この記事では、HTMLを用いたホームページの作り方を、ステップ形式でわかりやすく解説します。
HTMLでホームページを作成するにはどうすればいいんだろう?
ホームページを作るのにパソコン以外で必要なものってある?
国内におけるIT人材不足の深刻化を背景に、ITエンジニアやWebデザイナーといったITスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
そんななか、転職や副業での収入獲得などに活かすため、ホームページの制作スキルを養おうと考えている人は多いですよね。
ただ、一から自力でホームページを作りたいと考えているものの、具体的な方法がわからない人もいるでしょう。実のところHTMLを活用したホームページは60分もあれば作成できるのです。
この記事では基本的な流れや必要なものも踏まえ、HTMLを用いたホームページの作り方を、ステップ形式で解説します。作成時のポイントや作成後に習得したいおすすめ言語も紹介するので、ぜひ参考にしてください。
- HTMLでのホームページ作成は60分あれば可能
- 作成にはコードエディタとWebブラウザが必要
- ホームページの詳細が明確なほど希望を実現しやすい
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
HTMLでホームページを作る6STEP
ここからは、HTMLを用いたホームページの作り方を、6つのステップにまとめて紹介します。
なお、今回ブラウザは「Google Chrome」、コードエディタは「Visual Studio Code」を使用します。
- STEP1:HTMLを記述する準備を整えよう(所要時間:20分)
- STEP2:基本となるソースコードを書こう(所要時間:5分)
- STEP3:見出しと本文を書こう(所要時間:5分)
- STEP4:どんな状態か確認してみよう(所要時間:10分)
- STEP5:画像やリンクを入れてみよう(所要時間:5分)
- STEP6:作成したホームページを公開してみよう(所要時間:15分)
今回の手順で作成すると、次のようなホームページが制作できます。ソースコードもあわせて掲載しているので、作り始める前に完成形のイメージを確認しておきましょう。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>60分で作るホームページ</title>
</head>
<body>
<h1>60分で作るホームページ</h1>
<p>初心者でも60分でホームページは作れます。難しいことは何もありません。まずはサクッと作って、流れを掴んでいきましょう</p>
<img src="test.jpg" alt="HTMLを使ったホームページの作り方を解説するための記事の表紙です">
<a href="https://www.sejuku.net/blog/">解説していたブログはこちら</a>
</body>
</html>
STEP1:HTMLを記述する準備を整えよう(所要時間:20分)
はじめに、HTMLを記述するための準備を整えましょう。具体的には下記の3点です。
- 1.拡張子表示の設定確認
- 2.Visual Studio Codeのインストール
- 3.ファイルデータの作成・保存・格納場所を決める
それぞれの手順を具体的に解説します。
1.拡張子表示の設定確認
まず、自分が使用しているパソコン内で、拡張子(「.html」といったファイルの種類を識別する文字列)が表示されるかを確認します。表示されていないようであれば、設定を変更します。
OSがWindows11の場合
エクスプローラーを開き、下記の手順で操作を進めてください。
- 1.画面上部にある「表示」を選択
- 2.メニュー最下部にある「表示」を選択
- 3.「ファイル名拡張子」にチェックを入れる

なお、上記の方法で設定できない場合は下記の方法も試してみてください。
- 1.エクスプローラーを開き、画面上部にある「三点リーダー」を選択
- 2.「オプション」を選択
- 3.立ち上がったウィンドウ内の「表示」タブにある詳細設定の一番下「登録されている拡張子は表示しない」という項目のチェックを外す

Macの場合
Macの場合は、デスクトップ画面上部の「Finder」を選択後、「環境設定」→「詳細」の順番に選択します。
新しく立ち上がったウインドウ内にある詳細タブを選択し、「すべてのファイル名拡張子を表示」にチェックを入れてください。

拡張子が表示されるようになれば、正式なファイル名が常に表示されるようになるため、作業しやすくなります。
2.Visual Studio Codeのインストール
次に、公式サイトからVisual Studio Code(以後「VSCode」と表記)をダウンロード・インストールしてください。VSCodeは、Windows・MacOS・Linuxで利用可能です。


3.ファイルデータの作成・保存・格納場所を決める
インストールが完了したら、一度VSCodeを最小化し、ファイルデータの作成・保存ならびに格納場所を決めましょう。まずは、各種のファイルを格納する専用フォルダを作成します。
フォルダは好きな場所に格納して構いませんが、作成するフォルダ名は「半角英数字」の表記にすることをおすすめします。下の画像では「Cドライブ」の中に「HTML_practice」という名前のフォルダを作成しています。

VSCodeに戻り、メインファイルとなる「index.html」ファイルを作成します。画面左上にある「File」タブをクリックして、一番上の選択肢「New Text File」を選択してください。

新しく「Untitled-1」という名前のタブが作成され、テキスト入力画面に遷移します。後にここへHTMLを記述していくのですが、先にファイルを保存しておきます。

「Ctrl + S」(Macでは「command(⌘) + S」)を押すと、保存ダイアログが表示されます。保存先は先ほど作成した「HTML_practice」フォルダ、ファイル名は「index.html」(.txtは削除する)としてください。

保存が完了すると、VSCodeのテキスト入力画面に戻ります。この際、タブの名前が「<>index.html」に変化していればOKです。テキスト入力欄の上に、階層を示すリストも表示されます。

以上で準備は完了です。
また、ファイル名は下記2点を踏まえて記載しましょう。下記のように記載しないとエラーが起きたり、パソコンが「これはHTMLファイルなんだな」と認識できない可能性があるからです。
- 必ず半角英数字にする
- 必ず「index.html」のように、ファイル名の最後に拡張子「.html」をつける
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
STEP2:基本となるソースコードを書こう(所要時間:5分)
次に、HTMLを記述しましょう。
先ほど作成した「index.html」ファイルに、基本的なHTML構造を記述します。半角の「!」を入力後「Tab」キーを押すと、HTMLの基本テンプレートテキストが挿入されます。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
上記のHTMLの基本構文は、どのようなホームページを作るときでも使用できます。基本の型やルールを覚えれば、ホームページの作成経験がない人でも作業しやすくなります。
<html lang=”en”>はページ内の言語が英語であることを示します。日本語にしたい場合は<html lang=”ja”>に変更しておきましょう。
STEP3:見出しと本文を書こう(所要時間:5分)
HTMLの基本構文が記述できたら、見出しと本文を記載しましょう。
下記の「見出し」「本文」と書かれた箇所にホームページで表示したいテキスト内容を記載します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>60分で作るホームページ</title>
</head>
<body>
<h1>見出し</h1>
<p>本文</p>
</body>
</html>
具体的には、下記のようにホームページの見出しやテキスト内容を記載します。改行位置を指定することも可能です。
<h1>60分で作るホームページ</h1> <p>初心者でも60分でホームページは作れます。難しいことは何もありません。まずはサクッと作って、流れを掴んでいきましょう</p>
下記のようになればOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>60分で作るホームページ</title>
</head>
<body>
<h1>60分で作るホームページ</h1>
<p>初心者でも60分でホームページは作れます。難しいことは何もありません。まずはサクッと作って、流れを掴んでいきましょう</p>
</body>
</html>
自分が作成したいホームページの内容に従って、ソースコードを記述しましょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でHTMLを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
STEP4:どんな状態か確認してみよう(所要時間:10分)
次に、記述したHTMLがブラウザでどう見えるかを確認しましょう。
HTMLファイルを保存後、Google Chromeで「index.html」ファイルを開きます。ファイルのアイコンがGoogle Chromeであれば、ダブルクリックでGoogle Chromeが開きます。ファイルを右クリックし「プログラムから開く」→「Google Chrome」を選択する方法でも確認可能です。

確認してみると、下画像のように先ほど入力した見出しと本文が表示されます。

またVisual Studio Codeの拡張機能「Live Server」をインストールして、リアルタイムでHTMLファイルをプレビューする方法もあります。ブラウザの表示をチェックして、見た目の変更が必要な場合は修正してください。
なお、Macでは保存したHTMLファイルをダブルクリックしても、立ち上がったブラウザ上でソースコードが表示されてしまう場合があります。その場合は「index.html」ファイルを右クリックして「テキストエディット」を選択してください。
テキストの編集画面が開いたら、環境設定を開き「開く/保存」タブを選択してください。1つ目の設定項目「ファイルを開くとき:HTMLファイルを、フォーマットしたテキストではなくHTMLコードとして表示」にチェックを入れ、設定を保存しましょう。
テキストエディットに戻ったら、記述してあるソースコードは修正せず、一度上書き保存してテキストエディットを終了します。再度「index.html」ファイルをダブルクリックし、正しく表示されるか確認しましょう。
STEP5:画像やリンクを入れてみよう(所要時間:5分)
文字だけでなく、画像やリンクを表示させたい場合は「タグ」を使用します。
画像を表示させる場合は、<img>タグを使用します。この<img>タグ内には、「src」という属性があります。属性とは、各タグに付与できる追加ステータスのようなものです。
例えば、「test.jpg」という名前の画像を表示させたい場合、次のように記述します。
<img src="test.jpg" alt="HTMLを使ったホームページの作り方を解説するための記事の表紙です">
「src」「alt」それぞれの機能は下表のとおりです。
| 機能 | 画像が格納されている場所を指定する |
| 記述方法(……任意の文字やURLを記述する) | src=”……” |
| 省略可否 | 省略不可 |
このように、画像を表示させるのに必要となるのが、格納場所を指定する「src」属性です。
また<a> タグを使用すれば、他サイトへのリンクを作成できます。リンクを活用すれば、ユーザーを別ページに誘導することも可能です。
<a href="https://www.sejuku.net/blog/">解説していたブログはこちら</a><!-- リンクを表示 -->
最終的には、下の表示・ソースコードになればOKです。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>60分で作るホームページ</title>
</head>
<body>
<h1>60分で作るホームページ</h1>
<p>初心者でも60分でホームページは作れます。難しいことは何もありません。まずはサクッと作って、流れを掴んでいきましょう</p>
<img src="test.jpg" alt="HTMLを使ったホームページの作り方を解説するための記事の表紙です">
<a href="https://www.sejuku.net/blog/">解説していたブログはこちら</a>
</body>
</html>
ここまでできたら、もう一度保存をしておきましょう。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
STEP6:作成したホームページを公開してみよう(所要時間:15分)

HTMLのチェックが完了したら、ホームページを公開しましょう。
不特定多数にホームページを公開する場合は、インターネット上にアップロードし、公開する必要があります。
作成したホームページを自分のパソコンで閲覧したい場合、特にアップロードする必要はありません。しかし、たくさんの人に見てもらうにはインターネット上に公開する必要があります。そのために必要なのが、作成したホームページ置き場にできるWebサーバーです。
今回のような小規模サイトであれば、無料のホスティングサービス(サーバーをレンタルできるサービス)を利用するのがおすすめです。自分のパソコンからも公開はできますが、セキュリティ対策の手間やコストなどを考えると、ホスティングサービスを利用した方が簡単で安くなります。そのため、ホスティングサービスを利用するのがよいでしょう。
サーバーが決まったら、次にファイルをアップロードします。
アップロード作業をする際は、FFFTPやWinSCPなどのFTPクライアント(サーバーとファイルを送受信するためのソフトウェア)を使用すれば、簡単にHTMLファイルをサーバーにアップロード可能です。
アップロードが完了したら、ブラウザを開きホームページが正しく公開されているか確認してください。ページの表示内容やリンクなどを確認して問題なければ、作業は完了です。
上記でホームページの作成手順は以上です。ここまで解説してきたとおり、HTMLを用いたホームページは60分と短い時間で作成可能です。ただ、なかには自力で進められるか、不安な人もいますよね。
そんな人は、スクールで学んでみるのはいかがでしょうか?
月分割4,098円から学べる侍エンジニアでは、現役エンジニアと学習コーチが2名体制で学習をサポートしてくれるため、途中で挫折する心配はありません。「受講生の学習完了率98%」という実績からも、侍エンジニアなら挫折しづらい環境で学習を進められるといえます。
また、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してホームページの作成スキルを身につけられますよ。
\ 給付金で受講料が最大80%OFF /
HTMLでホームページを作成する基本的な流れ

HTMLでホームページを作成する基本的な流れは下記のとおりです。
- 1.HTMLを記述するためのツールを導入
- 2.HTMLファイルの作成
- 3.本文のコンテンツを追加
- 4.リンクと画像の挿入
- 5.ページのプレビューと修正
- 6.作成したファイルをサーバにアップロード
ホームページの作成には、HTMLを記述・実行するツールが必要です。まずは開発に必要となるツールを導入し、HTMLファイルを作成します。その後、HTMLやCSS(ページデザインの設定に用いる)を記述します。
そのほか、必要に応じてリンクや画像などのコンテンツを追加し、全体のソースコードが記述できたらWebページをブラウザで確認し、修正を行います。完成したファイルをサーバにアップロードすれば完了です。一見難しそうに感じられるかもしれませんが、実際のところ1つひとつの作業は難しくありません。
なお、IT企業への転職や副業での収入獲得を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
HTMLを用いたホームページ作成に必要なもの

ここからは、HTMLを用いたホームページ作成に必要な準備すべきツールを2つ紹介します。
なお、上記のツールは無料で利用できるため、お金を用意する必要はありません。
Webブラウザ
Webブラウザは、作成したHTMLファイルが正しく表示されているか確認するために使用します。代表的なブラウザには「Google Chrome」「Microsoft Edge」「Mozilla Firefox」「Safari」などがあります。
多くの人はWebブラウザを通じてインターネット上に公開されているホームページを閲覧する点から、HTMLファイルが正しく表示されているかの確認はとても大切です。
コードエディタ
コードエディタは、HTML・CSSなどのソースコードを書くために使うツールです。「Visual Studio Code」や「Sublime Text」などが有名ですね。
コードエディタには、記述したいソースコードの入力を補助する機能や自動でエラーを表示してくれる機能などがあります。各種の機能を使いこなすことで、よりスムーズかつ効率的にHTMLを用いたホームページが作成できます。
ソースコード入力時の補助機能は、サクラエディタや秀丸エディタのようなテキストエディタとの大きな違いです。そのため、補助機能が搭載されているコードエディタのほうが、HTMLやCSSを記述する際は便利といえます。
なお、パソコンに標準搭載されたメモ帳でもHTMLの記述は可能です。しかし、コードエディタのような補助機能は搭載されていないため、開発には不向きです。
なお、次の記事でおすすめのプログラミングエディタを解説しているので、あわせて参考にしてください。
→ おすすめプログラミングエディタ9選!初心者向けに選び方も解説
HTMLでホームページを作る際のポイント3つ
ここからは、HTMLでホームページを作成する際のポイントを、3つまとめて解説します。
どんなサイトにしたいかを決めておく

ホームページを作る前に、作成する目的や希望するスタイルを明確にすることが重要です。
ホームページといっても、ビジネス向け・個人向け・ポートフォリオなど種類によって実装すべき機能やデザインは異なります。
はじめにどのようなホームページを作成するか明確にすれば、必要な機能やデザインを漏れなく実装できるはずです。
わからないことはその都度調べる

ホームページの作成中に出てきた不明点や疑問点は、その都度調べる癖をつけましょう。
あやふやなままホームページの作成を進めると、必要以上に時間がかかってしまいます。また最悪の場合、わからないことが解決できず、途中でホームページ作成を挫折してしまう可能性もあるのです。
事実、弊社の調査では「エラーが解決できなかった」等の理由で、87.5%がプログラミングの学習途中で「挫折や行き詰まりを経験した」と回答しています。
「15分考えてわからない時は調べる」といったように考える時間を区切るなど、挫折の原因となる「わからないことを考え続ける時間」は、限りなく短くしましょう。
なお、次の記事ではプログラミングに関する疑問点や不明点が質問できるおすすめサイトを紹介しているので、よければ参考にしてください。
→ 悩める初心者の味方!プログラミング質問サイトおすすめ10選
適宜動作をテストする
希望のホームページを作成するためにも、適時動作をテストしましょう。
ホームページの各機能を作成した後、都度ブラウザでページが正しく表示されるか確認する必要があります。スマートフォンやタブレットなどの異なる画面サイズで見たときに「レイアウトが崩れていないか」などをチェックしてください。
すべてが完成してからテストした場合、大規模な修正が発生するリスクもあります。適宜、動作をチェックすることで、修正の手間を減らせます。
ホームページ作成を効率化しつつ、ユーザーが見やすいコンテンツを作成するためにも適宜テスト作業を行いましょう。
HTMLでのホームページ作成後に習得したいおすすめ言語

HTMLで作成したホームページをさらに魅力的にするには、他のプログラミング言語習得がおすすめです。複数の言語を習得すれば、デザインや機能の向上も可能です。
ここでは、HTMLで作成したホームページのアレンジを踏まえ、作成後に習得したいおすすめのプログラミング言語を紹介します。
CSS
CSSは、Webサイトの見た目を整えるための言語です。
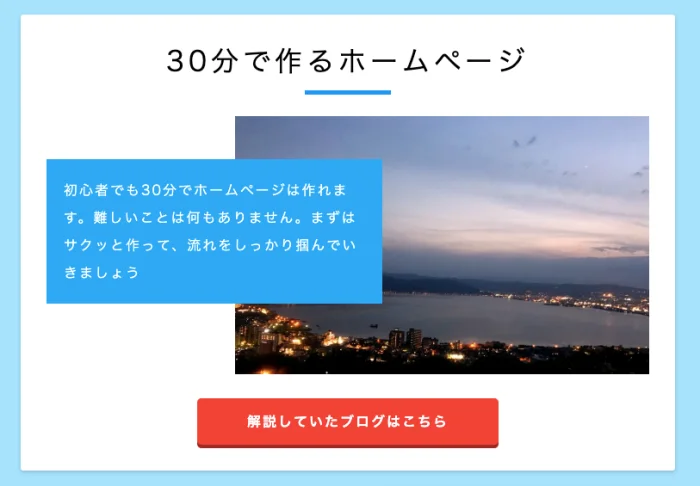
CSSを使うと色やフォント、レイアウトなどのスタイルを設定できます。例えば、上記の手順で作成したホームページの「titleタグの下」に下記のCSSを貼り付けると、次のような装飾されたページに劇変します。

<style>
h1 {
font-weight: normal;
padding-bottom: 10px;
text-align: center;
position: relative;
margin: 0 0 30px 0;
letter-spacing: 5px;
}
p {
width: 50%;
line-height: 2;
display: inline-block;
background-color: #03A9F4;
padding: 20px;
position: relative;
z-index: 999;
margin: 50px 0 0;
color: #fff;
letter-spacing: 2px;
}
a {
color: #fff;
text-decoration: none;
background-color: #F44336;
display: block;
padding: 15px 25px;
border-radius: 5px;
box-shadow: 0 4px 0 0 #9e2b23;
font-weight: bold;
width: 300px;
text-align: center;
margin: 110px auto 0;
letter-spacing: 2px;
}
h1::after {
content: "";
display: block;
border-bottom: solid 5px #2196F3;
position: absolute;
width: 100px;
right: 0;
left: 0;
margin: auto;
bottom: -5px;
}
html {
background-color: #a8e4ff;
}
body {
background-color: #fff;
padding: 30px 30px 30px;
max-width: 700px;
margin: 20px auto;
box-shadow: 0px 2px 5px 0px rgba(0, 0, 0, 0.18);
border-radius: 3px;
position: relative;
}
img {
height: 300px;
display: inline-block;
vertical-align: top;
position: absolute;
right: 30px;
}
</style>
HTMLで作成したページの内容が良くても、デザインが悪ければ訪れた人の印象は良くありません。CSSを学ぶことで、Webサイトを美しく整え、訪れた人に好印象を与えられるのです。
なお、CSSの特徴やできることをより詳しく知りたい人は次の記事を参考にしてください。
→ CSSとは?できることや書き方を初心者向けにわかりやすく解説
JavaScript
JavaScriptは、Webサイトに動きを加えるための言語です。
たとえば、HTMLで表示したボタンの動作や、CSSで作ったキャラクターの動きをJavaScriptで制御できます。

JavaScriptを学ぶことで、ユーザーが使いやすくひきつけられるホームページを作成できるのです。
なお、次の記事でJavaScriptでできることや特徴を解説していますので、あわせて参考にしてください。
→ JavaScriptとは?初心者向けに特徴や学習方法をわかりやすく解説
PHP
PHPは、サーバー上で動作するプログラミング言語です。PHPを使うと、フォームからの問い合わせ内容をメールで送信したり、データベースと連携してユーザー情報を保存・管理できます。
これまで見てきたように、HTMLで作成したサイトは情報をシンプルに表示します。しかし、PHPを使うとことでユーザーからの入力を処理するとった、より機能性が高いサイトが作成可能です。
このように、PHPを習得することで、より実用的なホームページを作成できるようになります。
なお、次の記事でPHPでできることや特徴を解説していますので、あわせて参考にしてください。
→ PHPとは何かわかりやすく解説!できることや将来性、学習方法も紹介
挫折なくホームページの作成スキルを習得するなら
ここまで解説してきたように、ホームページ作成にはプログラミングスキルが必要不可欠です。ただ、なかには
途中で挫折したらどうしよう…
と不安な方もいますよね
実のところ、ホームページ作成といったプログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%の独学者が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
いざ独学でプログラミングやWebデザインを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「ホームページを作るのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、Webデザイナーへの転職や副業での収入獲得を実現できるほどのスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、スキル習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア/Webデザイナー講師によるマンツーマンレッスン
- 現役エンジニア/Webデザイナーに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境で学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもWebデザイナーへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアやWebデザイナーへの転職・副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るHTMLでのホームページ作成によくある疑問
最後に、HTMLでのホームページ作成によくある疑問へまとめて回答します。
- HTMLテンプレートは活用すべきですか?
- HTMLを使わずにホームページは作成できるの?
HTMLテンプレートは活用すべきですか?
作業量を減らすといった効率化の観点から、HTMLテンプレートは活用すべきです。
HTMLテンプレートには、あらかじめホームページといったWebサイトの制作に必要なレイアウトや機能が設定されています。そのため、活用することで大幅に開発効率を高められるのです。
Template-PartyやWixなど、作成するホームページの目的に合わせて最適なテンプレートが用意されているサイトもあるため、積極的に利用しましょう。
また、ホームページの作成時に記述するHTMLソースコードの基本的な大枠は同じなため、次のようなソースコードのテンプレートを利用するのもおすすめです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ホームページのタイトル名を記載</title>
</head>
<body>
<h1>ホームページの頭に来る見出し名を記載</h1>
<p>本文を記載</p>
<img src="test.jpg" alt="掲載画像の代替テキストの内容を記載">
<a href="掲載するリンクURLを記載">URLリンクのアンカーテキストを記載</a>
</body>
</html>
上記をもとにしつつ、必要に応じてソースコードを変更すれば、使い勝手よく作業も効率化できますよ。
HTMLを使わずにホームページは作成できるの?
ホームページは、次のようなツールを活用することで、HTMLを使わずとも作成可能です。
「プログラミングスキルを習得したい」「自力で1からホームページを作成したい」などの目的がない人は、ノーコードツールの活用がおすすめです。知識やスキルがなくとも、手軽にホームページが作成できます。
今後、ホームページをアレンジ・カスタマイズしていきたいと考えている人は、CMSを利用するのが良いでしょう。
また、AIツールは高性能なホームページが作れる反面、正しくAIに指示を送るプロンプトエンジニアリングの知識が必要になります。場合によっては初心者では扱いが難しいツールもあるため、注意が必要です。
気になるツールがあれば、無料版などから試してみるといいですよ。なお、ホームページ作成ができるAIツールは次の記事で解説しているので、よければ参考にしてください。
→ ホームページが作成できるAIツールおすすめ7選!選び方も紹介
まとめ:まずは手を動かすことが大事
今回は、HTMLでのホームページ作成方法を紹介しました。
ホームページを作る際には、実際に手を動かしてみることが重要です。簡単なHTMLファイルから始めてテキストや画像を追加し、次にCSSでスタイルを加えてみましょう。慣れてきたらJavaScriptを使って、ページに動きを取り入れるのも良いでしょう。
問題やエラーに直面しても、解決する過程で多くを学べます。経験が自信につながり、さらに複雑なページ作成に挑戦できるので、本記事を参考にホームページ作成に取り組んでください。
本記事の解説内容に関する補足事項
本記事は100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
※株式会社SAMURAIが提供しているHTML・ホームページ作成の学習教材・カリキュラム
侍テラコヤで提供しているHTML・ホームページ作成の学習教材
・HTML/CSSの基礎を学ぼう
・HTML/CSSでコーポレートサイトを作ろう
・ゼロからHTML/CSSでポートフォリオサイトを作ろう
・Webサイトをインターネット上に公開しよう
侍エンジニアで提供しているHTML・ホームページ作成の学習カリキュラム
・プログラミング教養コース
・オーダーメイドコース
・Webデザイナー転職コース
この記事の監修者

ITエンジニア
【プロフィール】
学生時代よりIT企業にて、Webサイトやバナー制作のアルバイト・Officeのインストラクターを務める。卒業後には、非IT企業の社内SEとしてインフラ関連の業務に携わる。その後、Webサイト制作の楽しさが忘れられず、再びWeb制作の世界へ。コーポレートサイト制作からフロントエンド・バックエンド開発、WordPressのテーマやプラグインの開発など、Webサイト制作に関わる一通りの業務を経験。同時期に、大企業でOfficeやWeb制作の研修講師を務める。産休・育休ののち、現在は所属企業のWebサイト制作の統括として業務に励む。HTMLとCSSが大好き。「働くことに楽しさをプラス」がモットー。
【専門分野】
Webサイト・バナー制作/フロントエンド・バックエンド開発