この記事では、活用するメリットも交え、Angularの特徴を解説します。
どうも!インストクターの佐野です。
WEBアプリを開発していると
と思うことがよくあります。その時によく使われる代表的なものに、Angularがあります。Angularは、Reactなどと並び、最も使われているJavaScriptフレームワークの一つです。
Angularって何?
と思っていた方も多いのではないでしょうか?
そこで今回は、「Angular」について概要を紹介し、サンプルWEBアプリを作成してみます。この記事を切っ掛けに、一度WEBアプリ開発で使ってみていただけると嬉しいです。
- Angularとは高い人気を集めるJavaScriptのフレームワーク
- Angularは役割ごとにファイルがわかれていて管理しやすい
- Angularはコードを使いまわせるため開発を効率化できる
「独学と並行しながら、フリーランスに独立できるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実案件への挑戦や独立の準備も進められます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく自由に働くフリーランスへの独立が実現できますよ。
Angularとは

Googleが開発しているJavaScriptフレームワーク
「Angular(アンギュラー)」は、Googleによって開発されているJavaScriptフレームワークです。非常に人気があり、WEBアプリケーションの開発では、Reactなどと並び、最も使われているJavaScriptフレームワークの一つです。
サーバーと連携する機能もあるので、WEBアプリ開発においては何でもできるといっても過言ではないでしょう。無償で利用できるうえ使い方もわかりやすいので、初心者から上級者まで幅広く使われています。
ここで、Angularのリリースの歴史を簡単に振り返っておきましょう。
| 年月 | 内容 |
|---|---|
| 2012年6月 | 「AngularJS」という名称でバージョン1.0がリリース |
| 2016年9月 | バージョン1.0のリリースから4年が経ち、アーキテクチャを一新したバージョン2.0がリリースされました。 このとき、名称もJSを取り除いた「Angular」に変更されています。 また、リリース間隔を約6カ月に変更しました。 |
| 2017年4月 | (バージョン3.0を飛ばして)バージョン4.0がリリースされました。 |
| 2017年11月 | バージョン5.0がリリースされています。 |
2018年3月現在の最新バージョンは5.2.9です。
なお、JavaScriptを学びたい気持ちはあるものの本当に自分にあう言語なのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
JavaScriptフレームワークとは
そもそも、JavaScriptフレームワークとは何でしょうか。私も、
JavaScirptライブラリとは何か違うのですか
といった質問をよく受けます。確かにものすごくわかりづらい用語ですよね。ここでは、JavaScriptに限らず「フレームワーク」と「ライブラリ」の違いを説明しましょう。
ライブラリ
ある特定の機能(プログラム)を部品化したファイルです。部品化されているプログラムを利用することで、1から機能を作る必要がなくなることがメリットです。
フレームワーク
ライブラリと同じ機能に加えて、「アプリケーションの設計」も行えます。自分で設計する必要がないため、アルゴリズムなどの内容に集中できることがメリットです。
また、定められた決まりに従っていれば、メンテナンスしやすいアプリケーションになりますので、開発効率が上がるだけでなく、アプリケーションの運用も楽になるというオマケつきです。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Angularの特徴
Angularの特徴を抜粋して紹介しましょう。
MVC(MVW)
MVC(MVW)というのはアプリケーションを設計するときの考え方の1つです。
「Model(データ)」、「View(画面)」、「Controller(コントローラー)」の頭文字を取ってMVC、「Controller(コントローラー)」の代わりに「Whatever(何か)」にしたものがMVWです。
MVC(MVW)は、これらを組み合わせることで、1つのアプリケーションを動作させる考え方です。実のところ、MVCもMVWも大差はありませんので、あまり気にせずそういう枠組みで考えるんだということで次に進みましょう。
MVC(MVW)では、データを扱う部分(Model)、HTMLやCSSなどの画面を作る部分(View)、他の細かい制御を行う部分(ControllerまたはWhatever)など、役割が違うプログラムを、混在させない(別々のファイルで管理する)ため、アプリケーションの設計がスムーズに行えるのです。
双方向データバインディング
AngularはHTMLを拡張して、より便利な機能を提供しています。その1つが双方向データバインディングと呼ばれる機能です。
いかなるアプリケーションでも、ユーザーが画面(View)で操作した内容をデータ(Model)に反映したり、データ(Model)の内容が変わったときに画面(View)に反映したりする必要があります。
WEBアプリケーションで、画面(View)を操作する場合は、データ(Model)に反映するために、以下のような動作をするようにプログラムを書く必要があります。
「画面からHTML要素を取得」→「要素をデータとして処理」→「処理したデータを画面に反映」
しかし、Angularの双方向データバインディングを使うと、以下のように、HTMLの要素が処理を行うプログラムと連動し、自動的に処理されるのです。
「画面からHTML要素を取得してデータを処理」⇄「画面に反映」
ここまでは、画面の要素を操作したらデータに自動的に反映されることを説明しましたが、逆に、データを変更すると自動的に画面に反映されるようにもなります。
このように、本来プログラムを書く必要がある処理をAngularが対応してくれるため、より少ないコードで機能を実装できるようになっています。
コンポーネント
コンポーネントは、リストやフォームなど、複雑なHTMLを部品化して再利用できる機能です。コンポーネントには2つのメリットがあります。
- 同じような要素を多くのページで使い回すことができる
- 各ページのHTMLが読み書きしやすくなる
コンポーネント内の要素を変更する場合は、コンポーネントの部分を変更するだけで済み、各ページを修正する必要はありません。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Anglarを活用するメリット
動作端末が多いWEBアプリケーションを開発可能
WEBアプリケーションは、ブラウザが動作する端末があれば使用できます。AngularでWEBアプリケーションを開発すれば、Android用とか、iOS用といった動作環境を深く考える必要はありません。
圧倒的な生産性
Angularはすでに設計が組み込まれているので、それに沿って開発を行うことで圧倒的な生産性が期待できます。多少クセがあり、融通が利かない部分もありますが、Angularの思想どおりに開発すれば、他のフレームワークでも実現できないほど開発スピードが速くなるでしょう。
なお「Angularのメリットはなんとなくわかったけど、自力で扱えるようになるかな…」と不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でAngularを扱うスキルの習得をサポート。「在宅で稼げるフリーランス」を見据え、仕事の取り方・進め方までを一貫して学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なく在宅で働くフリーランスに独立できるほどのスキルが身につけられますよ。
Angularについてよく聞かれる質問トップ5
どんなアプリケーションに向いているの?
Angularは、システムの管理画面系アプリケーションやページ数の少ないWEBアプリケーションに向いています。仕様が決まっているシステムでは、Angularの思想に沿って開発を行えるので、存分に威力を発揮できます。
また、ページ数が少ないWEBアプリケーションの場合は、HTMLやCSSをJavaScriptで操作することが多くなる傾向があります。そのため、双方向データバインディングをもつAngularを使うことで開発が簡単になります。
バージョン4の新機能は?互換性は?
2017年4月にはバージョン4.0がリリースされました。バージョン4.0ではコンパイルエラーの改善や処理の高速化などが改善されました。
ちなみに、バージョン2.0からは、フレームワークの仕様も大幅に変更され、バージョン1.xとは互換性がなくなっています。
バージョン5の特徴は?互換性は?
2017年11月にバージョン5.0がリリースされました。バージョン5.0のテーマは、単純化、スピード&サイズ、スムーズなアップデートでした。もっとも話題になった変更点は、インクリメンタルコンパイルのサポートによる、ビルド時間の短縮でしょう。
40秒かかっていたビルドが、2秒に短縮されたという発表もありました。バージョン2.0以降は、大幅な変更はなく互換性も保たれています。
jQueryとどう違うの?
jQueryとAnuglarは同じJavaScriptで作られたものです。jQueryは、「フレームワーク」と呼べるほど機能が多く独特の思想で作られていますが、ホントの所は「ライブラリ」です。
jQueryとAngularは同じJavaScriptなので、同時に使いたくなりますが、考え方が違う部分があり、残念ながら干渉するケースがあります。したがって、WEBアプリケーションごとに、どちらを使うか検討する必要があるでしょう。
Reactとどちらを使うべき?
Facebookが開発を進めている、ReactというJavaScriptライブラリを聞いたことはありますか。ReactとAngularは、人気を二分すると言っても過言ではないほどの、人気ライブラリです。
開発者は、まずReactとAngularのどちらを使うか検討するところから始めるとも言われています。ReactとAngularはそれぞれ特徴があり、この記事ではとても語り尽くせないので、以下の記事を紹介します。
Reactにすべきか、Angularにすべきか、以下の記事をよく読んで検討するとよいでしょう。
参考:https://www.webprofessional.jp/react-vs-angular/
Angular CLIでサンプルアプリを作ってみよう!
ここからは、Angularの実力の一端を垣間見るために、Ubuntu 16.04でサンプルアプリを作って動作させてみましょう。そもそもAngular CLIをインストールするときに、Node.js 6.9.0以上が必要になりますので、そこからインストールします。
(1)Node.js、Angular CLIをインストールします。端末で、以下のコマンドを入力します。
sudo apt install -y curl curl -sL https://deb.nodesource.com/setup_7.x | sudo -E bash - sudo apt install -y nodejs npm install -g @angular/cli
ここでエラーが発生した場合は、以下のページの対策を行ってみてください。私は、対策2で解決しました。
参考:https://qiita.com/okoysm/items/ced3c3de30af1035242d
(2)新しいプロジェクトを作成します。端末で、以下のコマンドを入力します。
ng new sample-app
(3)サーバーを起動します。端末で、以下のコマンドを入力します。
cd sample-app ng serve
バックグラウンドでAngularのサンプルアプリが起動します。
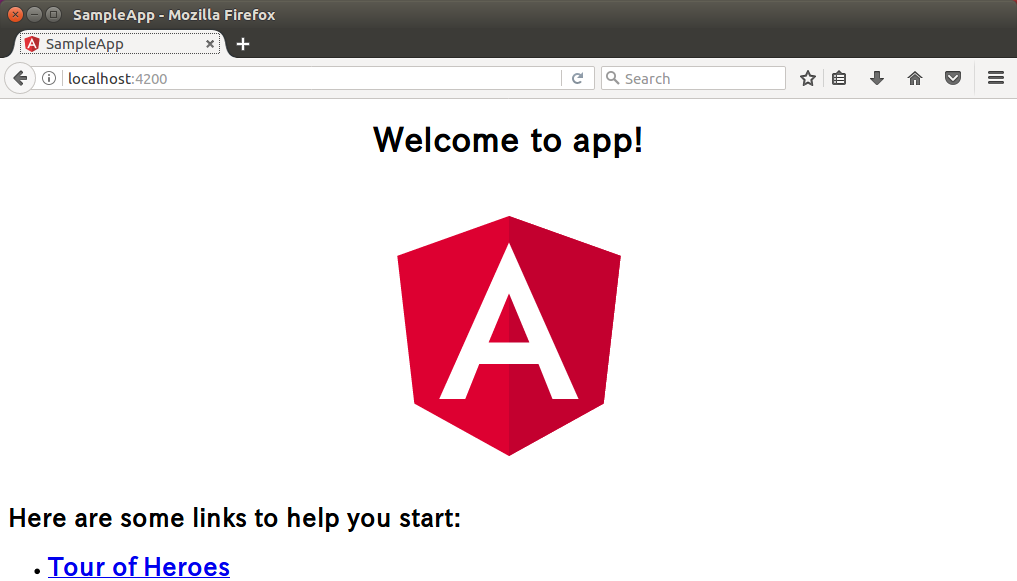
(4)ブラウザで「http://localhost:4200/」にアクセスします。以下の画面が表示されます。

これが、Angularで作成したサンプルアプリです!
Angularの求人
Angularの気になる求人ですが、どのような案件で募集されているのでしょうか?以下にAngular(AngularJS)の求人内容を紹介します。
paiza転職

リスティング広告運用支援ツールの開発のフロントエンドエンジニアの開発業務で給与は400万 ~ 600万円となっています!
レバテック

JavaScriptを用いたアプリケーションのリプレイスで単価は~63万円/月となっています!
挫折なくAngularの習得を目指すなら
AngularがJavaScriptのフレームワークである以上、JavaScript言語の習得は不可欠です。ただ、なかには
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な方もいますよね。
実のところ、JavaScriptといったプログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 独学では不安がある
- 効率よく学べそう
- 確実にスキルを身につけられると思ったから
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
ここでは、Angularの特徴やメリット、Angular CLIを使ったサンプルアプリの作成、そして最後に求人情報について紹介しました。Angularは、企業がもっとも多く採用するJavaScriptフレームワークの一つです。学習することで、より機能性が高いWEBアプリを簡単につくることが可能になります。
ぜひAngularを学習して、WEBアプリ開発に役立ててください!
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。


















