JavaScriptでゲームってどうやって作ればいいの?
Webゲームってどんな手順でプログラミングするんだろう
簡単なタイピングゲームを作ってみたいなぁ
JavaScriptはWebサイトに動きを付けたり、動的にHTML要素を追加・変更する用途で使われる場合がほとんどです
しかし、DOM要素を制御できることからWebゲームを構築することも可能な言語であり、簡単なものであれば初心者でも作成することができます。
ただし、どのように学習をすれば良いのか悩む方も少なくないでしょう。
こんにちは!ライターのマサトです。
この記事では、初心者でも今日からJavaScriptでゲームを作成する方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました
- JavaScriptでゲームを作ってみたい方
- 簡単なゲームプログラミングの手順を知りたい方
- シンプルなタイピングゲームを作りたい方
この記事で作るゲームの紹介
本記事ではJavaScriptの基本的なメソッドだけを使って、簡単なタイピングゲームの作り方を解説していきます。
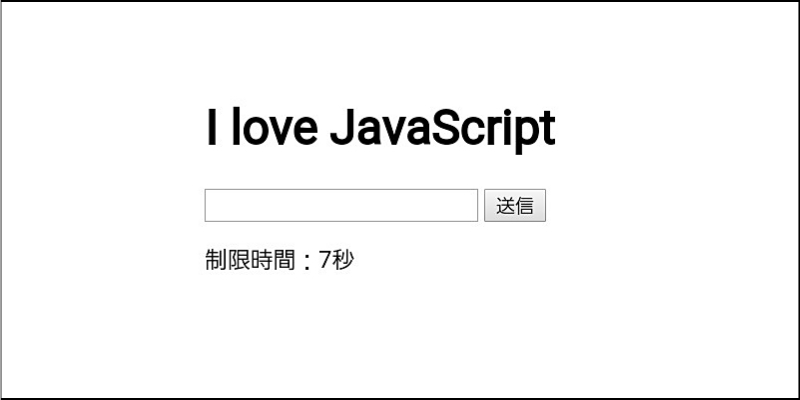
内容としては、表示された文字列の通りにテキストを正確に入力して、制限時間内にどれだけ間違わずに文字入力できたかを判定するゲームになります。

一般的なタイピングゲームの簡易版という位置付けなので、初心者の方でも無理なく作成することができるのでぜひ挑戦してみてください!
基本的な骨組みを作る
この章では、ゲームの基本となる骨組みを作るところを中心に見ていきましょう!ベースとなるHTMLの準備から問題文を用意する方法を学んでいきます。
HTMLを用意しよう
まず最初に今回のゲームを作成するためのHTMLファイルを用意しましょう!
index.htmlというファイル名で以下のようなベースとなるHTMLを記述します。
<pre class="lang:js decode:true">
<!-- ここにプログラムを書いていく -->
</pre>
今回はbodyタグ内にすべてのプログラムを記述していきます。
また、冒頭でもご紹介しましたが問題文となる【文字列】、文字を打ち込む【入力ボックス】、ゲーム終了の基準となる【制限時間】のHTMLを配置しましょう。
制限時間:10秒
h1 / pタグについてはJavaScriptから制御するためにID属性を付与するのを忘れないようにしましょう。
また、入力用のフォームに関しては送信ボタンを配置していますが、基本的にはエンターキーで代用できます。onsubmit属性にreturn falseを設定している理由ですが、これは送信時に画面がリセットしないようにするためです。
HTMLに関してはこれだけです!
あとは、すべてJavaScriptによるプログラミングになるので、次の章から詳しく見ていきましょう!
問題文を作ろう
さて、ここからはJavaScriptによるプログラミングになります。
まず最初にやるべきことは、タイピングゲームに必要な問題文を表示することです。もっとも簡単な方法としては、配列にあらかじめ出題する文章を格納しておくのが良いでしょう。
const textList = [
'Hello World',
'Good',
'I love JavaScript',
'This is MyApp',
'Welcome'
];
このように、できるだけ複数の文章を格納しておいた方がゲームとしての面白さがアップするはずです。
この配列からいずれかの文章を1つ表示するには、次のように記述します。
textList[0] // Hello Worldを選択している textList[3] //This is MyAppを選択している
配列名に添字でインデックス番号(文字列の場所)を付与することで、目的の文章を選択することができるわけです。
問題文をランダムに表示しよう
問題文が用意できたところで、今度はいずれかの文字列をランダムに表示する仕組みについて見ていきましょう。
乱数を生成するためにはMath.random()メソッドを次のように利用します。
const rnd = Math.floor(Math.random() * textList.length);
先ほど作成した配列textListに格納されている文章の数量(textList.length)をMath.random()に掛けることで、その範囲内の乱数を生成することができます。
この乱数には小数点があるので、Math.floor()を利用することで小数点以下を切り捨てることができるのです。
あとは、問題文となるh1タグを取得してランダムに文章を表示させるだけですね。
const subject = document.getElementById('subject');
subject.textContent = textList[rnd];
このようにtextListの添字に乱数を当てはめればランダムに文章を選択して、h1タグの文字列として利用することができます。
ゲームロジックを作る
この章では、タイピングゲームの基本的なロジックについて詳しく見ていきましょう!主に、初期化の方法とフォーム送信時の処理について学んでいきます。
初期化処理を作ろう
ゲームを作成するときに、初期化処理というのをあらかじめ作っておくといろいろ便利です。例えば、ゲームが終了してリトライする時にゲームを最初の状態へと簡単に移行することができます。
今回のゲームだと、問題文を毎回ランダムに設定する処理があるので、これをinit()という初期化関数にしてしまいましょう。
function init() {
const rnd = Math.floor(Math.random() * textList.length);
subject.textContent = textList[rnd];
form.input.value = '';
form.input.focus();
}
配列からランダムに文章を選択する処理は先ほどと同じですね。追加で、文字を打ち込む入力ボックスを毎回リセットして空欄にし、フォーカスを当てるようにしています。
これにより問題文を次々と入力していくことができるというわけです。
フォーム処理を組み立てよう
今回のタイピングゲームの重要な部分となるフォーム処理について見ていきましょう。ここでやるべきことは以下のとおりです!
- 問題文と入力した文字列の判定
- 間違えた時の処理
- 正解した時の処理
- 正解数の記録
まず、重要なポイントとしてinputタグに入力した文字列は【フォーム要素.input.value】で取得することができます。あとはh1タグの文字列をtextContentで取得してIF文で判定させれば良いわけです。
const form = document.forms.typing;
if(form.input.value === subject.textContent) {
//条件分岐処理を記述する
}
これがタイピングゲームの基本的なメイン処理になります。あとは、判定したあとにIF文で正解か間違いかを分岐処理させれば良いですよね。
let count = 0;
form.btn.addEventListener('click', function(e) {
if(form.input.value === subject.textContent) {
count++;
init();
} else {
subject.textContent = '間違いです!';
setTimeout(function(){ init() },1000)
}
});
変数countを用意して、これを正解した時にだけカウントアップさせれば正解数を記録することができますね。そしてinit()を実行することで、初期化されてまた次の問題が表示されます。
間違えた場合はその旨をユーザーに伝えるために、h1タグの文字列をtextContentで変更します。そのあとに少し待ってから、また次の問題文を表示させるためにsetTimeout()でinit()を実行しているわけです。
このように初期化処理(init())を関数で作っておくことで、いろいろ応用が効くようになるので便利なわけです。
ゲームを完成させる
この章では、タイピングゲームを完成させるために残りの処理について詳しく見ていきましょう!主に、制限時間の作り方やゲーム終了時のタイピング結果の表示方法について学んでいきます。
カウントダウン機能を作ろう
今回は制限時間を付けることで、ゲーム性を高めて正解数を競うことができるようにしています。
そこで、制限時間を作成するためにまずは時間を表示するためのp要素を取得して、時間の定数を作ります。
const timer = document.getElementById('timer');
let TIME = 20;
定数TIMEに20を設定することで、制限時間を20秒にしています。これは、あとから自由に制限時間を変更できるようにするための処理になります。
実際のカウントダウン処理については、setInterval()を利用して1秒ずつ表示を変更していく処理を記述します。
const countdown = setInterval(function() {
timer.textContent = '制限時間:' + --TIME + '秒';
if(TIME <= 0) finish();
}, 1000);
textContentを利用して文字列と定数を組み合わせた文章を1秒おきに更新するというわけです。0秒になった時点で、次章で紹介する終了処理(finish())を実行するように記述すれば良いですね。
また、setIntervalを変数countdownに格納していますが、これはタイマーをストップするときに利用します。
タイピング結果を表示しよう
制限時間になったところで、これまで入力した正解数を表示する処理を作りましょう。これはfinish()という関数を新しく作成して、その中に次のような処理を記述します。
function finish() {
clearInterval(countdown);
subject.textContent = '正解数は' + count + '個でした!';
}
clearInterval()の引数にsetIntervalを格納した変数countdownを指定することで、タイマー処理を正しくストップさせることができます。
ゲームが終了した時点で、記録していた正解数をh1タグに表示するためにtextContentを利用しています。
ゲームの終了処理を作ろう
ここまでの記述でタイピングゲームは完成しているのですが、さらに完成度を高めるための終了処理を作りましょう。
具体的には状態を管理しておくための変数を作ります。
let state = true;
ここではstateという変数にtrueを格納させていますよね。この変数がtrueなのかfalseなのかによって、ユーザーが操作できるかどうかを制御するというわけです。
これにより、ゲームが終了しているにも関わらずユーザーがゲームを操作できてしまうという不具合を解消することができます。
実際のプログラミングとしては、finish()関数でstateをfalseにしておきます。
function finish() {
・
・
・
state = false;
}
これにより状態が変更されたわけですね。
ユーザーの操作を受け付けないようにするため、フォームのイベント処理に次の1行を追記します。
form.btn.addEventListener('click', function(e) {
if(!state) return;
・
・
・
})
IF文でstateがfalseであればreturnしていますよね?
つまり、状態がfalseの場合はイベント処理を実行しないというわけです。これにより、ゲームが終了したときにユーザーはゲームを操作することができなくなります。
最後に、今回のJavaScriptで書かれたソースコードをすべて掲載しておきますので、ぜひ参考にしてみてください!
const subject = document.getElementById('subject');
const timer = document.getElementById('timer');
const form = document.forms.typing;
const textList = [
'Hello World',
'Good',
'I love JavaScript',
'This is MyApp',
'Welcome'
];
let TIME = 20;
let count = 0;
let state = true;
const countdown = setInterval(function() {
timer.textContent = '制限時間:' + --TIME + '秒';
if(TIME <= 0) finish();
}, 1000);
form.btn.addEventListener('click', function(e) {
if(!state) return;
if(form.input.value === subject.textContent) {
count++;
init();
} else {
subject.textContent = '間違いです!';
setTimeout(function(){ init() },1000)
}
});
init();
function init() {
const rnd = Math.floor(Math.random() * textList.length);
subject.textContent = textList[rnd];
form.input.value = '';
form.input.focus();
}
function finish() {
clearInterval(countdown);
subject.textContent = '正解数は' + count + '個でした!';
state = false;
}
まとめ
今回は、JavaScriptを利用して簡易的なタイピングゲームを作るチュートリアルを解説しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- ゲームを作成する時は初期化処理を作る
- 入力された文字とHTML要素の文字を比較する
- タイマー処理にはsetIntervalを利用する
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









