こんにちは!侍ブログ編集部(@samuraijuku)です。
皆さんもWEB業界やIT業界に触れていると、「ワイヤーフレーム」という単語を聞いたことがあると思います。
「ワイヤーフレーム」は、ホームページ作成やWEBアプリ・サービス開発にはなくてはならないものなのですが、いまいちわからないという方も多いと思います。
そこで今回は、ワイヤーフレームとはなんなのか?という概要やおすすめ作成ツールなどをわかりやすくご紹介します!
これに目を通せば、ワイヤーフレームについてすっきりと理解できて、すぐにでも活用することができるでしょう!
ワイヤーフレームとは?

ワイヤーフレームを一言で言うと「サイトの設計図」です。
サイトを開発する前に「何を・どこに・どのように」画面に配置するかを明らかにすることができます。
ワイヤーフレームは視覚的で分かりやすいため、これがあることによって、どの役割の人も同じように理解を深めることができます。
家を建てる際の「設計図面」と一緒です。
これがあることによって、大工さんはネジなどを余らせることなく、正確に家を建てることができますよね。
また、WEBサイトの開発には時間がかかってしまいますが、ワイヤーフレームは簡単に作成することができます。
ブレインストーミングを行ったり、仕様を柔軟に変更したりすることで、デザインを改善することができます。
ワイヤーフレーム作成に必要なこと
ワイヤーフレームの作成ではまず、「何を・どこに・どのように」配置するかを決めます。
「何を」については、メニューの構成、ロゴ、コンテンツ、広告などを描きだします。
「どこに」については、画面上部・下部・左右などの画面上の位置について検討します。
「どのように」については、段組やリンクなどの仕様を決定します。
デザインを設計する際には、「ユーザーにとって使いやすいこと」や「伝えるべきメッセージが伝わること」を意識する必要がありますが、ワイヤーフレームの段階では色や画像といった詳細な仕様にはこだわりません。
装飾は後回しとして、まず、枠組みを確立し、チーム内で共通認識を持てるようにすることが重要です。
ワイヤーフレームの構成要素

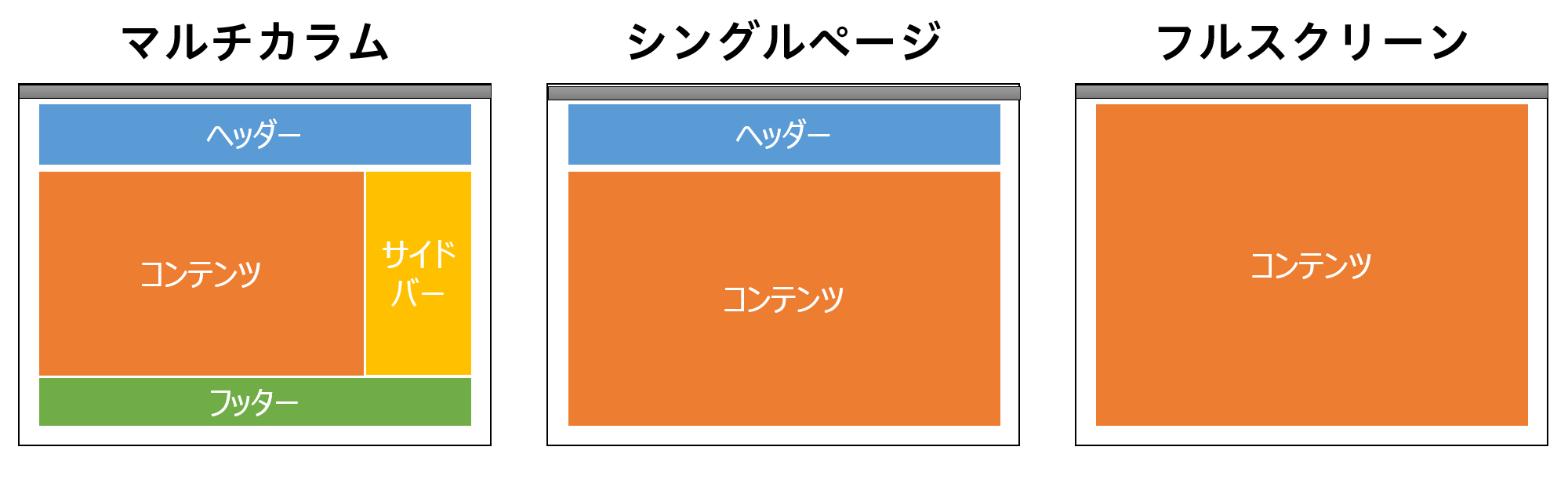
ワイヤーフレームのレイアウトには、いくつかの種類があります。
全面を一つの要素で埋める「フルスクリーン型」やヘッダーのある「シングルページ型」などが挙げられます。
一般的に用いられるのは、「マルチカラム型」のレイアウトです。
マルチカラム型のレイアウトは以下の要素から構成されます。
- ヘッダー:メニューや検索フォームなどを配置します
- コンテンツ:訪問者に伝えたい情報を盛り込みます。文章・画像・動画・表などを提示します
- サイドバー:ナビゲーションや広告などを含みます
- フッター:コピーライトの表記やサイトマップを配置します
おすすめワイヤーフレーム作成ツール
紙とペン

ワイヤーフレームは、紙に手描きするのも非常に有効な方法です。
改めてツールを覚える必要がなく、誰でも利用できますし、仕様を変更するのも簡単です。
デジタルに頼らなくても小規模なプロジェクトであれば全て手書きでもいいのかもしません。
ただ、大規模プロジェクトで何十ページも作成する場合は、管理が難しいので不向きと言えます。
印刷して手書きで使えるワイヤーフレームのテンプレートPDFが下記のサイトでダウンロードできますので、使ってみると捗るかもしれません。
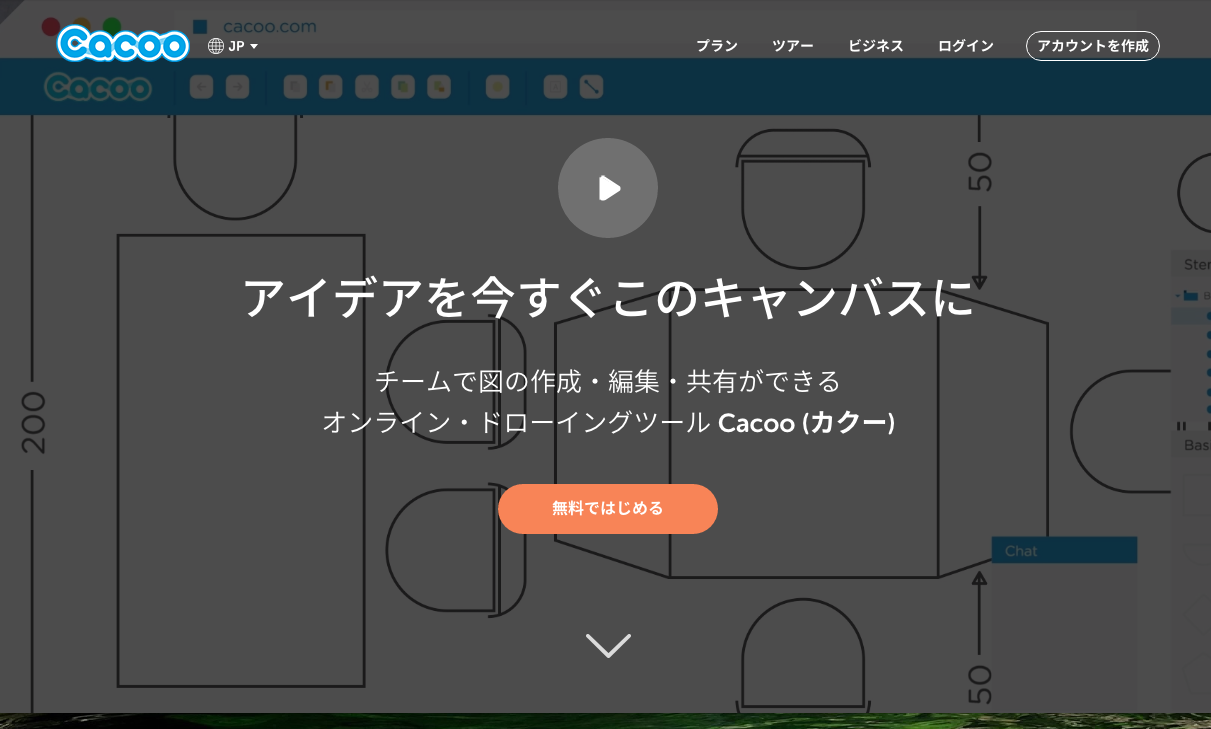
Cacoo

オンライン型のワイヤーフレーム作成ツールです。
リアルタイムで共有ができるだけでなく、複数人での同時編集が可能だったり、WEBサイト用のテンプレパーツがあったりとかなり便利です。
使い慣れたら作業スピードは格段に上がります。
PowerPoint

皆さんお馴染みの、Microsoft Officeに含まれているPowerPointです。
シェア率で言えば一番高く、みなさんも使い慣れているかもしれません。
メリットとしては、汎用性が高いので比較的多くの人が閲覧/編集できる点や、ネット環境がなくても使えることが挙げられます。
↓さらに詳しく知りたい方はこちらをご覧ください↓

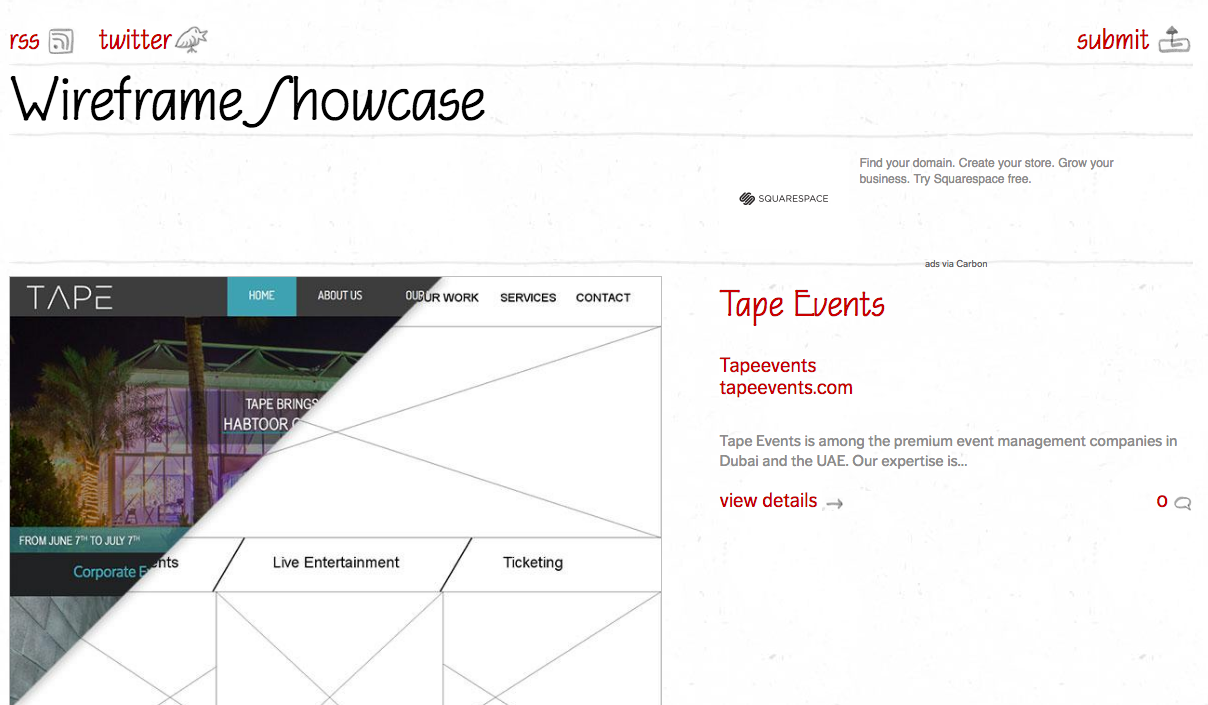
ワイヤーフレームの例

ワイヤーフレームに関してなんとなくイメージが掴めたと思いますので、実際にどんなワイヤーフレームがあるのかも見ておきましょう。
以下のサイトで世界中のワイヤーフレームが公開されているので参考になると思います。
なお、ワイヤーフレームといったWebデザインスキルを独学でどう身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
WEBサイトを開発したい人は..
この記事をご覧のあなたは、WEBサイトの製作や開発に何かしらの形で携わっていることでしょう。
自分自身でもWEBサイトやサービスを開発できるようになれば、つまりプログラミングを習得できれば今の仕事もより捗るようになるのはもちろん、仕事の幅の広がり、キャリアアップなども見込める事間違いなしです。
この機会にプログラミングを学び、自分自身のスキルをアップさせてみるのはいかがでしょうか?
弊社「侍エンジニア」では、塾生が自分の理想や目標に最短で辿り着けるよう、一人一人に合わせたオリジナルのフルオーダーメイドカリキュラムを提供しています。さらにオンラインマンツーマンという受講形式なので、忙しい人でもつまずくことなく学習を続けられる仕組みとなっています。
きっと短期間で素晴らしいWEBサイトを開発できるようになっているはず。現に多くの人が弊社を受講し、多くの実績を打ち出しています。

もしあなたが今、
キャリアアップしたい..!
と少しでも感じているなら、まずは一度無料カウンセリングを受けてみることをおすすめします。
あなたに合わせた学習プランの提供や仕事獲得方法などを提供させていただきます。オンライン、対面(渋谷)どちらの形式でもご利用可能なので、まずはお気軽にご相談ください。
無料カウンセリングで相談してみるまとめ
ワイヤーフレームの概要やおすすめツールをご紹介しました。
ホームページ作成やWEBアプリ・サービス開発には欠かせないワイヤーフレーム。
簡単に使いこなせるサービスも出てきていますので、この機会に試しに使ってみてはいかがでしょうか?










