そもそもフォームってどうやって作るんだろう…
フォームの値をjQueryで取得する方法がわからない
とにかくゼロからフォームを作ってみたい
jQueryを使うとフォームの作成も簡単かつ効率よく作成することができるのですが、いざ作ろうとしたらどこから始めて良いのか迷うことも少なくありません。
また、フォームを作るに当たりユーザーから入力された値をどのようにして取得すれば良いのでしょうか? 簡単なメールフォームとかをサクッと作れるようになりたいけど、初心者がハマりそうなポイントも多くて悩んでいる方も多いのではないでしょうか。
そこで、この記事では今日からjQueryを活用したフォームの作り方について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がjQueryの不安を解消できれば幸いです。
フォームとは?
この章では、基本的なフォームについての概念や仕組みを見ていきましょう。主に、フォームの構成要素や関連部品について学んでいきます。
簡単なフォームの作り方
まず最初にフォーム要素がどのように構成されているのかを確認しておきましょう。
一般的にフォームを作成するには、formタグでフォーム部品を囲むようにHTMLを記述していきます。
action / method属性を付与することで、以下のような設定を行うことができます。
- action:フォームの送信先アドレス
- method:送信の種類(GET/POSTなど)
省略することも可能で、その場合はaction属性に現在のページURLが設定されてmethod属性にはGETが設定されます。
formタグ内にはinput要素などを配置することで、自分の好きなようにフォームを構成していくことが可能です。

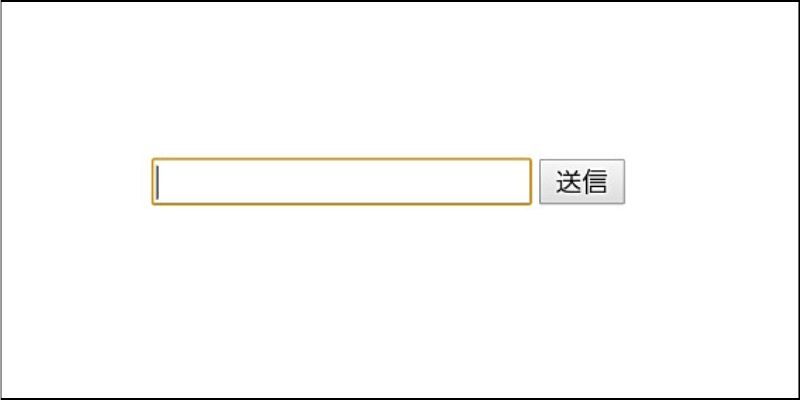
この例では、入力要素と送信ボタンを配置しただけの簡単なフォームになります。
フォームを構成する部品にはどのようなものがあるのか、次章で詳しく見ていきましょう。
フォーム部品について
入力フォームやチェックボックスなど、フォームを構成する部品にはさまざまなものがあります。基本的なものは、input要素のtype属性に作りたいフォーム部品名を指定するだけで構成することができます。
部品名には次のようなものがあります。
| 種類 | 部品名 |
|---|---|
| テキスト | text |
| 検索 | search |
| メールアドレス | |
| 日付 | date |
| 数値 | number |
| チェックボックス | checkbox |
| ラジオボタン | radio |
| ファイルアップロード | file |
| 送信ボタン | submit |
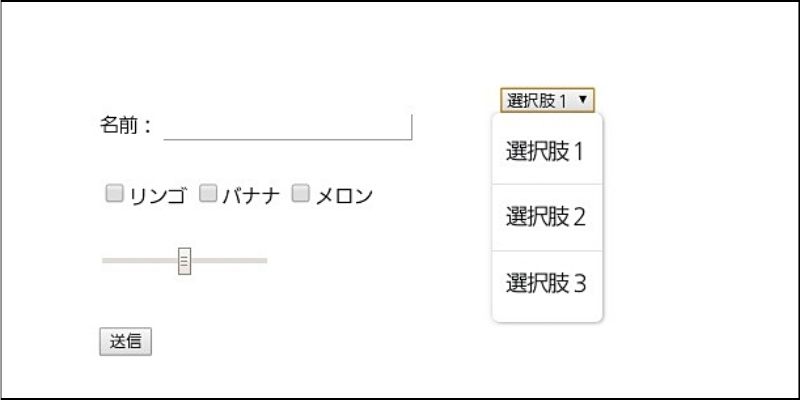
それぞれの部品名をinput要素のtype属性に付与するだけで、以下のようにバラエティに富んだフォームを構成していくことができます。

フォームの値を取得
この章では、いよいよjQueryを活用してフォームに入力された値を取得する方法について見ていきましょう。主に、文字列・選択肢・チェックにおける値の取得について学んでいきます。
入力された文字列を取得する
まずはテキスト入力された文字列をどのように取得すれば良いのかを見ていきましょう。
テキスト入力はtype属性に【text】が指定されたinput要素なのですが、今回はボタンがクリックされた時に入力された文字列を取得するようにしてみましょう。
何が入力されたかを取得するにはいくつか方法があるのですが、例えばinput要素に付与されている属性を利用して文字列を取得しましょう。
$('input[type="text"]').val()
この例では、type属性にtextが付与されているinput要素の値をval()メソッドを使って取得しています。もちろん通常のセレクタ指定のようにid属性を利用して【$(‘#mytxt’).val()】のように指定しても問題ありません。
つまり、ボタンをクリックして文字列を取得するには次のようになります。
$('input[type="button"]').click(function() {
const result = $('input[type="text"]').val();
console.log(result);
})
注意点としては、属性名を利用した場合に同じ属性名を持ったinput要素が複数ある場合に不都合が出てくるという点です。理由としては、一番最初に該当するinput要素の値だけしか取得しないからです。
そのため、複数の部品で構成されたフォームの場合には、idやname属性などを利用して特定させた方が良いでしょう。
選択された要素を取得する
次に、複数の選択肢から任意の項目を選ぶ場合に、何が選択されたのかを取得してみましょう!
一般的にはselect要素が使われるので、選択肢を構成するフォームは次のようになります。
この例でも、ボタンをクリックしたタイミングで値を取得するようにしてみます。
方法は先ほどと同様に、select要素を取得してval()メソッドで値を取得するという流れです。
const result = $('select').val();
この例ではselect要素をそのままセレクタに指定していますが、もちろんid / class属性などをセレクタに設定しても問題ありません。
基本的なプログラムは次のようになります。
$('input[type="button"]').click(function() {
const result = $('select').val();
console.log(result);
})
クリックイベント処理内でselect要素の値を取得するように記述しています。
ちなみにselect要素は複数選択も可能でして、その場合にはmultiple属性を付与することになります。
この状態で先ほどのjQueryを実行すると、取得するのは配列になるという点を覚えておきましょう。
const result = $('select').val();
console.log(result);
実行結果
["太郎", "二郎"]
この例では、2つの項目を選択したことになり、それぞれの値は【太郎】と【二郎】になります。
チェックされた要素を取得する
次にチェックボックスでチェックされた要素が何かを取得してみましょう。
チェックボックスの場合、基本的には複数の回答が求められるので取得する値も複数になるというのがポイントです。
今回は以下のようなフォームを構成してみます。
3つのチェックができるチェックボックスとボタンという構成です。
このチェックボックスの値を取得するには、jQueryのセレクタに【input:checked】という指定にすればチェックを入れた値だけが取得できるようになります。
$('input:checked').each(function() {
console.log($(this).val());
})
この例では、セレクタに【input:cheked】を指定してますね。しかし、複数の値が取得できるかもしれないので、そのままeach()メソッドを利用して繰り返し処理を行っています。
これにより、チェックを入れた値をすべて取得することができるわけです。
ちなみに【input:cheked】というセレクタは、他のすべてのチェックボックスも対象になるため、もし複数のチェックボックスがある場合にはname属性などを利用して特定するのが良いでしょう。
const result = $('input[name="list"]:checked').each(function() {
console.log($(this).val());
})
フォームのバリデーション
この章では、フォームの入力が想定しているものかを検証するためのバリデーションについて見ていきましょう。主に、jQueryプラグインの導入と設定方法について学んでいきます。
Validationプラグインの導入
フォームの入力を検証するためのプログラムは、ゼロから構築しようとすると複雑化してしまいバグの原因にもなりかねません。
そこで、初心者でも手軽に実現するためのjQueryプラグインが公開されているので、これを活用して実装していきましょう。
【 jQuery Validation Plugin 】

jQuery Validation Pluginを使うと、分かりやすいオブジェクト形式で検証設定を記述するだけで簡単にフォームへ検証機能を実装することができます。
導入方法として、公式サイトからプラグインのファイルをダウンロードするか、以下のCDN経由で利用することも可能です。
https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.1/jquery.validate.min.js
あとはscriptタグで次のように読み込むだけです。
注意点として、jQueryプラグインなので先にjQueryのファイルを読み込むようにしてください。
バリデーションの設定手順
それでは、フォームに検証機能(バリデーション)を実装してみましょう。
サンプルとして次のようなフォームを用意します。
名前を入力する要素とボタンだけの単純なフォームですね。
このフォームをプラグインで利用するためには次のように記述するところから始めます。
$("#myform").validate({
rules: {
// ここに設定を記述する
}
})
セレクタの部分はform要素のID属性を利用しています。あとは、rulesプロパティ内にオブジェクト形式で設定を記述するだけです。
例えば、名前の入力を必須項目にして最大の文字数を6文字までにする場合は、次のような設定になります。
rules: {
mytxt: {
required: true,
maxlength: 6
}
}
必須項目を意味するrequiredプロパティをtrueにし、最大値を設定できるmaxlengthを6にすることで実現できます。
その他に設定できる基本的なプロパティは以下の通りです
| プロパティ | 内容 |
|---|---|
| required | 必須項目にする |
| minlength | 最小値を設定する |
| maxlength | 最大値を設定する |
| rangelength | 特定の範囲を設定する |
| メールアドレスの入力のみ | |
| url | URLの入力のみ |
| date | 日付の入力のみ |
| number | 数値の入力のみ |
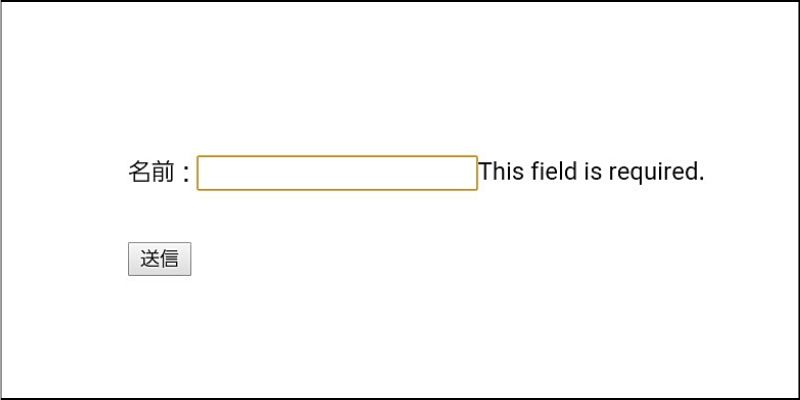
ブラウザでフォームを表示して、何も入力せずにそのまま送信ボタンをクリックするとエラーメッセージが表示されるのが分かります。

もちろん6文字以上を入力してもしっかりとエラーメッセージが表示されます。
エラーメッセージの日本語化
エラーメッセージが表示されるようになりましたが、この状態だと英語のメッセージなのでこれを日本語にしてみましょう。
方法は簡単で、これまでrulesプロパティに設定を記述していましたが、今度はmessagesプロパティに日本語の文章を設定すれば良いのです。
設定方法はこれまでとまったく同じで、設定値に表示させたいメッセージを指定するだけです。
messages: {
mytxt: {
required: ' これは必須項目です',
maxlength: '6文字以内で入力してください'
}
}
required / maxlengthプロパティにそれぞれエラーメッセージとして表示させたい日本語を設定しています。つまり、rulesで設定したプロパティと同じ項目について日本語を設定すれば良いわけですね。
ちなみに、エラーメッセージのカラーを変更するにはCSSへ次のように記述します。
.error {
color: red;
}
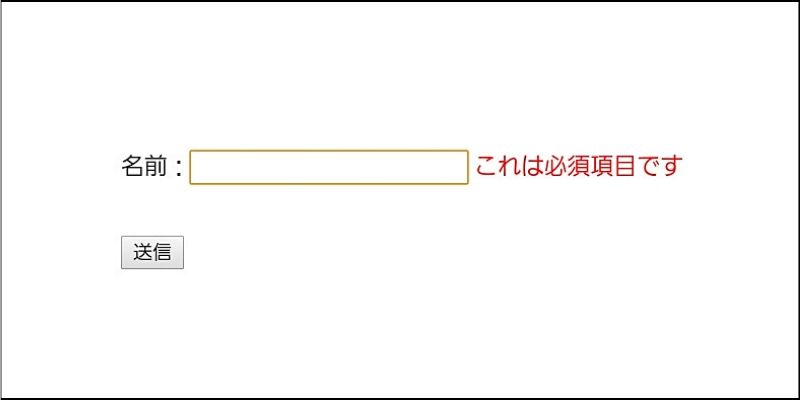
これでもう一度、何も入力せずに送信ボタンをクリックすると以下のようになります。

日本語のエラーメッセージとなり、カラーも赤色に変更されているのが確認できますね。
ここまでの全ソースコードを以下に掲載しておきます。
$("#myform").validate({
rules: {
mytxt: {
required: true,
maxlength: 6
}
},
messages: {
mytxt: {
required: ' これは必須項目です',
maxlength: '6文字以内で入力してください'
}
}
})
また、Validationプラグインの活用方法については次の記事で体系的にまとめているので、ぜひ合わせて参考にしてみてください!

まとめ
今回は、jQueryでフォームの作り方や値の取得方法などについて学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
- formタグ内に部品を配置することで基本的なフォームが構成できる
- 値を取得するにはval()を使いイベント処理内で実行する
- プラグインを活用することで簡単にフォームの入力検証を行える
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









