こんにちは! HTMLなら私、ライターのナナミです。
ホームページ作成に必須の言語であるHTMLですが、どうすれば動作するのか、もしくはどうすれば動きのあるホームページを作れるのかでお悩みの方が、この記事にたどり着いたと思います。
今回はそんなHTMLの「動き」についてをご紹介していきます!
- HTML自体の動作はどうすればいいのか
- HTMLの要素を動かすにはどうすればいいのか
この2点について理解して、HTMLの記述スキルを高めましょう。
なお、次の記事ではそもそもHTMLとは何なのか、その特徴やできることを詳しく解説しているので良ければ参考にしてください。
→ HTMLとは?基本のタグやできることを初心者向けにわかりやすく解説
HTMLの動作に必要なモノはたった2つ
HTML自体を動作させるために、難しい環境の用意などは必要ありません。
なぜならHTMLはブラウザに諸々の設定が組み込まれているので、いつもホームページを閲覧しているブラウザさえあればOKだからです。
なので、HTMLの動作に必要なのは
- HTMLファイル
- ブラウザ
の2つだけ。難しいことをしなくても、手軽に触れることができる言語なのです。
HTMLが動作してくれない時のチェックポイント
どうしてもHTMLが動作しない!
というパターンはあんまりないのですが、表示が崩れたり、思っていた表示にならなかったりということはあると思います。
このような場合、大体はHTMLの記述間違いです。下記のポイントをチェックしてみましょう。
- 開始タグと終了タグがちゃんとあるか
- 入れ子の構造が正しいか
- タグの中に全角スペースが入っていないか
開始タグと終了タグがちゃんとあるか
HTMLの基本の形は下記のように、開始タグと終了タグのセットになっています。
【HTML】
<div><!-- 開始タグ -->
文章など
</div><!-- 終了タグ -->
ちゃんと終了タグが入っていないと、表示の崩れに繋がります。おかしいな?と思ったらチェックしてみましょう。
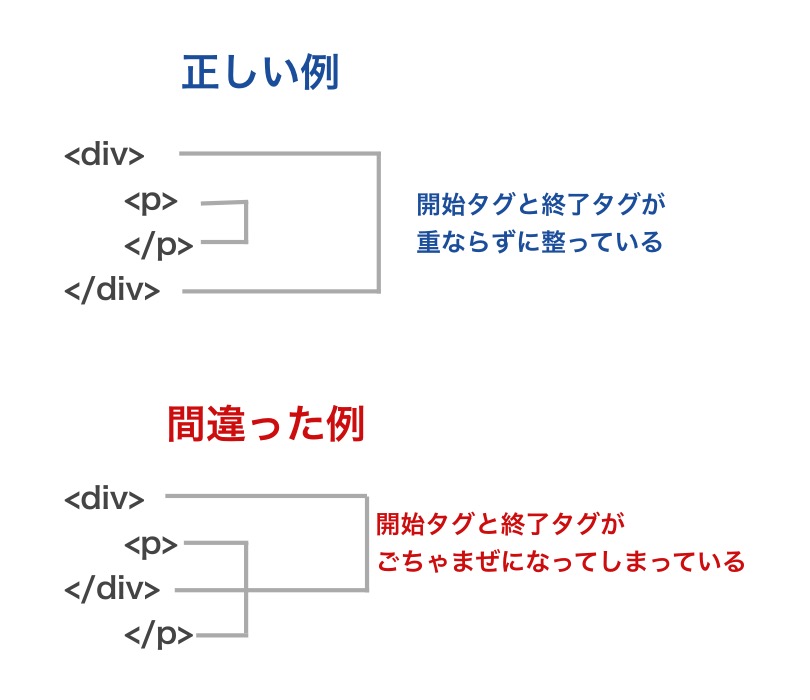
入れ子の構造が正しいか
HTMLはタグの中に更にタグを入れる「入れ子」構造で組み上げていきます。しかしこの入れ子の構造をミスってしまうと、表示の崩れや不具合に繋がります。

【HTML】
<!-- 正しい例 -->
<div><!-- 開始タグ -->
<p><!-- 開始タグ -->
文章など
</p><!-- 終了タグ -->
</div><!-- 終了タグ -->
<!-- 間違った例 -->
<div><!-- 開始タグ -->
<p><!-- 開始タグ -->
文章など
</div><!-- 終了タグ -->
</p><!-- 終了タグ -->
間違った例の方は、タグの中に別の開始タグがあるのに、終了タグはタグの外にありますね。構造がきちんとなっているかどうか、崩れた箇所を確認してみましょう。
タグの中に全角スペースが入っていないか
これが地味にあるパターンなんですが…タグの記述の中に全角スペースが入っていると、タグであると正しく認識してくれなくて表示崩れになってしまいます。
【HTML】
<!-- 正しい例 -->
<div class=”test”><!-- 開始タグ -->
文章など
</div><!-- 終了タグ -->
<!-- 間違った例 -->
<div class=”test”><!-- 開始タグ -->
文章など
</div><!-- 終了タグ -->
パッと見で気付きづらい箇所ですが、これも要注意です。
HTMLだけで「動き」は作れる?
さて、ここからはHTMLに動きをつけて、ホームページをより素敵に仕上げていくためのお話をしていきましょう。
よくあるフワッと出てくるみたいな動き、これはHTMLの要素を動かすことで実現していることがほとんどです。

しかしこれはHTMLだけでは作ることができません。CSSやJavaScriptなど、他の言語と組み合わせることで実現することができます。
過去、HTML4などの頃は、HTMLだけで文字を動かすなんてこともできていました。昔のホームページとかで、電光掲示板みたいに動く文字をご覧になった方も多いと思います。
しかしこのタグは、現行のバージョンであるHTML5では廃止されています。HTMLはあくまでも構造の整理に使う物になり、動きや見た目を整える役割はCSSに任せる形になったのです。
なので、今は基本的にHTMLと他の言語を組み合わせることで動きをつけていきます。具体的な例を見ていきましょう。
シンプルに動かす「HTML×CSS」
CSSはHTMLの要素を装飾する役割を持つ言語です。現行のバージョンであるCSS3は装飾に加え、簡単なアニメーションを作ることが可能になりました。
具体的な例を見ていきましょう!
ボタン
ボタンをマウスオーバーすると、ちょっとだけ動いてボタンが押されたようになる動作ってよくありますよね。あれはCSSだけで作られています。
侍エンジニアのサービス詳細はこちら
【HTML】
<a class="btn" href="URL" target="_blank">侍エンジニアの<br> サービス詳細はこちら
【CSS】
.btn {
font-size: 20px;
display: block;
background-color: #f25253;
color: #fff!important;
padding: 15px 15px;
border-radius: 5px;
box-shadow: 0px 5px 0px 0px #b72728;
text-align: center;
max-width: 400px;
letter-spacing: 1px;
font-weight: 700;
margin: 60px auto;
text-decoration: none;
position: relative;
top: 0;
transition: .2s;
}
ちょっとした動きですが、これだけでもホームページのクオリティがグッと上がりますね。
フワッと出てくる
下記のように要素がふわっと出てくる動きも、CSSで作ることができます。

【HTML】
<img class="anime_test" src="test-img.png">
【CSS】
.anime_test {
display: block; /* ブロック要素にする */
margin: 0 auto; /* 要素中央揃え */
position: relative; /* 位置指定 */
animation: anime1 1s ease; /* アニメーション指定 */
}
@keyframes anime1 {
0% {
opacity: 0; /* 透明度指定 */
top: 50px; /* 位置指定 */
}
100% {
opacity: 1; /* 透明度指定 */
top: 0; /* 位置指定 */
}
}
詳しい解説は下記の記事をご覧ください!

くるっと一回転
CSSを使えば、こんな風に要素をくるくる回すこともできちゃいます。

【HTML】
<div class="rotate_test">回転させます</div>
【CSS】
.rotate_test {
width: 100px;
background-color: #ccc;
padding: 78px 40px;
margin: 100px auto;
transform: rotate(360deg); /* 回転 */
transition: 1s; /* 1秒かけて動く */
}
こちらの詳しい解説は、下記の記事をどうぞ!

細かく大胆に動かす「HTML×JavaScript」
CSSだけでも動きは簡単に作れるのですが、「クリックしたら」という条件づけや、画面全体に関わる大胆な動きはJavaScriptが必須となります。
いろんな例を見ていきましょう!
クリックしたらアイコンが増える
JavaScriptでは「要素をクリックしたら」という条件をつけて動きを作ることができます。
さらにHTMLのタグをJavaScript側から書き足す事もできるので、下記のように街頭インタビューとかでよく見る投票みたいなものも作れちゃうのです。
See the Pen appendChild2 by 河野七海 (@kouno73) on CodePen.
スライドを作る
JavaScriptはHTMLを書き換えることもできるので、こんな感じのスライドを作ることもできます。
【HTML】
<img id="mypic" src="pics/1.png" width="400" height="300" />
<script>
var pics_src = new Array("pics/1.png","pics/2.png","pics/3.jpg");
var count = 0;
var slide = function(){
count++;
if(count === 3){
count = 0;
}
setTimeout(slide, 2000);
document.getElementById("mypic").src = pics_src[count];
}
slide();
</script>
これはとっても簡単な切り替わりだけのスライドですが、よくある横にスーッと動くスライドもJavaScriptで作ることができますよ!
TOPへ戻るボタン
JavaScriptは要素だけでなく、画面全体を動かす事もできます。最近よくある「TOPに戻る」を押すとページの一番上に戻るボタンなどは、この方法を使っているんです。
See the Pen js-scroll1 by 河野七海 (@kouno73) on CodePen.
詳しい解説は下記の記事をご覧ください!

まとめ
HTMLの動作自体は難しいことではありませんが、要素を動かすとなると他の言語などとの組み合わせが必要です。そのため、HTMLだけでなくCSSやJavaScriptも勉強しようとよ言われているわけですね。
今回紹介した動きは、CSSやJavaScriptでできることのほんの一部です。ぜひいろいろな組み合わせや方法を試して、素敵なホームページを作ってみてくださいね。










