新しいスクラッチ3.0は何が違うの?
Androidスマホやタブレットでもスクラッチを使いたい
新しいスクラッチを使いこなしたい
ビジュアルプログラミングの先駆け的な存在であるスクラッチですが、2019年には新しいバージョン3がリリースされているのをご存知でしょうか?
UIが一新されているだけでなく、さまざまな機能が追加されており、とくに重要なのはスマホやタブレットからでも利用できるようになったことです。ブラウザさえあればAndroidデバイスからでも利用できる完全なWebアプリとして公開されているわけですね。
そこで、この記事では初心者でも今日からスクラッチをAndroidから活用するコツについて分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
スクラッチとは?
スクラッチはMITメディアラボが開発を進めているビジュアルプログラミングの1つです。
Windows / Mac OS / Linuxに対応しており、GUIによるマウス操作でブロックを組み合わせるだけでプログラミングができるため、子供から大人まで幅広い層に受け入れられています。
プログラミングを初めて勉強する方に最適なツールとして知られていて、機能別に分けられたブロックを上手く組み合わせることで目的の動作を実現できます。この仕組みでエンジニアの思考を直感的に学習できるわけです。
2006年に最初のバージョンがリリースされたあと、2013年にバージョン2が公開されています。そして、2019年に最新版となるバージョン3がリリースされたことでHTML5に対応し、ブラウザさえあればデバイス問わず楽しめるようになりました。
本記事では、このバージョン3.0についての特徴も含めて詳しい使い方についてご紹介していきます!
スクラッチ3.0について
この章では、スクラッチ3.0の新しくなった点について簡単におさらいをしていきましょう。いくつかの重要な機能追加やマルチデバイス対応について見ていきます。
完成度の高いWebエディタとしてのスクラッチ
スクラッチ3.0で、以前のバージョンからもっとも変わったと感じるのが洗練されたUIではないでしょうか。
非常にすっきりとした画面構成になり、プログラミングのブロックはすべてフラットでモダンなデザインに変更されています。また、自由にドラッグ可能なチュートリアル画面も提供されているのも魅力的です。
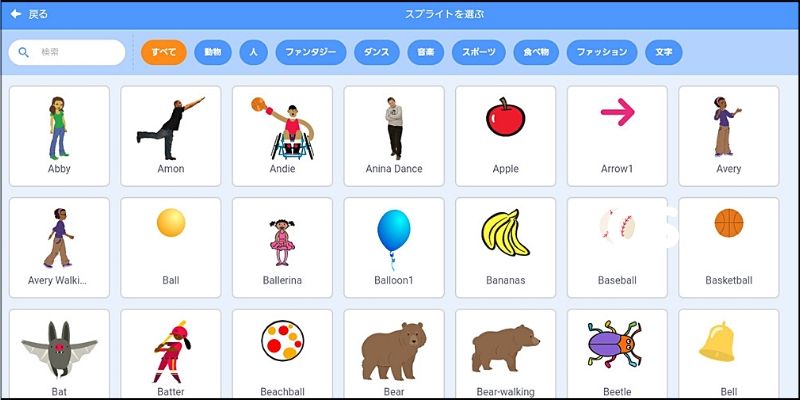
ゲーム開発などで役に立つスプライトも多数用意されています。
キャラクター以外にも、乗り物・食べ物・家具・文具などさまざまな種類のオブジェクトが用意されているので非常に便利です。また、背景画像も多数提供されています。
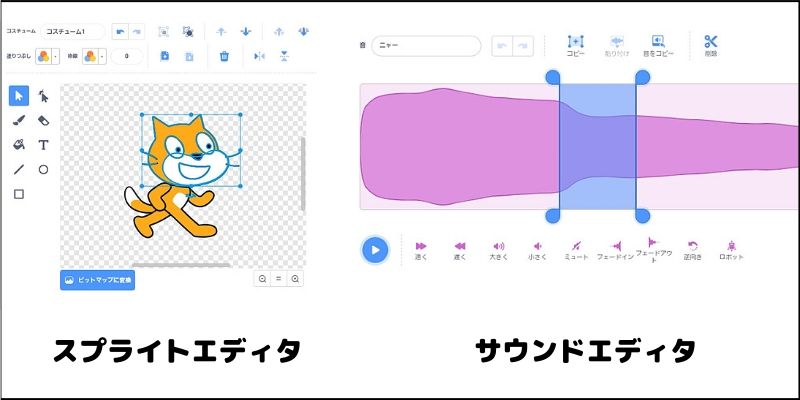
スプライトに関してはゼロから自分で簡単に作成できるエディタも新しくなり、効果音などを編集できるサウンドエディタも搭載されています。
これらの機能を活用することで、自分だけのオリジナルゲームやアプリを自由に開発できるように設計されているのが特徴です。
スマホ・タブレットでも利用可能
スクラッチ3.0でもっとも特筆すべき特徴としては、PC・スマホ・タブレットなどデバイス問わずほとんどのブラウザ上で利用できるようになったことでしょう。
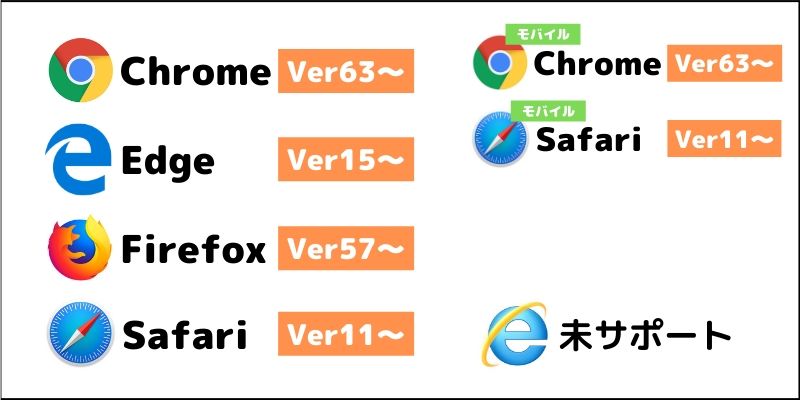
ただし、各ブラウザのバージョンには注意が必要です。
モバイルも含めて主要なブラウザの最新版を利用していれば特に問題はないでしょう。ただしIEだけはサポートされていないので気をつける必要があります。
以前のスクラッチはAdobeが提供するFlashをベースにしていましたが、3.0になって完全にHTML5ベースのWebアプリとして再構築されているのでデバイスを気にする必要がなくなったわけです。
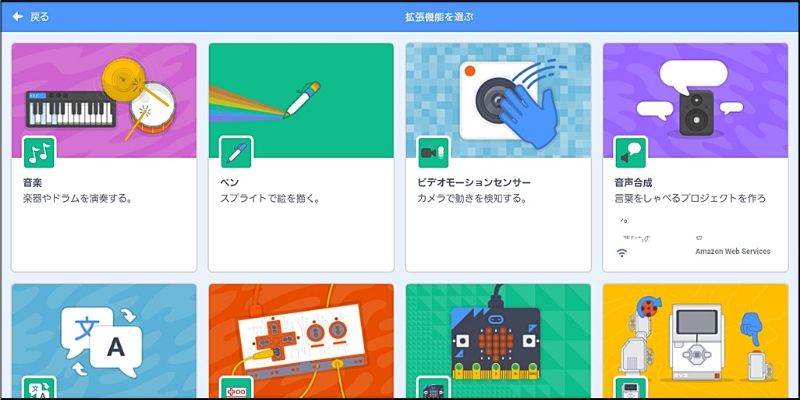
さらに、ブラウザからスマホのカメラやマイクなどにアクセスすることも可能になり、実現できることも飛躍的に増えました。例えば、スクラッチの拡張機能を利用すればmicro:bitなどのシングルボードを利用したIoT開発にも活用できます。
カメラで動く物体を検出したり、音声合成や電子工作などさまざまなプロジェクトのチュートリアルも揃っているので便利です。
スクラッチ3.0を使ってみよう
この章では、スクラッチ3.0の基本的な操作について見ていきましょう。「まず最初に何をするのか」「どのようにプログラムを組み立てていくのか」について学んでいきます。
基本的な使い方
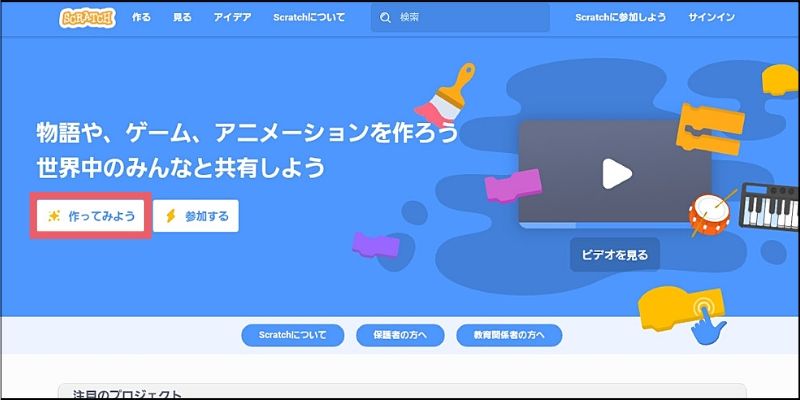
まず最初にスクラッチを利用するには、公式サイトにアクセスして【作ってみよう】と書かれたボタンをクリックします。

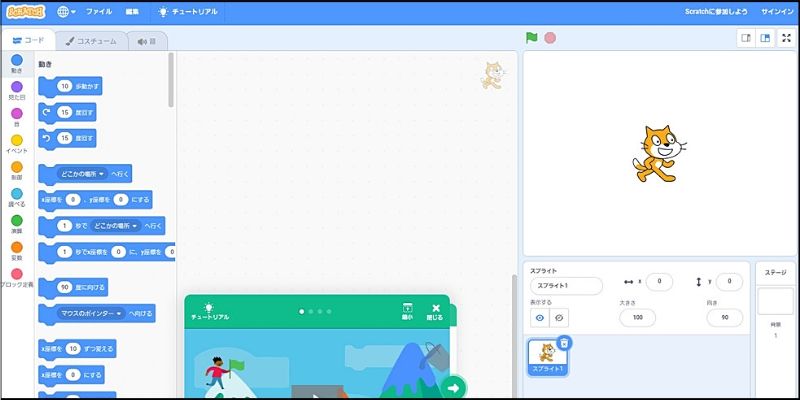
すると、お馴染みのスクラッチでプログラミングを行うためのエディタがブラウザ上に起動します。Androidデバイスの場合は、スマホよりも画面が大きいタブレット端末のほうが操作はしやすいでしょう。
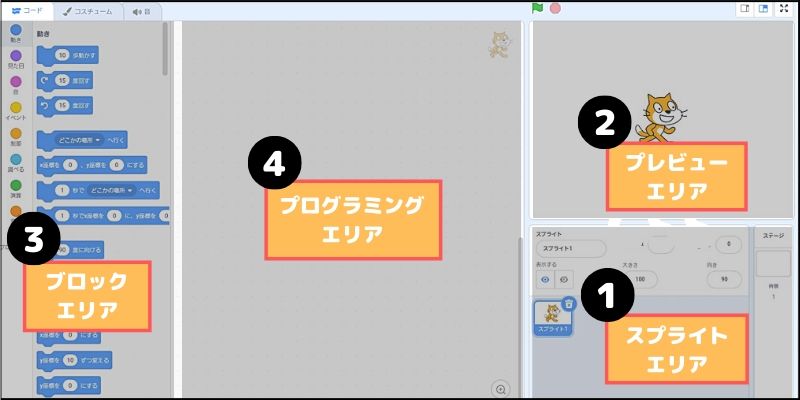
エディタは主に4つの画面を使いながらプログラミングをしていきます。
一般的なプログラムを行う基本的な手順としては以下のとおりです。
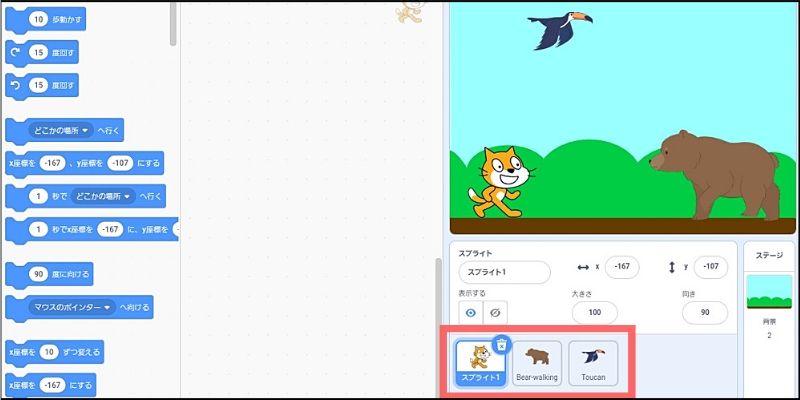
- ①スプライトエリアでキャラや背景を決める
- ②プレビューエリアでスプライトの配置を決める
- ③ブロックエリアから必要なブロックを選択
- ④プログラミングエリアでブロックを組み合わせる
①、②でスプライトが決まったら、あとは③、④の繰り返しになります。プログラムができたら、実行してみてプレビューを確認してまたブロックを構築するという流れが基本でしょう。
プログラムは基本的にスプライトのキャラクターごとに構築していきます。
それぞれのキャラクターに命を吹き込むようにプログラミングしていくことで、思い通りのアプリが作れるようになるでしょう。
プログラムを組み立てよう
それでは、基本的なプログラム例として、任意のキャラクターを前進させるプログラムを組み立ててみましょう。
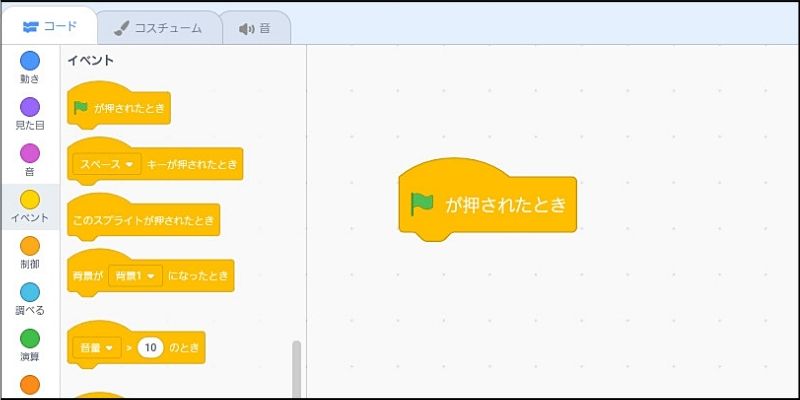
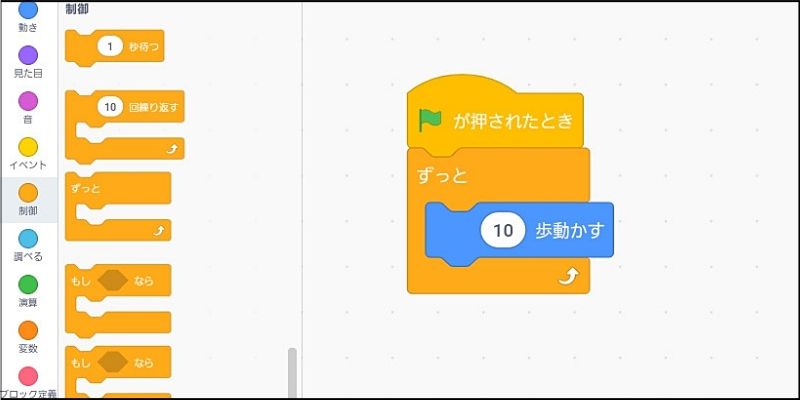
キャラクターを1つ選択したら、まず最初に【イベント】ブロックから緑色の旗が押されたときに反応するブロックをドラッグ&ドロップします。
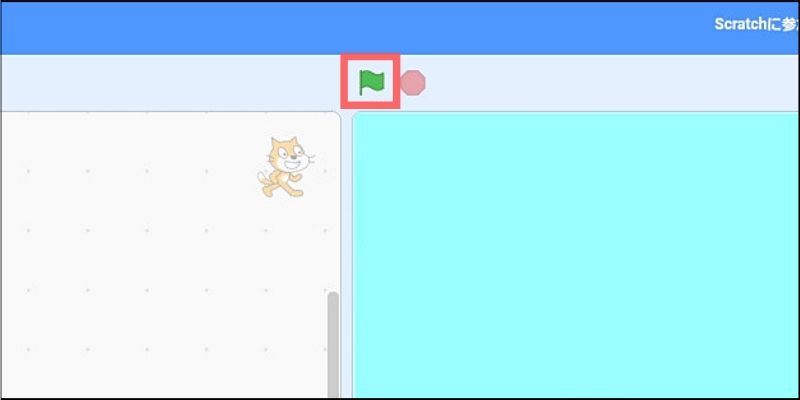
この緑色の旗は画面中央の上段に配置されている【実行ボタン】のことになります。
これにより、実行ボタンを押したときにプログラムが実行されるようになります。他にも、任意のキャラクターをタッチしたら実行するブロックなどがあるので、状況に応じて使い分けていくと良いでしょう。
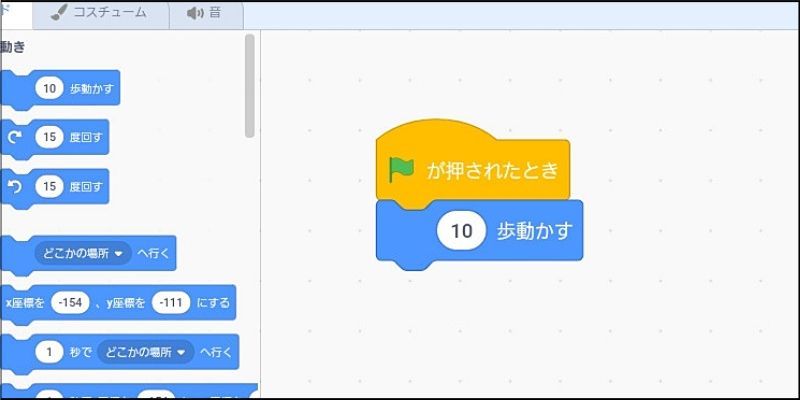
次に、キャラクターを動かしてみたいので【動き】ブロックから10歩だけ動かしてみましょう。
実行すると、ほんのちょっとだけキャラクターが前進したのが分かります。できればもう少し前進を続けて欲しいですよね?
そんなときは【制御】ブロックからずっと実行し続けられるブロックを選択してみましょう。
すると、今度は一気に画面端までキャラクターが同じポーズで前進してしまったはずです。このままだとちょっと歩いている感じが無いのと速すぎて面白くありませんよね?
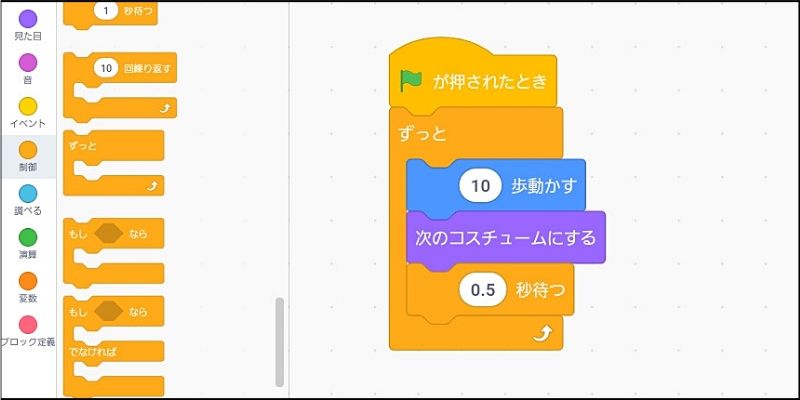
そこで、【制御】ブロックから任意の秒数だけ処理を待ってくれるブロックと、【見た目】ブロックからポーズを変えられるブロックを組み込んでみます。
デフォルトの猫キャラクターは2つのコスチュームが用意されており、このコスチュームを切り替えることで歩いているようにアニメーションさせることができます。そのため、上記のようにコスチュームを切り替えるブロックを挿入することで毎回動きを切り替えながら処理されるのです。
実行すると、今度は0.5秒ごとにアニメーションしながら前進するキャラクターを確認できるはずです。
このように、必要となるブロックを探しながら組み立てていき、「実行してプレビューを確認する」という作業を繰り返しながらプログラミングしていくのが基本となります。
ちなみに、スクラッチ3.0を使った簡単なゲーム開発手法について、次の記事で体系的にまとめているのでぜひ参考にしてみてください!

プログラムのシェア
この章では、スクラッチ3.0で作成したプログラムのシェアを行う方法について見ていきましょう。プログラムの保存方法からネット上への公開手順について学んでいきます。
プログラムの保存
スクラッチ3.0で作成したプログラムは【.sb3】という拡張子のファイルでローカルに保存することができます。
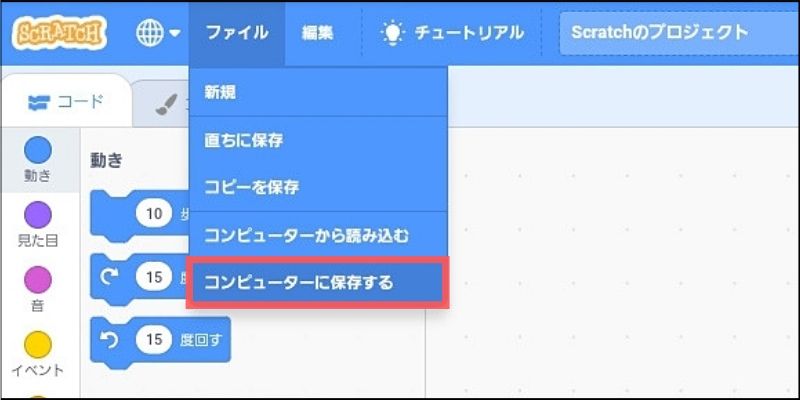
方法としては、エディタ画面の上部にある【ファイル】メニューから【コンピューターに保存する】という項目を選択するだけです。
これで自動的にプロジェクトファイルがダウンロードできます。このファイルを読み込む場合は、同じように【コンピューターから読み込む】の項目を選択すればプロジェクトを再開できるというわけです。
ちなみに、この保存方法はスクラッチにログインしていなくても可能なので、手軽に誰でも利用できて便利です。
プログラムの公開
スクラッチ3.0で作成したゲームやアプリなどはネット上へそのまま公開することも可能です。
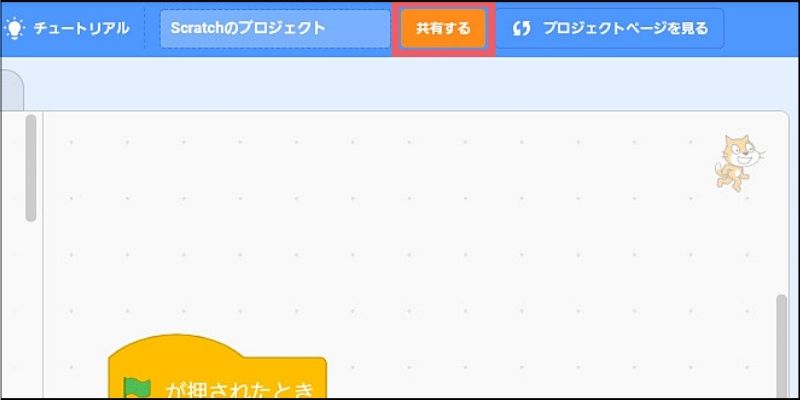
やり方としては、まずスクラッチにログインしている状態であることを確認してください。次に、エディタ画面上部にある【共有する】ボタンをクリックします。
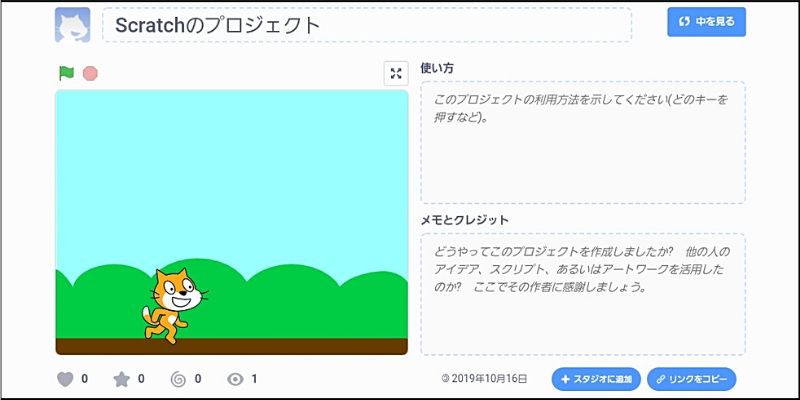
すると、プロジェクトの公開用ページの編集画面になります。
ここで、例えばゲームの操作方法やどんなアプリなのか紹介文を入力できるわけです。あとは、リンクをコピーしてシェアするだけで、世界中のユーザーに自分の開発したアプリを使ってもらうことができます。
まとめ
今回は、Androidデバイスなどでも活用できるスクラッチ3.0のエディタについて解説しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- スクラッチ3.0からHTML5ベースになりデバイス問わず利用できる
- プログラムの基本はスプライトの選択・ブロックの配置・実行の繰り返し
- 作成したプログラムはファイルとして保存したりネット上へ公開できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!
なお、次の記事ではスクラッチで作れるプログラミング作品を詳しく紹介しているので、よければ参考にしてください。