これからWeb制作を学びたい方や学び始めたばかりの方には、このような疑問をもっている方もいるのではないでしょうか。
この記事では、CSSとはそもそも何なのか、HTMLとの違いや記述方法などCSSに関する内容を網羅的に解説していきます。CSSについて理解できれば、オシャレで見栄えのいいWebページが作れるようになりますよ。
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
CSSとは

まずはCSSの役割や、HTMLとの役割の違いを見ていきましょう。
CSSの役割
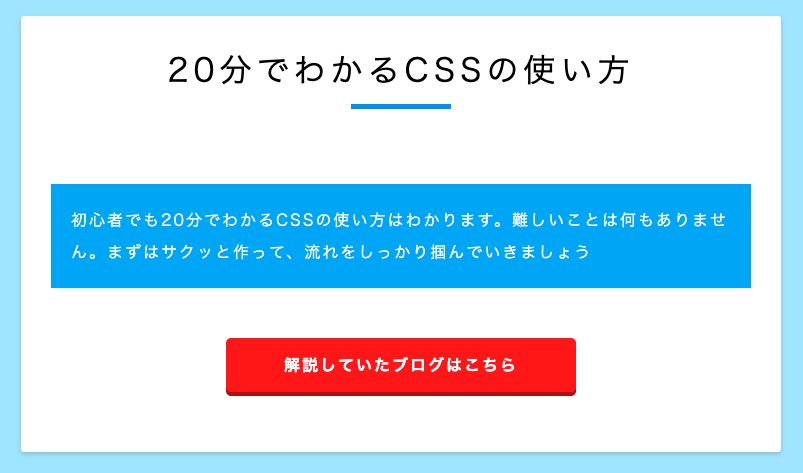
CSSはHTMLで書かれた文書構造に対して、レイアウトを揃えたり装飾を付けたりすることで、見た目を整える役割を担っています。
文字の大きさやフォント、色を変えたり、下線や枠、表を作ったりして見栄えの良いページを作ることが可能です。文字を横並びや中央揃えにしたりなど、配置を変更してレイアウトを整えることもできます。

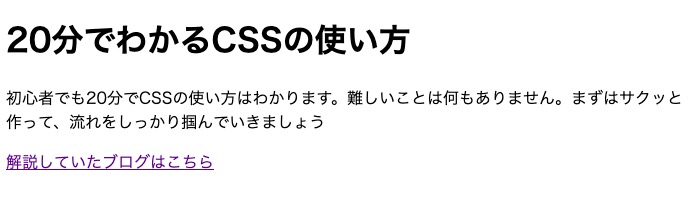
例えば、HTMLのみで書いた場合は以下のような文字になります。

HTMLとCSSの違い
HTMLとCSSの違いは、CSSがデザインを決めるのに対してHTMLは文書構造を作る役割を担っているところです。
HTMLにもデザイン用のタグがあるため、HTMLのみでデザインやレイアウトを変更することもできます。しかしHTMLのみでデザインを指定すると、以下のようなデメリットがあるため推奨されていません。
- コードが長く複雑になる
- コンピュータが理解しづらい
- デザインの変更が面倒
そのため、HTMLとCSSのファイルは分けるのが一般的です。ファイルを分けることで、スマホやタブレットなどのデバイスに合わせた表示もしやすくなります。
CSSでできること

近年では、ブログやサイトを立ち上げるだけであればCSSの知識は必須ではなくなってきました。しかしCSSが扱えれば、自分好みにカスタマイズできるなどのメリットがあります。
CSSでできることに関しては、以下の記事でも紹介しているので参考にしてみてください。

ホームページやブログを自由にカスタマイズできる

ホームページ作成も、今はいろんなアプリやサービスがあるため、CSSの知識がなくても作れてしまいます。
しかしアプリやサービスには限界があり、痒いところに手が届かないこともしばしば。思った通りのレイアウトにできなくて、妥協せざるをえないこともあります。
たとえばブログだと「ちょっとここの文字強調させたいな…」なんてときがありませんか?そんなときにもCSSを使うことができるのです。
より自由なレイアウトを求めるなら、CSSは覚えておいて損はありません。
WordPressサイトをカスタマイズできる

WordPressはPHPという言語で作られていますが、PHPがわからなくてもCSSさえわかれば十分にカスタマイズ可能。CSSを書き加えれば、細かいところまでデザインを変えられるのでよりオリジナル性の高いサイトが作れるでしょう。
方法としては、テーマファイルに直接記述するか、追加CSSに記述する方法があります。
WordPressのカスタマイズ方法については、以下の記事で詳しく解説しているので参考にしてみてください。

CSSの書き方

CSSを書くのに必要なものは以下の通りです。
- テキストエディタ
- ブラウザ
- HTMLファイル
テキストエディタは、文字を打ち込んで保存できるメモ帳のようなソフトであれば問題ありません。便利な機能がある、プログラミング用のエディタを使うのがおすすめです。
CSSの基本的な書き方
CSSは「セレクタ」「プロパティ」「値」の3つで構成されています。
セレクタ{
プロパティ:値;
}
セレクタでどの要素の見た目を変えるのか決め、プロパティでその要素のどこを変えるのか、値でどのくらい変えるのかを指定するという書き方です。
一つの要素に複数の変更点がある場合は、以下のようにカッコの中に追加して書きます。
セレクタ{
プロパティ:値;
別のプロパティ:値;
別のプロパティ:値;
}
プロパティの順番に明確な定義はありませんが、googleではアルファベット順としています。
HTMLファイルの中に直接記述する場合は「styleタグ」か「style属性」を使う、2種類の方法があります。いずれにしろ「プロパティ:値;」の部分の書き方は変わりません。
HTMLファイルに直接書く方法は、こちらの記事で詳しく解説しています。

CSSで文字や背景を装飾する書き方

文字に関するプロパティは「font」です。よく使われる文字のプロパティは、以下のようなものがあります。
- font-family(文字の種類)
- font-size(文字のサイズ)
- font-weight(文字の太さ)
- color(文字の色)
文字の色に関しては、fontが付かず「color」のみで指定できます。
次に背景です。背景には画像や写真を表示する場合や、色を指定する場合がなどがあります。背景に関するプロパティは「background」です。
- background-color(背景の色)
- background-image(背景の画像)
- background-position(背景画像の表示位置)
これらのプロパティを使用した場合、以下のような記述の仕方ができます。
p {
background-color: #F44336; /* 背景の色を#F44336に設定 */
color: #fff; /* 文字の色を#fffに設定 */
font-family: sans-serif; /* 文字のフォントをゴシック体に設定 */
font-size: 10px; /* 文字のサイズを10pxに設定 */
font-weight: bold; /* 文字の太さを太く設定 */
}
他にも、文字にラインや枠線を引いたり、背景にグラデーションを付けたりといった、さまざまなデザインができます。
それぞれの詳しい記述方法については、以下の記事で紹介しているので参考にしてください。
CSSで要素の配置を変える書き方
HTMLでは、要素は上から下に並んでいきます。これらの要素は、横並びや任意の位置に配置することが可能。
配置を変える方法はいくつかあり、たとえば要素を横並びにしたい場合は以下のような方法が使えます。
- displayで表示の仕方を変える
- floatで要素を回り込ませる
- Flexboxで並び変える
以前はfloatで並べ替える方法が使われていましたが、現在ではFlexboxで並べ替えるのが主流です。Flexboxを使えば簡単に横並びのレイアウトができます。
たとえば以下のようなHTMLの場合、要素1~4は縦に並んでいます。
【HTML】
<div class="flex_container"> <div class="flex_item">要素1</div> <div class="flex_item">要素2</div> <div class="flex_item">要素3</div> <div class="flex_item">要素4</div> </div>
要素1~4を横並びにしたい場合、親要素であるflex_containerクラスにdisplay: flex;と指定するだけで、子要素のflex_itemが自動的に横並びになります。
【CSS】
.flex_container {
display: flex;
}
このように、簡単にレイアウトを変えられます。ただし、CSSでWebページのレイアウトを調整していると、思い通りにいかないことも少なくありません。
とくにdisplayプロパティに関しては混乱しやすいので、しっかりと理解しておきましょう。
CSSで動きを付ける書き方

よく見るものだと、ボタンの上にマウスポインタを合わせると色や大きさが変わったり、背景にアニメーションが付いたりといったものがあります。
CSSで動きを付けるには、transitionやanimationというプロパティで実装可能です。
セレクタ {
transition: 変化にかかる時間;
}
たとえばtransitionで動きを付ける場合、動きを付けたい要素に変化にかかる時間をs(秒)やms(ミリ秒)で設定します。
また、マウスポインタが乗ったときに変化させたい場合は「:hover 」を使うのですが、これは疑似クラスと呼ばれるものです。
セレクタ:hover {
プロパティ:値;
}
これらを使用すれば、CSSのみでも簡単に変化を付けられます。
レスポンシブ対応するための書き方
PCだけでなく、スマホやタブレットで表示したときに適切なレイアウトになるように設定が必要です。
レスポンシブ対応させる場合は、まずHTMLの<head>タグ内に、以下のような記述をしてください。
【HTML】
<meta name="viewport" content="width=device-width,initial-scale=1">
CSSにはメディアクエリの設定をします。メディアクエリとは、指定した画面サイズのときに表示されるCSSの設定のことです。
メディアクエリは、@media screen and(画面サイズの指定)と書いて画面サイズを指定します。
【CSS】
@media screen and (max-width:480px) {
/* 画面サイズが480px未満の場合、ここの記述が適用される */
}
上記の場合は、480px未満のデバイスで表示したときに書いた内容が適用されます。つまり、PC表示のCSSに加えて、480px未満用のCSSも追加で書くということです。
その他、レスポンシブ対応させるための細かい説明は、こちらの記事で紹介しているので参考にしてみてください。

CSSファイルの作り方

次にHTMLの<head>タグ内に、CSSファイルを読み込ませるための記述を追加します。
【HTML】
<link rel="stylesheet" href="style.css">
これでstyle.cssファイルが読み込めるようになりました。HTMLファイルをブラウザで表示すれば、CSSが適用されているはずです。
CSSの学習方法

本で学ぶ
本のメリットは、必要な情報が体系的にまとめられているところです。
ネットでも情報は集められますが、プログラミング初心者の方は何から勉強すればいいかわからない方が多いでしょう。レベルに合わせてさまざまな書籍が販売されているので、入門者用の本を選んではじめてみましょう。
あまり古い本だとバージョンが違ったり、現在使われている機能の説明がない場合があるので、なるべく新しい物を購入しましょう。
CSSが学べる本は以下記事でも紹介していますので、併せて読んでみてください。

学習サイトを利用する
プログラミングを学べる学習サイトもあるので、そこからはじめてみるのもおすすめです。学習サイトであれば、基礎的な部分は無料で学べます。
CSSを学べる学習サイトとしては、以下が有名です。
テキストエディタを準備する必要もなく、ブラウザ上に記述して学べるサイトもあります。まずは学習サイトで勉強を始めて、プログラミングが自分に向いていそうか確かめてみてもいいでしょう。
こちらの記事では、コーディングが学べるアプリを紹介しています。

プログラミングスクールで習う

一人で学習を続けられるか心配な方は、プログラミングスクールの受講を検討してみましょう。
このブログを運営する弊社では「侍エンジニア」というプログラミングスクールを運営しており、現役エンジニアがマンツーマンでしっかり指導するのが特徴。
一人ひとりに合わせたオーダーメイドカリキュラムを作成し、学習ペースの進捗管理も行うため、自分のペースで無駄なく学習を進められ、挫折しづらい環境が整っています。

スクールでの学習を考えている方は、まずは気軽にオンラインの無料カウンセリングをご予約ください。
まとめ
CSSは、HTMLで書かれた文字を装飾したりレイアウトを整えたりするための言語。CSSが分れば、Webページを見栄えよくオシャレにカスタマイズできます。
他のプログラミング言語のように環境構築する必要がなく、ネット環境と無料のテキストエディタがあればすぐに始められます。
手軽に始められるので、これからプログラミングを始めてみたい方やWeb制作をしてみたい方は、HTMLと一緒にCSSの学習をしてみるのがおすすめです。











