JavaScriptでポップアップを表示したい
ユーザーが入力できるポップアップを制御したい
入力された内容によって処理を分岐させることはできるの?
Webサイトを作成しているとユーザーからのリクエストによって、さまざまな処理を条件分岐させたいケースがあります。
JavaScriptではインタラクティブなWebページを作るため、便利に使えるメソッドが提供されているのですが、どのようにプログラムを組み立てていけば良いのか迷うケースも多いでしょう。
こんにちは!ライターのマサトです。
この記事では、初心者でも今日からポップアップを表示してユーザーからの入力を受け付ける手法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました
- 任意のタイミングでポップアップを表示したい方
- ユーザーからの入力が可能なポップアップを作りたい方
- ユーザー入力によって処理を分岐させたい方
promptの使い方
この章では、ユーザーからの入力を受け付ける方法について見ていきましょう。まずは基本となるinputタグを使った方法からpromptメソッドによる作成方法についても学んでいきましょう。
inputタグによる入力受け付け
ユーザーからの入力を受け付けるもっとも基本的な方法としては、inputタグを設置して入力された文字列を取得するという方法でしょう。
例えば、次のようなHTMLがあるとします。
これはinputタグとボタン要素を配置しているだけですが、これだけでもユーザーからの入力を受け付けることができます。
つまり、ボタンをクリックした時に入力されている文字列をJavaScriptから取得すれば良いわけです。
const userText = document.getElementById('userText');
const btn = document.getElementById('btn');
btn.addEventListener('click', function() {
console.log(userText.value);
});
inputタグに入力された文字列はvalueプロパティから取得できるので、ボタンのクリックイベント処理内に記述すれば良いのです。
ただし、この方法はポップアップで表示させているわけではないので、画面に入力ボックスが常に表示されていることになります。そこで、一般的には次章で紹介するpromptメソッドを利用するのが簡単でしょう。
promptによるポップアップで入力受け付け
今度はpromptメソッドを利用して、ユーザーからの入力をポップアップで受け付けるようにしてみましょう。
promptメソッドは、alertのようなポップアップ画面を表示できるのですが、ユーザーからの入力を受け付けられるのが特徴でしょう。使い方は簡単でpromptメソッドの引数に文字列を設定することで、簡単にポップアップを表示することができます。
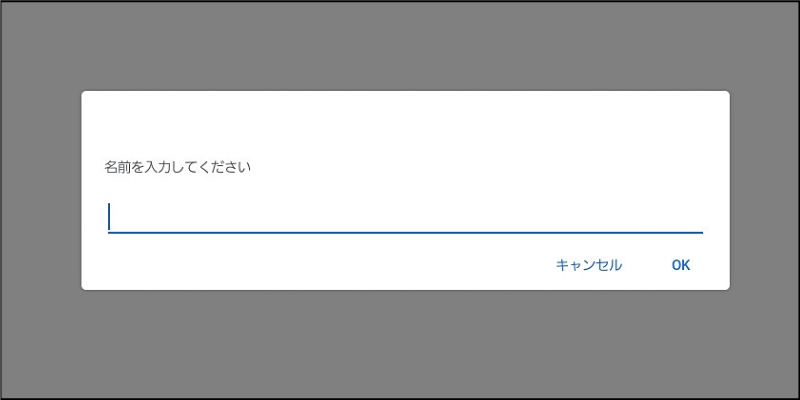
prompt('名前を入力してください');

このようにpromptメソッドを実行するだけで、入力可能なポップアップが画面に表示されるわけです。
また、promptの第2引数に文字列を設定することで、inputタグのplaceholder属性のような役割を指定することもできます。
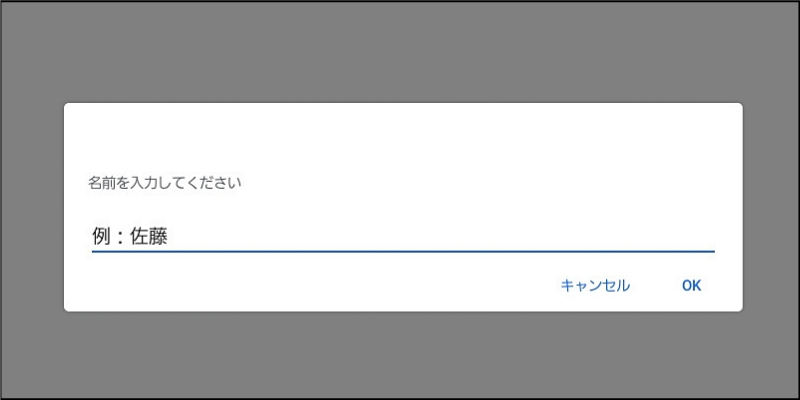
prompt('名前を入力してください', '例:佐藤');

この例では第2引数に入力例として名前を設定しています。これにより、ユーザーがどのように入力したら良いのかを分かりやすくできるのです。
ポップアップの表示
この章では、ポップアップを表示するタイミングについて詳しく見ていきましょう。主に、ボタンをクリックしたタイミングによる表示方法について学んでいきます。
ボタンをクリックしてポップアップを表示する
先ほどはpromptメソッドをそのまま記述してポップアップを表示させましたが、一般的には必要なタイミングで表示させるようにプログラムします。
基本的にはユーザーがボタンをクリックした時にポップアップが表示するような処理が多いでしょう。例えば、次のようなボタンが配置されているとします。
このボタン要素をJavaScriptで取得して、クリックイベント内にprompt処理を記述すれば意図したタイミングでポップアップが表示されます。
const btn = document.getElementById('btn');
btn.addEventListener('click', function() {
prompt('名前を入力してください', '例:佐藤');
});
ボタンのクリックイベント処理に注目してください。
このイベント処理内にpromptメソッドを記述することで、ボタンがクリックされない限り画面にポップアップが表示されることはないわけです。
ユーザー入力をチェックする
この章では、ユーザーが入力した文字列を確認する方法について見ていきましょう。主に、入力文字列の取得方法や処理の分岐方法について学んでいきます。
ユーザーが入力した文字列を取得する
promptメソッドは返り値として、ユーザーが入力した文字列を取得できます。
これにより、ユーザーがどのような入力を行ったのかをJavaScript側でチェックできるというわけです。次のサンプル例を見てください。
const text = prompt('名前を入力してください');
この例では、変数textにpromptメソッドの返り値を格納していますね。
これによりユーザーが入力した文字列がそのまま変数textに格納されるので、あとはこの変数を操作すればJavaScriptで自由に扱えるというわけです。
入力された内容によって条件分岐する
今度はpromptでユーザーが入力した文字列を取得して、その内容によって処理を分岐させる方法について見ていきましょう。
前章で解説したように、promptは返り値としてユーザーが入力した文字列を取得できるので、これを条件にして処理を分岐させるのが基本です。
次のサンプル例を見てください。
btn.addEventListener('click', function() {
const text = prompt('名前を入力してください');
switch(text) {
case '佐藤':
console.log('佐藤さんの処理');
break;
case '田中':
console.log('田中さんの処理');
break;
case '中村':
console.log('中村さんの処理');
break;
default:
console.log('その他の処理');
}
});
この例では、クリックイベント処理内においてpromptメソッドを利用した条件分岐を作成しています。返り値として変数textにユーザーが入力した文字列が格納されるので、それを条件としてswitch文を組み立てていますね。
もちろんIF文でも同じことができますが、分岐処理が多い場合にはswitch文の方が可読性が高くなるので便利でしょう。
まとめ
今回は、JavaScriptでユーザーが入力できるポップアップ表示の方法について学習しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- ユーザー入力を受け付けるポップアップはpromptを使うと簡単
- 任意のタイミングでポップアップ表示するにはイベント処理内に記述する
- promptは返り値として入力された文字列を取得できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









