Google Apps Scriptってどんなことができるんだろう
まず最初にGoogle Apps Scriptを勉強するには何をしたらいいの?
基本的な使い方や事例を学びたい
最近ではGoogle Apps Scriptを活用した業務効率化の話題を見かけることも多くなりました。でも、いざ使ってみようかなと考えたとき、なにから勉強を始めたら良いのでしょうか?
そもそもGoogle Apps Scriptはどんなことが実現可能で、自分がイメージしている業務を処理することができるのでしょうか。このように悩んでいる人は決して少なくないはず。
そこで、この記事では初心者でもGoogle Apps Scriptのできることについて理解できるように解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
GoogleAppsScriptの基礎
この章では、Google Apps Scriptの基本的な概念や使い方について見ていきましょう。主な仕組みや各種機能について学んでいきます。
GoogleAppsScriptってどんなサービス?
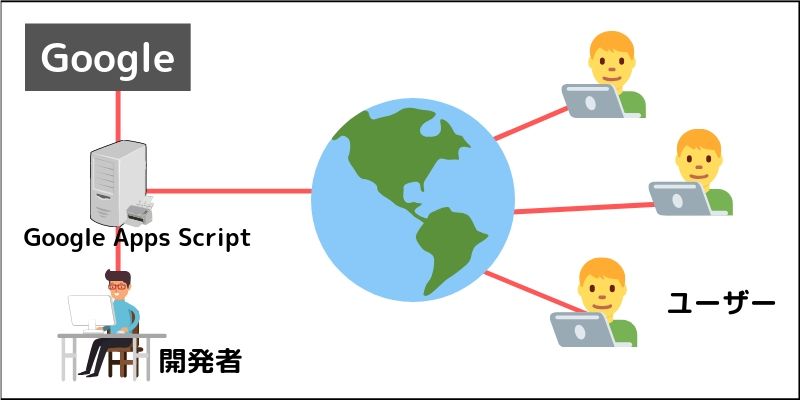
Google Apps Scriptは、その名の通りGoogleが提供しているサービスであり、プログラミングによってドキュメントやスプレッドシートなどを制御できるようになります。また、開発したプログラムをWebアプリのようにネット上へ公開することも可能です。
さらに大きな特徴として、サービスの利用から開発環境まですべてオンラインで提供しており、開発者は準備不要ですぐにでも取り掛かることができます。
つまり、開発者はGoogleが提供するオンラインエディタで作業を行い、そのままネット上へプロダクトを公開すればユーザーが利用できるわけです。

基本的な機能はすべて無料で利用できるうえ、必要になるのはGoogleのアカウントだけです。そのため、興味のある方は今すぐ試してみることをオススメします。
GoogleAppsScriptの使い方
まず最初にGoogle Apps Scriptをいざ使おうとした時に、どこから利用すれば良いのか分からないというケースが少なくありません。
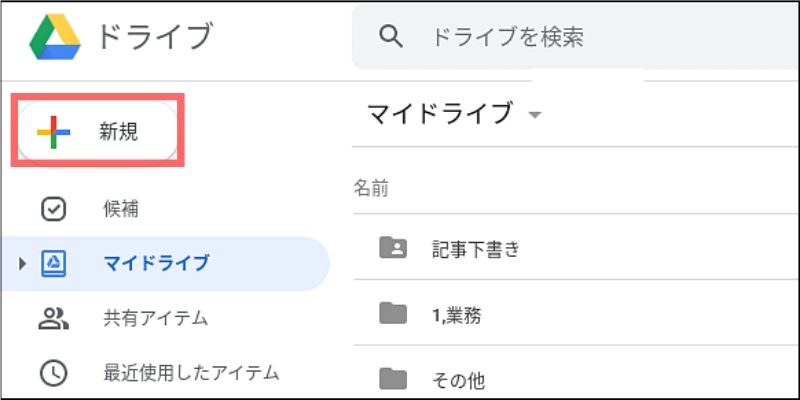
そこで、基本的な使い方を簡単に紹介しておきます。まずはGoogleドキュメントを作成するのと同じように、ドライブから【新規】ボタンをクリックします。

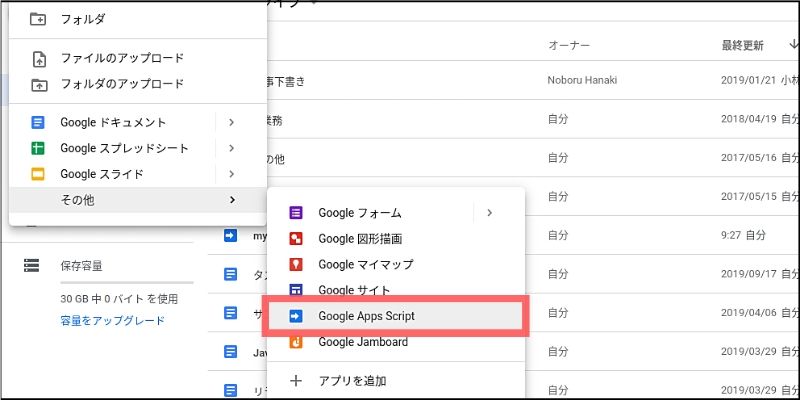
ポップアップが表示されるので、【その他】→【Google Apps Script】を選択してください。

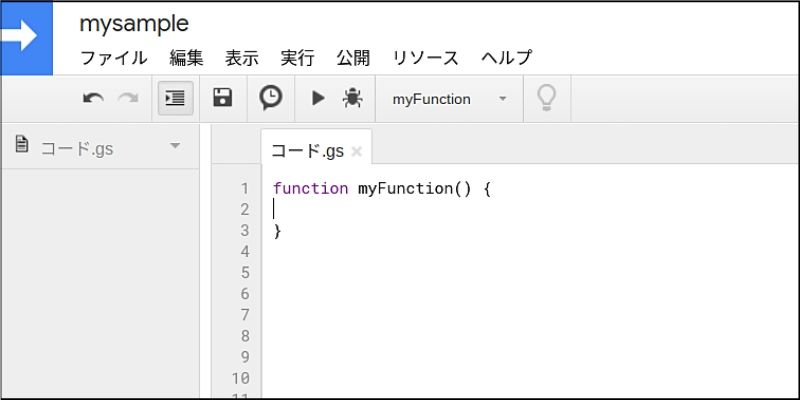
すると、プログラミングの開発環境となるオンラインエディタが起動します。

すべてのプログラムはこのエディタ上で行うことが可能で、デバッグや公開作業などもすべて完結することができます。
GoogleAppsScriptができること
この章では、Google Apps Scriptを活用してどんなことができるのかを見ていきましょう。主な使い方として3つのポイントに絞って解説をしていきます。
Googleサービスの連携
Google Apps Scriptは文字通りGoogleが提供するサービスであることから、Google関連サービスとの連携はもっとも得意となるプロジェクトでしょう。
例えば、以下のようなサービスをプログラムで制御できます。
- Googleドキュメント
- Googleスプレッドシート
- Googleスライド
- Googleカレンダー
- Googleマップ
- Google翻訳
- Gメール
なかでも利用頻度の高いサービスは表計算ができるスプレッドシートではないでしょうか。名簿や在庫管理などスプレッドシートを活用している企業も少なくないでしょう。
今まで手作業で数値を入力したり、セルを追加したり、外部シートからデータをコピペしたり……など、時間の掛かっていた作業もGoogle Apps Scriptを使えば一瞬で完了します。しかも自動で処理できるわけです!
他にも、Gメールを活用して不特定多数に一斉メール配信できるようにプログラムすれば、自分専用のメールマガジンのシステムが作成できます。
また、チームのスケジュールやタスクなどを自動的にカレンダーに追加したり、ドキュメントを異なる言語に自動翻訳したりなど、可能性は無限に広がると言えるでしょう。
外部サービスとの連携
Google関連サービス以外にも、まったく別のWebサービスと連携してプログラミングできるのもGoogle Apps Scriptの大きな魅力になっています。
基本的にAPIが提供されているサービスであれば、Google Apps Scriptと連携してプログラミングを行えます。

最近ではSlackを活用しているチームや企業も多いのではないでしょうか。そこで、例えばGoogleドキュメントで報告書を作成したら、自動的に担当者にSlackへメッセージを通知するような使い方も簡単に実現します。
Google Apps Scriptは定期実行も可能なので、スケジュールを決めておいて特定の日時になったらSlackにメッセージを通知して作業を促すようなことも可能です。
また、自社サービスとしてAPIを提供しているのであれば、Google Apps Scriptを活用して簡単なシステムを構築できるわけです。新機能のプロトタイプを作って実験してみるのも良いでしょう。
スクレイピングの活用
スクレイピングは、一般的に任意のWebページの中から必要な情報だけを収集する技術ですが、これを実現するにはサーバーサイドの知識と開発環境の構築など、さまざまな知識が必要になります。
しかし、Google Apps Scriptを使えば今すぐにでもスクレイピングを行うことができます。
Webページの情報を抽出するための便利なメソッドが提供されており、簡単なプログラムを組み立てるだけで情報を抽出できるようになります。

しかも、定期実行ができるので最新情報を随時取得することも可能です。
これらの機能を活用すれば、最新のイベント情報などを取得するWebアプリを構築したり、特定の地域にあるローカル情報を集めたサイトなども簡単に実現できるでしょう。
簡単なスクリプトを実行してみよう
この章では、実際に簡単なGoogle Apps Scriptを記述して実行をしてみましょう。主に、基本的な書き方とログの確認方法について学んでいきます。
プログラムの実行方法
まずは冒頭でご紹介したようにGoogle Apps Scriptのオンラインエディタを起動させましょう。最初に表示されるのはmyFunction()という空っぽの関数になります。
試しにHello worldを出力してみましょう。関数の中に次のような記述をします。
Logger.log('Hello World');
Logger.log()はJavaScriptのconsole.log()のような使い方ができるメソッドで、引数に指定した文字列や変数などを出力することができます。
ちなみに【Ctrl + S】で編集したソースコードを保存できます。
コードが書けたら実行ボタンをクリックしてみましょう!(Ctrl + Rでも実行できます)

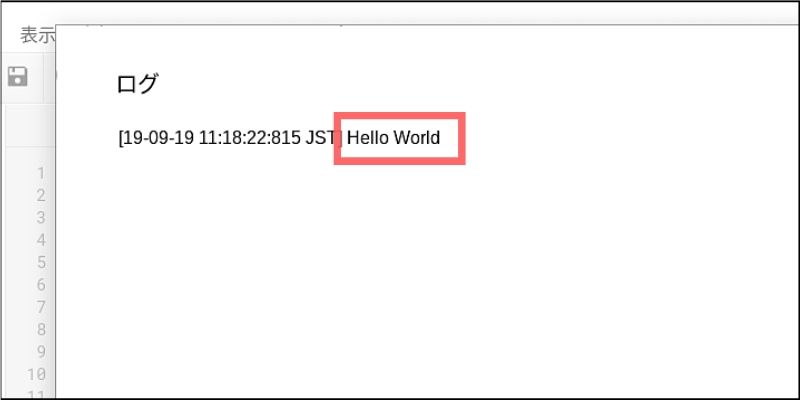
これでログに文字列が出力されたので、実際にログ画面を開いて確認してみましょう。Ctrl + Enterキーでチェックできます。

指定した文字列が表示されていますね。
ここまでがGoogle Apps Scriptでプログラミングして実行するまでの手順になります。あとは、これの繰り返しなのでまずは流れを把握できるようにしておきましょう。
Webページの情報を取得してみよう
今度は任意のWebページを指定してソースを取得・表示してみましょう。
Google Apps Scriptを利用してWebページのソースを取得するには、UrlFetchAppというオブジェクトのメソッドを使います。
まずは、空っぽの関数に目的のWebページのURLを変数に格納しておきましょう。
function myFunction() {
const url = 'https://******';
}
次に、変数urlをUrlFetchApp.fetch()メソッドの引数に指定します。すると、Webページのソースにアクセスできるようになります。
function myFunction() {
const url = 'https://*****';
const data = UrlFetchApp.fetch(url).getContentText();
Logger.log(data);
}
getContentText()メソッドを続けて実行することで、ソースを文字列として取得できるようになります。そして、Loggerを利用して取得した文字列をログに出力しています。
この関数を実行すると以下のような結果になります。

ログの画面には無数の文字列が出力されていますが、これこそWebページのソースなわけです。つまり、WebページのHTMLを取得しているわけですね。
あとは、このHTMLから目的の要素にある情報を取得していけば、スクレイピングなども可能になります。
まとめ
今回は、Google Apps Scriptの基本とできることについて学習をしました。
最後に、もう一度ポイントをおさらいしておきましょう!
- Google Apps Scriptは無償で開発環境をオンラインから利用できる
- Google関連サービスや外部APIとの連携が可能
- 簡単な記述だけでWebページのソースを取得できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!








