JavaScriptのエラーってどんな種類があるんだろう
エラーが発生した時にどのように対処すれば良いのか分からない
フォームの入力エラーってどうやって実装すればいいの?
JavaScriptを勉強していると、想定していないエラーに遭遇することがよくあります。
初心者に限らず、エラーの対処は誰でも遭遇する場面なのですが、中・上級者と違ってどのように対応すれば良いのか分からないという人も少なくありません。このようなエラーに対する学習はどのように進めれば良いのでしょうか?
そこで、この記事では初心者でも今日からJavaScriptのエラー対処について理解するための方法を分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がJavaScriptの不安を解消できれば幸いです。
エラーの種類
この章では、JavaScriptで発生するエラーの種類について見ていきいましょう。主に、文法エラーと論理エラーについて学んでいきます。
文法エラーの基本
おそらく初心者の方が一番遭遇しやすいエラーになるのが文法エラーです。
文法エラーは、簡単に言ってしまうと単純なタイプミスによる原因が元になって発生するエラーになります。
例えば、次のサンプル例を見てください!
const h1 = document.getElemenById('text');
console.log(h1);
実行結果
エラー:document.getElemenById is not a function
実行結果を見るとエラーになっているのが分かります。
このエラーをよく見ると【not a function(関数ではない)】と表示されていますね。そこで、ソースコードを調べるとgetElementByIdが正しくタイプされていないのが分かります。
このように、文法エラーについてはタイプミスが主な原因のため、ほとんどのケースでエラーが出力されるので対応も簡単なのが特徴です。
エラーメッセージをよく読んで怪しい箇所を調べるか、コピーしてそのままGoogle検索でチェックすれば大抵の場合は解決できるはずです。
論理エラーの基本
初心者の方がもっとも対処に悩むのがこの論理エラーでしょう。
論理エラーは、プログラム実行時に何もエラーが表示されないのが特徴で、気づかずにそのまま作業を進めてしまう恐れがあります。その結果、予期せぬバグを生み出す原因にもなる怖いエラーというわけです。
具体的なイメージを掴むために、次のサンプル例を見てください!
const num = 10;
if(num > 100) {
console.log('100より小さいです');
}
この例は、変数numが100よりも小さい場合にコンソールログへ文字列を出力するというプログラムです。
ところが、実際には何もメッセージが表示されず、エラーも出力されません。
理由は、IF文の条件式が間違っているためです。正しくは【num < 100】のように不等号が < である必要があります。このようなケースでは、エラーが表示されないので間違いに気づかないことが多いのです。 もう1つサンプル例を見てみましょう。
let result = 0;
for(let i=0; i>10; i++) {
result += i;
}
console.log(result);
実行結果
0
この例では、1ずつ足されていく数値をどんどん加算していって最終的な数値を出力するというものです。
しかしながら、実行結果を見ると0になっているのが分かります。理由は、こちらもfor文の条件式が間違っており、正しくは【i < 10】となり不等号が逆になっているわけです。
このような論理エラーについては何もエラーが表示されないため、自分で処理の途中にconsole.log()などを挿入しておくのがポイントになるでしょう。つまり、変数の中身を可視化することで意図している処理が行われているか常に確認するわけです。
エラーの対処法
この章では、実際にエラーを検出するための手法について見ていきましょう。主に、開発者ツールとConsoleオブジェクトの使い方について学んでいきます。
ブラウザの開発者ツール
JavaScriptの実行エンジンはブラウザに搭載されていることもあり、エラーの対処も含めてデバッグツールを利用することができます。
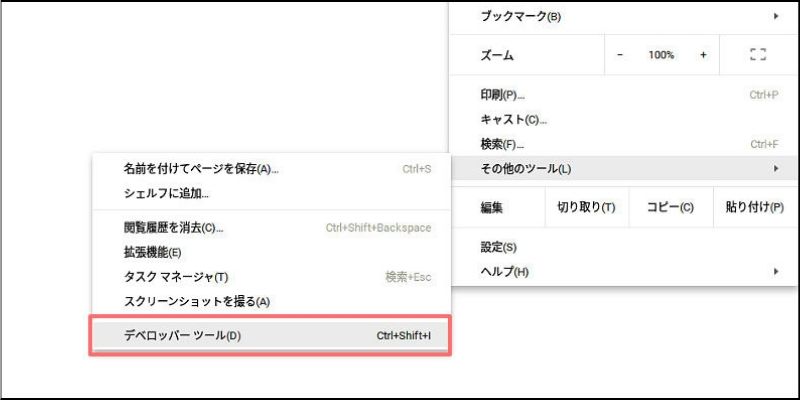
例えば、Chromeブラウザであれば【Ctrl + Shift + I】などのショートカットキーか、メニューから【その他のツール】 → 【デベロッパーツール】を選択するとデバッグツールが起動します。

エラーの対処として、まずは原因を突き止めるために有効なのがブレークポイントの設定です。プログラムは一瞬で実行されてしまうわけですが、それを途中で止めながら少しずつどのような処理が行われているかを確認することができます。
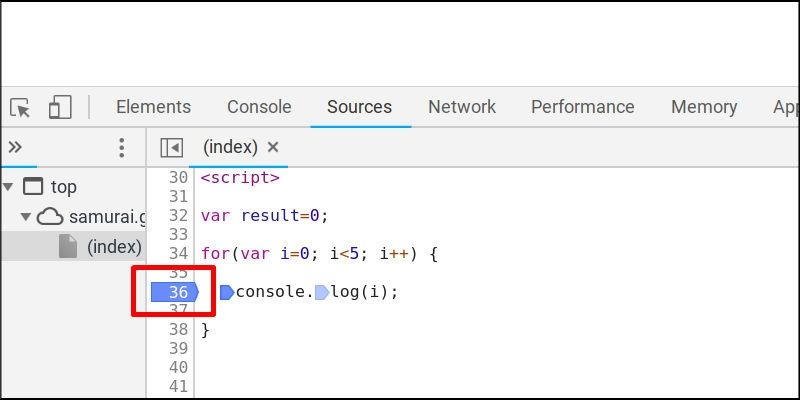
【Sources】タブを開いて、JavaScriptファイルを選択するとソースコードが表示されます。任意の箇所にある行番号をクリックすると、青色にハイライトされてブレークポイントが設置されます。

このブレークポイントは複数箇所設定できるので、途中で止めて確認したい箇所へ自由に設置していきましょう。
あとは実行ボタンをクリックしていくたびに、ブレークポイントの箇所でプログラムがストップしてくれるようになります。

変数の中身も確認できるので、意図したとおりに処理が行われているのかをじっくり観察してみるのが良いでしょう。
Consoleオブジェクトの使い方
ブラウザのデバッグツールを使わなくても、手軽にブレークポイントと同じようなことを実現する方法もあります。
もっとも基本的なメソッドとしてはconsole.log()です。
引数に変数などを指定することで、中身の値をコンソールログへ出力できるようになります。
console.log(【変数名】);
ポイントはブレークポイントと同様に、複数箇所で変数の中身を可視化するように記述するという点です。
次のサンプル例を見てください!
const words = ['リンゴ', 'パイナップル', 'メロン', 'イチゴ']; console.log(words); const result = words.filter(word => word.length > 3); console.log(result);
実行結果
["リンゴ", "パイナップル", "メロン", "イチゴ"] ["パイナップル"]
この例では、配列をfilter()メソッドで条件抽出しています。
このような時に正しく抽出できているかを確認するため、抽出前と抽出後にconsole.log()を挿入して値を可視化しているのが実行結果を見ても分かりますね。
とにかく処理が正常に行われているかをすべて可視化していくことで、論理エラーのような気づきにくい間違いを発見するというわけです。
フォームのエラーチェック
この章では、一般的なフォームの入力に誤りがないかをチェックする方法について見ていきましょう。主に、入力内容を確認する手法やプラグインの使い方などについて学んでいきます。
入力内容を確認するには?
Webページにフォームを設置してユーザーに入力してもらう時に、意図したとおりに入力しているかどうか?…ということを確認する必要があります。
JavaScriptでは、このようなフォームのエラーチェックを行うためのメソッドがいくつか提供されています。
例えば、次のようなフォームがあるとします。
これはメールアドレスを入力するボックスと送信ボタンだけの単純な構成です。
注目して欲しいのはformタグに【novalidate】属性を付与している点です。これはHTML要素に標準で搭載されているバリデーション機能をOFFにするという意味になります。つまり、JavaScriptだけで制御したい場合に付与するわけです。
そして、JavaScriptでエラーを検出したらpタグにその旨を伝えるメッセージを表示しましょう。
JavaScriptからフォーム要素にアクセスする方法として、もっとも簡単なのは【document.forms】を利用することです。
const form = document.forms.myform;
formタグにはname属性値として【myform】を指定していましたね。そのため、このフォームにアクセスするには【document.forms.myform】と記述するわけです。これを変数に格納して、以降はformを利用してアクセスできるわけです。
また、フォームのinput要素には【validity.valid】というプロパティが提供されており、入力内容が正しければtrueが返ってくるようになっています。
form.mail.validity.valid
このプロパティを活用することで、JavaScriptを利用したバリデーションを作成することができるわけです。
バリデーションを作成する方法
それでは、先ほどのフォーム要素を利用してバリデーションを実装してみましょう。
まずは、フォーム要素とエラーメッセージを表示するpタグを取得します。
const error = document.getElementById('error');
const form = document.forms.myform;
次に、送信ボタンがクリックされた時にバリデーションチェックをしたいので、イベント処理を次のように記述します。
form.btn.addEventListener("click", function (event) {
//バリデーション処理を記述する
});
送信ボタンがクリックされた時の処理をこの中に記述すれば良いですね。
入力ボックスのプロパティ【validity.valid】にアクセスして、正常に入力されているかどうかをIF文で記述します。
form.btn.addEventListener("click", function (event) {
if (!form.mail.validity.valid) {
//エラーメッセージを表示する
}
});
!を条件式に使うことで、falseであればIF文内の処理を実行するようにします。
そこで、送信ボタンをクリックした時の画面遷移をキャンセルして、エラーメッセージを出力すれば良いですね。
form.btn.addEventListener("click", function (event) {
if (!form.mail.validity.valid) {
event.preventDefault();
error.innerHTML = "メールアドレスが正しくありません";
}
});
preventDefault()を実行すると画面遷移がキャンセルされるので、更新されずにしっかりとエラーメッセージを表示することができます。これにより、ユーザーは正しいメールアドレスが入力されていないことを確認できるというわけです。
ここまでのサンプルでもを以下に掲載しておきますので、ソースコードと一緒にぜひ確認してみてください!
See the Pen form-validation-basic by sato ken (@s_masato) on CodePen.
まとめ
今回は、JavaScriptのエラー処理や対処方法について基本的な部分を学習しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- エラーは主に文法エラー・論理エラーがある
- エラーの原因を調べるために開発者ツールやconsoleを活用する
- フォームのエラーチェックはinput要素のvalidityプロパティを見る
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









