高卒で未経験だけどWebエンジニアになりたい。
どうすればなれるのかな?
この記事に興味を持っていただいた方は、高卒ということが気になってWebエンジニアになりたいという思いはありながら、なかなか行動できていない方が多いのではないでしょうか。
それは漠然とした「Webエンジニアになりたい」という思いが先行しているからかもしれません。Webエンジニアになるための具体的なステップを知ることで、もっと気軽に最初の一歩を踏み出すことができます。
そこでこの記事では、高卒でもWebエンジニアになれる理由と、目指すための具体的な方法お伝えしていきます。
ぜひともご参考ください。
高卒でもWebエンジニアとして転職できる理由

まずは、高卒のあなたが、Webエンジニアに転職できる理由をIT業界の実情を踏まえて解説していきます。それを裏づける背景としては、次の3つです。
- IT人材が不足している
- 未経験OKの求人が多い
- IT業界はスキルを重視する傾向が強い
IT人材が不足している
現在の日本は、少子高齢化の影響もあり人手不足が騒がれてます。それは、IT業界でも同じです。
IT人材の不足はこの業界だけの課題ではなく、ビジネスでITを活用する様々な企業にとっても大きな課題です。これからも、IT人材の需要は増え続けるのが現状です。
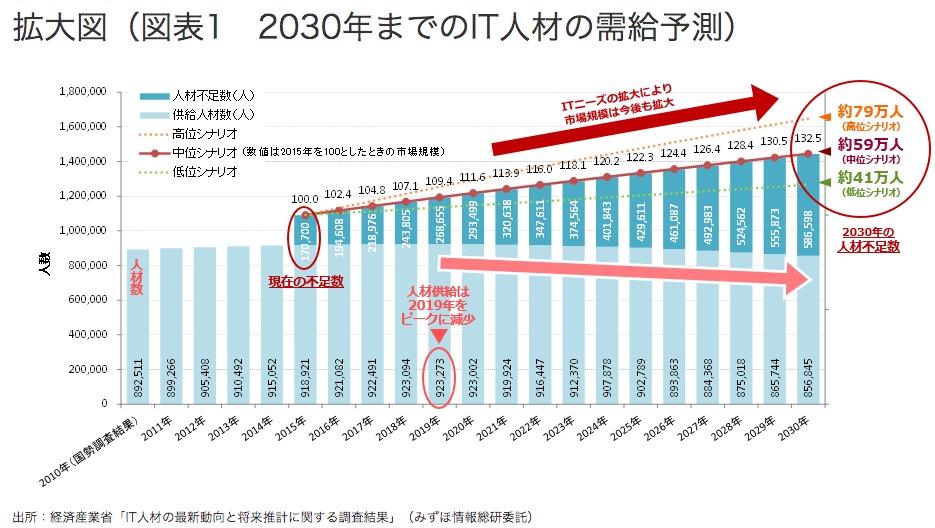
経済産業省が公表している「IT人材の最新動向と将来推計に関する調査結果」によると、2030年には、約79万人にのIT人材不足するという可能性を示唆しています。人材の供給は、2019年をピークに減少に転じることがデータとして示されていることが、お分かり頂けるでしょうか。そのため、少しずつ人材不足は拡大する可能性があるとしています。

また、世界中でIT技術が目まぐるしく発展し、様々な業界の根っこを支えるエンジニアが不足しているという事実もあります。そんな状況をみて、国の政策等でもプログラミング教育の必要性が叫ばれています。
未経験OKの求人が多い
プログラミングを学び始めた初心者の方がよくが気にしている「就職したいけど実務未経験でも大丈夫?」についてお伝えします。
じつはIT業界の求人には、実務未経験OKの会社が多いのです。当然、スキルや経験がある人材を採用したいのは企業の本音です。しかし、前述したように、人手不足が大きな要因になっています。
基礎的なPCスキルが必要になりますが、実務未経験でも即戦力を育てるために、しっかりと充実した教育カリキュラムを社内に持つ企業もあります。なので「実務未経験」がネックになることはありません。
IT業界はスキルを重視する傾向が強い
先ほどの「実務未経験でも大丈夫」と述べました。しかし、プログラミングの実務未経験でも大丈夫ですが、PC知識やプログラミングのスキルはあった方が良いです。
実際に転職活動の際に、作成したポートフォリオを求められることもあります。何を学んできたかではなく、何ができるか。IT業界はスキルを重視する傾向があります。学歴は関係ないということです。
高卒未経験がWebエンジニアを目指すステップ

さて、前項までをお読み頂き、前向きな気持ちになられたでしょうか。それとも、不安でいっぱいでしょうか? 全くPCに触れてこなかった方には、少し心配な部分もあるのではないでしょうか。
いきなり、「ポートフォリオを作りましょう」ではなく、小さなステップを踏んで少しずつ、Webエンジニアへの階段を上っていきましょう。きっと、本項をお読み頂ければ、具体的にイメージができるようになる思います。
どのようなステップでWebエンジニアを目指すのかをお伝えしていきます。ステップは大きく、下記の3つです。
- ステップ1:Webの基礎知識を覚える
- ステップ2:プログラングの基礎を学ぶ
- ステップ3:オリジナルWebアプリを開発する
では、行ってみましょう。
ステップ1:Webの基礎知識を覚える
まずは、Webについての基礎知識を得ることから始めましょう。初めからプログラミング言語に取り掛かると、文字や数字の羅列に拒否反応をしてしまうかもしれません。そうなる前に、まずは身近なことを学び直してみるのがいいでしょう。
例えば、普段私たちが使っているインターネットの仕組みを、詳しく見てみるというのはいかがでしょうか。書籍だけでなく、インターネット上にも、たくさんの情報があります。
作れればいい。と思われるかもしれませんが、ここで学ぶ基礎があるのと無いのでは、その後エンジニアとして仕事をする上で、ジワジワと差が出てきます。
身近で、手軽に始められることから、取り組んでみましょう。
ステップ2:プログラングの基礎を学ぶ
そして、プログラミングの基礎を学びます。数多くあるプログラミング言語から、作りたいものに適した言語を選ぶことも必要になります。
ただ、この時の言語選びは長い目で見ると、それほど重要ではありません。よく言われるのは、プログラミングの学び方を身に付けたら、他の言語を学ぶハードルも下がるということです。
一言でプログラミングと言っても、言語以外の概念的な部分も含めて、理解すべきとは大量にあります。まずは取り組みやすそうな教材に触れてみることが良いのではないでしょうか。
ステップ3:オリジナルWebアプリを開発する
そして基礎を学べたところで、さっそくWebアプリの制作に入りましょう。
全てを理解してからなんて、いつまで経ってもアプリの制作に漕ぎ着けません。完璧なものを作るのではなく、実際に手を動かすことが大事なのです。
それまでに読んできた書籍や、Webページの情報を何度も確認することになると思います。そして新しい情報を何度も調べて、さらに分からないことを調べて。そんな繰り返しです。
自分が作ったアプリは今の自分の実力を示してくれます。そのアプリを持って、転職活動に臨みましょう。大丈夫です、アプリ制作に完璧もゴールもありません。手を動かして今できることをアウトプットしていきましょう。
高卒未経験からWebエンジニアを目指す方法

次は学習方法を解説します。学習を始める方法は、下記の2つに分かれます。
独学でプログラミングを学習する
はじめに、独学でプログラミングを学習する方法をお伝えします。近年、プログラミングに認知度も上がってきていて、多くの教材が出てきています。
以下からは独学用教材の中でも「書籍(学習本)」と学習サイトについて絞ってお伝えしますので、参考にしていただけたらと思います。
※ちなみに独学でプログラミングを勉強する際の注意点は以下の記事も参考になりますので、合わせてお読みいただくのがおすすめです。

書籍学習
まずは、書籍の学習教材です。
長年プログラマーに愛されてきたロングセラーの教材もあれば、最新の技術を取り入れた教材も幅広くあります。体系的に書籍にまとめられているので、プログラミングを深く理解していくことに適しているかもしれません。
しかし、教材の中のサンプルアプリを制作していく上では、理解が進んでいない状態でのタイプミスによるエラーに手が止まってしまうかも知れません。学習初期の段階では、難しいものではなく、シンプルな内容の書籍を選ばれることをおすすめします。
プログラミング学習サイト
次に、Webサイトの学習教材です。
実際に手を動かしながらできる教材が多くあります。ゲーム感覚で行える学習サイトや動画で学びながら形にしていくものなどもあります。文章を読み込むというよりは、感覚的にプログラミングを学ぶことができます。
ただ、私の経験でもありますが「できた気分になってしまう」ことには気をつけた方が良いです。確かに楽しく学習はスムーズに進むことが多いのですが、受動的な学習になってしまう部分があります。どんどん先に進むのではなく、一つずつ、しっかりと理解をしながら進めた方が、学習の効果を高める近道です。
どちらの教材も、繰り返して使うことになると思います。まずは、学びやすい教材から始められてはいかがでしょうか。
プログラミングスクールを受講する
最後に、プログラミングスクールの受講についてお伝えします。
プログラミング学習は、非常に挫折率が高いと言われています。学習の入り口でつまずいてしまうと、プログラミングの楽しさに触れる前に辞めてしまう人も多いでしょう。
そこで、オススメするのがプログラミングスクールです。スクールには指導経験豊富な講師が揃っています。
プログラミングを書けることと、人に教えることは全くの別物。効率的に学ぶのであれば、「教えること」のプロが多数在籍する侍エンジニアがオススメです。
先述したエンジニアになるためのステップも、常に相談できる講師が伴走してくれるのとそうでないのでは、雲泥の差があります。ぜひ、スクールの受講も検討されてはいかがでしょうか。
【結論】高卒だとろうがWebエンジニアは実力次第でキャリアを作れる
高卒でもWebエンジニアになれる理由と、目指すための具体的な方法お伝えしました。
これまでお伝えしてきましたように学歴は関係ありません。実力さえあればエンジニアのキャリアは作れます。売り手市場である現在、チャンスはたくさんあります。
そして、スキルを身に付けるために、ご自身にあった学習方法が必要です。あなたにあった学習方法をみつけて、Webエンジニアを目指しましょう。








