npmやYarnという名前は良く聞くけど、実際どんなものかな。
こんにちは。HTMLやJavaScriptの開発歴8年の著者が、JavaScriptのパッケージ管理の方法、特にnpmやYarnというパッケージマネージャーについてご紹介します。
現在、Web開発において主流のプログラム言語となっているJavaScriptですが、多くのプロジェクトで開発の効率化のためにフレームワークが導入されています。そのフレームワークをインストールする際に、パッケージマネージャーというものを使って管理しています。
パッケージマネージャーというものに全く触れたことがない方にとっては、フレームワークのインストール時などでつまづきやすいこともありますので、この記事を参考にしていただければと思います。なお、この記事はmacOSの使用を前提にしていますが、基本的なコマンドなどは各OSで違いはありません。
JavaScriptのパッケージマネージャーとは
JavaScriptのフレームワークは、基本的に大量のプログラムで構成されています。その大量のプログラムを一まとめにしたものをパッケージと呼び、そのパッケージを管理するツールがパッケージマネージャーです。
パッケージマネージャーを使うと、フレームワークのインストールなどを高速に、正確に行うことができます。現在、パッケージマネージャー無しでフレームワークをインストールすることは、ほとんど無いというほど普及しています。
パッケージマネージャーが誕生した経緯
JavaScriptはもともと、ブラウザでの画面表示部分、つまりフロントエンドで使用されることを前提に作られたプログラム言語です。ですので、データベースへのアクセスなどサーバーサイドの処理はできませんでした。
しかし時代が進むにつれ、JavaScriptはそのようなサーバーサイドの処理でも使用できる言語として進化します。それがNode.jsの誕生です。
Node.jsが開発されてサーバーサイドでJavaScriptが使えるようになったおかげで、JavaScriptのフレームワークが開発されるなど、飛躍的な進歩を遂げることができました。ただ、実際にそれらを使っていくためには、フレームワークのインストールなどを簡単にする工夫が必要でした。
例えば、全部で1000個のプログラムで構成されているフレームワークをインストールするとします。そのフレームワークが動くために必要なプログラムを全て手作業でサーバーの適切な場所にコピーし、特定の設定ファイルを書き換え、正常にインストールできたかを確認するのは、かなり困難だということが想像できるでしょう。
ましてやそのバージョン管理なんて、とても無理です。それらの管理を簡単にするためのツールとして、パッケージマネージャーが登場しました。
パッケージマネージャーを使用することで、簡単なコマンドの入力だけでインストールが完了します。
現在主流のパッケージマネージャー
Node.js上で動作するパッケージマネージャーとしては、現在、主に次の2つが使われています。それは、npmとYarnです。
どちらも似たようなコマンドでフレームワークのインストールや管理ができますが、いくつか特徴の違いがあります。次の章でそれぞれの違いをご紹介したいと思います。
パッケージマネージャーnpmとは
npmとは、Node Package Managerの頭文字を取ったもので、Node.js上のパッケージを管理するものとして一番有名なものです。2009年にNode.jsがリリースされた後、2010年1月にはnpmがリリースされています。
では、npmではどのようなことができるのでしょうか。
npmの特徴
npmで一番使われる機能は、パッケージのインストールでしょう。パッケージのバージョンを指定して、サーバーの任意の場所にコマンド一つで簡単にインストールすることができます。
また、その他にもパッケージの更新やアンインストール、バージョン管理など、以下のような機能があります。
| 機能 | コマンド例 | |
|---|---|---|
| 1 | Help機能 | npm help |
| 2 | npm のバージョン表示 | npm -v |
| 3 | パッケージインストール | npm install [パッケージ名] |
| 4 | インストール済のパッケージ一覧の表示 | npm list |
| 5 | パッケージアップデート | npm update [パッケージ名] |
| 6 | パッケージアンインストール | npm uninstall [パッケージ名] |
簡単な機能だけの紹介ですが、npmではこのような管理が可能です。
また詳しいnpmの使用方法については、次の記事もぜひ参考にしてください。

npmのインストールの方法
実は、npmはNode.jsがインストールされていれば一緒にインストールされているはずです。なので、npmがインストールされていなければNode.jsもインストールされていないはずですので、まずはNode.jsをインストールします。
Node.jsのインストールについては、次の記事を参考にしてください。

Node.jsのインストール後に、コマンドラインでnpmのバージョンを確認してみましょう。バージョンが表示されれば、インストールが完了しているということです。
$ npm -v 6.9.0
これでnpmを使う準備が整いました。
npmでのパッケージのインストールの方法
では、npmを使ってNode.jsの代表的なフレームワークであるExpressをインストールしてみましょう。
まずは、ルートディレクトリにtestnpmというディレクトリを作成します。後で、ここにExpressをインストールすることになります。
$ mkdir testnpm $ cd testnpm
これでtestnpmディレクトリを作成し、移動することができました。次はこのプロジェクトの設定ファイル(package.json)を作成する必要があります。
次のようなコマンドで設定ファイルを作成します。
$ npm init
このコマンドを実行すると、次のような質問が表示されます。英語が読めないと、ここから先へ進むのが怖くなってしまうかもしれませんが、このままEnterキーを押してもらって大丈夫です。
This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (testnpm)
次から次へと同じように質問が続きますので、全部Enterキーを押します。最後まで行くと、このようになると思います。
package name: (testnpm)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to [ルートディレクトリ]/testnpm/package.json:
{
"name": "testnpm",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
この状態でEnterキーを押すと、testnpmディレクトリにpackage.jsonファイルが作成されているのが確認できると思います。

ちなみに、先ほどEnterキーを押し続けたいくつかの質問は、package.jsonの内容を確認するための質問でした。今回はデフォルト設定にしましたが、package.jsonの内容は、任意に変更できます。
次に、このようなコマンドを入力すると、Expressがインストールできます。
npm install express

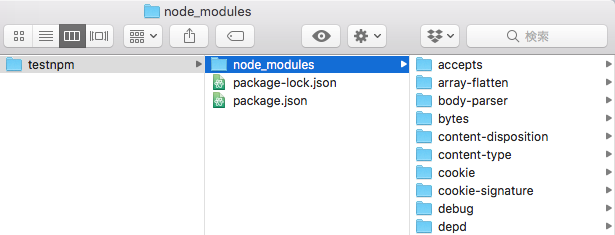
これで、package.jsonの内容に沿ってExpressがインストールされました。後はこのフォルダ内にindex.jsを作成してプログラムを作成していくのですが、その詳しい方法については以下を参考にしてください。

以上が、簡単なnpmの使い方となります。
パッケージマネージャーYarnとは
Yarnとは、2016年にリリースされたnpmと互換性のある新しいパッケージマネージャーです。やはり新しく作られたものですので、npmと比べてYarnの方が使いやすい印象があります。
では、Yarnにはどんな特徴があるのか詳しく見ていきましょう。
Yarnの特徴
Yarnの特徴としては、次のものが挙げられます。
npmと互換性があるため、npmと同様のコマンドが使用可能です。また、npmで使用していたプロジェクト設定ファイル(package.jsonファイル)も同じものが使えるので、簡単に言うとnpmとほぼ同じ感覚で使うことができます。
Yarnで使用されるコマンドの一般的な例は次のものです。
| 機能 | コマンド例 | |
|---|---|---|
| 1 | Help機能 | yarn help |
| 2 | Yarn のバージョン表示 | yarn -v |
| 3 | パッケージインストール | yarn add [パッケージ名] |
| 4 | インストール済のパッケージ一覧の表示 | yarn list |
| 5 | パッケージアップデート | yarn upgrade [パッケージ名] |
| 6 | パッケージアンインストール | yarn remove [パッケージ名] |
そして、Yarnはインストールの速度がnpmと比べて非常に速く、状況にもよりますが、数倍のスピードでインストールができます。npmでは直列でインストールし、Yarnでは並列でインストールできるためです。
さらにセキュリティもYarnは強固で、インストール時にパッケージが不正に変更されていないかなどをチェックサムを用いて検証することができます。そのため、安全なパッケージのインストールが可能です。
最後にバージョン管理についても優れています。Yarnではパッケージのインストール後に、yarn.lockというファイルが作成され、インストールしたパッケージが使用している別のパッケージ(依存パッケージ)のバージョンが明確に書き込まれます。
こうすることで、依存パッケージをその後再度インストールしてもバージョンの整合性が保たれるので、バージョン不一致でプロジェクトが動かなくなる危険性が無くなります。Yarnにはこのような特徴があります。
Yarnのインストールの方法
Yarnをインストールするには、次のようなコマンドを入力します。
$ npm install -g yarn
これだけでYarnをインストールできます。次のコマンドを入力してバージョンを確認できたら、インストール完了です。
$ yarn -v 1.16.0
非常に簡単だと思います。
Yarnでのパッケージのインストール方法
ではYarnを使って同じようにNode.jsの代表的なフレームワークであるExpressをインストールしてみましょう。やり方はnpmの時とほとんど同じですので少し省略して説明します。
まずはtestyarnディレクトリと、package.jsonファイルを作成しましょう。
$ mkdir testyarn $ cd testyarn $ yarn init
yarn initを実行するとnpmの時と同じようにpackage.jsonのファイル内容に関する質問が続きますので、今回も全てEnterキーを押して設定します。
yarn init v1.16.0 question name (testyarn): question version (1.0.0): question description: question entry point (index.js): question repository url: question author: question license (MIT): question private: success Saved package.json Done in 3.58s.
次に、いよいよExpressをインストールします。
$ yarn add express

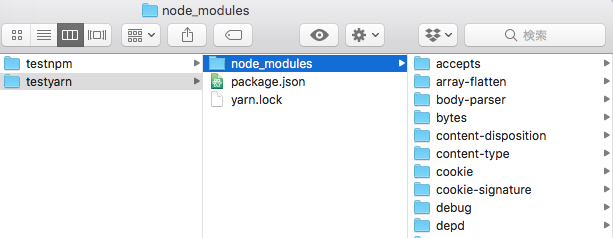
npmとは違って、yarn.lockというファイルが作られているのが分かると思います。あとはnpmでインストールした時と同じように、Expressを使ってプログラムを作成するだけですね。
Yarnでのインストールも、簡単にできたのではないでしょうか。
まとめ
JavaSciprtにおけるパッケージ管理について、パッケージマネージャーそのものに関する説明と、現在主流のパッケージマネージャーであるnpmとYarnについて解説しました。
npmとYarnの特徴については次の違いや共通点があるということでしたね。
| 項目 | npm | Yarn | |
|---|---|---|---|
| 1 | リリース時期 | 2010年 | 2016年 |
| 2 | パッケージのインストール速度 | 遅い傾向 | 速い傾向(数倍のスピードになることも) |
| 3 | 安全性 | パッケージの整合性チェックなどはない | パッケージの整合性チェックがあり、安全性が高い |
| 4 | バージョン管理 | バージョン違いの依存パッケージをインストールしてしまう可能性がある | yarn.lockファイルによってバージョン管理が強固になり、バージョン違いの依存パッケージのインストールの心配がない |
これだけを見ると、Yarnの方が優れているという結論になりそうです。npmは現時点で多くのプロジェクトで使われているという意味では信頼性が高いとも考えられますが、それでもやはりYarnの方がnpmよりも高い評価を得ているようです。
以上がJavaScriptにおけるパッケージ管理についての簡単な説明でした。これからパッケージ管理を考えている方は、ぜひ参考にしていただければと思います。









