JavaScriptで図形を描画するにはどうすればいいの?
canvasの使い方がよくわからない
もっと効率よく簡単に図形を描画したい
JavaScriptではHTMLなどのDOM要素を制御するだけでなく、自由に図形などを描画してコンテンツを作り出すことができます。
しかし、これにはcanvas APIを使う必要がありWebプログラミングとはまた少し異なった手法を覚えなければいけません。
そのため一体どこから勉強を始めたら良いのか困る人も少なくないでしょう。
こんにちは!ライターのマサトです。
この記事では、初心者でも今日からcanvasを利用して図形を描画できる方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました
- JavaScriptで図形を描画したい方
- canvasの使い方を学習したい方
- 図形描画ライブラリを使ってみたい方
canvasで図形描画
この章では、canvasを利用して図形を描画するための基本的な手法について見ていきましょう。主に、canvasの導入から簡単な図形描画、パスの利用、画面消去について学んでいきます。
canvasを準備する
JavaScriptで図形を描画するためにはcanvas APIを利用するわけですが、このcanvasを利用するための導入方法から見ていきましょう。
もっとも簡単な手順としては、HTMLにcanvas要素を次のように配置することです。
width / height属性を設定することで、図形を描画するcanvas要素のスクリーンサイズを指定することができます。基本的には、このサイズ内でJavaScriptから自由に描画を行うことになるわけです。
JavaScript側からはこのcanvas要素を取得すれば使うことができます。
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
実は、canvas要素を取得しただけでは描画を行うことはできません。続けてgetContextを利用してコンテキストオブジェクトを取得する必要があるのです。
このオブジェクトにさまざまな図形を描画するためのメソッドやプロパティが提供されています。そのため、変数ctxを使って図形を描画していくことになるわけです。
ちなみに、HTMLへcanvas要素を配置せずにJavaScriptから動的に作り出すことも可能です。その場合はcreateElementメソッドを利用してcanvas要素を作成します。
const cs = document.createElement('canvas');
const ctx = cs.getContext('2d');
cs.width = '600';
cs.height = '400';
document.body.appendChild(cs);
width / height属性もJavaScriptから設定可能です。最後に、appendChildメソッドで動的に作り出したcanvas要素をHTMLに出力するのを忘れないようにしましょう。
簡単な図形を描画する
それでは、何か簡単な図形を描画してみましょう。
canvas APIにはすぐに四角形(矩形)を描画できるメソッドが用意されています。線で描くstrokeRectと塗りつぶしで描くfillRectがあります。
どちらのメソッドも引数に(X座標, Y座標, 幅, 高さ)を設定するだけなので簡単です。
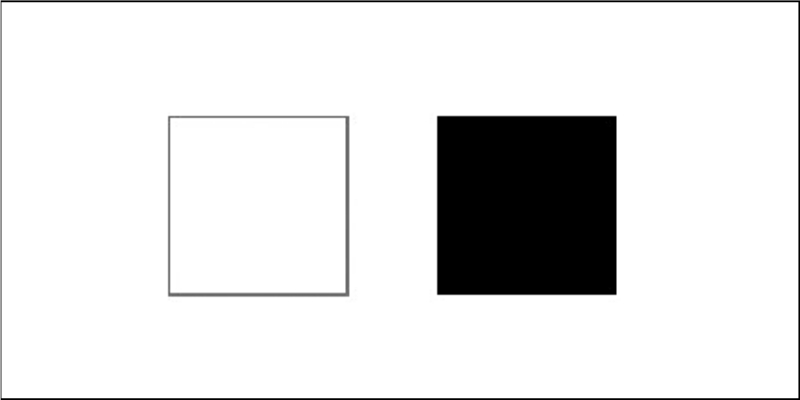
ctx.strokeRect(0,0,100,100); ctx.fillRect(150,0,100,100);

この例では、X0Y0の座標位置から幅100高さ100の図形を描画しています(塗りつぶし図形はX座標だけ150の位置から描画しています)
このように引数の値を変更するだけで、好きな位置・サイズの図形を描画できるわけです。また、線や塗りつぶしの色も次のように設定することができます。
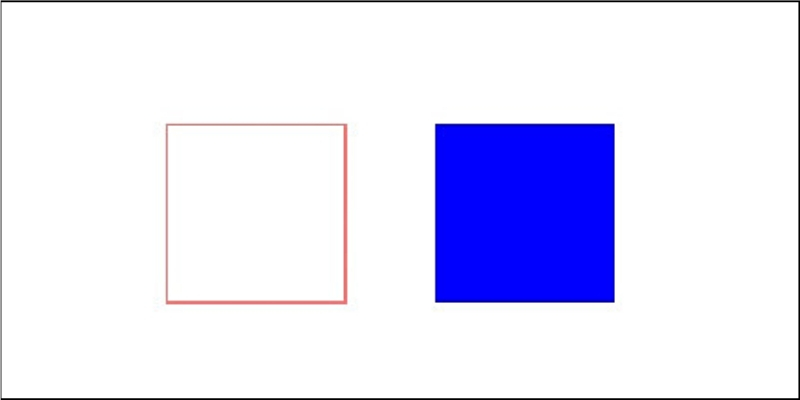
ctx.strokeStyle = '#f00'; ctx.fillStyle = '#00f';

この例では、線で描いた図形を赤色で描画し、塗りつぶしの図形を青色にしています。
パスを利用して複雑な図形を描画する
パスを利用することで複雑な図形を自由に描画することもできるので合わせてご紹介しておきます。
パスは簡単に言うと真っ白なキャンバスに鉛筆で線を描くように、JavaScriptからプログラムで図形を描画できる機能になります。
次のような手順でプログラムを作るのが一般的です。
- パスの準備をする
- 線を描き始める始点を決める
- 指定した位置座標まで線を描く
- 同様に線を描いていく
- パスを終了する
- 線か塗りつぶしかを指定する
上記の手順をJavaScriptのコードに置き換えると次のようになります。
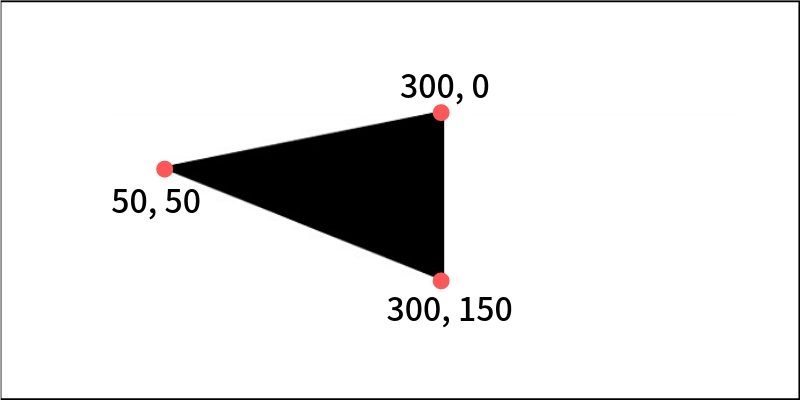
ctx.beginPath(); ctx.moveTo(50,50); ctx.lineTo(300,0); ctx.lineTo(300,150); ctx.closePath(); ctx.fill();

最初にbeginPathでパスを描く準備をします。次に、moveToで始点を作成しそこからどのような線を描きたいかをlineToで指定していくわけです。
closePathを実行することで始点と終点を自動的に繋げてくれます。そして、塗りつぶしにする場合はfill()を実行し、線だけの図形であればstroke()を実行すれば描画されるというわけです。
画面を消去する
図形を描画したあとに画面を消去したいケースもあるでしょう。そんな時に便利なのがclearRect()です。
引数に消去したいcanvasのスクリーンサイズを指定するだけで描画を消去することができるようになります。
ctx.clearRect(0, 0, canvas.width, canvas.height);
この例では、canvas.width / heightのプロパティを引数に設定することで、スクリーンサイズ全体を消去することになるわけです。
これをボタンのクリックイベントなどに応用すれば、簡単にクリアボタン(消去)のUIを作成できるので便利です。
GraphicsJSで図形描画
この章では、簡単・効率よくプログラミングできるライブラリを利用した図形の描画方法について見ていきましょう。主に、GraphicsJSの導入から簡単な図形を描く方法を学んでいきます。
GraphicsJSの使い方
GraphicsJSは、SVGベースの描画や仮想DOMを利用した高速化など、さまざまな機能を詰め込んだグラフィック描画に特化した軽量ライブラリになります。
導入するのは簡単で、HTMLのscriptタグに以下のURLを指定すればすぐに利用可能です。
https://cdn.anychart.com/js/latest/graphics.min.js
これでGraphicsJSが利用できるようになったので、今度は図形を描画するスクリーンをdivタグで準備します。
style属性を一緒に付与していますが、もちろん切り分けてスタイルだけをCSSファイルに収めても問題ありません。
そして、ID属性に付与したstageという名称を利用してスクリーンをJavaScript側から制御できるようにすれば準備完了です。
var stage = acgraph.create('stage');
以降は変数stageを利用して、図形を描画するためのメソッドを記述していきます。
図形を描画する方法
それでは、簡単な図形を描画してみましょう。
基本的にはcanvas APIを利用した方法と同じように、標準でいくつかの図形を簡単に描画できるメソッドが用意されています。例えば、矩形はrect()を使い円形はcircle()を次のように記述します。
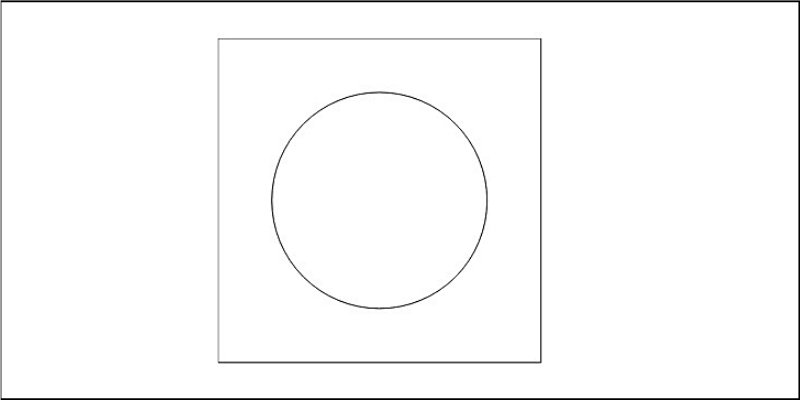
stage.rect(0, 0, 300, 300); stage.circle(150, 150, 100);

rect()に関してはcanvas APIのstrokeRectのような感覚で利用できます。circleについてはX/Y座標と半径を指定するだけなのでより簡潔に記述できるようになっているのが特徴です。
もちろんカラーも変更可能で、その場合はメソッドチェーンでそのままうしろにstroke() / fill()を繋げて実行すれば良いのです。
stage.rect(0, 0, 300, 300).stroke('#f00');
stage.circle(150, 150, 100).fill('#00f');

この例では、線と塗りつぶしのカラーを変更しています。stroke()が線の色を変更し、fill()が塗りつぶしの色を指定できます。
また、パスを利用した描画も行えます。
stage.path()
.moveTo(0, 300)
.lineTo(170, 0)
.lineTo(350, 300)
.close()

基本的なメソッドはcanvas APIと類似しているので理解しやすいでしょう。最後にclose()を実行することで始点と終点が自動的に繋げられる点も同じです。
まとめ
今回は、JavaScriptで図形を描画する方法について学習しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- JavaScriptで図形描画を行うにはcanvas APIを利用する
- 標準で提供されているメソッドやパスを利用して図形を描画する
- ライブラリを利用することでさらに効率よく図形を描画できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









