JavaScriptってなんだか難しい…って聞くけど本当はどうなの?
これからJavaScriptを勉強するにあたりどのあたりが難しいのか知りたい
難しい概念が多くてどのように理解したらいいのか分からない
JavaScriptは初心者向けのプログラミング言語とよく言われていますが、実際に勉強を始めてみるといろいろ難しいところがあって悩んでいる人も少なくありません。
このような壁に直面した時に、いったいどこから勉強を始めたら良いのでしょうか?
こんにちは!ライターのマサトです。
この記事では、初心者でも今日からJavaScriptの難しい部分を把握できるように解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました
- JavaScriptの難しいところを把握したい方
- 難しい概念をスッキリ理解したい方
- JavaScriptの難しい理由を知りたい方
JavaScriptが難しい理由
この章では、一般的にJavaScriptが難しいと言われている理由について詳しく見ていきましょう!
主に、学習コスト・ブラウザや言語の差異・プロトタイプについて学んでいきます。
初心者が覚えなければいけないことが多い
最初の頃はJavaScriptの基本的な文法を勉強するだけなので良いのですが、学習が進むにつれて以下のような知識も必要になってくることが分かってきます。
- HTML要素の制御などに使うDOM操作
- ユーザーアクションのイベント処理
- 描画を行うためのCanvas
- …etc
他にも、プロトタイプ・非同期処理・Ajax…なども知っておくべき重要な要素として欠かせません。
さらに、最近はフレームワークを利用した開発が主流のため、React / Angular / Vueなどの学習に加えてWebpackやBabelなどのビルドツールの使い方にも精通しておいた方が良いでしょう。
こうなってくると、覚えなければいけないことが多くなりすぎて途中で挫折したり、別のプログラミング言語に変えてしまう人も少なくありません。
ブラウザの差異や言語仕様の違い
JavaScriptの実行エンジンはブラウザに搭載されているのですが、人気の高いChrome / Firefox / Safari / IE / Edge…などブラウザによってJavaScriptの挙動が少しずつ違う場合があります。
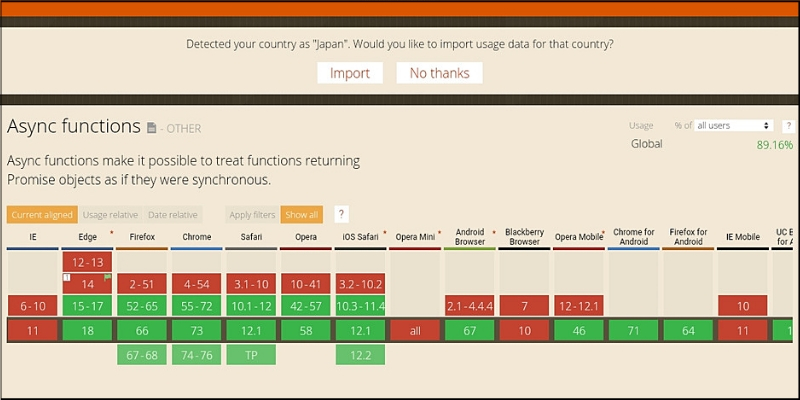
そのため【 CanIUse 】というWebサイトを利用するなどして、どのブラウザでも同じように動作するかを確認する場合があります。

ブラウザによる挙動の違いと密接に関係しているのが、JavaScript自体のバージョンです。現在のJavaScriptはECMAScriptとして標準化されており、少し前まではそのバージョン5(ES5)が一般的に使われていました。
最近ではバージョン6(ES6)が主流になってきており、近い将来に次のバージョンが本格化すると考えられています。
ただし、最新のJavaScript仕様がすべてのブラウザに対応しているわけではないので、Babelなどのビルドツールを活用してES5に変換するという方法が現在の主流になっているわけです。
オブジェクト指向なのにクラスが無い
JavaやC#などと同じようにJavaScriptもオブジェクト指向のプログラミング言語です。ところが、一般的なクラスベースとは違いプロトタイプベースなのがJavaScriptの特徴です。
プロトタイプは元になるオブジェクトのテンプレートみたいなもので、JavaScriptのオブジェクトはすべてこのプロトタイプがベースになっているわけです。
そのため、インスタンス化の概念は同じなのですがプログラミングの記述は他の言語とは少し違っているのです。
このプロトタイプについては、次の記事で活用方法も含めて体系的にまとめているのでぜひ参考にしてみてください!

JavaScriptの関数が難しい理由
この章では、関数の書き方・作り方について難しいと言われているポイントについて見ていきましょう。
主に、複数の書き方・コンストラクタ・thisについて学習をしていきます。
書き方がたくさんある
JavaScriptでは関数を作る方法が1つではなく、いくつかのパターンで用意されています。それぞれどのような作り方があるのかを見ていきましょう。
まずは一般的な関数宣言による作り方です。
function sample() { }
functionのあとに任意の関数名を付与して、{ }の中に実行させたい処理を記述するというスタイルですね。
次に、関数式を使った作り方です。
const sample = function() {}
JavaScriptでは文字や数値と同じように、関数もデータの値として存在しているので変数へ格納することができるわけです。
さらに、ES6から利用できるようになったアロー関数による作り方もあります。
const sample = () => { }
functionというキーワードが => に置き換えることができるようになったわけです。処理が1行だけなら{ }が不要など、いくつか省略形の書き方も存在します。
このようにいろいろな書き方があるため、最初のうちは関数の作り方で混乱してしまうことも少なくないわけです。
コンストラクタとして使える
一般的な関数は処理をまとめたり再利用するために分割するなど、処理を効率化するためによく使われます。ところがJavaScriptのfunctionは別の使い方として、コンストラクタを作るためにも利用されるのが注意するべきポイントになります。
コンストラクタはオブジェクトの初期設定みたいなものなのですが、例えば名前と年齢を保持するコンストラクタは次のように作成できます。
function User(name, age) {
this.name = name;
this.age = age;
}
thisを使って新しいプロパティを作成するわけです。
このコンストラクタはnew演算子を利用することでオブジェクトを作ることができます
const taro = new User('太郎', 30);
これでUserオブジェクトのインスタンスが作成できるわけです。
thisの挙動が異なる
thisはJavaScriptにおいて特殊な値であり、その呼び出す場所によって内容が変化します。特に注意が必要なのは関数とメソッド内で利用する場合です。
例えば、一般的な関数でthisの中身をコンソールログへ出力する処理を記述してみましょう。
function sample() {
console.log(this);
}
この場合は、Windowsオブジェクトが出力されるのでグローバルオブジェクト扱いになります。
次に、メソッド内でthisの中身を出力してみましょう。
const obj = {
sample: function() {
console.log(this);
}
}
この場合は、Windowsオブジェクトではなく自身のオブジェクトobjが出力されるのが分かります。
つまり、関数とメソッドにおいてthisの中身は変化するという意味になります。この事実を知らないとバグの原因となりかねないので注意しておきましょう。
JavaScriptのPromiseが難しい理由
この章では、非同期処理を効率よく記述できるPromiseについて見ていきましょう。
主に、その必要性・専門的なメソッドについて学んでいきます。
何のために必要なのか分からない
JavaScriptのPromiseが一般的な非同期処理を効率よく記述できることは理解できても、それが一体なんの役に立つのかイマイチ理解できない人も多いと思います。
そもそもJavaScriptで非同期処理を使う場面と言えば、サーバーから何かデータを取得する時が多いのではないでしょうか。しかし、サーバーからデータを取得するというのは以下のように時間が掛かります。
- サーバーにアクセスする
- データの取得を始める
- データの取得が完了する
- 通信を終了する
- 次の処理を実行する
なかなか次の処理が実行されないですよね?
こんな時に非同期処理を使えば、時間が掛かる処理を実行していてもすぐに次の処理を実行することができるのです。
- 非同期でサーバーにアクセスする
- 次の処理を実行する
- 次の処理を実行する
- 次の処理を実行する
- 次の処理を実行する
このように非同期処理を実行したすぐあとに次の処理を実行できます。ちなみに、非同期処理の方は目的のデータ取得が完了した時点で任意の処理を続けることができます。
このような非同期処理を簡潔かつ効率よく記述できるのがPromiseの大きな役目というわけです。
Promise,then,async,awaitなど専門用語が多い
Promiseを学習するときに混乱するのが専門用語の種類が多いことでしょう。
例えば、thenというメソッドがあります。これはAという処理が完了したら次にBという処理を実行する…という感じで意図した通り順番に処理を実行できるメソッドです。Promiseは基本的にこのthenを使って処理を組み立てていくことになるわけです。
基本となるPromiseの考え方や使い方の学習については、次の記事で体系的にまとめているので参考にしてみてください!

それでは、async / awaitの役割は何でしょうか?
これはPromiseの処理をさらに簡潔に記述できるように提供されたメソッドで、ES2017から利用できるようになりました。ただしすべてのブラウザで利用できるわけではないので注意が必要です。
async / awaitの基本から応用技までを次の記事でまとめているので、ぜひ合わせて参考にしてみてください!

まとめ
今回は、JavaScriptの難しいと言われているポイントについて学習をしました!
最後に、もう一度ポイントをおさらいしておきましょう!
- JavaScriptはバージョン・ブラウザ差異・プロトタイプに注意する
- 複数の関数を記述する方法、コンストラクタについて気を付ける
- Promiseは非同期処理を簡潔に記述することができる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!










