この記事では向いている人の特徴も交え、エンジニアとデザイナーの違いをわかりやすく解説します。
WebエンジニアとWebデザイナーは何が違うの?
WebエンジニアとWebデザイナーはどっちを選ぶべき?
国内におけるIT人材不足の深刻化を背景に、ITエンジニアやWebデザイナーといったITスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
こうした背景を踏まえ、WebエンジニアやWebデザイナーを目指そうと考えている人は多いですよね。
しかし、双方の違いがイメージしづらく、どちらを目指すべきか決めかねている人もいるはず。仕事内容や年収など、詳細を確認しないまま目指す職業を選ぶと「もっとちゃんと調べておけばよかった…」と後悔しかねません。
そこでこの記事では、下記6つの観点でWebエンジニアとWebデザイナーの違いを解説します。
どちらの職業を目指すべきか選ぶための適性や魅力も紹介するので、ぜひ参考にしてください。
- 両者は担当業務や必要スキルが異なる
- それぞれの適性や魅力・やりがいで選ぼう
- 両方を目指すのもおすすめ
なお、Webデザインを習得して転職や副業・フリーランスを目指したい方は、ぜひ「侍エンジニア」をご活用ください。
侍エンジニアでは、Webデザイナーへの転職を目指すコースや、副業・フリーランスに必要な案件獲得スキル習得まで多種多様なコースを用意しています。
また、受講料が最大80%OFFになる給付金を活用いただくことで、お得に効率よく最短距離でWebデザインを学べるため、Webデザイン習得から転職や副業を目指したい方はぜひご相談ください。
オンライン無料カウンセリングであなたにあった学習プランのご提案や給付金の利用条件など、詳しくお話させていただきます。
WebエンジニアとWebデザイナーの違い
はじめに、WebエンジニアとWebデザイナーの概要を整理しておきましょう。
- Webエンジニアとは:Webサイトのソフトウェアを開発する職種
- Webデザイナーとは:Webサイトのデザインを制作する職種
いずれもWeb系の仕事ですが、両者にはさまざまな違いがあります。ここからは、WebエンジニアとWebデザイナーの違いを、次の6項目にまとめて解説します。
仕事内容
Webエンジニアはシステム面に、Webデザイナーはビジュアル面にフォーカスするのが、双方における仕事内容の違いです。
Webエンジニアは、Webサイトを動かすプログラムを作ったり、Webデータを管理したりするデータベースを構築したりします。つまり、ユーザーがWebサイトを問題なく利用できるようなシステムを作り上げる専門家です。
いっぽうWebデザイナーは、Webサイトのレイアウトや配色、フォントなどを検討・調整したり、デザインツールでデザインを制作したりします。つまり、ユーザーにとって魅力的なビジュアルを作り上げる専門家です。
このように、WebエンジニアとWebデザイナーでは主に専門とする領域が異なります。
WebエンジニアとWebデザイナーそれぞれの仕事内容をより詳しく知りたい人は、次の記事を参考にしてください。


平均年収
転職サイト「doda」によると、Webエンジニアの平均年収は445.9万円、Webデザイナーは378万円です(2025年3月時点)。年収データは集計方法により前後しますが、Webエンジニアのほうがやや高い傾向があります。
Webエンジニアは業務の担当範囲が広い傾向にあり、その分年収が高くなりやすいと考えられます。
いずれの職種においても個人差が大きく、なかには1,000万円を超える高度なWebエンジニア・Webデザイナーも。いずれを選んだとしても、努力次第で高収入を目指すことは可能です。
年代や働き方別にWebエンジニアとWebデザイナーそれぞれの平均年収をより詳しく知りたい人は、下の記事を参考にしてください。


必要なスキル

下表のように、WebエンジニアとWebデザイナーでは必要なスキルや求められる能力が異なります。
開発とデザインでは、必要な知識・スキルが大きく異なることがわかります。しかし、いずれも幅広いスキルが必要となる点は変わりません。また、両者ともに基本的なヒューマンスキルが求められます。
「Webデザイナーはプログラミングスキルが不要」と思われがちですが、HTML/CSSやJavaScriptといったフロントエンド(ブラウザ側)開発言語の知識は必要です。
WebエンジニアとWebデザイナーそれぞれに必要なスキルをより詳しく知りたい人は、次の記事を参考にしてください。


労働環境
「doda職種図鑑」によると、Webエンジニア・Webデザイナーそれぞれの残業時間・休日数は下表のとおりです(2025年3月時点)。
Webエンジニアのほうが残業時間はやや短く、休日数も多いものの、大きな差はありません。
令和5年の「毎月勤労統計調査」によると、残業時間の全国平均は約10時間。これと比べると、残業時間はやや多いと感じる人もいるでしょう。いずれの職種も、繁忙期にはある程度の残業が必要となることがあります。
とはいえ、いずれも一般的な職種と同様、基本的に週休二日は確保できることが普通です。ただし、労働環境は勤める企業や個人の立場によって変わります。あくまで参考程度にとどめておきましょう。
WebエンジニアとWebデザイナーそれぞれの労働環境をより詳しく知りたい人は、次の記事を参考にしてください。


将来性
昨今ではAI(人工知能)が進化しており、将来性に不安を持つ人もいるかもしれません。しかし、WebエンジニアとWebデザイナーは今後も高い需要が期待でき、どちらも将来性のある職種といえます。
Webサイトの構築には、WebエンジニアとWebデザイナーの両方が欠かせません。特に、Webビジネスが主流となっている現代において、両職種の需要は続いていくことが期待できます。
AIの進化によって一部の業務が自動化・効率化されたとしても、対人スキルや創造性をAIが完全に代替することは難しいです。そのため、スキルの高いWebエンジニアやWebデザイナーは今後も求められるでしょう。
将来性のあるWebエンジニア・Webデザイナーになるためには、スキルを磨き続け、時代の変化へ柔軟に対応することが大切です。
Webデザイナーの将来性をより詳しく知りたい人は、下の記事を参考にしてください。

未経験からの目指しやすさ
WebエンジニアもWebデザイナーも未経験から転職を目指せますが、難易度には違いがあります。
両職種に必要なスキルの習得を目指す場合、Webデザイナーのほうが学習時間を抑えやすいです。Webエンジニアは、フロントエンド・バックエンドの開発スキルを身につけるために多くの時間を必要とします。
いっぽう、求人検索エンジン「求人ボックス」で未経験OKの求人数を調査した結果(2025年3月時点)は下記のとおり。Webエンジニアのほうが未経験からの転職チャンスは多いことがわかります。
つまり、習得難易度はWebデザイナーのほうが低く、転職難易度はWebエンジニアのほうが低い傾向があります。
しかし、学習段階で挫折してしまうと、転職活動の段階までたどり着けません。そのため、学習しやすいWebデザイナーのほうが目指しやすいでしょう。
WebエンジニアとWebデザイナーそれぞれを未経験から目指す難易度を詳しく知りたい人は、次の記事を参考にしてください。


なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
WebエンジニアとWebデザイナーのどちらに転職すべきか

WebエンジニアもWebデザイナーも魅力的な職種ですが、どちらへの転職を目指すべきかは悩みどころですよね。ここからは、WebエンジニアとWebデザイナーの選び方について、次の3点にまとめて解説します。
向いている人の特徴
WebエンジニアとWebデザイナーに向いている人の特徴は、それぞれ次のとおりです。
| Webエンジニア | ・Webサイトの仕組みに興味がある ・技術力を活かしたい ・論理的に考えるのが得意 |
| Webデザイナー | ・Webサイトの見た目に興味がある ・センスを活かしたい ・細かい気配りが得意 |
Webエンジニアは、Webサイトの仕組みを構築し、正しく動作させる役割を担います。そのため、技術力や論理的思考が重要で、そうした適性を持つ人におすすめです。
いっぽうWebデザイナーは、Webサイトの見た目を整え、魅力的なユーザー体験を実現する役割を担います。そのため、センスや細やかな気配りが重要で、そうした適性を持つ人におすすめです。
自分の特徴により近い職業を選ぶと良いでしょう。
WebエンジニアとWebデザイナーそれぞれに向いている人の特徴をより詳しく知りたい人は、下の記事を参考にしてください。


仕事の魅力・やりがい
WebエンジニアとWebデザイナーの魅力・やりがいを下表にまとめました。
| Webエンジニア | ・自分の作品で人々の役に立てる喜び ・技術的な問題を乗り越えたときの達成感 ・新しい技術を学び、スキルアップできる楽しさ |
| Webデザイナー | ・自分の作品で人々の心を動かせる喜び ・自分らしさを表現できたときの達成感 ・新しいトレンドを学び、創造性を磨ける楽しさ |
共通する魅力は、チームでプロジェクトを成功させたときの達成感です。WebエンジニアとWebデザイナーは協力関係にあり、互いの専門性を活かしながら1つのWebサイトを実現することで、大きな達成感を得られます。
このように、WebエンジニアとWebデザイナーには異なる魅力・やりがいがあります。しかし、いずれもWebという舞台で人々に利便性や感動を提供できる、魅力的な職種です。
WebエンジニアとWebデザイナーそれぞれの魅力ややりがいをより詳しく知りたい人は、下の記事を参考にしてください。


両方を目指すのもおすすめ
WebエンジニアとWebデザイナーの両方を目指すのもおすすめです。両者の業務領域やスキルには、重なる部分も少なくありません。両方のスキルを身につけることで、より広い範囲で活躍できるようになります。
WebエンジニアとWebデザイナーは同じ現場で働くことがあり、最終的な目標も同じWebサイトです。そのため、両方のスキルを活かせるチャンスは多いでしょう。
実際のところ、近年のWeb人材に求められるスキルは多様化しています。両方のスキルを学んでおけば、選べるキャリアの幅が広がり、活躍の場を広げられるでしょう。
WebエンジニアとWebデザイナーそれぞれの目指し方を詳しく知りたい人は、次の記事を参考にしてください。


なお、IT企業への就職やエンジニア転職を見据えどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
挫折なくWebエンジニアやWebデザイナーを目指すなら
WebエンジニアとWebデザイナーのいずれを選んだとしても、必要な知識・スキルを身につけるための学習が欠かせません。なかでも、プログラミングスキルはWebエンジニアとWebデザイナーの両方に求められます。
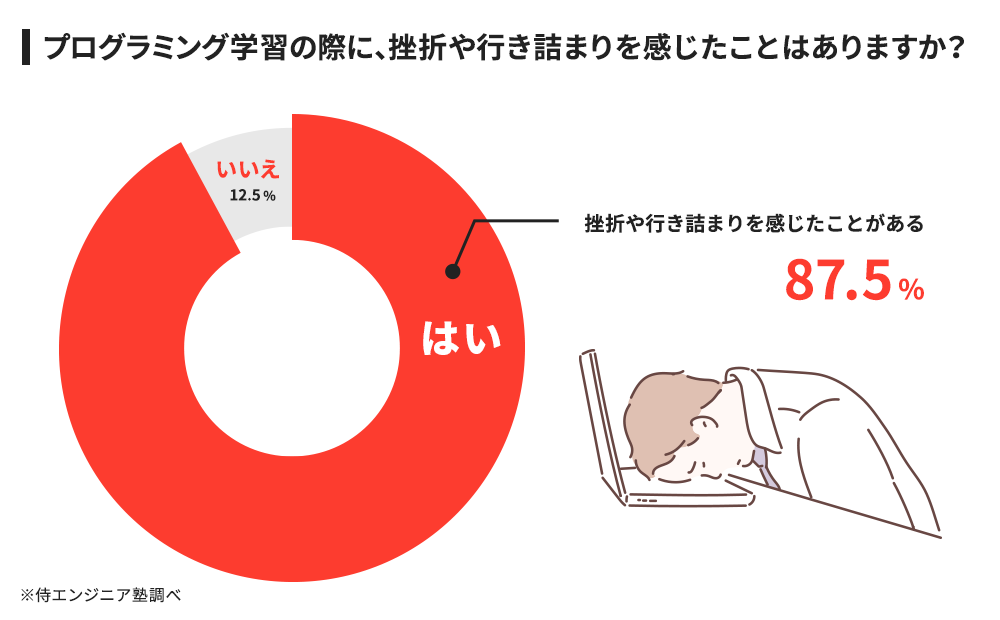
しかし、プログラミング学習で挫折する人は多くいます。実際のところ、弊社がプログラミング学習者に対して実施したアンケート調査では
- 質問できる環境がなかった
- エラーが解決できなかった
- モチベーションが続かなかった
といった理由で約90%の人が「挫折や行き詰まりを感じたことがある」と回答しました。

■調査概要
掲載元:PR TIMES
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
サンプル数:n=298
調査対象:10代〜80代の男女
独学でコストを抑えようとしても、挫折すれば時間や費用が無駄になってしまいます。また、仮に独学でスキルを習得できたとしても、現場で通用するレベルの実践力がなければ転職の成功は難しいでしょう。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」です。具体的には
- WebエンジニアやWebデザイナーの講師によるマンツーマンレッスン
- WebエンジニアやWebデザイナーに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中の不明点や問題点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、挫折しづらい環境がうかがえます。
挫折なくWebエンジニアやWebデザイナーを目指したい人は、ぜひ無料カウンセリングをご利用ください。
まとめ
今回は「WebエンジニアとWebデザイナーのどちらが良いのか」をテーマに、それぞれの違いや選び方についてお伝えしました。
WebエンジニアとWebデザイナーは、いずれもWebという舞台で人々に利便性や感動を提供できる、魅力的な職種です。しかし、どちらへの転職を目指すとしても、必要な知識・スキルを身につけるための学習が欠かせません。
WebエンジニアとWebデザイナーの違いや魅力を知り、自分にあった職種を選びましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。











