JavaScript初心者が課題に感じるのはどんなこと?
楽しくJavaScriptを学習できるWebサービスってないのかな
初心者がまず覚えておくべきポイントを知りたい
みなさんはJavaScriptの学習において、重要なポイントやコツがあるのをご存知でしょうか?
JavaScriptはさまざまな用途に使える非常に柔軟な言語ですが、基本となる部分をしっかりと学習しておくことはとても重要です。基本が出来ていればさまざまな応用力も自然と見についてきます。
しかしながら、いざ学習をしようとするとどこから勉強を始めたら良いのか悩む人も少なくありません。
そこで、この記事ではJavaScript初心者が課題に感じる重要なポイントを理解するための方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がJavaScriptの不安を解消できれば幸いです。
基本構文
この章では、JavaScriptの基本的な構文においてポイントを絞って見ていきましょう。主に、変数や配列、繰り返し処理、条件分岐について学んでいきます。
let/constの使い方
まずはもっとも基本となる変数定義から見ていきましょう!
JavaScriptで変数を作る方法ですが、基本的には【let】か【const】のどちらかを使うことになります。違いについて簡単にポイントだけ紹介すると以下のようになります。
- 【let】値の再代入はできるが同名変数の再宣言はできない
- 【const】値の再代入も同名変数の再宣言もできない
上記の内容から通常はすべてconstで変数を作り、どうしても途中で値を変更する場合のみletを使うというのが基本セオリーになります。また、constは再代入・再宣言できないことから【定数】を作りたい時にも活用できます。
次のサンプル例を見てください!
let name = '太郎'; name = '二郎'; const age = 30; age = 35;
変数nameはletで定義されているので、最終的に変数の中身は【二郎】になります。また、変数ageはconstで定義されているので上記のように値を再代入しようとするとエラーになってしまうわけです。
配列を定義する場合においても、同様にlet / constを利用するのですが注意点があります。
それは、constで定義したとしても配列要素の中身自体は変更ができるという点です。
const items = [1,2,3,4,5]; items[0] = 9; console.log(items);
実行結果
[9,2,3,4,5]
この例では配列itemsをconstで定義しており、その0番目の要素を変更していますが実行結果を見るとしっかりと変更されているのが分かります。
ただし、配列要素ではなく配列の値そのもを次のように変更することはできません。
const items = [1,2,3,4,5]; items = ['リンゴ', 'バナナ', 'メロン'];
この例だと実行時にエラーとなります。つまり、constはあくまで値の再代入を不可としているだけなので注意しておきましょう。
この仕組みは値がオブジェクトであっても同じです。
const users = {
name: '太郎',
age: 30
}
users.age = 35;
console.log(users);
users = {};
console.log(users);
実行結果
const users = {
name: '太郎',
age: 35
}
エラー:Assignment to constant variable.
この例では、constでオブジェクトを定義していますが、そのオブジェクト内の値は変更できているのが分かります。そして、同様にオブジェクト自体を変更することができないことも証明していますね。
他にも、変数や配列などについてより実践的な練習問題を次の記事でまとめているので、ぜひ合わせて挑戦してみてください!

繰り返し処理の作り方
JavaScriptでは繰り返し処理に使える構文として、while / switch / forなどが提供されているのですが、もっとも基本で使う頻度も高い【for文】のポイントについて解説しておきます。
for文は【初期値】【条件式】【増減値】という3つの引数を使って、さまざまな繰り返し処理が行える構文になります。
for ( 初期値; 条件式; 増減値 ) {
// 繰り返す処理を書く
}
- 初期値:繰り返す回数の初期値
- 条件式:繰り返しを継続する条件
- 増減値:「初期値」を増減する式
繰り返す回数を指定できるという性質から、配列やオブジェクトの中身を取得・変更するようなケースでもよく使われます。
例えば、配列に格納された名前をすべて取得するには次のように記述します。
const lists = ['佐藤', '伊藤', '鈴木'];
for (let i = 0; i < lists.length; i++) {
console.log (lists[ i ]);
}
実行結果
佐藤 伊藤 鈴木
【配列名.length】と記述することで、配列内に格納されている要素のインデックス数が取得できるので条件式にも使えるわけです。
注意点として、上記サンプルの初期値を定義する際にvarではなくletを利用している点に注目してください。前章でも触れましたが、現在ではvarは使わずにlet / constを利用し、値の変更が考えられる場合はletを使います。
これは値が変化することを明確化するだけでなく、繰り返し処理におていはさらに重要なブロックスコープの利点が挙げられます。
例えば、次のサンプル例を見てください。
for(var i=0; i<10; i++) {}
console.log(i);
実行結果
10
この例では、初期値がvarを利用して定義されているのですが、実行結果を見ると繰り返し直後の10という数値が出力されています。これはつまり、for文が終了したあとも変数iには値が残っていることを意味しています。
では次にletを使ってみましょう。
for(let i=0; i<10; i++) {}
console.log(i);
実行結果
エラー:i is not defined
実行結果は「変数iが定義されていません」という内容になりました。
つまり、letで定義された変数はfor文の中だけしか有効ではないという意味になります。これがブロックスコープであり、変数が影響する範囲が特定の処理内だけで完結できるので間違いが少なくて済むわけです。
他にも、forによる繰り返し処理はfor-in / for-of / forEachなどの構文も提供されているため、より深い知識を学びたい方は次の記事で体系的にまとめているので参考にしてみてください!

条件分岐処理の作り方
条件分岐とは1つの処理を実行した結果を元に次の処理を選択するというイメージになります。JavaScriptは基本的にシングルスレッドなので、通常はプログラムの上から下へ順番に実行していきます。
しかし、その途中でAという処理にするかBという処理にするかなど、さまざまな処理を選択して実行を分岐できるのが条件分岐処理のポイントになります。
JavaScriptでは、主にif / switchなどの構文が提供されており、もっとも使われるのがIF文と言えるでしょう。
基本的な使い方は次のとおりです。
if( 条件式 ) {
//条件がtrueの場合の処理
} else if( 条件式 ) {
//1つ前の条件がfalse、本条件がtrueの場合の処理
} else {
//いずれの条件式にも当てはまらない場合の処理
}
条件式の結果がtrueになる場合のみ、記述されている処理が実行されるわけです。【else if】【else】についてはIF文の処理がfalseになった場合に実行されるので、ここで処理を分岐できるというわけですね(省略可能)
ただし、処理を分岐させる場合は注意が必要です。
次のサンプル例を見てください!
var weight = 60; // 現在の体重
if(weight < 70) {
console.log('あともう少しです!');
} else if(weight < 65){
console.log('ダイエット成功です!');
}
変数weightの値は60なので、最初のIF文がtrueとなり実行されます。しかし、else ifの条件式は65よりも小さい場合です。
つまり、本当はelse ifの処理を実行したいのに最初のIF文が条件に合致するため実行されてしまうわけです。
そこで、本来は次のように条件分岐を記述する必要があります。
var weight = 60; // 現在の体重
if(weight < 65) {
console.log('ダイエット成功です!');
} else if(weight < 70){
console.log('あともう少しです!');
}
この例は、先ほどのサンプルコードの条件を入れ替えただけです。これにより、正しい条件式が実行できます。
条件分岐は最初に合致した処理を実行して終了するということを忘れないようにしましょう。また、IF文の基本から応用までを次の記事で体系的にまとめているのでぜひ参考にしてみてください!
JavaScriptの応用
この章では、もう少し踏み込んだJavaScriptの使い方について見ていきましょう。主に、関数やプロトタイプを活用したプログラミング手法について学んでいきます。
関数の使い方
関数は複雑な処理を1つにまとめることが可能で、再利用性も高くなるのでコードの見通しが良くなります。そのため、使いこなせるようになれば効率の良いプログラミングができるようになるわけです。
基本的な書き方としては次のとおりです。
function sample() {
//ここに処理を書いていく
}
function記述のあとに好きな関数名を指定して、実行したい処理を{ }の中に挿入します。呼び出す時は【sample()】のように関数名と()を付与して実行すれば良いわけです。
また、無名関数・匿名関数と呼ばれるように関数を変数に代入する書き方もあります。
const sample = function() {
//ここに処理を書いていく
}
JavaScriptでは関数も値と同じような扱い方になるため、変数へ代入して使うことができるわけです。
最近では、アロー関数が一般的になってきたので次のような省略記述でも問題ありません。
const sample = () => {
//ここに処理を書いていく
}
functionの記述をする代わりに【() => {}】というアロー関数が利用できます。
さらに、関数は引数を指定することも可能で、関数を実行する際に特定の値を関数に渡して処理ができるのです。
const sample = (name) => {
console.log('こんにちは、' + name + 'さん');
}
sample('太郎');
実行結果
こんにちは、太郎さん
この例では、引数として【name】という文字列を関数に渡しているのが分かりますね。そして、引数nameは関数内で利用することができるわけです。
もう1つ関数の重要な機能として 【返り値】があります。
これはreturnを使うことで任意の値を返す機能になります。次のサンプル例を見てください!
const sample = (name) => {
return 'こんにちは、' + name + 'さん';
}
console.log(sample('太郎'));
実行結果
こんにちは、太郎さん
先ほどのサンプルコードをreturnに置き換えたものになります。これにより、sample()を実行するとreturnによって文字列が返されます。そのため、console.log()を利用すれば関数を実行するだけで文字列が出力されるというわけです。
関数は用途が大変多いため基礎から応用まで幅広い学習が必要になりますが、次の記事ではその詳細をまとめているのでガイド代わりにぜひ一読してみてください!

プロトタイプの使い方
JavaScriptは他の言語(Java / C#など)のようなクラスベースのオブジェクト指向ではなく、プロトタイプベースの言語だと言われることがあります。
これの本当の意味をご存知でしょうか?
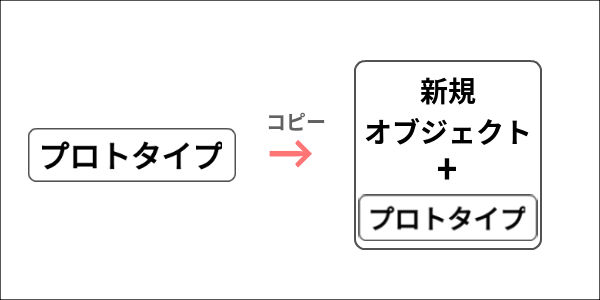
プロトタイプは簡単に言えば最小限のオブジェクトデータのテンプレートのようなものとイメージしてください。そして、そのテンプレートをコピーして新しいオブジェクトを作れるのがプロトタイプベースというわけです。

プロトタイプを利用するメリットとして、まずはメモリの節約が挙げられます。
例えば、コンストラクタを作成する時に、プロパティとメソッドを一緒に定義するようなパターンがよくあります。
const User = function(name, age) {
//プロパティを定義する
this.name = name;
this.age = age;
//メソッドを定義する
this.getName = function() {
return this.name;
}
}
これでも問題なく機能しますが、インスタンスを作成するたびにプロパティ・メソッドが両方一緒にコピーされていきます。
そこで、プロトタイプを使ってメソッドの定義をしてみましょう。
const User = function(name, age) {
this.name = name;
this.age = age;
}
User.prototype.getName = function() {
return this.name;
}
この例では、コンストラクタを定義する時にプロパティだけになっていますね。メソッドはプロトタイプを利用して別にしています。
これにより、インスタンスを作成するとプロパティだけがコピーされます。メソッドはプロトタイプに定義しているので、どのインスタンスからでも参照できるわけです。これは、すべてのオブジェクトがプロトタイプというテンプレートを元にしているからこその活用ワザと言えるでしょう。
また、プロトタイプを利用することで継承も簡単に行えます。
次のサンプル例を見てください!
const User = function() {};
const Member = function() {};
//UserインスタンスをMemberプロトタイプに代入
Member.prototype = new User();
この例では、空っぽのオブジェクトUserとMemberを作成しています。そして、このUserオブジェクトのインスタンスをMemberプロトタイプに代入しているのが分かるでしょうか?
実はこの1行だけで継承が出来ているのです。
その証拠に次のサンプル例を見てください!
const User = function() {};
const Member = function() {};
User.prototype.hello = function() {
return 'こんにちは!';
}
//継承を実施
Member.prototype = new User();
const hanako = new Member();
//Memberオブジェクトのインスタンスにhello()を実行
console.log( hanako.hello() );
実行結果
こんにちは!
この例では、Userオブジェクトのプロトタイプだけにhello()メソッドを定義しています。
そして、継承を行ったあとにMemberオブジェクトのインスタンスを作ります。Memberオブジェクトは空っぽのはずですが、hello()メソッドを実行できているのが分かりますね。
つまり、プロトタイプをベースにしているJavaScriptのオブジェクトは、それぞれプロトタイプで繋がっているとも言えるでしょう。
プロトタイプをさらに学習したい方は、次の記事で基本から応用までをまとめているのでぜひ参考にしてみてください!

学習向けサービス
この章では、JavaScriptを分かりやすく学習できるWebサービスをご紹介します。主に、ゲーム感覚で学べるサービス、動画で学習できるサービスについて解説していきます。
コードモンキー
【コードモンキー】

お猿のキャラクターをプログラミングによって操作し、指定されたバナナをすべて回収していくというゲーム感覚でプログラミング学習ができるサービスです。
全30コースが無料で提供されており、バリエーション豊富なステージで繰り返し処理など基本的な構文を無理なく学べるように構成されています。キャラクターをどうやったら効率よく操作できるかを考えることで、プログラミングの最適化も同時にできるのが魅力でしょう。
CodeCombat
【CodeCombat】

本格的なRPGゲームをベースに、キャラクターをプログラムで操作しながら敵と戦ったり宝箱を開けたりして学習できるのが最大の特徴です。
基本的な構文や関数・条件分岐など、このゲームで遊ぶだけで基本的なJavaScriptをマスターできるように工夫されているのが印象的です。100を超える多彩なステージを進むにつれて、要求されるプログラムも難しくなっていくのでとてもやりがいのあるサービスと言えるでしょう。
まとめ
今回は、JavaScriptの学習において初心者が課題に感じるポイントについて学習しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- 変数はlet / constを使い、for / ifによる制御構文を使いこなそう
- アロー関数とプロトタイプの活用を覚えると効率が良くなる
- JavaScriptを学習できるWebサービスも活用しよう
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!










