この記事では、40代・未経験からWebエンジニアに転職する方法を解説します。
40代で未経験なのですが、Webエンジニアへの転職は可能?
未経験から転職して高収入を得ることはできる?
転職を考えている方にとってその目的はいろいろですが、これまでと働き方をガラリと変えたい! と考えたとき、IT業界のエンジニアは比較的自由な働き方ができるイメージがあります。
中でも特にWebエンジニアという職業は、リモート勤務やフリーランスとして働くなど、スキルさえあればワークライフバランスをうまく保てる印象をもたれているのではないでしょうか。
では、Webエンジニアとはどのような職業でどのようなスキルを身につけたらなれるのか、未経験者の方々にもわかりやすく説明していきます。
- 40代未経験からのWebエンジニア転職には、経歴や保有スキルなどの市場価値を高める強みが必須
- 転職活動前に副業で実案件の経験や実績を積んでおこう
そもそもWebエンジニアとは

エンジニア未経験ならまず「Webエンジニア」がどのような職業なのかを知る必要があります。
Webエンジニアとは、みなさんが普段使っているスマホやタブレットで見ているWebサイト、モバイルサイトの設計・開発・運用を取り扱う職業です。
求められるスキルによって大きく以下の3つの職業に分類できます。
- Webデザイナー
- フロントエンドエンジニア
- バックエンドエンジニア
Webデザイナーはエンジニアとはちょっと違う印象をもたれるかもしれませんが、Webサイトそのものの全体構成やページごとのデザインなどを取り扱う職業です。
フロントエンドエンジニアはそのデザインを受け、ページのHTMLやCSSの実装を行ったり、サイトの全体構成を実現するためのアプリケーション開発を行う職業です。
バックエンドエンジニアは他の2つの職業とは異なり、利用者に見えない部分であるデータベースとの連携部分やネットワークを介した処理の開発を行う職業です。
最近ではフロントエンドエンジニアの領域もこなせるWebデザイナーや、フロントエンド・バックエンドどちらの領域もこなせるエンジニアなど、職業としての境界を越えたスキルを持つエンジニアも多く存在します。
40代未経験からエンジニアになれるの?

エンジニアという職業はスキルが重要視されますので、結論から言うとWebエンジニアになることは可能です。実際に40代でも、IT業界への転職やフリーランスへの転向を実践して成功された例も多くあります。
ただ、この記事を読んでいるみなさんが心配されているとおり、未経験から生業にするということになるとそう簡単な話ではなく、Webエンジニアとしてスキル向上に努める、実績をつくるなど自分の市場価値を高める努力が必要です。
この章では40代未経験の人がWebエンジニアへ転職することが難しいのか?40代からでもWebエンジニアになる方法について、詳しく解説していきます。ポジティブ、ネガティブ両方の話になりますが、避けては通れない道なので参考にしてください。
Webエンジニアへの転職は難しい?

辛い現実になるかもしれませんが、結論からいいますと40代未経験でWebエンジニアになるのは、かなり難しいです。理由は以下の通りです。
- 未経験なら20代を雇ったほうがよい
- 40代の部下ができると仕事遂行がやり辛い
他の業界でも上記を理由に転職は難しく、IT業界も例に漏れず、同じような状況です。このような現実をそのまま受け取ると、「やっぱり無理だ。あきらめよう。」となる人が多数になります。
確かに難しいことですので、40代未経験からWebエンジニアを目指すなら相当覚悟が必要です。しかしチャンスはあります。
なお、Webエンジニアへの転職を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでも挫折なくWebエンジニアへの就業が実現できますよ。
\ 給付金で受講料が最大80%OFF /
40代未経験でもチャンスはある!

40代未経験でもWebエンジニアになるチャンスはあります。上記で記載したことと矛盾していると思うかもしれませんが、それには理由があります。
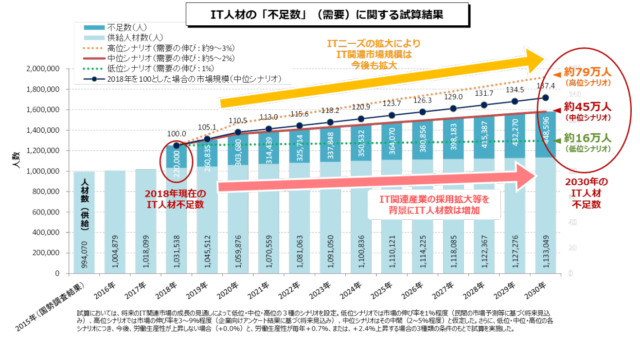
2020年代はAI、IoT時代とも言われ、日本のみならず世界中でIT人材を求める傾向が強くなると考えます。実際、経済産業省が発表した「IT人材需要に関する調査」では2030年までにIT人材は約45万人不足すると言われています。

少子化が加速している日本においては、若者だけでIT人材を賄うのはとても難しいと言わざるを得ません。そのため40代未経験であってもWebエンジニアとして、プログラミングができるなら需要は生まれてくるため、IT企業への転職できるチャンスがあります。
ただし誰でもいいわけではありません。未経験からwebエンジニアになるためには、以下の2点について取り組みが必要です。
1.スキル面での取り組み
まず1つめはWebエンジニアとしてITに関するスキル面での取り組み方です。
Webエンジニアになることを目指しているのであれば、プログラミングスクールなどに通って、業務レベルのスキルを身につけることは想定済みのはずです。ですが、Web業界は変化も進歩も非常に速いため、身につけたスキルレベルに甘んじることなく磨き続けていく心構えが重要になります。
2.自分の差別化
もう1つは自分の差別化です。差別化によって見えてくるスキルは、上記のITスキルに対して、これまで所属していた業界で培った仕事管理方法、部下への指導、チームマネジメントなど、40代でしたら何かしら経験しているビジネススキルになります。
エンジニア未経験とはいえ、これまでの職業において培ってきた別の知識や能力はあるはずです。どんなにすごいエンジニアでも、クライアントの業務の中身だったりシステムとして実現したいことが明確にできないとモノを作り上げることはできません。
実際の現場においては、コミュニケーション能力、交渉力、業界・業種特有の知識など、技術的なスキル以外も必要とされるため、自身の差別化とそのプロモーションも重要となります。40代からエンジニアを始めるにあたり、実績がない分不利になってしまうことは否定できませんが、これまでの社会人経験と今後習得するITスキルを掛け合わせることで、十分Webエンジニアへの道を拓けていくことができます。
40代未経験からWebエンジニアとしてフリーランスになれるの?

40代以上で未経験の人がWebエンジニアになる方法はもう1つあります。それはどの企業にも所属せず、自身の能力のみで案件を獲得するフリーランスエンジニアになって活躍することです。
「Webエンジニアのフリーランスになって活躍する」と言えば、プロのような感じがしてかっこいいですが、一方で、「IT企業のWebエンジニアですら40代未経験で転職するのが難しいのに、フリーランスのWebエンジニアなんかになれるの?」と考えます。ここでは40代未経験でもフリーランスのWebエンジニアになれるのか、解説していきます。
フリーランスエンジニアになるのは簡単?
実はフリーランスのWebエンジニアになり活躍するのは、IT企業に転職するよりも簡単です。理由は以下の通りになります。
- Webエンジニアとしてのスキル・実績に依存する
- 案件獲得のスキルがあればお金に困らない
- 年齢、性別に依存されない
クライアントがフリーランスのWebエンジニアに期待するのは、今抱えている課題を解決してくれるスキル、もしくは実績があるかどうかです。つまりクライアントに対し、「私はあなたの課題をこのスキルを持って解決します。そのスキルを証明するために実績を提示します。」とできれば、活躍できることは間違いないです。
Webエンジニアとしてのスキルもそうですが、フリーランスは自分から案件を獲得しにいきますので、あなたにお任せしたいとクライアントに思われる提案をしなければなりません。このような提案の仕方は、これまでの仕事で培った経験が活きてくると思います。
そして何より年齢や性別に左右されないという点がフリーランスの強みだと考えます。
40代未経験どころか、50代、60代、極端に言えば90代だろうと、課題を解決してくれるなら年齢なんかどうでもよい世界だからです。むしろ相手は未経験かどうか分かりませんから、40代と言えば実績のあるベテランだから安心だと思ってくれるかもしれません。
上記のように書くと、「フリーランスのWebエンジニアは最高だ」と思われますが、リスク無ではありません。企業に勤めるように毎月一定の給与が保証されているわけではないので、自身の実力のみで案件獲得を継続する必要があるため大変です。
Webエンジニアとして活躍したいと考えたとき、IT企業への転職、もしくはフリーランスとなるかはじっくり考えることをおすすめします。
Webエンジニアになるには

ここからはWebエンジニアとして活動するにあたってどのようなスキルを身につけたらよいのか、そしてそのスキルをどのようにアピールしたらよいのか、その方法について説明していきます。
Webエンジニアになるために必要なスキルとは
冒頭で、WebエンジニアはWebサイトの開発を行うと説明しました。一般的にWebサイトは大きく以下の3つの要素で構成されており、それぞれ必要とされるスキルが変わってきます。
- プレゼンテーション層
- アプリケーション層
- インフラ層
プレゼンテーション層とは、スマホやタブレットのブラウザ上で動作する部分で、技術的にはHTML/CSS/JavaScriptという言語で書かれています。デザインはWebデザイナーが行いますが、ブラウザ上でデザイナーの意図通りに表示されるよう、HTML/CSS/JavaScriptで実装できることがフロントエンドエンジニアに必要とされるスキルです。
現状、ブラウザで動作する言語はHTML/CSS/JavaScriptの組み合わせ一択になってしまうため、これらの言語スキルはWebエンジニアにとって必須であるとも言えます。
アプリケーション層とは、Webサイトの用途に応じてユーザーとのインタラクティブな機能(例えば、検索機能、ログイン機能、カート機能など)を実現している部分です。ブラウザへの表示内容をコントロールしたり、ユーザーの入力に応じた処理を行ってその結果を返すといったような、Webアプリケーションと呼ばれる部分を開発するスキルが必要になります。
Webアプリケーションは基本的にはWebサーバ上で動作するのですが、先ほどのプレゼンテーション層とちがって技術的には様々な言語で実装することができます。そのため、習得する言語の選択がとても重要になります。
エンジニア未経験者にとってはやはり仕事が取れるかが最重要になりますので、言語を選択する基準としては「人気がある」「フレームワークやライブラリが充実していて生産性が良い」「将来性がある」といった点を重視します。現時点ではPHP、Python、Rubyがオススメ言語です。
Webで利用されるプログラミング言語の一覧については、下記の記事で詳しく解説しています。ぜひ一度ご覧ください。

さて、これまで説明した2つの要素ですが、ただWebページやWebアプリケーションを作っただけではユーザーのスマホやタブレットまで届けることができません。ネットワークやサーバなどの仕組みを使ってWebサイトを使うユーザーとWebアプリケーションとをつなげてあげる必要があります。
そのためには、ユーザーがアクセスするURLの仕組み、Webサーバー、データを格納するデータベースなどのインフラ層の知識が必要になります。特に、今後はインフラ層としてAmazon Web Servicesなどのクラウドサービスを使うことが主流になってくるため、基本的なネットワークやサーバーの知識に加えてクラウドサービスに関するスキルも必要になります。
Web系の言語のスキルを習得しよう

Webエンジニアとなるために習得すべき言語としては、まず必須であるHTML/CSS/JavaScriptのセット、それにプラスしてWebアプリケーションを開発できるPHP、Python、Rubyなどのブログラム言語のいずれかになります。
習得するにあたって、Webページが意図通りに表示されるようなHTML/CSS/JavaScriptが実装できるとか、登録・検索機能をRubyなどで実装できるとか、それぞれの機能部分を自分で実装できることが最低限のラインになります。しかし、それだけだと実績としてアピールしにくいので、そのような部分部分の機能を集め、1つのWebサービスとして連携して動作するものを構築できるレベルを目指しましょう。
そのようにすることで、開発のスキルだけでなく、自然と構築や運用の知識も身につけることができ、実績としてアピールできるようになります。
では、どんな方法でWeb系の言語を習得したらよいのでしょうか?
大きく分けてしまうと、書籍やインターネットから自分で学ぶという方法と、プログラミングスクールに入り習得する方法の2つの選択肢が浮かぶでしょう。
ここでは、それぞれのメリットやデメリットについて説明していきます。
独学
独学の一番のメリットは自分の好きなタイミングで好きなように勉強ができることです。基本的には無料で学習ができ、書籍購入などを加味しても低コストで続けることができることも大きな魅力です。
ですが、独学の文字が示すとおり、わからないことが出てきたり、作ったアプリケーションが動かなかったりしたとき、全て自分で解決しなければならないことがデメリットとなります。もともとエンジニア気質だった場合は割と乗り越えられる下地があったりするのですが、この記事を読んでいらっしゃるみなさんのように他の業界から転向されようとしている方々にとっては、挫折ポイントとなってしまう可能性があります。
ですので、以下のようなことができる自信がもてないのであれば、独学ではなくスクールを利用することをオススメします。
- 好奇心が旺盛で、調べることが好き
- 問題が解決するまで簡単には諦めない
- 物事に詰まった時、発想を切り替えてみる
ここまでの話を受けて、独学でやろうと考えた方に進め方のアドバイスをします。
- 1.Web系言語の文法を学ぶ
- 2.Webアプリケーションの言語とそれに対応するフレームワークを学ぶ
- 3.サンプルアプリケーションやWebサービスのチュートリアルなどを参考に改造してみる
- 4.オリジナルのアプリケーションを作成してみる
インターネットで検索するなら「未経験者がxxサービスを作ってみた話」ですとか「独学でxxヶ月でWebサービスを作ってみた」などの記事を参考にすると良いです。
スクール
スクールは文字通り学校で行われるような授業形式、または家庭教師のような少人数での対話形式でプログラミングについて学べる方法です。
メリットは過去多数のエンジニアを育ててきたカリキュラムで学べること、わからないときに講師やメンターに聞ける安心感があります。
また、ほとんどのスクールのコースは6ヶ月くらいで完了するため、自分のキャリアプランに合わせて計画しやすいこともメリットになります。
デメリットは当然それなりに費用がかかってしまうこと、カリキュラムをこなすため教材に関する自由度があまりない、講師やメンターの質に左右されてしまう、などがあります。
先に述べたとおり、未経験から独学でというのは茨の道でもあるため、できる自信が無いとか迷ってしまうようであれば、スクールで学ぶことをオススメします。
ポートフォリオを作成しよう

ひと通りの学習ができたら、自分のスキルレベルや成果物をわかりやすく可視化しなければなりません。
企業の面接を受けたりする場合はもちろんのこと、案件を受注するためにも、自分がどんなスキルを持っていてどんな成果物を出せるかについて、応募文や職務経歴書などへの記載が必要になります。
ただ、どんなモノがつくれるか、文で表現するのは難しいですよね。
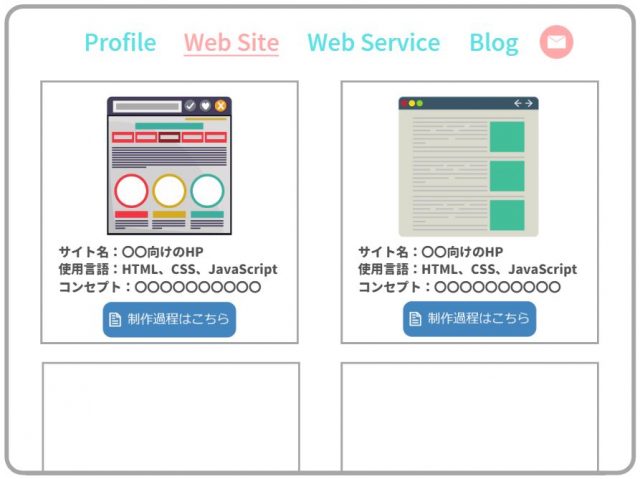
そんなとき、勉強していたときに仕上げたWebサービスなどを公開して、自分の作品集すなわち「ポートフォリオ」を作成する方法が有効です。そのポートフォリオを面接時などに見せることで、「ああこの人はこのくらいのスキルレベルがあるんだな」とすぐに理解してもらえます。
ただし、ポートフォリオを見る側はそれなりの数の作品を見てきている背景もあります。安易にサンプルをいじったくらいの成果物だと簡単に見抜かれてしまうので、自分なりの工夫が必要です。
より評価されるポートフォリオのポイントとしては以下のような要素が盛り込めるとよいです。
- 作品が多くある場合、見せたいスキルなどで情報が整理されている
- サイトやWebアプリケーションの羅列だけではなく、自身のプロフィールなども含めて
- 伝えたいことがわかりやすい構成になっている
- GitHubやCi/CDサービスなどと連携して開発のサイクルが回っている
- 自分でポートフォリオサイトを運用している
ポートフォリオの作り方は下記の記事でも詳しく解説していますので、いちどご覧ください。

40代未経験がWebエンジニアの仕事を探すには?

40代未経験の人が、Webエンジニアの仕事を見つけるのは結構大変です。上記でも解説したように転職なら年齢でお断りされることが多くなるからです。
しかしWebエンジニアのようなITエンジニアは、他の業種と比較し、スキルと実績が大きく評価される仕事になります。つまり40代未経験であってもスキルと実績があれば、仕事を見つけることは可能です。
ではどのように実績をつくり、仕事を獲得するのか解説していきます。
クラウドソーシングで簡単な実績をつくる
ポートフォリオを作成したら、クラウドソーシングサイトで案件を獲得することを目指します。
WebエンジニアとしてIT企業への転職、フリーランスでの案件獲得どちらであってもまずは実績をつくらないと話になりません。これはIT業界が他業界と比較し、どのような成果があるのか実績をより重視しているからです。
前項目でポートフォリオ作成の有効性を解説しました。ただポートフォリオは履歴書や職務経歴書のような立ち位置になります。ですので実績と併用することで、転職や案件獲得に大きな効果を発揮します。
では未経験なのにどうやってクラウドソーシングで実績をつくればよいのか、1番のポイントは、例えば時給加算で1000円未満の低単価であったとしても、実績を複数作るまでは提案して案件獲得につなげることです。最初の内は、賃金の面から言えば働けば働くほど損をすることになると思います。
しかし目的は未経験からでもWebエンジニアになることですので、実績を複数つくるまでは、「今、Webエンジニアとして実績ができてるし、スキルも上がっている」とポジティブに捉えて取り組んでください。
以下にクラウドソーシングで実績をつくるおすすめサイトを紹介します。
クラウドワークス

Webエンジニア案件だけでなく、さまざまな仕事をお願いしたいクライアントと副業やフリーランスとして働きたい人をつなぐ、クラウドソーシングとして最も有名なサイトです。WebエンジニアやWebサイト作成などの案件を多数扱っており、毎日更新されているので、自身の希望する案件をすぐに見つけることができます。
プロフィール登録や、ポートフォリオのアップロードも簡単なので、初心者のかたはまずはここで実績をつくることをおすすめします。
Lancers(ランサーズ)

クラウドワークスと同じか、それ以上の案件数を探せるのがLancersです。一番の特徴はフリーランスや副業をしている人へのサポートが多くあり、有料・無料で案件獲得の解説動画を視聴できる点です。
フリーランスで活躍している人がセミナーを開催されており、副業やフリーランスを始めてみたはいいものの、どうしたら案件獲得数を増やせるか悩んでいる人の助けになりますし、フリーランスとして繋がりをつくることができますので、もしかしたらWebエンジニアとして案件を紹介してもらえるようになるかもしれません。
フリーランス、副業を始めたばかりだから、案件獲得方法などを勉強したいと考えている人におすすめです。
転職エージェントを利用する
IT企業への転職1本に絞っているのでしたら転職エージェントを利用するのが最も早いです。2020年はAIやIoTの時代ということもあり、IT業界が盛況です。そのためIT業界特化の転職エージェントサービスの会社も多くあるため、非常に利用しやすいです。
転職エージェントを活用するメリットは、
- 履歴書やポートフォリオの添削を行ってもらえる
- 自分のスキルに合った企業を紹介してもらえる
- 自身の代理として企業と折衝してもらえる
です。特にIT業界特化の転職エージェントを活用することがおすすめで、IT企業の人事への訴求力が高いポートフォリオ作成の仕方を教えてもらえます。
一方でデメリットもあり、40代未経験という点でお断りされることが多くなります。ただし実績とスキルが物を言う世界ですので、転職を目指していても、クラウドソーシングで実績をつくっておくと、転職エージェントを活用できるチャンスは増えます。
フリーランスエンジニアの仲間に紹介してもらう
Webエンジニアとしてクラウドソーシングサイトで実績をつくり、他のフリーランスと繋がりをつくって人脈を広げていくなかで、案件やIT企業を紹介してもらうというのも1つの手です。
他のフリーランスエンジニアから、「私が懇意にさせて貰っている○○株式会社というIT企業でWebエンジニアを募集しているけど、働いてみない?」のように誘われたらチャレンジしても良いかもしれません。スキルと実績に問題ないと判断されて紹介を受けているので、普通の転職活動と比べたら、その紹介企業で働ける確率はとても高いです。
クラウドソーシングで実績づくりを始めたら、同じ仲間の人脈づくりも始めて見ると良いです。
40代未経験から挫折なくWebエンジニアへの転職を目指すなら
先ほど解説したように、40代未経験からWebエンジニアへ転職するには相応の覚悟が必要です。そのため、
独学でプログラミングスキルを習得できるかな…
途中で挫折したらどうしよう…
と不安な方もいますよね。
実のところ、プログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、Webエンジニアへの転職を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもWebエンジニアへの転職に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、Webエンジニアへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webエンジニア転職保証コース」がおすすめです。金銭面での支援を受けつつ、プログラミングスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebエンジニアに必要なスキルを習得できますよ。
公式サイトで詳細を見るまとめ

40代未経験からWebエンジニアになれるか? ということについて、様々な観点から解説しました。
難しそうという印象を受けたかもしれません。ですが、実際の開発現場に入っていくことを考えると、時には一人で調べて解決しなければならなかったり、より知識のあるメンバーを探してコミュニケーションをとって解決したり、すべてがWebエンジニアとして仕事を進める上で必要なスキルになるのです。
ですので、これからWebエンジニアとしてのスキルを習得していく段階から、高いレベルを目指す意思を持って活動していくことが大切です。
また40代・未経験ということで就職活動も長期化することになるかもしれませんが、その活動の中でも自分の弱点や求められるスキルと向き合い、諦めずに継続していくことで道は開けるはずです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。



















