侍エンジニアを受講中の北野といいます!
以前の僕は何をやっても続かない、結果が出ない、すぐに諦めるというダメ人間でした。そんな僕でも、侍エンジニアに入ってからはメンターやインストラクターのサポートで半年間学習を続け、ポートフォリオを作りきることができました。
僕が作ったポートフォリオは、趣味でもある釣りの釣果を見たりシェアできるSNS型WEBサービスです。
この記事ではサービス開発までの流れをご紹介します。同じようにプログラミングを学んでいる方はぜひ参考にしてみてください!
- heroku
- Ruby on Rails[5.2]
- device
- Bootstrap
- Google Map API

きたの まさたか
作ったサービスの詳細
さっそく、作成したポートフォリオを紹介していきます。
僕は釣りが趣味なので、Fishing MapというGoogle Map上で釣果を見たりシェアできるSNS型のWEBサービスを開発しました。
基本機能として、TwitterのようなSNSサービスの機能に加えて、地図上で釣果を記録・確認できる機能や釣果などのデータからよく釣れる餌や時期などのデータ分析を付け加えたという感じです。
作るにあたり学んだ技術は以下の通りです。
- html
- css
- JavaScript(JQuery)
- Bootstrap
- Ruby(Ruby on Rails)
開発期間は1日3時間として、3ヶ月半程でした。
開発した当初の僕のスキルは、フロントエンドがhtml、css、JavaScriptを使って複雑でないページならば意図したものを作ることができるレベル。

大体このくらいだと思います。
サーバーサイドは、Rails tutorialぐらいの機能ならば実装できるといった感じでした。
実装方法がわからない機能については、インストラクターの先生にこんな機能が作りたいという事をしっかりと伝えてレッスンで教えてもらうようにしました。
Fishing Mapを作った理由

僕は普段から釣りをしているのですが、ふとテナガエビを釣りたいと思ったことがありました。
さっそく釣具屋さんに釣れるポイントを聞いて実際に行ったのですが、釣れるどころか1匹も姿を見ることすらできませんでした。
今度はGoogle Mapでテナガエビが取れそうな地形を調べて実際場所に行ってみると、見事にテナガエビを釣ることができたんです!
そこで、自分のGoogle Mapのマイプレイスで釣り場を登録しました。このとき、みんなの実際に釣れた釣果を集めたら便利だと思いました。
釣り初心者の人でも釣りたい魚が実際の釣果でわかるし、実際に釣った人がどんな餌を使って何月に釣ったのかみたいな情報も共有できたら楽しいんじゃないかと。
また、APIという応用の内容も使いつつSNSサービスにすれば、ユーザー登録、ログイン、記事の作成や編集など基本的な機能も学んでいけるので、WEB系プログラミング初心者の自分が勉強するにももってこいのサービスだと思ったことで、サービスの開発をはじめました。
- APIとは
- 自己のソフトウェアを一部公開して、他のソフトウェアと機能を共有できるようにしたもの。
ソフトウェアの一部をWEB上に公開することによって、誰でも外部から利用することができる。/ 詳細はこちら
サービスを開発するにあたり工夫したこと
サービスを開発する際に工夫したことは、まず、釣り初心者の方でも親しみやすいデザインにすることです。
ずっと釣りばかりしている人もいるとは思いますが、たまに釣りに行く人や誘われた時だけ釣りに行くみたいな人のほうが多いと思ったので、イラストを多く入れたり、直感的にわかりやすいデザインにすることを心がけました。
次に技術的な工夫ですが、Geocodeというgemを使えば住所を入力すればその情報を緯度・経度に変換してくれるのですが、その場合は、住所が間違っている場合はうまく地図上にピンを刺すことができません。
また、釣りは名前がある場所で行うことは少なくて住所で場所を正確に表すことは難しいです。なので地図上から場所を選択して、その場所に登録するという機能を搭載しました。

こんな感じで地図上をクリックしてそこに釣果を紐付けて投稿する感じです。
google.maps.event.addListener(map, 'click', function(event) {
placeMarker(event.latLng, map);
document.getElementById("map_lat").value = event.latLng.lat();
document.getElementById("map_lng").value = event.latLng.lng();
})
その機能のコードになります。
これはJavaScriptのClick eventといってユーザーがクリックしたときに実行される処理になります。
document.getElementById("map_lat").value = event.latLng.lat();
document.getElementById("map_lng").value = event.latLng.lng();
この部分のコードでは、実際に地図から緯度・経度を取得してidがmap_latとmap_lng(緯度経度のこと)の部分に入力しています。
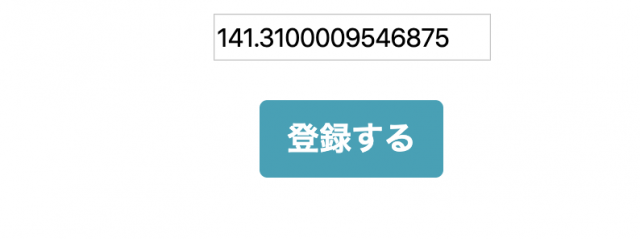
<%= form.hidden_field :latitude,id:"map_lat" %> <%= form.hidden_field :longitude,id:"map_lng" %>
 この部分のコードです。
この部分のコードです。
実際にはこんな風に値が入っていますが hidden_fieldとすることで、あたかもクリックした場所に釣果を登録しているように見せる事ができます。
緯度と経度の情報から地図上にピンを刺す機能はGmap4 Rails というgemを使っています。

実際にクリックした場所に釣果を登録することができました!
こんな機能を初心者の僕でも実装できたのは、侍エンジニアのインストラクターのレベルの高さがあってことだと思います!!
サービス開発で困ったこと
僕がサービスを開発する際に困ったことは、こんなアプリを作りたいという構想はあっても、
- 実際に機能としてイメージできない
- その機能をコードに落とし込めない
という事でした。そこで僕が実際に行ったことは、まず類似サービスがないか調べる事です。
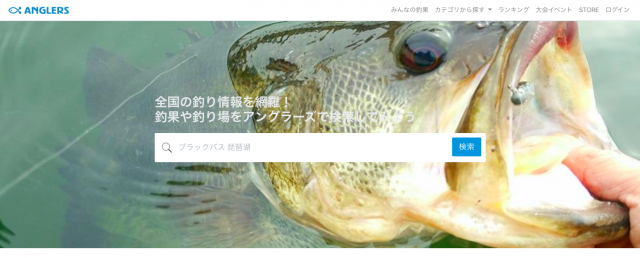
実際に調べてみると、僕の作ったSNS型アプリケーションに似ているサービスでアングラーズというサイトがありました。

そのサービスを使ってみてUI/UXを参考にしたり、自分の実装したい機能があったときは、「このサイトのこの機能を実装したいです。」という感じで担当のインストラクターにも伝えました。
そうする事によって、初心者の僕でもどういった機能を実装したいのかわかりやすく伝えることができました!
もう一つ、これは反省点なのですが、あまり設計的な作業をしなかったので、少々いきあたりばったりな実装になってしまった気がします。
最初から最後まで同じようにはいかないと思いますが、XDなどで画面遷移や見た目の部分を設計しておくと、よりスムーズに作業が進むのではないかと思います。
まとめ
今回はプログラミング初心者の僕が侍エンジニアで学び、実際にポートフォリオを作るまでの流れとこだわった機能のつくり方について解説してみました。
初心者の頃はどうすれば良いポートフォリオを作れるのかわからないと思うので、まずはしっかり調べて上手に真似することが大切です!
僕もまだまだ満足せずにどんどんサービスをアップデートしていこうと思っています!!
少しでも多くの初学者の方にこの記事が役立てれば幸いです。











