてみましょう。
まずはHTMLファイルから編集していきます。何も表示されないのは分かりづらいので、pタグでtestと表示させて、さらにJavaScriptの外部ファイルを読み込むscriptタグを記述します。
実際に入力してみると<pや <scと入力した段階で入力候補が出てくるため、普通のテキストエディタよりはかなり入力しやすく感じるのではないでしょうか?閉じタグも</と入力すれば候補を提案してくれるので入力がとても楽になったはずです。
bodyタグの内部に以下のタグを追加しました。
index.html
<body>
<p>test</p>
<script type="text/javascript" src="test.js"></script>
</body>
つづいてjsファイルを編集していきます。こちらはアラートに”Hello World!”と表示させるので、次のような記述になります。
test.js
alert("Hello World!");
プレーンな状態のEclipseはJavaScriptの方は、補完やエラーチェックなどがあまり働きません。Ternのような補完プラグインを導入することで一応の補完機能は付けられますが、どうにもEclipseでJavaScriptを開発すること自体がそこまで盛り上がっていないらしく、そこまで使い勝手は良くない印象です。
どうしても快適にIDEでJavaScriptを開発したいのであれば、Web Stormといった有料IDEを検討するのもありかとは思います。そこまでしないでもatomやVS Codeで十分といってしまえばそれまでですが・・・
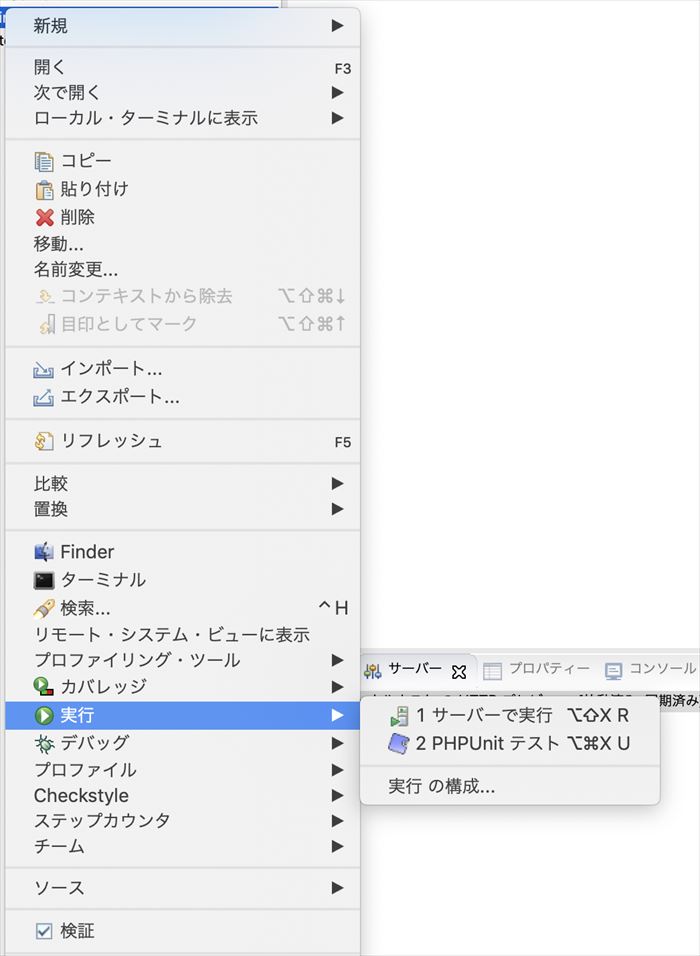
さて、話をもとに戻して、早速ファイルを動かしてみましょう。ファイルの実行はプロジェクト・エクスプローラー上にあるindex.htmlの上で右クリックメニューを開き、実行→サーバーで実行をクリックします。

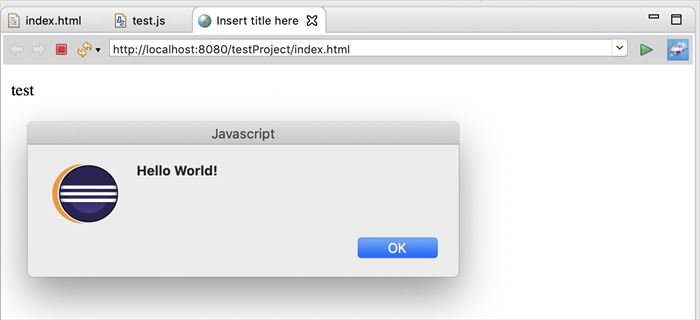
このようにアラートウインドウとtestが表示されれば成功です。お疲れ様でした。

まとめ
いかがでしたか?
今回はEclipseでJavaScriptを開発するために、Pleiadesのインストール、画面の見方、静的プロジェクトの作成、簡単なプログラムの実行までを一通りみてきました。
EclipseでのJavaScriptの概要がなんとなくつかめたのではないかと思います。
Eclipseも道具ですので、基本的な使い方がわかったあとは何度も使って慣れていくのが習得への一番の近道です。いろいろとプログラムを書いて馴染んでいっていただけたら幸いです。
お相手はエディタ・IDEを漁るのが趣味になりつつあるテックライターの平山でした。









