この記事では、初心者からWebデザインの副業で月5万円を稼ぐ手順を解説します。
Webデザインの副業は未経験からでも始められる?
実際、どのくらい稼げるようになるんだろう…
おしゃれでクリエイティブなイメージから、Webデザインの仕事を副業で始めてみたい人は多いですよね。
在宅で取り組める点や応募できる案件数が豊富なことから、Webデザインは副業に適しているといえます。
ただ、実際どれくらい稼げるのか、その収入額や取り組む仕事内容があいまいな人もいるはず。
そこで、今回は未経験や初心者からWebデザインの副業で稼ぐにはどうすればいいのか、その手順を月5万円・10万円の目標別に解説します。Webデザイン副業の仕事内容や必要なスキル、案件例も紹介するのでぜひ参考にしてください。手順を、必要なスキルや案件の獲得方法も交えて紹介します。
- Webデザインの副業で月5万円稼ぐならバナーやロゴ制作の案件がおすすめ
- Webデザインの副業案件はクラウドソーシングサイトなどで獲得できる
- 月5万円以上の副業収入を目指すなら培った実績で高単価案件に挑戦すべき
なお、休日やすきま時間を活用した副業での収入獲得を見据え、独学でWebデザインスキルが習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役Webデザイナーと学習コーチの2名体制で学習をサポート。月5万円や月20万円など稼ぎたい目標金額に応じて、スキル習得から仕事の取り方・進め方までを一貫して学べます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく副業での収入獲得が実現できますよ。
本記事を音声で聴く
Webデザインの副業で稼げる収入目安【条件別】

はじめに、次の条件別でWebデザインの副業で稼げる収入の目安を紹介します。
在宅で副業に取り組んだ場合
在宅で副業に取り組んだ場合の収入目安は、およそ9万円(1日2時間稼働/時給1,500円)です。仕事内容や依頼先が提示する報酬額で収入は変動するものの、在宅での副業は一般的なアルバイトよりも稼ぎやすい点が特徴です。
| 案件内容 | 収入目安 (60時間/月) | 勤務地(職場) |
|---|---|---|
| 自社WebサービスやWeb広告などのWebデザイン制作 | 7万2,000円~12万円 (時給1,200~2,000円) | 完全在宅 |
| 旅行関連サービスのWebデザイン制作 | 9~12万円 (時給1,500~2,000円) | 完全在宅/リモートOK |
| マッチングアプリのUI/UX制作 | 12~30万円 (時給2,000~5,000円) | 完全リモートワーク |
参考:求人ボックス(2023年12月時点の情報)
Webデザインは、在宅ワークができる案件が豊富です。広告バナー作成やロゴ作成など難易度が低めの案件から、企業が運営するサービスのWebデザインまであります。
なお、今回紹介した案件はどれもデザインツールやプログラミングスキルが求められる点には注意が必要です。
土日・休日のみ副業に取り組んだ場合
土日や休日のみ副業に取り組んだ場合の収入目安はおよそ8万円(月60時間稼働/時給1,400円)です。
| 案件内容 | 収入目安 | 稼働日・時間 |
|---|---|---|
| 自動車整備会社のWebリニューアルに伴うWebデザイン制作 | 7万7,000円 | 稼働時間問わず (発注後1~2週間での納品希望) |
| 自社運営サイトの更新や修正業務など | 6~12万円 (時給1,000~2,000円で月60時間稼働した場合) | 15時間/週 |
| Webデザインやバナー制作など | 8~12万円 (時給2,000~3,000円で月40時間稼働した場合) | 10時間/週 |
参考:クラウドワークス(2023年12月時点の情報)
土日に働ける案件は、クラウドソーシングサイトに多く掲載されていますが、案件自体は単発案件が多い傾向があるようです。
ロゴ・バナー作成など、比較的難易度が低めの案件もあるため、Webデザインの副業にはじめて取り組む未経験・初心者にはおすすめです。
なお、副業での収入獲得に向け独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
すきま時間で副業に取り組んだ場合
すきま時間で副業に取り組んだ場合の収入目安はおよそ3万円です。
家事育児をはじめ学校や仕事のあとなど、日常生活に存在するすきま時間で副業に取り組むときは、次のような案件をおすすめします。
| 案件内容 | 収入目安 | 稼働日・時間 |
|---|---|---|
| LPサイトのトップページに関するデザイン制作 | 1~5万円 | 稼働時間問わず (発注後2週間での納品希望) |
| ビジネス系サイトのトップページに関するデザイン | 1~5万円 | 稼働時間問わず (発注後10日程度での納品希望) |
| 自社運営サイトのバナー/コンテンツ修正 | 6~12万円 (時給1,000~2,000円で月60時間稼働した場合) | ・稼働時間や曜日は自身で管理可能 ・すきま時間・細切れの稼働OK |
参考:クラウドワークス(2023年12月時点の情報)
このような広告バナー作成や簡単なWebサイトデザインであれば、すきま時間の有効利用が可能です。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webデザイン副業の主な仕事内容

Webデザインの副業は、案件ごとに難度や報酬単価が異なります。そのため、初心者や未経験者は取り組みやすいものから選べるよう、案件内容の理解が不可欠です。
そこで、ここからは難度も交えWebデザイン副業の主な仕事内容を、4つにまとめて紹介します。
バナーの制作・デザイン

| 平均単価 | 5,000円~5万円 |
| 作業レベル | ★★✰✰✰ |
参考:クラウドワークス
※「案件数」には、2023年12月にクラウドワークスで検索した案件数を記載しています。
バナーの作成・デザインは、Webデザインの副業案件のなかでも比較的多めです。
バナーとは、看板や旗を意味する言葉です。Webデザイン上のバナーは、一般的なWebサイト上でよく見られるWeb広告へのリンク画像を指します。最近ではYouTubeやブログなどで使用する画像をバナーと表現することもあります。
バナーのデザインはデザインや配色によってクリック率や集客率が変わるため、非常に重要です。そのため、Webデザイナーはコンテンツ全体とバナーのバランスを見ながら、配色やサイズ、文字の配置などを決める必要があります。
クラウドワークスでバナー案件を検索すると、YouTubeのバナー作成・求人広告バナーなどが掲載されていました。1つのバナー作成で5,000円くらいの案件が多いようです。しかし、売上に大きく影響が出る広告バナーの場合、1~5万円以上の案件もありました。
バナーはIllustratorやPhotoshopを使えば作成できるため、製作自体の難易度はあまり高くありません。操作方法を覚えれば、未経験・初心者であっても問題なく作業できます。
Webデザイン初心者が副業をスタートするときには、おすすめの案件です。
ロゴの作成・デザイン
| 平均単価 | 5,000円~5万円 |
| 作業レベル | ★★✰✰✰ |
参考:クラウドワークス
※「案件数」には、2023年12月にクラウドワークスで検索した案件数を記載しています。
Webデザインの副業案件には、名刺やホームページ、SNSで使用するロゴの作成およびデザインに関する仕事もあります。
ロゴの作成やデザインも、バナーの作成と同様にIllustratorやPhotoshopなどを使います。ロゴは企業やサービスの印象を決める重要な役割をするため、Webデザイナーに依頼して作成してもらうケースが多いです。
優れたデザインのロゴは、クライアントのイメージアップにつながります。Webデザイナーがつくりたいものをつくるだけではなく、クライアントの意見を取り入れながら満足度が高いものに仕上げるのがポイントです。
ロゴ作成もデザインツールがあれば作成できるため、比較的単価は安い傾向にあります。その分、ポートフォリオなどでデザインスキルをうまくアピールできれば、副業経験が少なくても受注しやすい点がメリットです。
WordPressで制作したサイトのデザイン修正
| 平均単価 | 1~10万円 |
| 作業レベル | ★★★✰✰ |
参考:クラウドワークス
※「案件数」には、2023年12月にクラウドワークスで検索した案件数を記載しています。
Webデザインの副業案件には、WordPressをカスタマイズする仕事も豊富にあります。
WordPressは、企業のコーポレートサイトや個人が運営するブログなどに使われています。HTMLやCSSを知らなくても簡単にサイトが制作できるため、多くのシェアを獲得している点が特徴です。
標準よりも、より高いデザイン性や機能性を実現するためには、Webデザイナーによるカスタマイズが必要となります。このカスタマイズ作業には、HTML/CSS・PHP・JavaScriptなどの知識を要するため、Webデザイナーが担当とするのです。
WordPressで制作したWebサイトのデザインの修正案件は、1から開発する案件に比べれば難易度は低めといえます。しかし、WordPress全般のスキルも必要とするため報酬単価は1〜10万円程度であり、ロゴ・バナー作成に比べれば高い水準です。
WordPressの修正に必要なスキルは、後ほど紹介するWebサイトのデザイン制作にも活かせます。そのため、Webデザイン副業の初心者は、目指すべき最初の目標にするとよいでしょう。
Webサイト・LPのデザイン制作

| 平均単価 | 5~30万円 |
| 作業レベル | ★★★★★ |
参考:クラウドワークス
※「案件数」には、2023年12月にクラウドワークスで検索した案件数を記載しています。
Webデザインの副業案件には、Webサイトのデザイン制作を行う仕事もあります。
最近では、前述したWordPressなどのツールを使って簡単にWebサイトやLPのデザイン制作ができるようになりました。しかし、デザインや機能性にこだわる場合、1から開発することもあります。
クライアントによって希望するデザインや機能性は異なります。便利なツールは簡単に開発ができる反面、ある程度テンプレートが決まっており、大幅なカスタマイズが難しい点が特徴です。
Webデザイナーは大幅なカスタマイズが必要なときにクライアントにヒアリングした要望をもとに、WebサイトやLPのデザイン制作を担当します。
クラウドワークスに掲載されているWebサイト・LPのデザイン制作案件の報酬は5~30万円と高く、副業としては十分な条件である点が魅力の1つです。
しかし、WebサイトやLPのデザイン制作案件の難易度は高めです。制作したデザインがクライアントの要望に沿わなかった場合、検収を拒否されるリスクもあります。
未経験者では手を出しにくい案件なので、まずはほかのWebデザイン案件で経験を積むことをおすすめします。
なお、副業での収入獲得を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webデザインの副業に必要なスキル
Webデザインの副業をスタートするには、デザインスキルが必須です。また、実際に副業を獲得する上ではセルフマネジメントスキルや営業力も欠かせません。
ここでは、次のトピック別にWebデザインの副業に必要なスキルを紹介します。
案件に取り組むうえで必要なスキル

次の5つは、Webデザインの案件に取り組むうえで欠かせないスキルです。
案件を完遂するには、Webデザインの知識はもちろん、実際にWebデザインを完成させるためのプログラミングスキルやデザインツールを扱うスキルも不可欠です。ここでは、それぞれ詳しく解説します。
Webデザインの知識

Webデザインの副業を完遂するには、デザイン全般の知識が必要です。さらにWebデザイン特有の知識も求められます。具体的なスキルは次のとおりです。
- 色彩や配色が与えるイメージの知識
- 書体やフォントの知識
- ユーザーが使いやすいコンテンツの配置など
色は人に与える印象が異なるといわれています。例えば、青色は冷たい・クールなイメージを与えやすく、赤色は温かい雰囲気や熱意などを連想させます。
Webデザインの目的は、サイトの訪問者にクライアントが求める情報や印象を分かりやすく伝えることです。そのため、色がもつ効果を踏まえた上でWebデザインのコンセプトに合わせて使い分ける必要があるといえます。
また、書体やフォント、コンテンツの配置によってもWebサイトの印象は大きく変わるため、色と同様にうまく使い分ける必要があるのです。
これらのWebデザインの知識は、クライアントの要望を実現するために必須のスキルといえます。基礎的な内容は、早めに習得しておきましょう。
デザインツールを扱うスキル

Webデザインの副業では、デザインツールを扱うスキルも求められます。
Webデザイナーが利用する数あるツールのなかでも、とくに代表的なものがPhotoshopとIllustratorの2つです。各ツールができることを下記にまとめました。
| ツール名 | できること |
| Photoshop | ・本格的な画像編集・加工 ・立体感のあるグラフィック画像作成 ・絵画のようなデザイン作成 など |
| Illustrator | ・ロゴ・バナー・アイコン作成 ・図表や資料作成 ・Webサイトのデザイン構成作成 など |
PhotoShopは、主に画像編集や加工に使用します。画像に文字を追加したり、分割して複数画像を組み合わせたりできます。ロゴやWebサイトなどに使用する画像およびパーツの編集に便利です。
一方、Illustratorはロゴ・バナー作成や、印刷物作成に使用される場面が多いです。線や塗りを組み合わせながらロゴを作成したり、印刷物のレイアウトを変更できます。Webサイト・印刷物などのレイアウト調整や、デザイン案作成などの作成にも向いています。
どちらを選ぶか迷った場合、本格的な画像編集にチャレンジしたいならPhotoshop、画像・文字・アイコンなどのレイアウト編集をするならIllustratorから学ぶとよいでしょう。
PhotoshopとIllustratorは、どちらもWebデザインで使用する頻度が高いツールです。Webデザインの副業案件に取り組むのであれば、早めに身につけることをおすすめします。
プログラミング/コーディングスキル

Webデザインの副業では、プログラミングやコーディングのスキルが求められるケースもあります。
最近ではWordPressなどCMSの登場によって、Webサイトが簡単に制作できるようになりました。しかし、クライアントの希望に沿うデザインにカスタマイズするには、プログラミングおよびコーディングスキルが必要となります。
例えば、Webサイト上にポップアップやスライド画像など、動きのある機能を取り入れるときはJavaScriptなどでプログラミングします。
HTML/CSSおよびJavaScriptのスキルを習得できれば、Webデザイナーとして対応できる仕事の幅が広がるため、覚えておきたいスキルといえるでしょう。
なお、副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
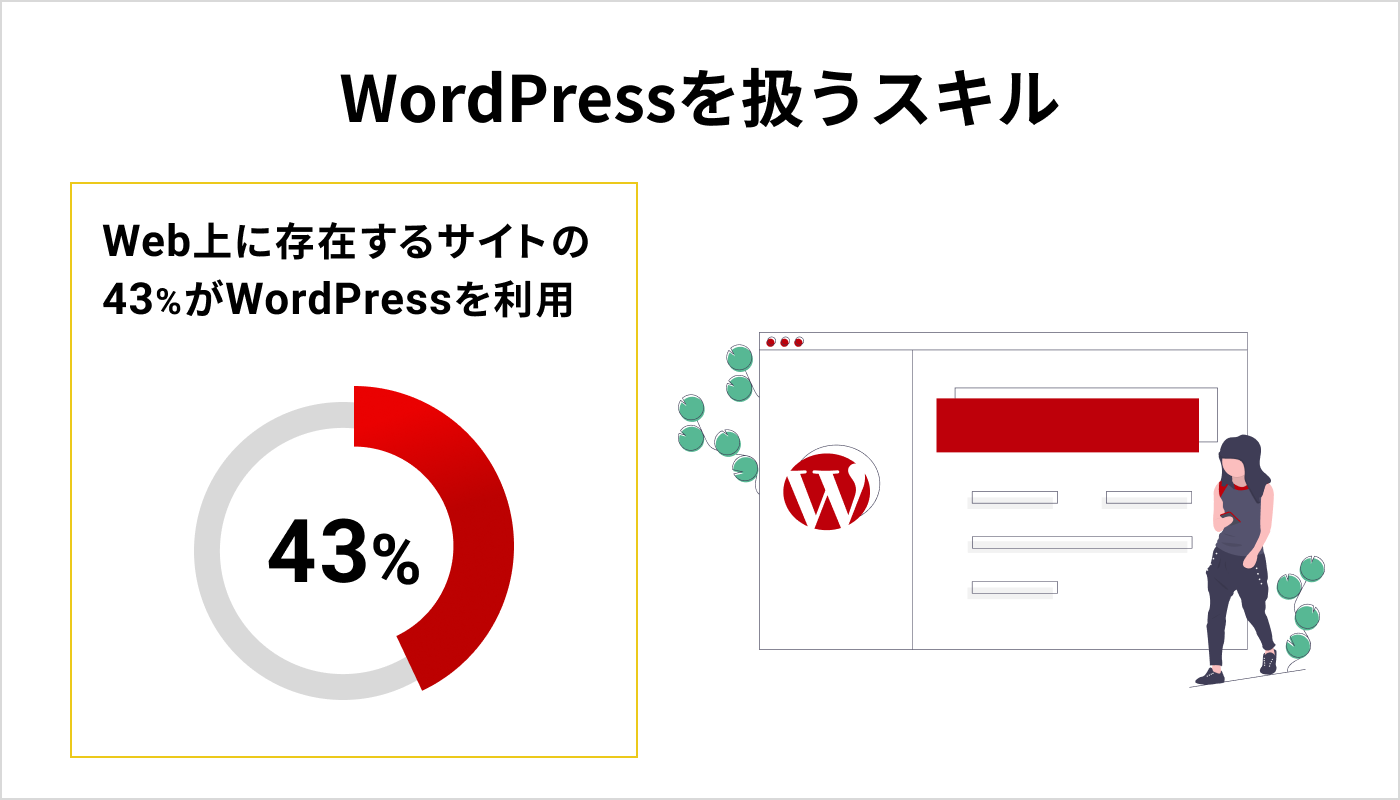
WordPressを扱うスキル

Webデザインの副業で稼ぐのであれば、WordPressを扱うスキルの習得もおすすめです。
WordPressは、CMS(Contents Management System)の1つです。HTML/CSSなどの知識がなくても、簡単にWebサイト制作や運用などが行えます。
しかし、オリジナル性が高いWebサイトを制作するためには、HTML/CSSやJavaScriptを駆使したカスタマイズ作業が必要です。下記3つのサイトは、WordPressをベースにカスタマイズされています。
WordPress公式サイトによれば、Web上に存在するサイトの43%がWordPressを利用しているとのことです。圧倒的なシェアを誇るWordPressだからこそ、デザインカスタマイズ案件は、個人や企業を問わず豊富に存在しています。
Webデザインの副業として活動するなら、習得しておきたいスキルといえます。
Webマーケティングの知識

Webデザインの副業でクライアントの信頼を勝ち取るためには、Webマーケティングスキルもあると有利です。
簡単にいえば、WebマーケティングスキルとはWebコンテンツを使って集客や利益を生み出せるスキルのことです。具体的には次のとおりです。
- SEO
- コピーライティング
- SNSマーケティング
- Web広告など
企業がデザイナーにWebデザイン制作を依頼する最大の目的は、自社のWebサイトへの集客や利益などをあげるためといえます。この目的を実現するには、単純に見栄えのいいデザインや目立つデザインを制作すればいいわけではありません。
Webサイトの検索順位・ユーザーのクリック率・SNSのシェア数などをチェックし、エンドユーザーとクライアントの双方が満足するWebマーケティングのスキルがあれば、副業に成功しやすくなるでしょう。
案件の獲得に必要なスキル

継続的に案件が受注できれば、副業収入も安定しやすくなります。ただ、実際に案件を獲得するのは簡単なことではありません。
そこで、ここからはWebデザインの案件獲得に必要なスキルを、2つにまとめて紹介します。
セルフマネジメントスキル

副業案件の獲得には、セルフマネジメントスキルが必要です。
セルフマネジメントスキルとは、スケジュール管理やモチベーションの維持、クライアントとの連絡などを管理、遂行できる力です。
副業の場合、本業と並行して案件のスケジュール管理や、クライアントとの連絡などを行う必要があります。副業にどれくらい時間を使うかは、自分の判断次第です。セルフマネジメントができなければ、時間のコントロールが効かず、納期に遅れてしまう危険性もあります。
納期遅延を繰り返していると、クライアントからの信頼を失います。信頼がなくなれば案件も失注してしまうため、安定的に収入を獲得するのは難しくなるでしょう。
クライアントに信頼してもらうためにも、本業との調整も含め、自分でマネジメントできる力は身につけておくべきです。
営業力

自身で仕事を獲得しなければならない以上、営業力も副業案件の獲得に必要なスキルです。
求人サイト・クラウドソーシングサイト・SNSなど、複数の手段を併用して自分にあう案件を探す力、そして自分のスキルや経験をアピールする力が求められます。
はじめは案件への応募に躊躇しがちです。
しかし、そもそも案件は応募しなければ獲得できません。自分が良いと思った案件があったら、積極的に応募してみましょう。とくに副業初心者のうちは、結果はともかく行動することが大事です。
また、報酬や勤務条件なども自分で交渉しなければいけません。自分自身の希望もさることながら、クライアントの希望も考慮して交渉の「落としどころ」を探ることが重要です。
未経験・初心者からWebデザインの副業で稼ぐロードマップ
なかには、Webデザインの副業で稼げるイメージが湧かない人もいますよね。
そこで、ここからは次の目標収入別に未経験・初心者からWebデザインの副業で稼ぐ手順を紹介します。
月5万円の副業収入を目指す場合

月5万円の収入を目指す場合は、次の手順で副業に取り組みましょう。
- ステップ1:取り組む副業案件を決める
- ステップ2:選んだ案件の獲得に必要なスキルを身につける
- ステップ3:ポートフォリオを作成する
- ステップ4:副業案件を獲得する
それぞれのステップを詳しく解説します。
ステップ1:取り組む副業案件を決める
まずは、取り組む副業案件を決めましょう。
Webデザイン未経験者や初心者は「バナーの制作・デザイン」や「ロゴの作成・デザイン」など、比較的難易度が低い案件がおすすめです。また「WordPressに興味がある」など、学びたいスキルがある場合は関連する案件を狙う方法もあります。
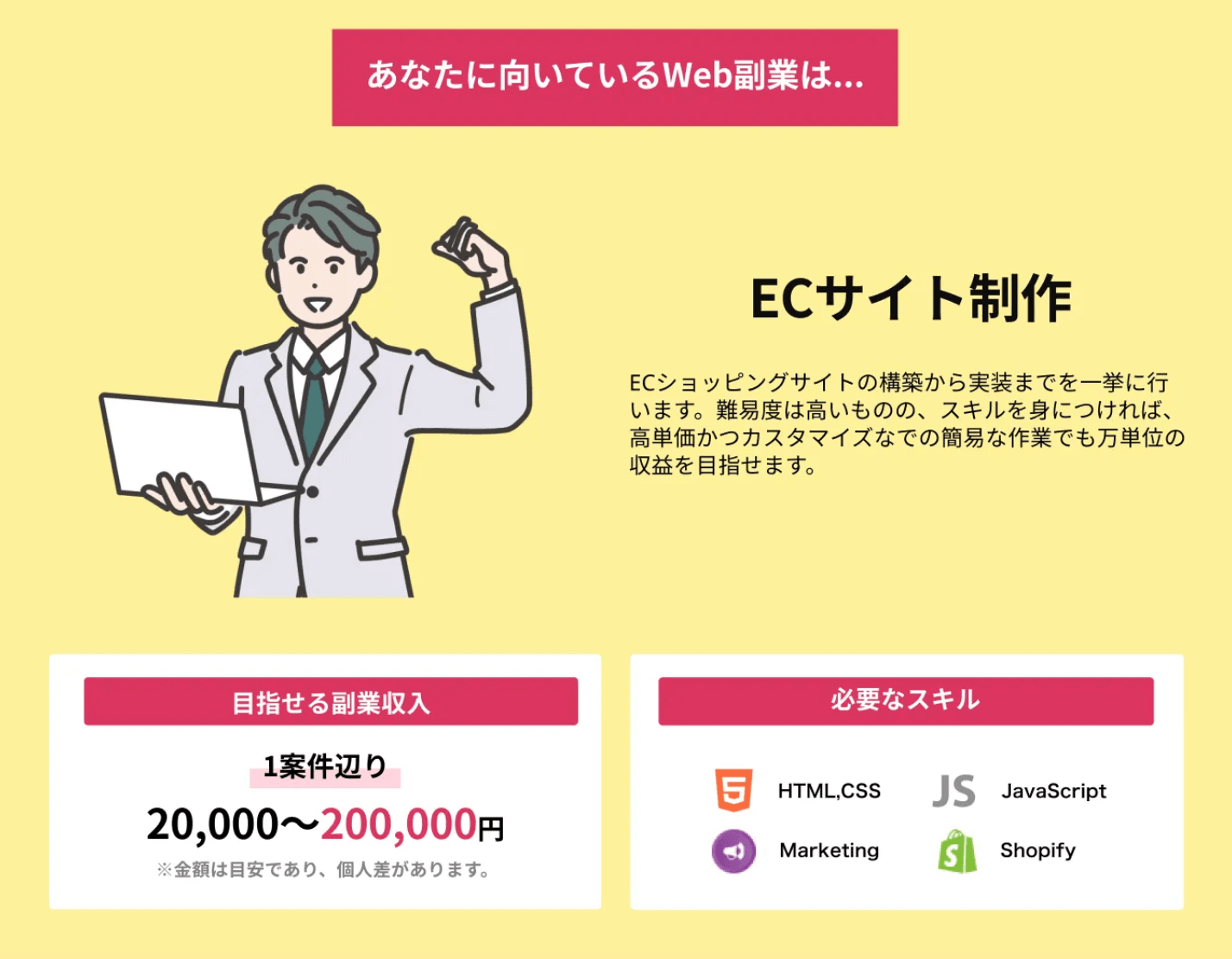
なお、自分にどの案件があうのかわからない人は「Web副業診断」をお試しください。

かかる時間はたった1分ほど。5つの質問に答えるだけで、次のような自分にあう副業を診断してもらえます。

自分にどんな副業があうのかあいまいな人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
ステップ2:選んだ案件の獲得に必要なスキルを身につける
次に、選んだ案件の獲得に必要なスキルを身につけましょう。
主なスキルの習得方法は、次のとおりです。
- 本やWebサイトで学ぶ
- Webデザインスクールで学ぶ
なお、Webデザインは独学でも習得可能です。しかし、不明点などが発生した場合、解決に時間がかかり挫折してしまうケースも少なくありません。
ステップ3:ポートフォリオを作成する

必要なスキルを習得したら、ポートフォリオを作成しましょう。
ポートフォリオとは、自分自身のスキルを証明するためのオリジナル作品集のようなものです。良質なポートフォリオがあれば、よりスキルと本気度に説得力が生まれます。
クライアント側がポートフォリオを応募条件としているケースは多くありません。しかし、だからこそ、ほかの応募者との差別化ポイントになります。
また、ポートフォリオ作成の過程で、スキルの習得状況を再確認できるのもメリットのひとつです。
なお、ポートフォリオを作成するときは、自分で考えたオリジナル性が高いWebデザインであることが重要です。完璧なものである必要はないので、ポートフォリオ作成時にどのような点に苦労したのか(難しかったのか)、その点をどのような工夫で解決したのかを説明できるように準備しておきましょう。
ステップ4:副業案件を獲得する

ポートフォリオが完成したら、副業案件の獲得に進みましょう。
主な副業案件の獲得方法は次のとおりです。
- クラウドソーシングサイトを利用する
- 求人サイトを利用する
- SNS(Xなど)での募集案件に応募する
- 知人・友人から仕事を紹介してもらう
副業初心者は最初の案件獲得に苦労しがちです。そのため、知人や友人にWebデザイン関係で困っている人がいないか日頃から情報収集しておくことが重要です。
おすすめは、クラウドソーシングサイトです。クラウドソーシングサイトには「初心者OK」などの案件も多いため、こまめに案件を確認しましょう。
副業での収入獲得を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
月10万円以上の副業収入を目指す場合
Webデザインの副業で、月10万円以上を稼ぐためのロードマップも、基本的には「月5万円の副業収入を目指す場合のロードマップ」と同様です。
対応した案件数は、副業Webデザイナーとしての実績につながります。また、さまざまな副業案件をこなしているうちに、幅広いWebデザインスキルを習得可能です。
Webデザインのスキル向上を感じたら、ステップ1に立ち返って「取り組む副業案件」を見直すことをおすすめします。
その後、必要なスキルの習得やポートフォリオの更新を行う…というようにステップを繰り返していくことが重要です。
Webデザインの副業案件を探す4つの方法

Webデザインの副業に必要なスキルが習得できても、自分にあう案件が見つけられなければ、副業での安定かつ継続的な収入獲得は困難です。
そこで、ここからはWebデザインの副業案件を探す方法を、4つにまとめて紹介します。
探し方1:クラウドソーシングサイトを活用する

クラウドソーシングサイトは、登録無料で手軽に始められるため、未経験や初心者の案件探しにおすすめです。
Webデザインの副業案件は、企業だけでなく個人が依頼するケースも多くあります。そのため、次のような気軽に依頼できるクラウドソーシングサイトには数多くの案件が掲載されています。
単発案件のほか、応募した人のなかから選ばれた人のみが報酬をもらえるコンペ形式の案件もあります。また、継続案件もなかにはあるため、スキルに自信がついてきたらチャレンジしてみましょう。
探し方2:求人サイトを利用する

Webデザインの副業案件は、一般的な求人サイトやフリーランス・副業向けの求人サイトで探すのもおすすめです。
具体例には、副業やアルバイト・正社員求人も扱う「indeed」、フリーランス案件を専門に扱う「レバテックフリーランス」などの求人サイトです。
求人サイトで副業案件を探すときは「副業 Webデザイン」「副業 Webデザイナー」などのキーワードで検索しましょう。また、検索条件に「業務委託」などの雇用形態を指定できる場合は、チェックを入れておくと副業向け案件が探しやすくなります。
求人サイトによっては、希望の条件を登録しておくと、条件に合う新規案件が掲載されたタイミングでお知らせがくる仕組みがあります。使いやすいサイトを見つけたら、複数登録しておくのもよいでしょう。
探し方3:SNSでの募集案件に応募する

X(旧Twitter)やInstagram、FacebookなどのSNSを活用して副業案件を探すのも有効な手段の1つです。
SNSでWebデザインの知識やポートフォリオなどを投稿することで、クライアントの目に留まって仕事のオファーが入るケースがあります。
また、SNS上でWebデザイナーを募集しているケースもあるため、自分から行動すれば案件を見つけることもできるでしょう。
案件獲得率は低めの方法ですが、他の方法と併用しながら案件を探すのであれば、おすすめの方法です。
探し方4:知人・友人から仕事を紹介してもらう

知人に声をかけ、Webデザインの副業案件を探してみるのもおすすめです。
Webデザインの仕事は、Webアプリやインフラ開発などに比べ個人のクライアントも多く、知り合いがWebデザイナーを求めている可能性もあります。
例えば、自営業でお店を経営している人であれば、運営するWebサイトのデザイン修正、ロゴの作成などを依頼してくれるかもしれません。
しつこく発注を依頼すると、その人との人間関係が崩れるリスクがあるものの、案件を獲得する方法の1つとして頭に入れておくと良いでしょう。
Webデザインが副業に適している4つの理由

ここからは、なぜWebデザインが副業に適しているのか、その理由を4つにまとめて解説します。
在宅で取り組める

Webデザインはクラウドやインターネット上で成果を共有可能であるため、在宅で取り組みやすい点が特徴です。
仕事によっては、勤務先へ出社しないと業務が成り立たないものもあります。たとえば、販売員は実際の店舗での接客が主な仕事です。一方でWebデザインは、クラウド型ツールやテレビ会議システムなどを活用すれば、問題なく業務を進められます。
このようにWebデザインは場所の制限がないため、副業に向いているといえるでしょう。
仕事に必要なものが少ない
Webデザインは、Webアプリやインフラ構築などほかの開発業務に比べて、仕事に必要なものが少ないといえます。
例えば、プログラマーとしてWebアプリを開発する場合は開発に必要なツールやフレームワークなどさまざまなソフトウェアのインストールや初期設定を行わなくてはなりません。また、インフラ関連の構築案件では、現地に赴かなければ対応が難しいケースもあります。
しかし、Webデザイン制作に必要なソフトウェアは、パソコンへインストールしたりインターネット経由で使用できたりするため、準備の手間がかかりません。
応募できる案件が多い
Webデザインは、応募できる案件が多い点も副業に向いています。
代表的なクラウドソーシングサイトのWebデザイン案件数は次のとおりです。
※2023年12月時点の情報を掲載しています。
募集中の案件が少ない場合、実績をもたない初心者はいつまでたっても案件を獲得できません。そのなかでも、Webデザイン関連の案件は豊富なため、初心者が副業案件を受注できるチャンスも十分にあるのです。
実績を積めば収入が増やせる
Webデザイン関連の案件は、実績を積めば着実に収入が増やせる点が魅力のひとつです。
次のように、クラウドソーシングサイトには高額の報酬が期待できるWebデザイン案件が豊富にあります。
参考:ランサーズ(2023年12月時点の情報)
Webデザイナーとしてのスキルを磨けば、1つの案件で20万円〜30万円の報酬獲得も目指せます。副業でもらえる金額としては、十分といえるでしょう。
なお、副業での収入獲得に必要なスキルを習得しつつ実績を積みたい人は、侍エンジニアの「副業スタートコース」がおすすめです。
副業スタートコースの案件トライアルは、何度でも現場レベルの案件にチャレンジできます。さらに専属インストラクターからのフィードバックも受けられるため、初心者であっても実践的なスキルを習得できますよ。
Webデザインの副業案件が探せるおすすめサイト4選
Webデザインの副業案件を探すときは、複数の求人サイトを併用するのが一般的です。ただ、どのサイトを使おうか迷う人もいますよね。
そこで、ここからはWebデザインの副業案件が探せるおすすめサイトを4つ紹介します。
ココナラ
ココナラは、得意なことを売り買いできるスキルマーケットです。
登録者は自分ができることや、持っているスキルを出品します。その内容を見て、依頼したいと思った購入者と取引を行う仕組みです。
一般的なクラウドソーシングサービスは、依頼側が案件を掲載します。しかし、ココナラはスキルを持つ側が条件を掲載する少し変わった仕組みを採用しています。
Webデザイン以外にも、イラストや動画編集、占いなど分野を問わずたくさんの案件が掲載されています。
出品者側は、自分ができることベースで内容を記載できるため、無理なく活動できます。しかし、必ず購入してもらえるわけではないため、メインのサイトにはなりにくいでしょう。
ただ、スキルを試したい未経験・初心者の人が、経験を積むのにはおすすめです。
公式サイトで詳細を見るクラウドワークス
クラウドワークスは、国内最大級のクラウドソーシングサイトの1つです。
Webデザインの案件でいうと、ロゴ・バナー作成やWordPressのカスタマイズ、WebサイトのWebデザイン作成の案件もあります。自分のスキルレベルにあわせて案件を探せるため、とても使いやすいです。
また、案件受注者を守る仕組みがあるのも魅力といえます。例えば、案件を受注する前に仮払いという事前入金システムがあります。
そのため、仕事をしたのに報酬が支払われないトラブルを防ぐことができるのです。クライアントと直接契約するとトラブルのリスクもありますが、クラウドワークスを間に入れることで副業に取り組みやすくなっています。
公式サイトで詳細を見るランサーズ
ランサーズはクラウドワークス同様、案件数・利用者数ともに充実しているクラウドソーシングサイトです。特徴はクラウドワークスと似ており、Webデザイン関連の仕事はロゴ・バナー作成やWordPressのカスタマイズ、WebサイトのWebデザイン作成の案件もあります。
使いやすさはクラウドワークスとほとんど変わらないため、サイトに登録してみて問題なければ併用するのがベストでしょう。ランサーズにあってクラウドワークスにない案件もあるため、どちらも利用してみてください。
公式サイトで詳細を見るWantedly
Wantedlyは、求人サイトではなく厳密にはビジネス向けSNSです。利用者と企業がプロフィールや特徴を登録しており、必要に応じてつながることができます。
Wantedlyでは、副業案件・フリーランス向け案件の募集があり、興味があることを伝えることで案件を受注できる可能性があります。
少し仕組みが変わっていて、興味がある意思を示しても、必ず企業から連絡があるわけではありません。企業側が利用者のプロフィールを見て興味を持った場合のみ、案件に関する連絡がきます。
案件には具体的な仕事内容は記載されていない場合もあります。代わりに企業の考え方や大切にしている信念などが記載されているケースが多いです。
少し個性があるサイトではありますが、手軽に企業に出会えるのは魅力といえるでしょう。
公式サイトで詳細を見るWebデザインの副業を行う際の注意点

何も調べずにWebデザインの副業をはじめてしまうと、トラブルに巻き込まれる可能性もあります。ここでは、Webデザインの副業を行う際の注意点を、3つにまとめて解説します。
- 注意点1:所属企業が副業OKかを確認しておく
- 注意点2:インボイス制度の概要を把握しておく
- 注意点3:本業に支障が出ない範囲で活動する
注意点1:所属企業が副業OKかを確認しておく

会社員の方は、所属企業が副業OKかを確認しておきましょう。
最近は副業OKの企業が増えつつあります。しかし、競合他社との兼ね合いや本業に支障が出るなどの懸念から副業を禁止している企業もあります。また、副業自体はOKでも、事前に知らせる必要があるなど、規則を設けている企業も多いです。
副業禁止の企業で副業をしてしまうと、ペナルティが課せられる可能性があります。厳重注意だけで済めばいいですが、減収や最悪の場合は解雇の原因になる可能性も。
本業に支障が出れば本末転倒です。所属企業とのトラブルを避けるためにも、まずは副業OKか確認すべきでしょう。
注意点2:インボイス制度の概要を把握しておく

副業を行う人は、インボイス制度の概要を把握しておきましょう。
インボイス制度とは、令和5年4月に改正された消費税法を指します。この制度改正により、買手は「仕入れや経費にかかった消費税額」を控除するために「インボイス(適格請求書)」が必要となりました。
「インボイス(適格請求書)」は、売手がインボイス発行事業者として登録している場合のみ発行できます。つまり、売手がインボイス発行事業者に登録していない場合、買手は「仕入れや経費にかかった消費税額」を控除できないことになります。
そのため、クライアントによっては、仕入れや経費にかかった消費税額を控除できる「インボイス発行事業者」との取引を優先する可能性があるのです。
なお、これまで年間売上高が1,000万円以下の場合は消費税を納税する必要がありませんでした。しかし、インボイス発行事業者として登録した場合、消費税を納める必要があります。
そのため、副業を開始するときにインボイス発行事業者として登録するか否かを慎重に検討しましょう。
注意点3:本業に支障が出ない範囲で活動する

副業は本業に支障が出ない範囲で行いましょう。
最初は分かっていても、副業が楽しくなってくるとつい熱中してしまう人もいます。また、複数案件を受注した場合、納期が迫ってきて睡眠不足になり、本業に支障が出るケースもあるようです。
副業に力を入れすぎて本業がおろそかにならないように、副業をする時間を決めて活動するのがおすすめです。例えば、18時~20時は作業をする。24時になったら途中でも寝る。などメリハリのある活動が望ましいでしょう。
副業はフリーランスとは異なります。あくまで本業が優先で、無理せず働くことが大事です。
Webデザインの副業にまつわるFAQ
最後に、Webデザインの副業を始める際によくある質問へお答えします。
Webデザインに必要なパソコンのスペックは?
Webデザインに必要なパソコンのスペックを考えるうえで大事な項目が、CPU・メモリ・ストレージです。
CPUは人間の頭脳にあたり、パソコンの性能を左右します。メモリは、机の作業スペースに例えられ、値が大きいほど快適に処理が行えます。
一方、ストレージはデータを保管する場所です。テキストやダウンロードファイルなどのほか、OSやアプリケーションなども格納されます。
それぞれの項目の特徴を踏まえたうえで、Webデザインに必要なスペックは次のとおりです。
| CPU | i5以上 |
| メモリ | 16GB以上 |
| ストレージ | 256GB以上(できればSSD) |
Webデザインでは、重たい動画を編集することはほとんどありません。そのため、動画編集用パソコンのような高性能パソコンは必要ないでしょう。
ただし、スペックに余裕がある方が快適に作業ができるため、CPUはi5以上、メモリは16GB以上あった方がいいです。特にメモリに関しては、PhotoshopやIllustratorなど、アプリケーションを同時に使用するには16GBくらいないと快適に作業ができません。
ストレージに関しては、アプリケーションやOSをインストールすることを考えれば、256GB以上は最低限必要です。理想をいえば500GB~1TBくらいあると、画像や素材を保管できるので使いやすいでしょう。
ストレージには、通信速度が早いSSDと大容量の保存に向いているHDDがあります。Webデザインの場合は処理速度が早い方が向いているため、できればSSDを選択しましょう。
なお、次の記事ではWebデザインに必要なパソコンのスペックやおすすめのOSを詳しく解説しているので、よければ参考にしてください。

WebデザインにはMacとWindowsどっちがいい?
結論、WindowsでもMacでもWebデザインはできるため、どちらでもかまいません。
HTML/CSS・JavaScriptなどプログラミング言語や、Photoshop・IllustratorなどデザインツールはMac・Windows両方で使えます。
そのため、Webデザインという観点でいえば、どちらでも問題なく使用できるのです。
とはいえ、どちらを選べばいいか分からない人もいると思います。最後にMacとWindowsのメリット・デメリットをまとめておくので、参考にしてください。
大きな違いはありませんが、標準で使用できるフォントや値段などが異なりますね。とはいえ、フォントはあとから追加もできるので、神経質になる項目ではないでしょう。
ただし、アプリケーションのなかには、Windowsで使えるのにMacには対応していないものや、その逆のものもあります。Webデザイン以外にパソコンを使うなら、注意が必要です。
他のWebデザイナーと差別化するにはどうしたらいい?
他のWebデザイナーと差別化するには、分野に特化したWebデザイナーになることをおすすめします。
例えば、中華料理・和食・イタリア料理が作れるお店と、和食に特化したお店。どちらが専門性や特別感を感じるかというと、特化型の方がその道を極めているイメージを持つのではないでしょうか。
Webデザイナーも同じで、自分の得意分野を見つけて特化することで他のWebデザイナーと差別化できます。例えば、WebサイトのデザインでもECサイトに特化させたり、ロゴ作成でも飲食店のロゴに特化したりすると専門性を作れるでしょう。
こうすれば、「飲食店のロゴ作成は〇〇さんに依頼しよう」となるため、認知してもらいやすくなります。その分、クライアントの層は絞られますが、他のWebデザイナーと差別化できます。
挫折なく副業での収入獲得を目指すなら
ここまで解説してきたように、Webデザインの副業にはデザインやプログラミングのスキルが不可欠です。ただ、なかには
一人で副業で稼げるほどのWebデザインスキルを身につけられるか不安…
途中で挫折したらどうしよう…
と不安な方もいますよね。
いざ独学でWebデザインを学び始めても、勉強の最中に挫折してしまっては学習にかけた時間を悔やむだけでなく「Webデザインスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、副業で稼げるほどの実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役Webデザイナーのようなプロに質問や相談できない状況で、Webデザインスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役Webデザイナー講師によるマンツーマンレッスン
- 現役Webデザイナーに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、侍エンジニアの副業スタートコースでは月5~10万円の収入獲得を目標に、専属インストラクターのサポートを受けながら、12週間で実案件の応募から納品までを一通り経験できます。
受講期間内であれば何度でも実案件に挑戦できるほか、専属のインストラクターから直接案件の取り組みに対するフィードバックももらえるため、副業収入の獲得に直結するスキルが習得可能です。
| 案件例 | 報酬 |
| 動物病院のホームページ制作 | 6万5,000円 |
| ショッピングサイトの商品画像作成 | 7,000円 |
| 化粧品LPのファーストビュー/バナー作成 | 1万円 |
| Webサイトデザインのリニューアル | 5万円 |
副業スタートコースで取り組める案件例
侍エンジニアなら、副業で稼げるだけのスキルを身につけられるか不安な未経験の人でも、安心してプログラミングスキルを習得できますよ。
副業コースの詳細や、なぜ侍エンジニアが挫折なく副業で稼げるほどのWebデザインスキルを身につけられるのか気になる人はぜひ公式サイトをご覧ください。
公式サイトで詳細を見るまとめ
今回は、未経験や初心者からWebデザインの副業で稼ぐ手順を、必要なスキルや案件の獲得方法も交えて紹介しました。
Webデザインの知識やプログラミングスキルなどを身につければ、未経験・初心者でもWebデザインの副業案件で収入を獲得できます。とくにWebデザインに関する副業案件の中でも、バナーやロゴの制作・デザインは初心者でも受注できる可能性が高いです。
Webデザインに興味がある人は、ぜひチャレンジしてみましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。






















