Webエンジニアを目指したいんだけど、どうやって勉強すればいいんだろう?
どこまでできるようになれば仕事として問題ないんだろう?
Webエンジニアになる事を目標に立てたとき、一体何を勉強すれば良いのか、何ができれば仕事ができるようになるのかという点はなかなか見えてきませんよね。
今回の記事では、そんなWebエンジニアを目指す方の疑問にお答えします!
この記事を読んでいただければ、Webエンジニアになるためのスキルセットや勉強方法が分かります。
ちなみに元Webエンジニアの侍編集部員が実際にやってきたことを元にこの記事を執筆しています。ぜひお役立てください!
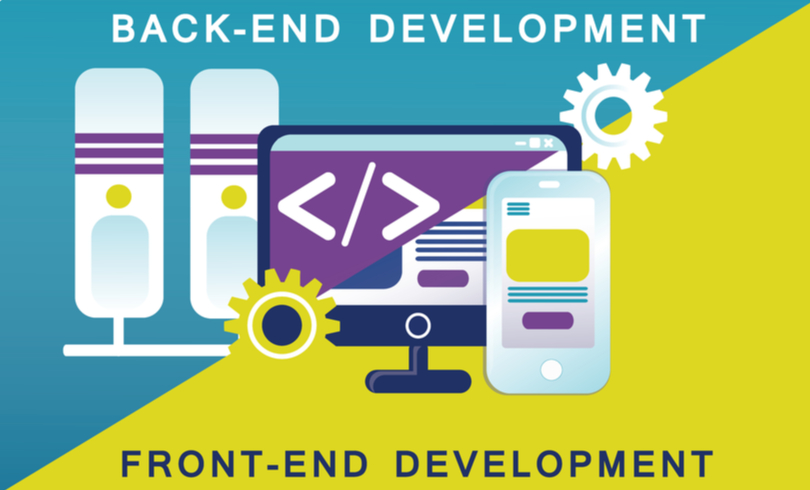
Webエンジニアは実は2種類ある

まずは前提知識として、Webエンジニアについて知っておきましょう。
そもそもWebエンジニアとはWebサイトやWebアプリケーションなどの開発を主業務としているエンジニアのことです。
Webエンジニアの他にもIT環境を構築するインフラエンジニアなど、特化した業務を行っているエンジニアがいます。
ひとえにWebエンジニアと言っても、さらに2つのタイプに分かれます。
それはフロントエンドエンジニアとサーバサイド(バックエンド)エンジニアです。
どちらもWebエンジニアではありますが、そのどちらを目指すかによって必要なスキルセットが変わってきます。
まずはこの2つの業務について理解しましょう!
フロントエンドエンジニア
フロントエンドエンジニアは、WebサイトやWebアプリケーションの見た目や動きを作るエンジニアです。オシャレなWebサイトを形にする仕事などは、フロントエンドエンジニアが行っています。
- HTML、CSS、JavaScriptなどの画面を作る言語
- PHP(WordPress)などのCMS知識
フロントエンドとは?という所についてより詳しく知りたい方は、以下の記事を参考にしてください。

サーバサイド(バックエンド)エンジニア
サーバサイドエンジニアは、Webサイトに表示する情報などを編集したり、表示するデータを内部で処理するための開発を行うエンジニアです。
WebサイトやWebアプリケーションの機能を守っているのが、サーバサイドエンジニアですね。
Webサイトの見た目側をフロントエンドと言うのに対し、サーバ(内部)側は「バックエンド」とも言われていて、Webアプリケーションが動くための仕組みなどを作り上げる仕事をサーバサイドエンジニアは担当しています。
建物で言うとフロントエンドが外観で、バックエンドが内装という感じですね。
【主に必要なスキル】
- PHP、Ruby、Pythonなどのサーバーサイド言語
- SQL(データベース)
- API
- セキュリティ
フロントエンドとバックエンドの違いなどについては、以下の記事で詳しくまとめています。

実は必要な言語は超似てる

ここまで、フロントエンドエンジニアとサーバサイドエンジニアについて説明しました。それぞれ活躍のフィールドが違う事はおわかりいただけたかと思います。
あなたがWebエンジニアを目指す場合、どちらのエンジニアになるかをある程度決めてから学習しましょう!
とは言ったものの、小規模の会社や案件の場合は兼任することもあるのが現実です……。スキルがどちらかに特化はしていたとしても、知識としてはどちらも把握しておくと実際に仕事をするとき苦労が減ります。
そう思われるかもしれませんが、ご心配なく! 基本的に必要なプログラミング言語はかなりかぶっています。
プログラミング言語で言えば、一番基本としてHTML、CSS、JavaScriptを必須として身につけておき、あとはPHP、Ruby、Pythonのどれかを習得しておけばある程度の仕事は問題なくこなしていけます。
PHP, Ruby, Pythonのどれかを悩むかも知れませんが、フロント寄りの作業を中心にしたいのならWordPressの構成言語であるPHPがオススメです。
PHPについて詳しく学習したい方はこちら。

Webエンジニアになるための学習方法は意外と簡単だった
最初に必ずHTMLとCSSを学習
Web開発をするなら、まずは何よりHTMLとCSSを学習しましょう!
HTMLはWebサイトの画面構成を決めるもので、CSSはデザインを決めるためのものです。どちらもWebサイトの見た目に使う部分ですね。
フロントならば画面を作るのに絶対使いますし、サーバサイドなら処理したデータを出力する先がHTMLファイルなどになるので、フロントエンドとバックエンドが上手く噛み合うようどちらも理解しておく必要があります。
という訳で、Webエンジニアの道のりとしてまずはHTML・CSSを学習し、Webサイトがどのように構成されているのかを理解するところから始めましょう。
一番基本となるHTMLの学習方法は以下の記事を活用してください。

フロントエンドを目指す場合:JavaScriptやCMSを学習
基本となる共通部分を理解したら、それぞれの道に合った分野を学習していきましょう。
フロントエンドはWebサイトなどの見た目を作るのが主な仕事になりますので、目標としてはHTML・CSSだけでは表現できないリッチな動きやCMS(Webサイトの基本を構築するシステム)との連携ができるようになりましょう。
【学習の大まかな流れ】
JavaScriptを使って、リッチな動きをつけられるようにする
↓
WordPressなどのCMSをカスタマイズできるようになる
↓
PHPにも触れておく
JavaScriptの学習方法はこちら
WordPressの学習方法はこちら

サーバサイドならばとにかくプログラミングに慣れよう
サーバサイドの場合は、データに何かしらの処理をし、それをフロント側へ出力するという業務になります。そのため、データ処理に関する知識を身につける必要があります。
サーバサイドで使う言語ではPHP、Ruby、Pythonなどがありますが、その中で好きな言語を選びましょう。
基本の理屈が理解出来ていれば、他の言語にシフトする事もそう難しくありません。
また、プログラミング言語と平行してSQL(データベース)の知識も必要になるので、同時進行で学習していきましょう。
言語選びに迷っている方は、下記の記事を参考にしてください。

SQL(データベース)についてはこちら

超効率的Webエンジニア学習方法

学習方法と言えば
- 学習サイトを活用する
- 書籍で学習する
- スクールに通う
の3つが基本になります。
これらはどれも一長一短で、それぞれ自分の理解度に合わせて変化させていく事が大切です。
- まず基礎の基礎を理解したいなら学習サイト
- 理屈などを深掘りし、知識を深めたいなら書籍
- 実践的なスキルを最速で身につけたいならスクール
というような具合で、それぞれ有効活用してみてはいかがでしょうか?
学習方法はさまざまですが、エンジニアに向けての学習で共通して言えるのは、必ず「何かしらの目的を持って学習すること」が何より大切です。
- 作りたいWebサイトやアプリがある
- (Webエンジニアに)転職したい
目標はそれぞれあると思いますが、できる限り具体的な目標を決めましょう。
その目標に向かってやることで、モチベーション維持や学習の道のりを具体的にできますし、効率的に進めていく事ができます。
目標がある事で、
- 学習サイトで学ぶべき事が明確になる
- 学ぶべき事が書かれている書籍を見分けやすくなる
- スクールでより具体的かつ効率的なアドバイスがもらえるようになる
といった利点があります。
勉強の仕方について悩んでいる方は、以下の記事も参考になります。
以下の記事は転職の成功例・失敗例です。
目標をより強くイメージするために、良かったら参考にしてください。

Webエンジニアになるには

未経験からでもWebエンジニアを目指す事は十分可能です!
現在エンジニア業界全体でとても人手が不足しています。さらに今後も人手不足は加速していくと推測されています。
参考:経済産業省:IT人材の最新動向と将来推計に関する調査結果
もしエンジニアを目指すのであれば、以下のような方法に踏み出してみましょう!
今すぐ転職したいなら:転職活動開始!
先ほど解説した通り、現代は慢性的なIT人材不足です。「未経験でもいいからやる気のある人がほしい!」という企業が数多くあります。
2019年10月現在、求人サービスのIndeedで「Webエンジニア 未経験」と検索すると、17,976件もヒットします
「未経験でいきなりエンジニアなんてハードルが高いよ!」と思われるかもしれませんが、未経験でも雇いたいという企業は、当然教育の準備もしています。
そのため、身一つで飛び込んでいくことも可能なんです。
現在エンジニア業界で最も重要視されるのが「実務経験」です。これからエンジニアで活躍したいと思うのなら、とにかく早く転職して経験を積むのも有効な手です。
ただ、全くわからないところから転職するとなると、どうしても末端としての作業で事務作業に近い業務からになりがちです。
収入もかなり控えめになってしまうこともあるので、計画的な転職が必要です。
実践的なスキルを得てから転職:スクールで学習しよう
いきなりエンジニア業界に飛び込む勇気は無いな……
ある程度仕事ができるようになってから自信を持って転職したい
そう思う方は、スクールで学習するのがオススメです。
学習サイトや書籍での学習は基礎的なスキルや理屈を知るには向いているのですが、実務レベルで活用できるものは少ないです。
その点スクールでの学習は、実際に物(システムやサイト)を作るのでとても実践的です。学習が終わった後は成果物をポートフォリオとしても活用できます。
ポートフォリオは転職活動でも重宝されていて、自分で何が作れるかを証明するものとなります。企業に自分のレベル感を伝えられるので物凄く役立ちます。当然転職にも有利です。
弊社侍エンジニアでは、現役エンジニアのインストラクターがマンツーマン指導します。ポートフォリオを作るために必要な知識や実践的なスキルをしっかり身につける事ができます。
ぜひ一度、無料カウンセリングだけでも体験してみてください。プロのコンサルタントが、あなたがWebエンジニアになるためにもっとも効率的な学習方法を提案いたします!
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
Webエンジニアに限らず、プログラミング学習は敷居が高く感じられますよね。
でも、実際に身を投じてみると基礎は意外と簡単ですし、何より楽しみながら学習できます。
この機会にぜひ、Webエンジニアを目指して一歩を踏み出してみてください!











