この記事では、CSSでレスポンシブ対応したスマホ向けサイトの作り方を解説します。
レスポンシブ対応のWebサイトを作るにはどうすればいいんだろう?
CSSでレスポンシブ対応ができるって聞いたけど、どうやればいいのかわからない…
ホームページやポートフォリオなどのWebサイトを作成したものの「スマホで見るとテキストや画像が見づらい…」といった状況に陥っている人は多いのではないでしょうか。
単にWebサイトを作成しただけでスマホ対応のページになることはありません。スマホやタブレットなど、パソコン以外のデバイスでページを見やすくするには、CSSを用いてレスポンシブ対応のサイトを作る必要があるのです。
この記事では、CSSを用いたレスポンシブ対応サイトの作り方を、ステップ形式でわかりやすく解説します。CSSでレスポンシブ対応する方法やレスポンシブ用のテンプレートも紹介するので、ぜひ参考にしてください。
- レスポンシブはデバイスに合わせデザインを表示する手法
- デバイスごとに表示サイズや画面幅などの設定が必要
- レスポンシブ対応を行うとWebサイトが修正・更新しやすくなる
「独学と並行しながら、フリーランスに独立できるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実案件への挑戦や独立の準備も進められます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく自由に働くフリーランスへの独立が実現できますよ。
スマホ向けサイトに欠かせない「レスポンシブ」とは?

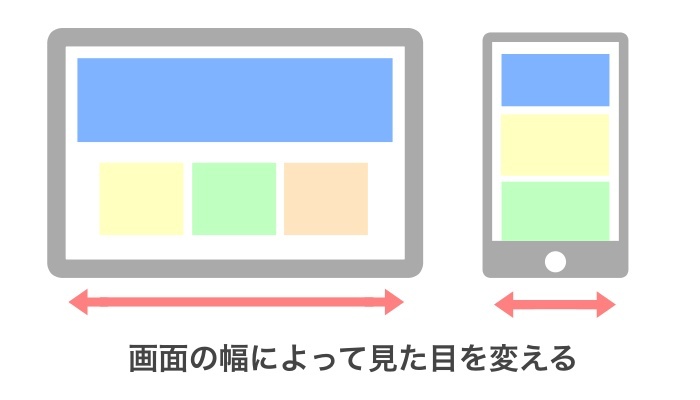
「レスポンシブ」とは、画面の幅に合わせてCSSを切り替えることにより、様々な大きさの機器に合わせたレイアウトを実現する方法です。
図のように、パソコンとスマホの画面の幅を比較すると、明らかにスマホの画面の方が小さいですよね。
「パソコンの画面幅より小さかったらこのレイアウトにする」といった書き方をすることで、パソコンで見てもスマホで見ても綺麗なレイアウトにすることができる、それがレスポンシブ対応です。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webサイトをレスポンシブ対応するメリット・デメリット
ここからは、 Webサイトをレスポンシブ対応するメリット・デメリットを、それぞれ3つにまとめて解説します。
3つのメリット

Webサイトをレスポンシブ対応するメリットは、次の3つです。
- 同じHTMLファイルを使うため、1回の更新でパソコン・スマホ版の双方を同時に更新できる
- パソコン版とスマホ版でURLを分ける必要がない
- SEO(検索エンジン最適化)効果の向上
レスポンシブ対応することで、スマホやタブレット・パソコンなどのあらゆるデバイスで対応した表示を実現できます。
また、本来はデバイスごとにCSSを制作する必要がありますが、レスポンシブ対応すれば、デバイスごとでCSSを制作する必要はなく、開発とメンテナンスのコストを削減可能です。
さらにGoogleをはじめとする検索エンジンは、モバイルファーストの方針を推進しているため、レスポンシブサイトは検索結果で有利になる点もメリットといえます。
3つのデメリット

メリットがある反面、レスポンシブ対応には次のようなデメリットもあります。
- CSSの記述が複雑になりやすい
- レイアウトが複雑だと作業に時間がかかる
- パソコンで実現できるデザインの自由度が下がる
レスポンシブ対応を実装する際には、初期段階でCSS記述が複雑になりがちです。多様なデバイスに対応するために多くのテストも必要になります。
また、レスポンシブサイトは、すべてのデバイスで共通のCSSを記述するため、タブレットやパソコンではパフォーマンスが低下する可能性も。
そのほか、特定のデバイスに最適化されたデザインを採用する場合に比べ、レスポンシブ対応では一部のクリエイティブな要素が制限されることがある点もデメリットの1つです。
CSSを書く前におさえたいレスポンシブの関連用語

ここからは、CSSでレスポンシブ対応するまでにおさえておきたい用語を3つ紹介します。
viewport
viewport(ビューポート)とは、ユーザーがWebサイトを閲覧するときのデバイスの画面領域を指す言葉です。
HTMLに <meta name=”viewport” content=”width=device-width, initial-scale=1″> というタグを追加することで、表示領域をデバイスの画面幅に合わせて調整可能となります。これは「レスポンシブ対応を行う場合に必ず書かなければいけないもの」と覚えておきましょう。
viewportについてより詳しく知りたい人は、次の記事を参考にしてください。

ブレイクポイント
ブレイクポイントは、デバイスの画面サイズに応じてCSSを切り替えるポイントになる幅のことです。
例えば、 下記は「ブレイクポイントが768px」の設定であり、画面幅が768ピクセル以上のデバイスの場合に、特定のCSSスタイルが適用されます。
@media (min-width: 768px) { ... }
ブレイクポイントは、どのようなデバイスでも美しい画面を表示するために重要な要素です。後述するメディアクエリとともに記述方法を覚えておきましょう。
メディアクエリ
メディアクエリは、前述したブレークポイントを指定するために書くCSSコードです。

メディアクエリは、レスポンシブ対応において柔軟性とカスタマイズ性をもたらし、各ユーザーのデバイスに合わせて最適化された画面を実現します。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
CSSでレスポンシブ対応する3つの方法

ここからは、CSSでレスポンシブ対応する方法を、3つにまとめて解説します。
メディアクエリで記述する
メディアクエリを利用すれば、CSSでレスポンシブ対応を実現可能です。
CSS内でメディアクエリを使用し、デバイスの画面サイズに応じて異なるスタイルルールを適用することができます。例えば、以下のコードでは、画面幅が600px未満のデバイスに対して特定のスタイルを適用しています。
@media (max-width: 600px) {
body {
background-color: lightblue;
}
}
この方法により、ユーザーに対してどのようなデバイスでも最適な画面を提供可能です。
フレームワークを活用する
フレームワークの活用も、CSSでレスポンシブ対応を実現する方法の1つです。
フレームワークとは、開発時に頻繁に必要となる基礎的な機能をまとめたものです。CSSの場合、よく使うCSSなどをまとめた「CSSフレームワーク」と呼ばれるものがあります。BootstrapやFoundationなど多くのCSSフレームワークでは、レスポンシ対応を簡単に実装するためのツールを提供しています。これらのフレームワークを利用すれば、時間を節約しながら効率的にレスポンシブ対応のWebサイトを構築可能です。
なお、Bootstrapの特徴をより詳しく知りたい人は、次の記事を参考にしてください。

CSSを学びたい気持ちはあるものの本当に自分にあう言語なのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
ファイル読み込み時に対応幅を指定する
CSSでレスポンシブ対応を実現するには、ファイル読み込み時に対応幅を指定する方法もあります。
<link>タグのmedia属性を利用すれば、特定のデバイスや条件に応じて異なるスタイルシートファイルをロード可能です。この機能により、画面サイズに基づいて適切なCSSファイルを読み込むことが可能です。
<link rel="stylesheet" media="(max-width: 800px)" href="small.css">
<link rel="stylesheet" media="(min-width: 801px)" href="large.css">
なお、独学でレスポンシブ対応といったCSSスキルを習得できるか不安な人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でCSSの習得をサポート。スキル習得だけでなく、理想の収入獲得に必要な仕事の取り方や進め方も一貫して学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なく収入UPにつながるCSSスキルが身につけられますよ。
CSSでレスポンシブ対応のスマホ向けサイトを作る4STEP

ここではCSSでレスポンシブ対応のスマホ向けサイトを作るステップを、4つにまとめて解説します。
レスポンシブ対応を始める前に、必要なものを用意しましょう。最低限必要なものは次の3つです。
- レスポンシブにしたいWebサイト
- テキストエディタ(今回は「Visual Studio Code」を使用)
- Google Chrome
なお、今回はすでにパソコン版のWebサイトができていることを前提に下記のソースを活用しながら解説します。勉強用にご活用ください。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> </head> <body> <main> <p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p> <div class="imgarea"></div> </main> <aside> <ul> <li>テキスト</li> <li>テキスト</li> <li>テキスト</li> </ul> </aside> </body> </html>
STEP1:「viewport」を記述する
まずは、viewportを設定しましょう。
レスポンシブ対応の最初のステップは、HTMLヘッダーセクションにviewportタグを追加することからはじまります。この設定を行うと、Webサイトのコンテンツがデバイスの画面幅に適切にフィットするようになります。具体的な記述は次のとおりです。
【HTML】
<meta name="viewport" content="width=device-width,initial-scale=1">
なお、viewportタグの役割は次のとおりです。すべてを記憶する必要はありませんが、参考情報として覚えておきましょう。
name=”viewport”:viewportだよという宣言。
width=device-width:コンテンツの幅はデバイスの幅に合わせるよという記述
initial-scale=1:画面幅が異なる場合の倍率設定。「1」にした場合は倍率が固定となる。
STEP2:「メディアクエリ」を記述する
次にさまざまな画面サイズに対応するためのメディアクエリをCSSに追加します。
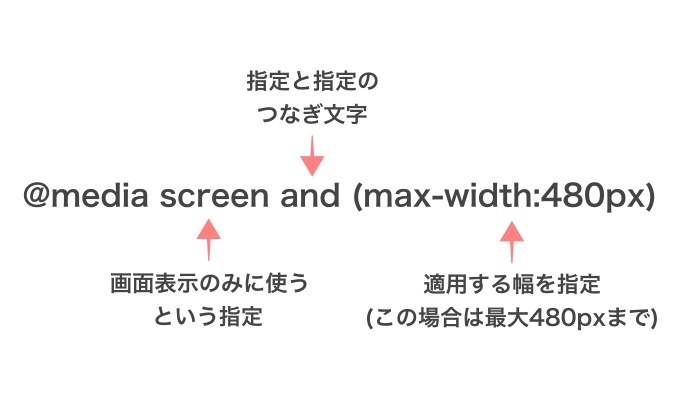
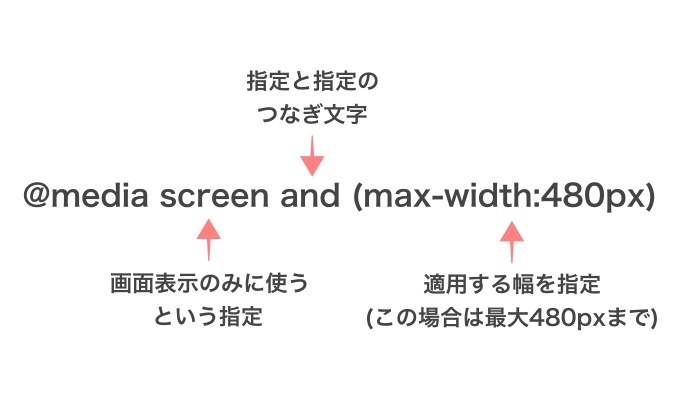
メディアクエリは、特定の条件(例えば画面幅)に基づいてスタイルを適用するためのものです。次の例では、画面が480px以下の場合に特定のスタイルを適用しています。
【CSS】
@media screen and (max-width:480px) {
/* 画面サイズが480px以下の場合ここの記述が適用される */
}
メディアクエリの書き方は、次のルールに沿って条件を記載していくだけです。

あとは括弧内にスマートフォン表示用のCSSを書いていくだけです。作法がわかってしまえば、難しい内容ではないため、わからない部分があっても手を動かしてみましょう。
STEP3:ブラウザで崩れた箇所を確認する
すべてのメディアクエリとスタイルが適用されたあと、異なるデバイスやブラウザでサイトをテストしてデザインが意図した通りに表示されるかを確認しましょう。
このステップで便利なのがGoogle Chromeのデベロッパーツールです。
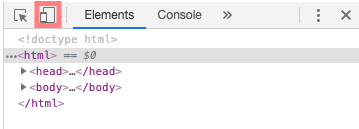
HTMLファイルをGoogle Chromeで開いて、右クリックで表示されるメニューの中から「検証」を選び、デベロッパーツールを起動します。

表示されたデベロッパーツールの中に、スマホっぽいアイコンがあるのでクリックしてみましょう。

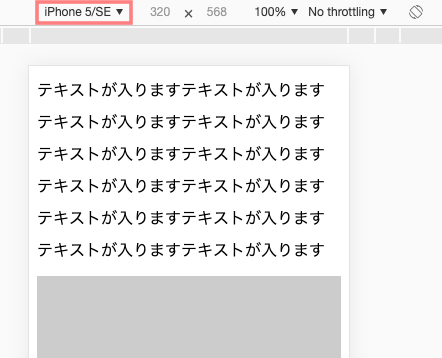
この機能は、自由に画面幅を変えることができます。さまざまなスマートフォンの機種を選択すれば、画面サイズをその機種のものに変更することも可能です。便利な機能なので、Webサイトの表示確認時に積極的に活用することをおすすめします。

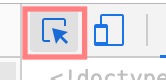
これを好きなサイズにして、崩れている部分をチェックしてみましょう。この時、ツール上部にある選択機能をオンにしておくと便利です。

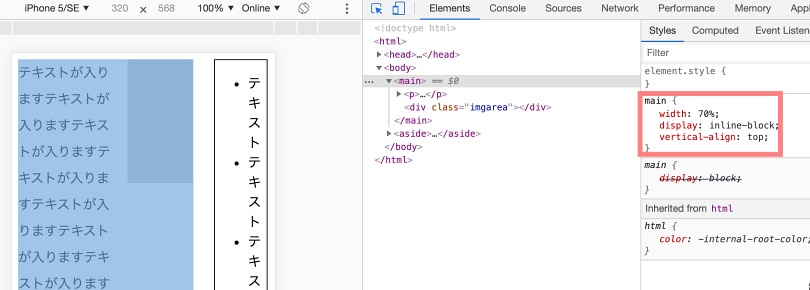
これで崩れている箇所にマウスカーソルを乗せると、その要素に適用されているCSSなどをパッと見ることができます。

この例では、このmain要素の幅が画面の70%設定かつ、インラインブロック要素になっているので、横並びになってしまっているのがわかりますね。
STEP4:崩れた箇所を修正する
崩れた箇所の特定ができたら、実際にコードを修正しましょう。
先ほどの例では「main要素の幅が画面の70%であるため潰れている」という点が改修ポイントでした。そのため、main要素の幅を100%にしましょう。さきほど用意したスマートフォン版用のコードを記述する部分に追記します。
【CSS】
@media screen and (max-width:480px) {
/* この位置に記述する */
main {
width: 100%;
}
}
CSSを修正した結果、スマートフォンの崩れは解消しました。

このように、画面幅を随時切り替えながら表示が崩れていないかを検証し、問題がある箇所を修正していく作業がレスポンシブ対応の基本です。
今回は練習用に最終的なHTMLとCSSを用意しました。どのような感じでレスポンシブになるのか、画面幅を色々変えてチェックしてみてください。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> </head> <body> <main> <p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります</p> <div class="imgarea"></div> </main> <aside> <ul> <li>テキスト</li> <li>テキスト</li> <li>テキスト</li> </ul> </aside> </body> </html>
なお、独学でレスポンシブ対応といったCSSスキルを習得できるか不安な人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でCSSの習得をサポート。スキル習得だけでなく、理想の収入獲得に必要な仕事の取り方や進め方も一貫して学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なく収入UPにつながるCSSスキルが身につけられますよ。
\ 給付金で受講料が最大80%OFF /
コピペで使えるレスポンシブ用CSSテンプレート

ここでは、次の用途別にレスポンシブ用のCSSテンプレートを紹介します。
画像の切り替え用CSS
異なるデバイスサイズに合わせた画像切り替えは、レスポンシブ対応で頻繁に採用される機能の1つです。下記のCSSは、デバイスの画面幅に応じて異なる画像を表示可能です。
【CSS】
/* スマホ向け(画面幅が600px以下) */
@media (max-width: 600px) {
.responsive-image {
background-image: url('small-image.jpg');
}
}
/* タブレット向け(画面幅が601pxから900px) */
@media (min-width: 601px) and (max-width: 900px) {
.responsive-image {
background-image: url('medium-image.jpg');
}
}
/* PC向け(画面幅が901px以上) */
@media (min-width: 901px) {
.responsive-image {
background-image: url('large-image.jpg');
}
}
上記は、メディアクエリを利用することで「pc_test.jpg」と「sp_test.jpg」という2つの画像を切り替えています。
なお、次の記事ではCSSから画像を表示する方法を詳しく解説しているので、あわせて参考にしてください。

テーブルレイアウトの切り替え用CSS
下記CSSは、スクリーンサイズに応じてテーブルレイアウトを変更する例です。
【CSS】
/* PC向け:標準テーブル表示 */
.table-responsive {
display: table;
}
/* スマホ向け:ブロック表示でスクロール可能に */
@media (max-width: 600px) {
.table-responsive {
display: block;
overflow-x: auto;
white-space: nowrap;
}
}
データを一覧形式で表示するテーブルは、パソコンやスマートフォンで表示を変えることが多くあります。この設定により、スマートフォンではテーブルが横スクロール可能になり、画面幅の狭いデバイスでも情報を確認しやすくなります。
次の記事ではCSSで表の「見栄え」を変える方法を詳しく解説しているので、あわせて参考にしてください。

レスポンシブ対応がうまくいかない時の確認ポイント

ここからは、レスポンシブ対応がうまくいかない時の確認ポイントを、5つにまとめて解説します。
なお、次の記事ではCSSが反映されない時にチェックすべき5つのポイントと解決方法を詳しく解説しています。ぜひ、参考にしてください。

viewportの入れ忘れや記述ミスはないか
レスポンシブ対応の基本は、viewportメタタグの正しい設定から始まります。このタグが抜けている、または誤って記述されているとWebサイトは適切に表示されません。HTMLファイルを開き、以下のように記述されているか確認しましょう。
【HTML】
<meta name="viewport" content="width=device-width, initial-scale=1.0">
PCのみに用いるCSSが残ってないか
PC向けのCSSスタイルが意図せず残っている場合も、画面が崩れる理由の1つです。
メディアクエリで囲われていない部分は、パソコンでもスマホの双方で適用されるCSSとなります。この共通CSSに、PC向けに特化した記述が残っているとレイアウトが崩れがちになります。本現象の解決方法は次のとおりです。
- 該当するCSSをパソコン用のメディアクエリに入れる
- 不要なCSSルールは削除する。
下記のとおり、共通部分と各デバイスを整理して記載すれば、意図しない挙動を防げるでしょう。
【CSS】
/* ここに共通の記述 */
@media screen and (min-width:481px) {
/* ここにパソコン版だけの記述 */
}
@media screen and (max-width:480px) {
/* ここにスマホ版だけの記述 */
}
画像の幅や高さを指定していないか
画像の幅や高さが固定されていると、スタイルが画面サイズに合わせて自動調整されないため、Webサイトの表示が崩れる原因となります。一方で、下記のとおり画像サイズをパーセンテージやvw(ビューポート幅の百分率)で設定すれば、柔軟な対応が可能です:
【CSS】
img {
max-width: 100%;
height: auto;
}
HTMLで直接指定している場合は、すべて削除することをおすすめします。万が一パソコンでのWebサイト表示に影響が出た場合は、パソコン用のメディアクエリに記述すれば、問題を回避できるでしょう。
importantを用いていないか
共通のCSSに書かれているスタイルを打ち消したいにも関わらず上手くいかない場合は、importantを用いてないか確認しましょう。
importantを設定したCSSは、どのような状況でも最優先で適用されます。それはメディアクエリも同じです。
どうしても必要ではない場合は、パソコン版用メディアクエリに移動したりしてスマホ版に影響が出ないようにしましょう。
CSSのimportantについて詳しく知りたい人は、下の記事を参考にしてください。

ブラウザや機種によるエラーはないか
どのようなポイントをチェックしてもうまくいかない場合は、ブラウザや機種に依存したエラーが発生している可能性があります。
各ブラウザやデバイスによってCSSの解釈は異なるため、意図しない表示になることがあります。複数のデバイスとブラウザでのテストを徹底し、クロスブラウザの互換性を確保しましょう。
レスポンシブ以外でスマホ向けサイトを作る方法

ここからは、レスポンシブ以外でスマホ向けサイトを作る方法を、2つにまとめて紹介します。
別にスマホ用のHTML/CSSを用意する
| メリット | ・スマートフォンユーザー向けに最適化されたWebサイトを提供できる ・構成がシンプルでありわかりやすい |
| デメリット | ・更新時に複数のファイルを編集する必要がある。 ・デバイスを意識したWebデザイン設計が必要となる。 |
| こんな時におすすめ | ・レスポンシブの勉強するよりもスマホ対応完了を優先したいとき ・更新頻度が低いサイトを作るとき |
パソコン用とスマートフォン用のHTML/CSSをそれぞれ用意すれば、レスポンシブを採用しなくてもスマホ向けサイトを作ることができます。
メリットはスマートフォン向けに最適化されたWebサイトを提供できる点、構成がシンプルな点です。一方で変更が発生した場合に複数のファイルを編集しなければならない点、デバイスを意識したWebデザイン設計が求められる点はデメリットといえます。
納期が迫っておりスマートフォン対応を早期に完了させる必要がある人、更新頻度が低いWebサイトを作ろうとしている人にはおすすめの方法です。
リキッドデザインで作成する
| メリット | ・どのようなサイズの画面でも美しいサイトを作れる ・ブレイクポイントはほぼ不要 (レスポンシブを組み合わせる場合は必要) |
| デメリット | ・幅の指定をミスすると簡単にWebサイトの表示が崩れる ・細かいチェックが必須 |
| こんな時におすすめ | ・どのようなサイズの画面でも崩れない美しいサイトを作りたいとき |
リキッドデザインは、画面のサイズに基づいて要素の幅をパーセンテージで指定することで、画面の大きさに沿ったWebサイトを表示します。
メリットはどのようなサイズの画面でも美しいサイトを作れる点、ほぼブレイクポイントが不要となる点です。一方で幅の指定を誤っただけでWebサイトの表示が崩れてしまうため、注意しましょう。
どのようなサイズの画面であっても、画面崩れを起こしたくない人にはおすすめです。
レスポンシブ対応のCSS記述に役立つ参考サイト
ここからは、レスポンシブ対応のCSS記述に役立つ参考サイトを3つ紹介します。
レスポンシブウェブデザインの基本
「レスポンシブウェブデザインの基本」は、レスポンシブ対応の基礎から応用技術までを網羅しており、初心者にわかりやすい点が特徴です。とくに、基本的なメディアクエリの使い方やフレキシブルなレイアウトの設計方法が詳しく解説されています。
「レスポンシブ対応がどのようなものがよくわからない」という人にはおすすめしたいWebサイトです。
Learn Responsive Design
「Learn Responsive Design」は英語のサイトですが、実践的なレスポンシブ対応の学習に特化しています。具体的なコーディング例とともに、デザインのベストプラクティスが学べるため、初心者におすすめです。とくにCSSグリッドやフレックスボックスを利用したレスポンシブ対応のテクニックを習得したい人は、チェックしてください。
Responsive Web Design JP
「Responsive Web Design JP」は、日本特有のWebデザイン課題にフォーカスしており、ローカルな事例を多く取り入れています。トレンドなども随時紹介されているため、最新情報のキャッチアップに便利なWebサイトの1つです。
よりCSSを使いこなすなら
ここまでCSSについて紹介してきましたが、
途中で挫折したらどうしよう…
と不安な方もいますよね。
いまでは無料で利用できる学習サイトやWebサービスもあるため、お金をかけなくても独学でCSSの習得が可能です。
ただ、手軽に学べるようになった反面いざ勉強を始めると、学習途中に挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%の独学者が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。

調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました(※1)。
※1:スクール卒業生に実施したインタビュー詳細の動画
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でCSSを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「CSSって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境で学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るCSSでのレスポンシブ対応によくある質問
最後に、CSSでのレスポンシブ対応によくある質問へまとめて回答します。
Q:WordPressで記述する際に必要な設定は?
WordPressでレスポンシブサイトを構築する際には、以下のポイントを確認してください。
- レスポンシブ対応のテーマ選択
- プラグインの活用
- カスタムCSSの追加
WordPressは公式サイトやマーケットなどで公開されたテーマを利用可能です。また、専用のプラグイン(あらかじめ機能を実装した部品のようなもの)を活用すれば、簡単にレスポンシ対応を実現できます。テーマはカスタマイズもできるため、細かなレスポンシブ対応の調整も忘れずに行いましょう。
なお、次の記事ではレスポンシブ対応したWordPressテーマを詳しく解説しているので、よければ参考にしてください。

Q:タブレットへの対応もやるべき?
タブレットユーザーのシェアも無視できないため、スマートフォンだけでなくタブレットにも対応することをおすすめします。
タブレット用のメディアクエリを設定し、中間サイズのデバイスに最適化されたデザインを提供することが重要です。例えば、タブレットではタッチ操作を考慮した大きめのタップターゲットや、読みやすいテキストサイズを設定するとよいでしょう。
しかし、納期に余裕がないなど特別な事情がある場合は、パソコンとスマートフォンの対応を優先すべきです。
Q:JavaScriptはどうすればいい?
JavaScriptを使用する場合も、レスポンシブ対応に適応させることが重要です。
例えば、異なるデバイスサイズに応じて異なるスクリプトや機能が動作するように設計します。また、DOM要素(JavaScript上でHTML要素やXML要素を表現するもの)のサイズ変更に対応するイベントを監視するなど、動的な要素のレスポンシブ対応も考慮が必要です。
まとめ
今回は、CSSによるレスポンシブ対応について、対応方法や上手くいかない場合の確認ポイントなどを解説しました。
レスポンシブ対応は、さまざまなデバイスに合わせて最適な画面表示を行う手法の1つです。レスポンシブ対応を行えば、コスト削減や開発効率アップを期待できます。また、SEO(検索エンジン最適化)効果の向上も期待できるでしょう。
スマートフォンの重要性が増す現代において、レスポンシブ化は行っておくべき対応の1つです。難しく感じるかもしれませんが、今回紹介した手順に沿って進めれば、どのようなデバイスでも美しい画面を表示することが可能となります。
この記事が、レスポンシブ対応にチャレンジしてみよう!と思うきっかけになれば幸いです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。























